点击空白处隐藏
------ 以遮罩层为例
一、效果:
一个盒子,点击除了自己以外的任何一个地方,就会隐藏。
1.点击注册,显示遮罩层 和 登陆界面,滚动条消失
2.点击空白区域,隐藏遮罩和登陆界面
3.点击登陆界面,界面不动
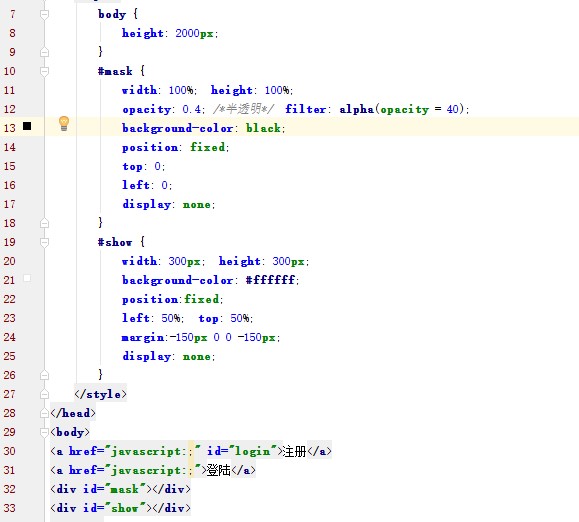
二、body +css
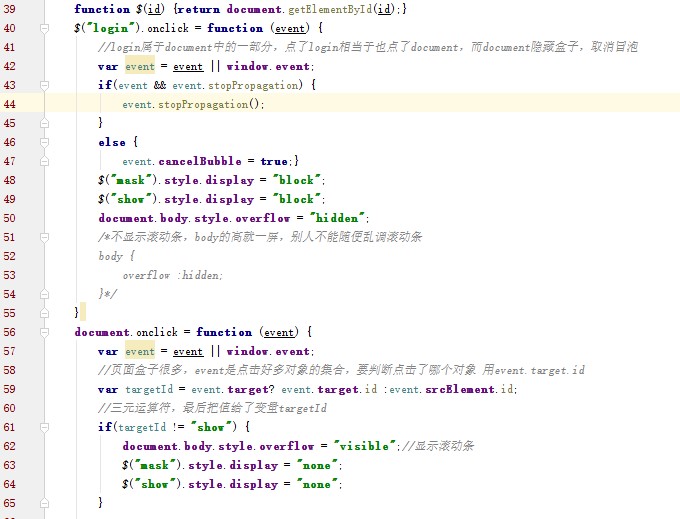
三、js部分
思路:1.点击空白区域,事件源:document,点击注册,事件源login ,login 隶属于document的一部分,需阻止冒泡
2.核心>>>>点击除了自己以外的地方,隐藏 最主要找到自己,判断当前对象,如何判断点的地方是不是自己,判断当前对象用event.target.id(普通浏览器)

























 2770
2770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








