导航条 缓动效果
1.效果图

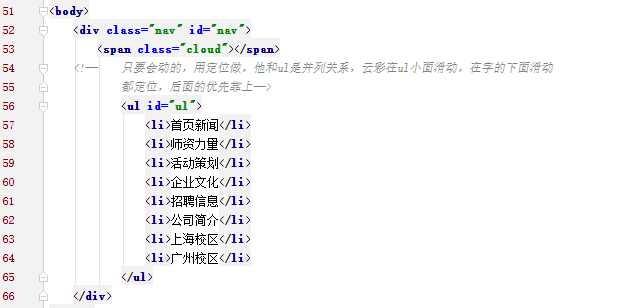
2.html布局
注意:
给ul加绝对定位的原因:
云彩cloud应该放在ul下面,但实际情况:cloud定位后权重高于ul,cloud在ul上面

3.JS部分
原理:鼠标一经过,缓动的目标值target 等于 li 的左边位置(通过offsetLeft获取)
//原理:鼠标一进过,获得自己左边的位置(offsetLeft),云彩就知道自己的目标值,该往哪里走 即target的值
//实现鼠标一放上去,就让云彩滑动,只要不断修改云彩left值就可以,left的值 等于 li的offsetleft值
var nav = document.getElementById("nav");
var cloud = nav.children[0];
var lis = nav.children[1].children;//li有很多,获取lis
var current =0;//用于存放current的值
for(var i=0 ;i






















 105
105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








