一.双轴折线图

代码如下:
var Chart = echarts.init(document.getElementById("lineChart"));
let legendData = ['1','2','3','4','5','6']
option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis',
confine:true
},
legend:[
{
data:legendData.slice(0, 3),
x: "right",
orient:'vertical',
top:'10%'
},
{
data:legendData.slice(3, 6),
x: "right",
orient:'vertical',
top:'48%'
}
],
grid: {
left: '3%',
right: '13%',
bottom: 0,
containLabel: true,
y:30
},
xAxis: {
type: 'category',
boundaryGap: false,
axisLabel:{
rotate:50,
showMaxLabel:true
},
data:
['2020-01-01', '2020-01-02', '2020-01-03', '2020-01-04', '2020-01-05']
},
yAxis: [
{
type: 'value',
name: '信息1',
min: 0,
axisLabel: {
formatter: '{value}'
}
},
{
type: 'value',
name: '信息2',
min: 0,
axisLabel: {
formatter: '{value}'
}
}
],
series: [
{
name: '1',
type: 'line',
data:
[120, 132, 101, 134, 210]
},
{
name: '2',
type: 'line',
data:
[220, 182, 191, 234,310]
},
{
name: '3',
type: 'line',
data:
[150, 232, 201, 154,500]
},
{
name: '4',
type: 'line',
yAxisIndex: 1,
data:
[520, 132, 101, 134,910]
},
{
name: '5',
type: 'line',
yAxisIndex: 1,
data:
[220, 182, 191, 234,310]
},
{
name: '6',
type: 'line',
yAxisIndex: 1,
data:
[150, 232, 201, 154, 900]
}
]
};
Chart.setOption(option);
还有重要一点 想要echart随着页面伸缩自适应需要加下面这段代码
window.onresize = function () { Chart.resize(); }
二.饼状图的设置

var option = {
title: {
text: '分布图',
left: 'center',
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 500,
top:150,
data: ['一级', '二级', '三级', '四级']
},
color:['red','blue','green','yellow'],
series: [
{
name: '访问来源',
type: 'pie',
radius: ['20%', '30%'],
avoidLabelOverlap: false,
label: {
normal : {
formatter: '{d}%',
textStyle : {
fontWeight : 'normal',
fontSize : 15
}
}
},
top:-100,
itemStyle: {
normal: {
borderWidth: 2,
borderColor: '#ffffff',
},
},
labelLine: {
show: true
},
data: [
{value: 335, name: '一级'},
{value: 310, name: '二级'},
{value: 234, name: '三级'},
{value: 135, name: '四级'},
]
}
]
};
myChart.setOption(option);
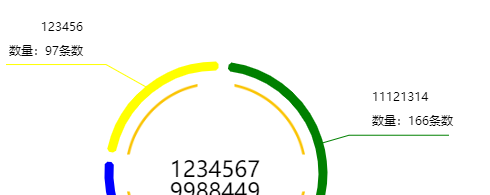
三.饼状图

这种的要想文字在折线上 需要跳转padding值即可





















 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








