<view class="section">
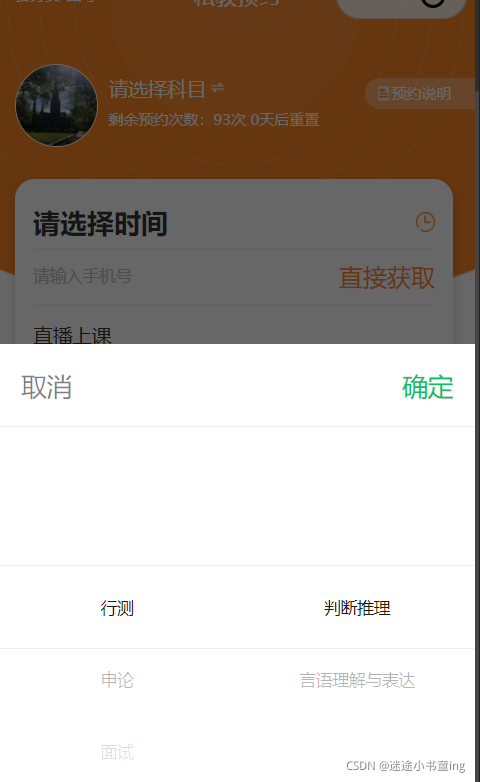
<picker mode="multiSelector"
bindchange="bindMultiPickerChange"
bindcolumnchange="bindMultiPickerColumnChange"
disabled="{{subject.length===0}}"
bind:tap="checknodata"
bindcancel="cancelPicker"
value="{{ multiIndex }}"
range="{{ multiArray }}">
<view class="picker">
<view class='txt'>
{{ provinceName }}{{(provinceName===''&&cityName=='')?'请选择科目':(cityName===''?'':'-')}}{{ cityName }}
</view>
<image class='img' src='/private-education/index/exchange.png'></image>
</view>
</picker>
</view>
```javascript
.picker{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
.txt{
font-size: 32rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #FFFFFF;
}
.img{
margin-left: 8rpx;
width: 22rpx;
height: 18rpx;
}
}
```javascript
const app = getApp()
Component({
/**
* 组件的属性列表
*/
properties: {
listSubjectOuter: {
type: Array,
value: []
}
},
observers: {
listSubjectOuter: function (val) {
this.setData({subject: val})
this.init()
}
},
/**
* 组件的初始数据
*/
data: {
// 二位数组
multiArray: [
[], []
],
multiIndex: [
0, 0
],
subject: [],
provinceName: '',
cityName: ''
},
attached() {},
/**
* 组件的方法列表
*/
methods: {
init() {
let {provinceArr, cityArrObj} = this.formatAreaList(this.data.subject)
this.setData({provinceArr, cityArrObj})
// 调整二级联动数据结构
this.adjustAreaList()
},
formatAreaList(areaList) {
let provinceArr = [];
let cityArrObj = {};
areaList.forEach((item, index) => {
provinceArr.push(item.name);
if(item.twoSubject===null){
item.twoSubject = []
}
let cityArr = item.twoSubject.map(i => {
return i.name
})
cityArrObj[item.name] = cityArr
// else{
// provinceArr.push(item.name);
// cityArrObj[item.name] = ''
// }
})
return {provinceArr, cityArrObj}
},
// 调整二级联动数据结构
adjustAreaList() {
let {
subject,
multiArray,
provinceName,
multiIndex,
cityName,
provinceArr,
cityArrObj
} = this.data
if (provinceName && cityName) { // 存在则自动定位到相应的多级
this.setData({
multiArray: [
provinceArr, cityArrObj[provinceName]
],
multiIndex: [
provinceArr.indexOf(provinceName), cityArrObj[provinceName].indexOf(cityName)
]
})
}else if(provinceName!==''&cityName===''){
//单级选中
this.setData({
multiArray: [
provinceArr,
[]
],
multiIndex: [provinceArr.indexOf(provinceName), 0]
})
}else { // 默认第一个
this.setData({
multiArray: [
provinceArr,
cityArrObj[provinceArr[0]]
],
multiIndex: [0, 0]
})
}
},
bindMultiPickerChange(e) {
let that = this
that.setData({multiIndex: e.detail.value})
const subject = that.data.subject[that.data.multiIndex[0]]
const twoSubject = subject.twoSubject[that.data.multiIndex[1]]
var subjectId = subject.id || 0
var twoSubjectId = (twoSubject===null||twoSubject===undefined)?0:twoSubject.id
that.triggerEvent('changeSubject', {
subjectId: subjectId,
twoSubjectId: twoSubjectId||0
})
this.setData({
provinceName: subject.name,
cityName: twoSubject ? twoSubject.name : ''
})
console.log(subject.name, twoSubject)
},
bindMultiPickerColumnChange(e) {
let that = this
let {subject, multiArray, multiIndex} = that.data
let col = e.detail.column
let val = e.detail.value
multiIndex[col] = val
switch (col) {
case 0:
for (let i = 0; i < subject.length; i++) {
switch (multiIndex[0]) {
case i:
let addressArray = []
for (let j = 0; j < subject[i].twoSubject.length; j++) {
addressArray.push(subject[i].twoSubject[j].name)
}
multiArray[1] = addressArray
break
}
}
multiIndex[0] = val
multiIndex[1] = 0
that.setData({multiIndex, multiArray})
}
},
cancelPicker() {
let {provinceArr, cityArrObj, provinceName, cityName} = this.data
if(provinceName===''){
return
}
this.setData({
multiArray: [
provinceArr, cityArrObj[provinceName]
],
multiIndex: [
provinceArr.indexOf(provinceName), cityArrObj[provinceName].indexOf(cityName)
]
})
},
checknodata(){
if(this.data.subject.length===0){
app.toast('当前无可选科目,请稍后再试')
}
}
}
})
 [{“id”:1005300259,“name”:“行测”,“isTwoSubject”:true,“twoSubject”:[{“id”:1005300258,“name”:“言语理解与表达”},{“id”:1005300257,“name”:“判断推理”}]},{“id”:100520985,“name”:“笔试行测-数量关系”,“isTwoSubject”:false,“twoSubject”:null}]
[{“id”:1005300259,“name”:“行测”,“isTwoSubject”:true,“twoSubject”:[{“id”:1005300258,“name”:“言语理解与表达”},{“id”:1005300257,“name”:“判断推理”}]},{“id”:100520985,“name”:“笔试行测-数量关系”,“isTwoSubject”:false,“twoSubject”:null}]





















 6807
6807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








