//做笔记记录使用,侵删
Sublime Text 是付费软件,虽然也只是偶尔弹出提示购买,并没有任何功能限制。快把DreamWeaver打入冷宫吧!
但是,作为一个不是处女座胜似处女座的挨踢民工你叫我怎么忍?!!
用着我没过四级的英语水平Google到了可用的许可证一枚,造福社会(不尊重知识产权的渣渣…
—– BEGIN LICENSE —–
TwitterInc
200 User License
EA7E-890007
1D77F72E 390CDD93 4DCBA022 FAF60790
61AA12C0 A37081C5 D0316412 4584D136
94D7F7D4 95BC8C1C 527DA828 560BB037
D1EDDD8C AE7B379F 50C9D69D B35179EF
2FE898C4 8E4277A8 555CE714 E1FB0E43
D5D52613 C3D12E98 BC49967F 7652EED2
9D2D2E61 67610860 6D338B72 5CF95C69
E36B85CC 84991F19 7575D828 470A92AB
—— END LICENSE ——
虽然Sublime Text 3一直在Beta,但很多插件已经开始放弃支持ST2了,所以推荐使用ST3。
下载地址戳这里:http://www.sublimetext.com/3
正所谓,没有插件的编辑器不是好的美工刀。
要有一把顺手的美工刀,总少不了定(调)制(教)。
1. 安装插件管理器(有了这个它,忘了那个ta。
ctrl+` 打开调试窗口,在输入框内粘贴如下代码,然后回车即可自动安装,安装完成可能需要重启ST。
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
使用方法:工具栏 Preferences – Package Control ,插件的安装卸载都可以在这里操作。
2. 推荐安装的插件列表
易用性:
ChineseLocalization , 完全汉化插件
Monokai Extended 主题,推荐使用
HTML5,HTML5标签拓展
JsFormat,javascript格式化
CSS Format,CSS格式化
Tag,HTML格式化
Brackethighlighter,标签对标记
SideBarEnhancements ,增强型侧边栏
BufferScroll,代码折叠状态保留
StyleToken , 标记颜色代码
功能:
Emmet,前端神器
TortoiseSVN,SVN你懂的
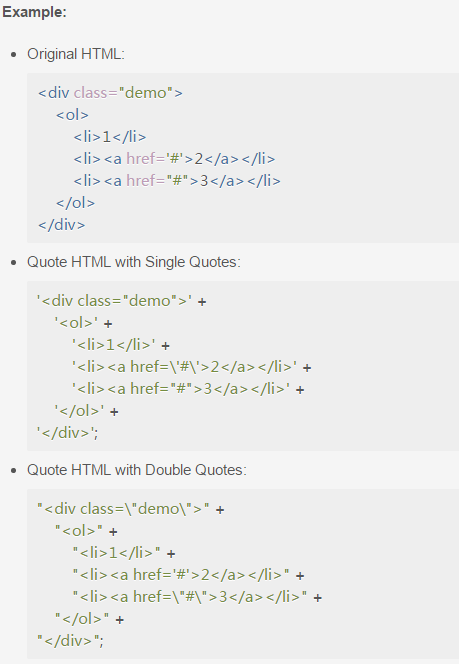
QuoteHTML,把HTML拼接成js插入字符串,神器
Clipboard Manager,增强型剪贴板,可访问历史剪贴板记录
FileHeader,文件模板 , 可自动更新修改时间
AutoPrefixer,浏览器私有属性前缀补全 (Node.js依赖)
ColorConvert,RGBA颜色转换,十六进制颜色转换为RGBA颜色
Better Completion,全能代码提示
LiveStyle,双向更改无刷新实时预览 , 包含chrome插件 Emmet LiveStyle
SFTP , 需要激活 ,看这里 http://mooring.iteye.com/blog/2067269
jQuery,jQuery 代码提示(Better Completion已可替代此插件)
*Sass以及SASS Build,使用Sass必备,ctrl+b执行编译
*yui compressor,JS和CSS压缩 (JRE依赖),ctrl+b执行编译
推荐使用前端自动化工具(相对成熟的Grunt,以及后起之秀 Gulp ,还有百度 FIE),以上两个星标插件都可被自动化工具所取代。
Gulp教程移步这里:Gulp 自动化你的前端
其他:
ConvertToUTF8,GBK编码兼容
IMESupport,输入法不跟随时安装
TrailingSpaces,多余空格标记,强迫症患者福音
Hasher,符号转义,ctrl+shift+p 选择 Entity Encode
PackageResourceViewer,插件修改必备,ctrl+shift+p 调用 Open Resource
3. 调教开始(请安装 PackageResourceViewer 插件
1) 基础用户设置:
工具栏 Preferences – Settings-User 加入下面的代码:
"trim_trailing_white_space_on_save": true,
"ensure_newline_at_eof_on_save": true,
"font_face": "Microsoft YaHei Mono",
"disable_tab_abbreviations": true,
"translate_tabs_to_spaces": true,
"tab_size": 2,
"draw_minimap_border": true,
"save_on_focus_lost": true,
"highlight_line": true,
