目录
uni-app开发跨平台应用程序,项目搭建主要前端框是Uni-app + Vue3 + TS +Vite,项目搭建参考文章Uni-app + Vue3 + TS +Vite 创建项目
Hbuilderx版本是3.6.17
一、安装ethers
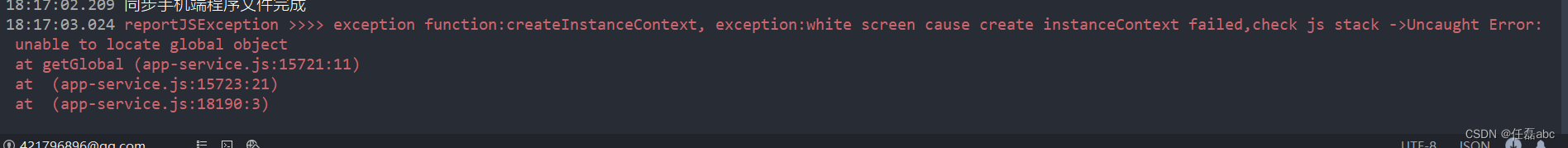
yarn add ethers 如果像ethers文档中说的那样直接导入的话,在真机调试下会出现如下错误:

reportJSException >>>> exception function:createInstanceContext, exception:white screen cause create instanceContext failed,check js stack -&g









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1785
1785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










