一、组件上bind:方法名=“方法”,找不到方法
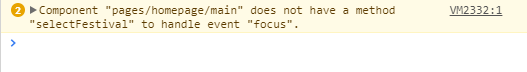
报错图:

百度到的:都说methods不可用,可以用computed代替,但是我用了computed,里面的方法全都在页面载入时做完了。。。还操作毛线。。。
解决办法:误打误撞用methods可以了。把组件上的bind:方法名="方法"改成@方法名="方法";js依旧按vue的语法来写:
<van-picker
show-toolbar
title="节日"
:columns="columns"
@cancel="onCancel()"
></van-picker>
export default {
data() {
return {
festival: ""
};
},
methods: {
onCancel: function() {
console.log("取消");
}
}
};
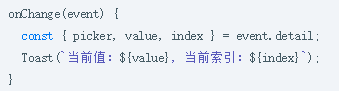
二、表单中,event.detail取不到值
vant weapp的文档上的picker选择器:

即event.detail可以取到选择器的值。
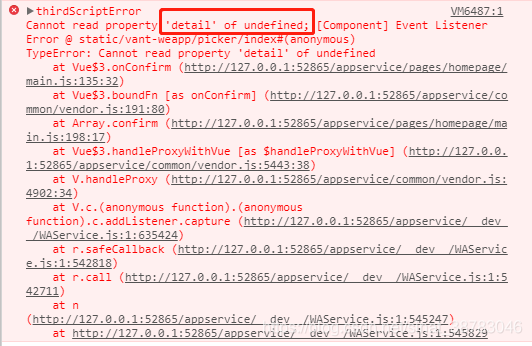
用mpvue果然不行,报错如下:

解决办法:在组件上写方法的地方,参数中写$event,例如
<van-picker
show-toolbar
title="节日"
:columns="columns"
@cancel="onCancel()"
@confirm="onConfirm($event)"
></van-picker>
用e.mp.detail代替原来的e.detail,即e.mp.detail.value即可获得选择器选中的值了。
20190112更新:有类似情况,在使用actionsheet的时候onSelect选择某一项,detail里面只有name,因为我actions这个数据写的是:

那么e.mp.detail打印出来就只有name:

所以看情况取key名,可以先打印e.mp.detail看里面有什么是你需要的内容。
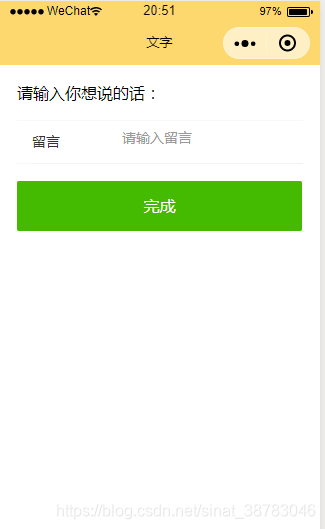
三、vant weapp的button宽度问题
vant weapp的button一般是按文字长度显示宽度的。如果想要显示充满整行的button:

按照官网给的示例写“大号按钮”就能充满宽度,实际可行。

就是高度有点大,丑了点。。。不知道该怎么办,求解。
四、mpvue定义全局变量
该方法转载自【mossbaoo 的 mpvue开发微信小程序的全局变量问题-Vuex】
使用vue的vuex的方法:
- 在项目src目录下创建stores文件夹,在该文件夹下创建globalStore.js文件

- 在globalStore.js文件中(比如我需要一个url的全局变量)
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state:{
url:"https://www.cxya.club:8443/"
}
});
- 使用
在需要使用的vue文件的script中
引入store文件
import globalStore from './../../stores/globalStore';
globalStore.state.url这样使用
wx.request({
url:globalStore.state.url+'home',
header:{
'content-type':'application/json'
},
success(res){
console.log(res);
}
});





















 597
597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








