获取元素:
js中写法:
var vm = new Vue({
el:"#newBrand",
data:{
},
methods:{
getElement(){
console.log(this.$refs.h31.innerText)
}
},
});
html中写法:
<div id="newBrand">
<input type="button" value="获取元素" @click="getElement">
<h3 id="h31" ref="h31">哈哈,今天天气太好了!</h3>
</div>
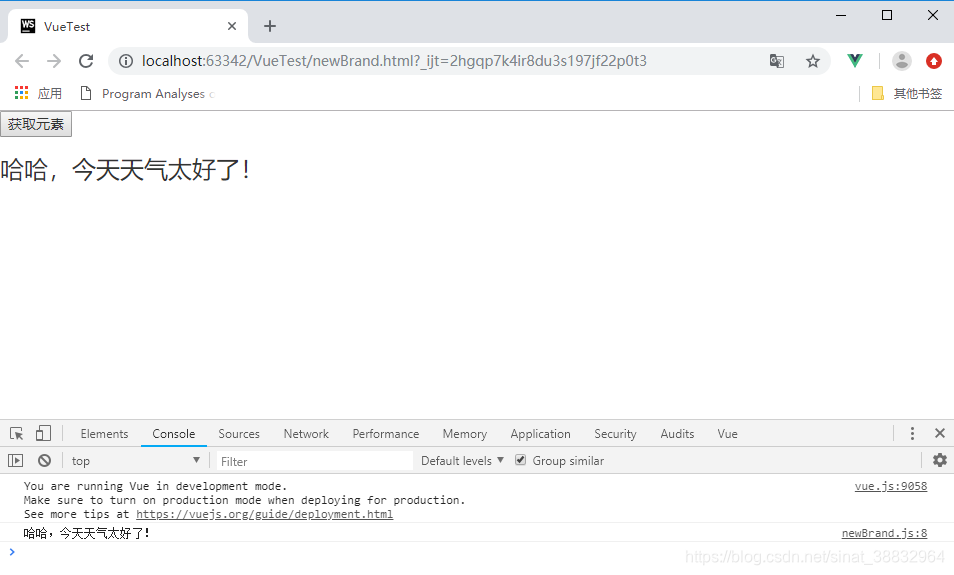
效果:

获取组件数据:
js中写法:
var temp = {
template:'<h1 >组件</h1>',
data(){
return{
msg:'真的嘛?'
}
},
methods: {
show(){
console.log("调用了子组件的方法");
}
}
};
var vm = new Vue({
el:"#newBrand",
data:{
},
methods:{
getElement(){
//获取子组件下面的数据
console.log(this.$refs.temp.msg)
}
},
components:{
temp
}
});
html中写法:
<div id="newBrand">
<input type="button" value="获取元素" @click="getElement">
<temp ref="temp"></temp>
</div>
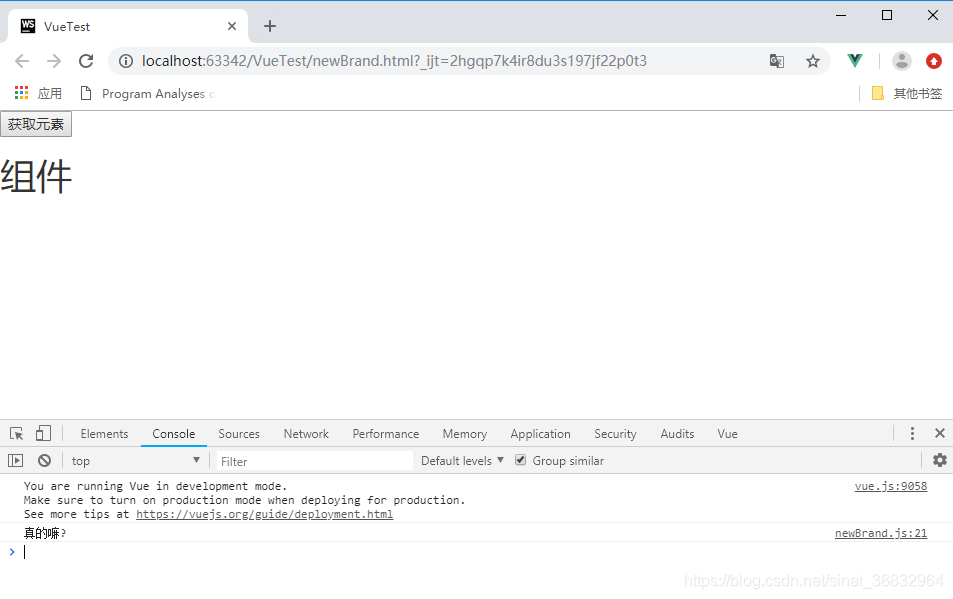
效果:

获取组件的方法:
将上面的js中console.log(this.$refs.temp.msg)换成this.$refs.temp.show();其他的不变,html中用法也不变
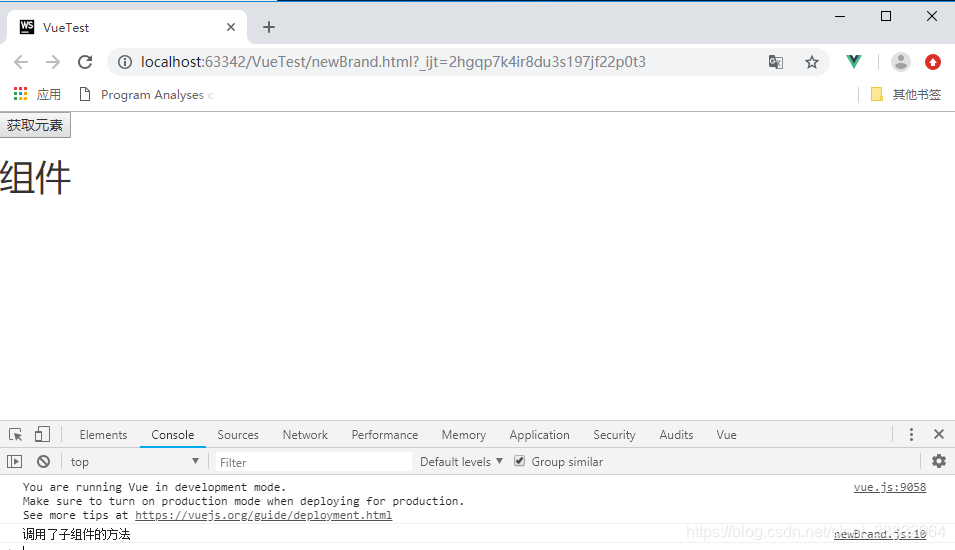
效果:






















 750
750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








