jquery的基本使用

min:它是压缩过的版本
区别:我们开发过程中,会用未压缩的版本,或者压缩的 项目上线的时候,我们要用压缩过的版本。
版本问题:
1. 1.xxx 版本 jQuery-1.11.1.js
2. 2.xxx 版本 不再支持IE6、7、8
1)引包
1.要把我们的jQuery源文件拿到我们的项目里面来
2.在我们的页面中引用jQuery文件
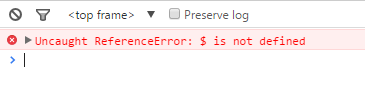
问题:
如果遇到这种问题,那肯定是没有引用我们的jQuery源文件。
用jQuery之前,先引入jQuery,然后,再去写我们的jQuery代码。
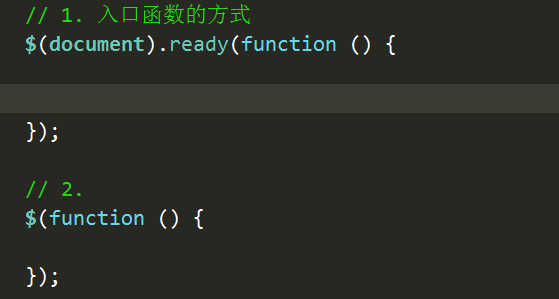
2)入口函数

$(document).ready(function(){});
$(function(){});
1. 事件源
Js方式:document.getElementById(“id”)
jQuery方式:$(“#id”)
2. 事件
Js方式 :document.getElementById(“id”).onclick
jQuery方式: $(“#id”).click
区别:jQuery的事件不带on
3. 事件处理程序
Js 书写方式:
document.getElementById(“id”).onclick = function(){
// 语句
}
jQuery 书写方式:
$(“#id”).click(function(){
// 语句
});























 190
190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








