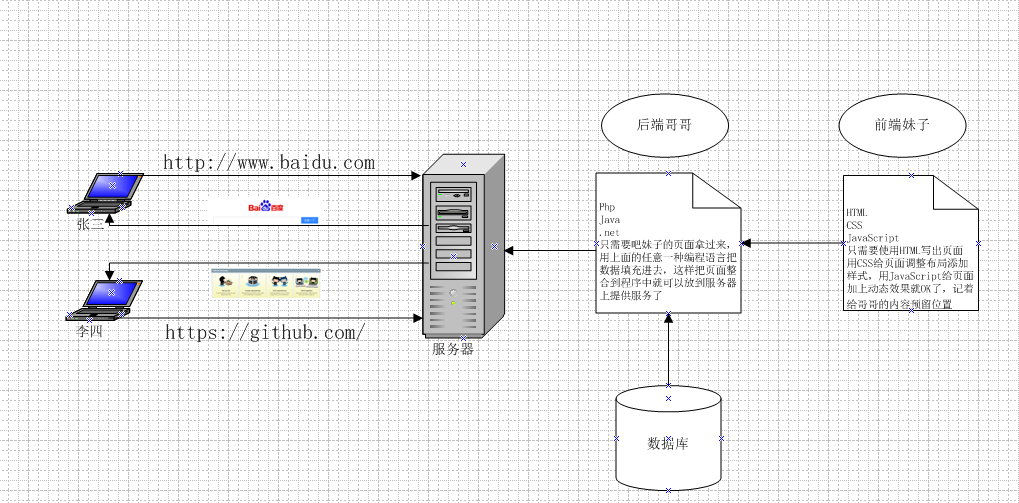
既然前端是做静态效果的,那么后端是干什么的呢?
答:将前面页面的预留位置填充好数据,从新生成页面,也就是按照模板动态填充不同的内容,生成不同的页面。
从开发的角度:
前端的页面效果开发好后交给你后端;
后端去数据库获取数据,根据特定的条件填充到页面的相应位置(动态网站编程语言--- php/jsp/.net/python。。。)
客户端请求动态网站的php文件,php动态生成html
Apache返回html给浏览器
浏览器解析渲染页面呈现给用户
异步请求的情况下:
前后与后端打交道的地方:数据交互
有时候后端返回来的不是一个完整的页面,而是某种格式的数据
xml、json、文本…
实例演示:服务器返回页面和数据两种情况
为何仅仅返回数据而不是整个网页?
浏览网页的时候遇到的情况:白屏整页面刷新,评论加载更多局部刷新
效果演示(阻塞与不阻塞)
引出同步和异步






















 3185
3185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








