本文下面这个例子进行讲解:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.wrap{width:200px;border: 10px solid black;margin: 0 auto;}
.box{width: 100px;height:100px;background: red;float: left;}
</style>
</head>
<body >
<div class="wrap">
<div class="box"></div>
</div>
</body>
</html>
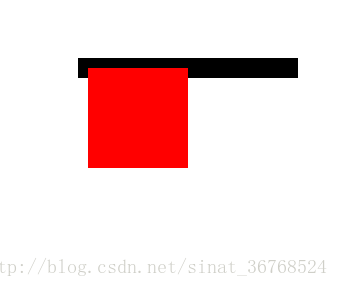
这里由于设置了子级为浮动,父级高度不能撑开,下面进行请浮动
给父级加一个clear的伪类
.clear:after{clear:both;height:0;content:"";display:block;}但是在ie67下面不识别after伪类,因此需要添加zoom:1;(这里是出发了ie的haslayout,然后ie会根据元素内容或者父级大小重新计算宽高)
.clear{zoom:1;}在子类后面加一个空的div
.box2{clear:both;height:0;font-size:0;}其中font-size用于解决ie67最小高度问题(最小高度19px)
overflow
给浮动父级加overflow:auto或者hidden可以解决,同时配合zoom:1或者width
缺点是:
配合position制作下拉导航条的时候,hidden会被隐藏,auto会出现滚动条。
给父级定义height
缺点是只适合固定高度的布局,太局限
给父级加float
给父级加float,可以解决。但是存在最大问题是如果父级还有父级(而且这里居中就没有了),那就都需要添加,影响页面布局
给父级加inline-block属性
给父级添加,display:inline-block;但是ie67下不支持这个属性
加br
在浮动后面加
但是原则上是不能因为CSS而改HTML的内容(不提倡)





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