"word_wrap": "true",
"fade_fold_buttons": false,
"bold_folder_labels": true,
"highlight_modified_tabs": true,
"default_line_ending": "unix",
"auto_find_in_selection": true
trim_trailing_white_space_on_save,自动移除行尾多余空格,处女座更安心了。
ensure_newline_at_eof_on_save,文件末尾自动保留一个空行,懂的人自然知道它的用处。
font_face 设置字体。Microsoft YaHei Mono 是一款混合字体,专为代码优化,看起来很舒服。当然你也可以使用你自己喜欢的字体,或者删掉本行,使用默认字体。
disable_tab_abbreviations 设置为 true ,禁用 Emmet 的 tab 键功能(请使用 ctrl+e),系统自带的 tab 功能还是可圈可点的。当然你也可以不设置它,以完全使用 Emmet 的 tab 补全功能。
translate_tabs_to_spaces 很明白就是把代码 tab 对齐转换为空格对齐,tab_size 配合设置空格数。这个需求因人而异了,不喜欢可以去掉。
draw_minimap_border,用于右侧代码预览时给所在区域加上边框,方便识别。
save_on_focus_lost,窗口失焦立即保存文件,嘛嘛再也不用担心你忘记保存了。
highlight_line,当前行高亮。word_wrap,设置自动换行。
fade_fold_buttons,默认显示行号右侧的代码段闭合展开三角号。
bold_folder_labels,侧边栏文件夹显示加粗,区别于文件。
highlight_modified_tabs,高亮未保存文件。
default_line_ending: “unix”, 使用 unix 风格的换行符。
auto_find_in_selection: true ,开启选中范围内搜索(而不是整个文档
Microsoft YaHei Mono 字体下载,链接: http://pan.baidu.com/s/1mgnAyBA 密码: q5wd
大概长这样,我用的是 Monokai Extended 主题:
2) 默认快捷键修改
工具栏 Preferences – key Bindings-User 用户快捷键设置,加入下面的代码
{ "keys": ["alt+space"], "command": "auto_complete" },
{ "keys": ["alt+space"], "command": "replace_completion_with_auto_complete", "context":
[
{ "key": "last_command", "operator": "equal", "operand": "insert_best_completion" },
{ "key": "auto_complete_visible", "operator": "equal", "operand": false },
{ "key": "setting.tab_completion", "operator": "equal", "operand": true }
]
},
{ "keys": ["ctrl+alt+d"], "command": "goto_definition" },
ST3默认的代码提示快捷键为 ctrl + space ,但是这个快捷键在天朝一直都被输入法霸占( Mac用户泥奏凯 ,修改快捷键为 alt+space 。
ST3自带跳转到函数或CSS定义功能,在DreamWeaver中使用 ctrl+d 打开CSS样式定义源面板屡试不爽。使用 ctrl+alt+d 定义这个功能,ST3默认的 ctrl+d 已有选择相同字符的用途。
PS.关于Emmet 及 ST3 的快捷键什么的网上一找一堆,这里举几个个人常用的快捷键:
ctrl+shift+p 所有命令
ctrl+g 跳转行
ctrl+/ 注释
ctrl+d 选择相同字符
ctrl+shift+up/down 整行移动
ctrl+alt+right 跳到下一个编辑点
ctrl+u 图片原始大小更新
ctrl+shift+g 批量格式生成
ctrl+shift+y 直接公式计算
ctrl+up CSS数值加减1(alt+up 数值加减0.1)
3) 默认HTML补全修改 (新版ST发布,此项修改已过时作废)
ST3自带了HTML代码补全机制,前面配置的 disable_tab_abbreviations 禁用了 Emmet 的 tab 功能,只是因为我觉得自带的HTML补全用起来更顺手。我就不再说一遍当然什么鬼了…
ctrl+shift+p,输入 Open Resource,回车,选择HTML,回车,选择 html_completions.py ,回车即可修改。
替换如下内容(也许大约在第170行 :
("a\tTag", "a href=\"javascript:void(0);\">$0</a>"),
