标准讲解链接:http://www.jq22.com/jquery-info1097
用法一、放在script标签里面
<script src="jquery-1.11.2.js"></script>
<script src="template.js"></script>
<script id=""artid type="text/html">
{{if longitude}}
<ul>
<li>经度:{{longitude}}</li>
<li>纬度:{{latitude}}</li>
<li>海拔高度:{{altitude}}</li>
<li>天气:{{weather}}</li>
<li>温度:{{temp}}</li>
<li>最低温度:{{l_temp}}</li>
<li>最高温度:{{h_temp}}</li>
<li>风向:{{WD}}</li>
<li>风速:{{WS}}</li>
<li>日出时间:{{sunrise}}</li>
<li>日落时间:{{sunset}}</li>
</ul>
{{/if}}
</script> function queryCitycode(cityCode){
$.ajax({
type : "get",
url : './weather.php',
dataType : "json",
data:{cityCode:cityCode},
success:function(data){
var tag='{{if longitude}}'
+'<ul>'
+'<li>经度:{{longitude}}</li>'
+'<li>纬度:{{latitude}}</li>'
+'<li>海拔高度:{{altitude}}</li'>
+'<li>天气:{{weather}}</li>'
+'<li>温度:{{temp}}</li>'
+'<li>最低温度:{{l_temp}}</li>'
+'<li>最高温度:{{h_temp}}</li>'
+'<li>风向:{{WD}}</li>'
+'<li>风速:{{WS}}</li>'
+'<li>日出时间:{{sunrise}}</li>'
+'<li>日落时间:{{sunset}}</li>'
+'</ul>'
+'{{/if}}';
var render=template.compile(tag);
var html=render(data.retData);
$('#weaInfo').html(html);
},error:function(){
console.log('fail');
}
});
}最老式的写法,不利于维护和修改
function queryCitycode(cityCode){
$.ajax({
type : "get",
url : './weather.php',
dataType : "json",
data:{cityCode:cityCode},
success : function(data){
var wea = data.retData;
//解析天气内容
var tag = '';
tag += '<li>经度:' +wea.longitude+ '</li>';
tag += '<li>维度:' +wea.latitude+ '</li>';
tag += '<li>海拔高度:' +wea.altitude+ '</li>';
tag += '<li>天气:' +wea.weather+ '</li>';
tag += '<li>温度:' +wea.temp+ '</li>';
tag += '<li>最高温度:' +wea.h_tmp+ '</li>';
tag += '<li>最低温度:' +wea.l_tmp+ '</li>';
tag += '<li>风向:' +wea.WD+ '</li>';
tag += '<li>风速:' +wea.WS+ '</li>';
tag += '<li>日出时间:' +wea.sunrise+ '</li>';
tag += '<li>日落时间:' +wea.sunset+ '</li>';
var info = $('<ul>').html(tag);
$('#weaInfo').html(info);
},error:function(){
console.log('fail');
}
});
}例子截屏:
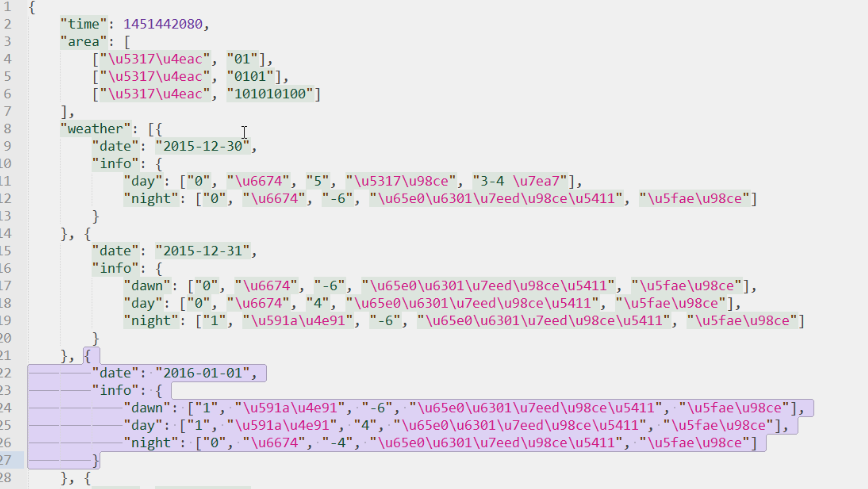
需要从接口处获取的json数据解析后为:
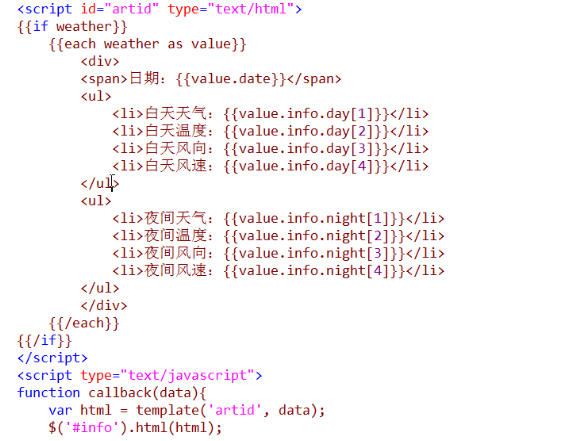
html中怎样获取json中的数据呢























 305
305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








