前几天被问到一个问题,大概就是前后端进行数据交互的时候,当遇到图片数据的时候,有的公司为了节约成本问题并没有给每个图片的宽高设定相应的数据。
我们为了保证图片在用户前的最好展示,会按照原来图片的比例进行缩放或者放大。
就拿瀑布流举例

这是一张图片没有完全加载完成的瀑布流网站的截图
我们在后台数据传入的时候都会事先的对图片进行占位,这样就能网站在网速不好的情况下不会出现某一列图片特别多,保证所有列都是差不多齐平的,当然这涉及到另一部分的处理,今天叙述的不是这个
还是回到一开始的问题,后台没有传入图片宽高数据,我们在做类似瀑布流网站的时候又需要提前占位,怎么办呢?
我们知道如果想查询一个图片的宽高需要在onload之后查看
window.onload = function () {
console.log(img.width, img.height);
}
大概就是这样,但是这样并不能解决上面的问题,我们的需求是在图片未在页面中加载完成之前就已经获取到图片宽高了,该怎么办
可能有人已经想到了,我们使用定时器呗,在图片开始获取到加载完成这段时间用定时器去轮询
var timer = setInterval(function () {
console.log(img.width, img.height);
}, 50);
window.onload = function () {
clearInterval(timer);
console.log(img.width, img.height)
}
其实这样就可以帮助我们提前获取图片的宽高了
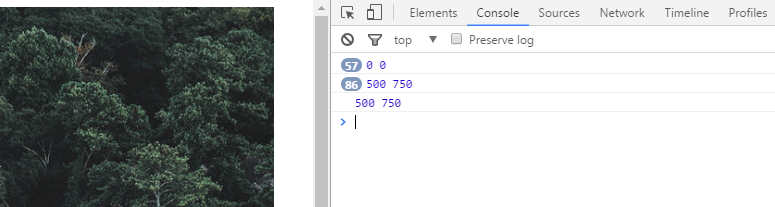
下图是我实验的一次结果,发现确实是可行的

图片在onload之前确实可以通过定时器去获取到宽高,这样也就解决了一开始的问题了
建议大家实验的时候最好不要选用本地图片,本地图片的加载很快,定时器还没来得及查询就已经获取onload了
既然图片数据可以提前获取到,那我们当然就可以事先对图片进行占位了
其实我们提前占位的不是对图片提前占位,我们知道只要固定图片的宽或者高,图片就会按照等比例缩放或者方法
我们需要的是对图片的容器进行占位
举个例子
var timer = setInterval(takePlace, 50);
function takePlace(){
if(img.width > 0 || img.height > 0){
div.style.height = img.height * ( 200 / img.width) + 'px';
div.style.width = 200 + 'px';
clearInterval(timer)
}
}
这就是一个简单的预先在图片加载完成之前对图片占位了,大家可以根据自己本身的需求来改变
这也算是一个技巧吧,有不足或有更好的办法欢迎提建议






















 696
696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








