安装nodejs
1、安装包下载地址,建议选择x64msi,https://nodejs.org/download/release/v14.17.2/
2、下载后安装。
3、安装完成后后打开powershell,输入nove -v,如果显示出版本号,则安装成功。

4、更换npm淘宝镜像,国内源会比官方源更快
查看当前镜像源
PS C:\Users\yp> npm config get registry
https://registry.npm.taobao.org/
设置为淘宝镜像源
npm config set registry https://registry.npm.taobao.org
5、全局安装安装vue-cli,npm install @vue/cli -g

查看vue版本
PS C:\Users\yp> vue -V
@vue/cli 4.5.13
6、安装vuetify,
5、安装vue@cli
创建vue项目
注意;vue3.0以上可以用vueUI
命令来可视化创建项目
PS C:\Users\yp> vue ui
🚀 Starting GUI...
🌠 Ready on http://localhost:8000

1、电脑上新建文件夹,在文件夹下打开终端
2、运行项目创建命令
vue init webpack project_name
3、安装如下提示进行选择
PS G:\esp32\nodejs\project01> vue init webpack firstpro
You are using Node v11.15.0.
Node.js 11.x has already reached end-of-life and will not be supported in future major releases.
It's strongly recommended to use an active LTS version instead.
? Project name y
? Project description (A Vue.js project) PS G:\esp32\nodejs\project01> vue init webpack firstpro
You are using Node v11.15.0.
Node.js 11.x has already reached end-of-life and will not be supported in future major releases.
It's strongly recommended to use an active LTS version instead.
? Project name first
? Project description A Vue.js project
? Author jcak
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself
3、安装组件
项目工程目录下安装组件
npm install
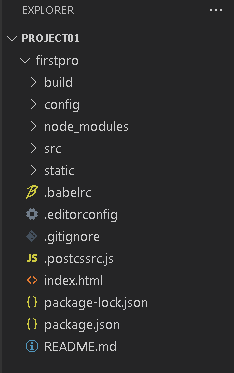
4、项目目录
生成的项目目录如下图所示

5、运行项目
打开package.json
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
},
最后执行npm run dev,注意dev这个名称根据项目不同而不同,要打开package.json查看
PS G:\esp32\nodejs\project01\firstpro> npm run dev
> first@1.0.0 dev
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
12% building modules 23/31 modules 8 active ...nodejs\project01\firstpro\src\App.vue{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }.
95% emitting
DONE Compiled successfully in 2089ms 16:44:17
I Your application is running here: http://localhost:8080
6.vue项目运行效果
访问 http://localhost:8080查看运行效果,至此项目创建,运行整个流程完成

7、安装vuetify
vue add vuetify
等待安装完成,完成后重新运行npm run serve
可以看到界面显示的是vuetify
创建项目问题解决:
创建项目的过程中出现了一些问题,及解决办法记录如下
问题1:vue.ps1 cannot be loaded because the execution of scripts is
解决方法,在powershell中输入如下命令
Windows PowerShell
Copyright (C) 2009 Microsoft Corporation. All rights reserved.
PS C:\Users\Administrator> Get-ExecutionPolicy
Restricted
PS C:\Users\Administrator> Set-ExecutionPolicy RemoteSigned
Execution Policy Change
The execution policy helps protect you from scripts that you do not trust. Changing the execution policy might expose
you to the security risks described in the about_Execution_Policies help topic. Do you want to change the execution
policy?
[Y] Yes [N] No [S] Suspend [?] Help (default is "Y"): y
PS C:\Users\Administrator> cd
问题2:
PS G:\esp32\nodejs\project01> vue init webpack pj01
You are using Node v11.15.0.
Node.js 11.x has already reached end-of-life and will not be supported in future major releases.
It's strongly recommended to use an active LTS version instead.
Command vue init requires a global addon to be installed.
Please run npm i -g @vue/cli-init and try again.
解决办法
打开powershell ,运行如下命令
$ npm install -g @vue/cli-init
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
npm WARN deprecated vue-cli@2.9.6: This package has been deprecated in favour of @vue/cli
added 251 packages, and audited 252 packages in 28s
7 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
























 1944
1944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