("iframe\tTag", "iframe src=\"$1\">$0</iframe>"),
("link\tTag", "link href=\"$1\" rel=\"stylesheet\" type=\"text/css\" />"),
("script\tTag", "script type=\"text/javascript\" src=\"$1\">$0</script>"),
("style\tTag", "style>$0</style>
"),
("img\tTag", "img src=\"$1\" alt=\"$2\" />"),
("param\tTag", "param name=\"$1\" value=\"$2\">"),
("br\tTag", "br />"),
("input\tTag", "input type=\"$1\" />")
4) 插件调教
工具栏 Preferences – Package Settings 里基本上能找到插件对应的说明及设置,这些配置文件也都保存在 Packages 文件夹(工具栏 Preferences – Browse Packages)里相应的插件文件夹内,但这是 ST2 时代的事了。在ST2时代,所有插件都可以在 Packages 文件夹找到并修改。
而升级ST3后,插件的修改很大程度上依赖于 PackageResourceViewer ,使用 ctrl+shift+p,输入 Open Resource,回车以查看所有插件目录,下面的说明就不赘述这个步骤了。自行修改过的插件会在 Packages 文件夹里自动生成相应的文件。
SublimeCodeIntel 补全快捷键配置:
工具栏 Preferences – key Bindings-User 加入
{"keys": ["alt+d"], "command": "code_intel_auto_complete" },
修改代码补全快捷键,当代码提示消失时(比如回删字符,可使用快捷键重新调出代码补全面板。
工具栏 Preferences – key Bindings-User ,加入以下代码
{ "keys": ["ctrl+c"], "command": "clipboard_manager_copy" },
{ "keys": ["ctrl+x"], "command": "clipboard_manager_cut" },
{ "keys": ["ctrl+v"], "command": "paste_and_indent" },
{ "keys": ["ctrl+shift+v"], "command": "clipboard_manager_choose_and_paste" },
以上代码将覆盖系统默认的复制剪切快捷键,使用 ctrl+shift+v 即可显示并使用剪贴板历史记录。
QuoteHTML 调教:
{ "keys": ["ctrl+alt+'"],
"command": "quote_html",
"args": {"action": "single"}
},
设置快捷键 ctrl+alt+’ 调用 QuoteHTML,把HTML拼接成js插入字符串,绝对神器,造福社会。
Emmet 调教:
Emmet 虽好,但总有些功能不尽人意(或许只是我没摸透。上面我已经禁用了 Emmet 的 tab 键功能,完全使用 ctrl+e 调用,Emmet 在 CSS 上的表现相当优秀,在私有属性补全方面略有欠缺。为此我使用 AutoPrefixer 插件,它可以自动补全浏览器私有属性前缀,兼容性数据从著名的 can I use 读取,可以自由配置需要兼容的浏览器版本。感兴趣的同学请自行谷歌。
Package Settings – Emmet – Settings-User 加入
{
"preferences": {
"css.autoInsertVendorPrefixes": false
}
}
这还没完,使用 @keyframes 时 Emmet 的自动前缀并还在… 经过一番谷歌之后,在一篇英文讨论帖里看到 Emmet 的 @keyframes 使用的是 snippets (可以创建自己的snippets,对于常用的代码非常高效,请自行谷歌)。
Open Resource 选择 Emmet ,修改 emmet 文件夹里的 snippets.json 。找到 “@kf”,替换成如下内容:
"@kf": "@keyframes ${1:identifier} {\n\t${2:from} { ${3} }${6}\n\t${4:to} { ${5} }\n}",
此后,在 CSS 里,输入 @k ,然后 ctrl+e 就可以生成标准的 @keyframes 代码块。后面的事情就交给 AutoPrefixer 了。
原文来源:http://www.sheyilin.com/2015/05/sublime_text_3_tiao_jiao_ni_de_si_ren_li_qi_1/























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








