带有涨跌箭头的柱形图简单的柱形图说服力是有限的,添加涨跌箭头,可以使数据的变化情况更为直观。今天就给大家带来一个图表技巧——制作带涨跌箭头的柱形图。
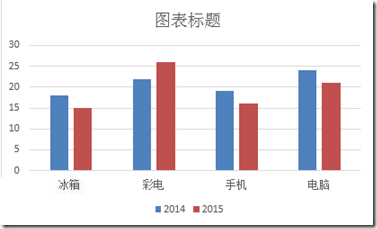
基础数据与图表效果 

第一步
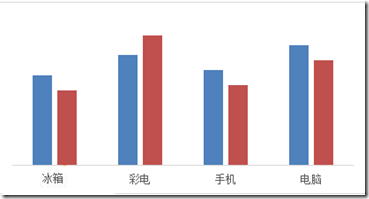
单击数据区域任意单元格,点击【插入】【簇状柱形图】。插入一个默认样式的柱形图。 
第二步
依次单击网格线,按Delete键清除。同样的方法,去掉图表标题,主纵坐标轴、图例项。 
第三步
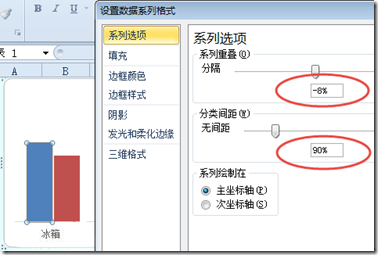
右键单击图表数据系列【设置数据系列格式】,系列重叠为-8%;分类间距为90%。 
设置数据系列填充颜色: 
第四步
添加辅助数据。
Y轴1公式为:
=IF(C2<B2,C2+1,NA())
Y轴2公式为:
=IF(C2>=B2,C2+1,NA()) 
复制Y轴1辅助数据,单击图表,按Ctrl+V,图表会增加一个柱形图数据系列。
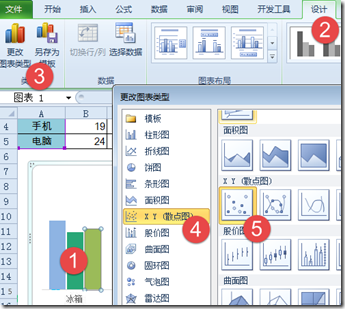
单击新增的数据系列,【设计】【更改图表类型】,选中【散点图】。 
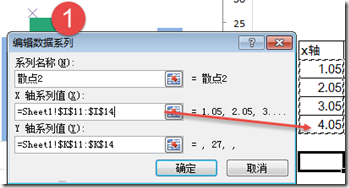
单击图表中的散点图系列,右键【选择数据】,弹出【选择数据源】对话框,单击【编辑按钮】添加系列名称和X轴系列值。 
第五步
复制Y轴2辅助数据,单击图表,按Ctrl+V,图表会增加一个散点图数据系列。 
单击图表中新增的散点图系列,参考步骤4添加系列名称和X轴系列值。
第六步
单击次要水平坐标轴,按Delete键清除。
单击次要纵坐标轴,按Delete键清除。
右键单击散点2数据系列【设置数据系列格式】。将数据标记设置为内置三角形。
设置【数据标记填充】为【纯色填充】,颜色选择绿色。 
第七步
单击【插入】【形状】,选择等腰三角形。
翻转三角形,并设置颜色为红色。 
第八步
单击红色的倒三角形,按Ctrl+C复制。
单击散点图数据系列,按Ctrl+V粘贴。 
第九步
点击散点图数据系列,右键添加数据标签。
辅助列输入用于计算涨跌百分比的公式:
=(C2-B2)/B2
手动依次修改或是使用标签工具修改标签。
最后使用两个文本框添加年份。 
群福利
群号码:615147109
1. Office安装程序及激活。
2. PPT模版,简历模版。
3. 原创图文教程。
4. 微软认证讲师直播公开课。
5. 微软认证讲师微课录像。
6. 微软认证讲师在线答疑。
7. 图片、图标素材。
8. 结识更多Excel大神。
9. 结交更多上进的小伙伴。
进群下载素材,进行练习:419562729
























 6229
6229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








