这两天柯洁对阵阿尔法狗,不得不说一句人工智能真TM的强大,我觉得把他电源拔了,我肯定能下过他但是我只会下五子棋,不会下围棋啊
但是我也会画棋盘,你肯定会认为不就是画棋盘吗,给div一个border不就行了
非也非也,我们下过棋的都是知道的,棋子是要下在交叉线上的了
小学的时候用过田子格的那种本子吧
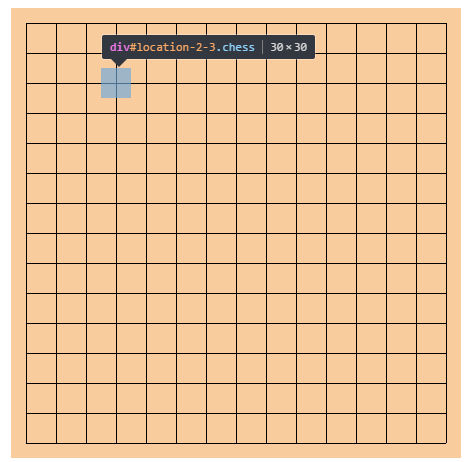
我们今天的目的就是要给实现这个效果,先上效果图帮助大家理解一下

相信大家已经看明白了,这就是在div容器里画两条相互垂直的线,这肯定是border不能办到的
那我们用什么呢
我在思考这个问题的时候也是想了很久,当时都想用canvas了
但是但是,我试了一下伪元素,没想到成功了








 这篇博客分享了如何利用CSS的伪元素技巧来绘制一个具有交叉线下棋点的棋盘,避免使用canvas,通过相对和绝对定位实现棋盘的田字格效果。作者还提供了自己制作的五子棋小游戏的展示页和代码页链接。
这篇博客分享了如何利用CSS的伪元素技巧来绘制一个具有交叉线下棋点的棋盘,避免使用canvas,通过相对和绝对定位实现棋盘的田字格效果。作者还提供了自己制作的五子棋小游戏的展示页和代码页链接。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2206
2206

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








