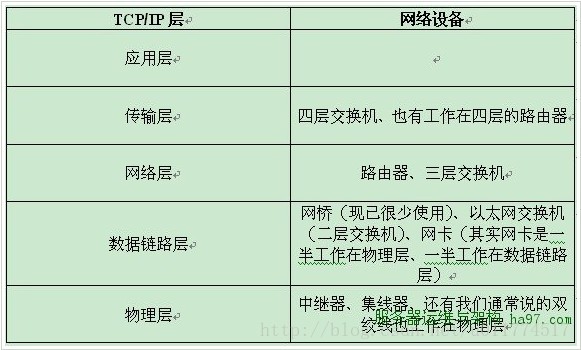
OSI七层模型
TCP/IP五层模型的协议
1.tcp.udp.三次握手https://blog.csdn.net/never_cxb/article/details/50420521
TCP和UDP的区别,各自用在什么场合?
TCP---传输控制协议,提供的是面向连接、可靠的字节流服务。当客户和服务器彼此交换数据前,必须先在双方之间建立一个TCP连接,之后才能传输数据。TCP提供超时重发,丢弃重复数据,检验数据,流量控制等功能,保证数据能从一端传到另一端。
UDP---用户数据报协议,是一个简单的面向数据报的运输层协议。UDP不提供可靠性,它只是把应用程序传给IP层的数据报发送出去,但是并不能保证它们能到达目的地。由于UDP在传输数据报前不用在客户和服务器之间建立一个连接,且没有超时重发等机制,故而传输速度很快
一个是可靠传输,一个是不可靠传输.可靠传输需要的开销大,因为要有确认回复.而UDP则是不需要回复确认的.像我们浏览网页,迅雷下载等等用的就是TCP协议,玩网游,看在线视频一般都是用UDP协议.然而随着现在应用程序的不断完善,渐渐弥补了UDP的不可靠性
2.http:https://blog.csdn.net/qq_21808961/article/details/81025397
HTTP 有两个常用版本,分别是 HTTP1.0和 HTTP1.1。主要区别在于 HTTP1.0 中每次请求和应答都会使用一个新的 TCP 连接,而从 HTTP1.1 开始,运行在一个 TCP 连接上发送多个命令和应答。因此大幅度减少了 TCP 连接的建立和断开,提高了效率。
get和post的区别
- get是从服务器上获取数据,post是向服务器传送数据。
- get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP的post机制,将表单内各个字段与其内容放置在HTML header内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
- 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
- get传送的数据量较小,因为受URL限制,不能大于2KB,但是效率高。
- post传送的数据量较大,一般被默认为不受限制,所以上传文件时只能用post。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
- get安全性非常低,因为URL是可见的,可能会泄露私密信息,如密码等,post安全性较高。但是执行效率却比Post方法好。
- get方式只能支持ASCII字符,向服务器传的中文字符可能会乱码。
- post支持标准字符集,可以正确传递中文字符。
- get请求可以被缓存,可以被收藏为书签,但 post 不行。
- get请求会保留在浏览器的历史记录中,post 不会。
SO:
1、get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;
2、在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式
PS: POST 请求仅比 GET 请求略安全一点,它的数据不在 URL 中,但依然以明文的形式存放于 HTTP 的请求头中。
常见的HTTP相应状态码
200:请求被正常处理
30x:重定向
400:请求报文语法有误,服务器无法识别
404:服务器无法找到对应资源
500:服务器内部错误
一次完整的HTTP请求所经历的7个步骤
HTTP通信机制是在一次完整的HTTP通信过程中,Web浏览器与Web服务器之间将完成下列7个步骤:
建立TCP连接->发送请求行->发送请求头->(到达服务器)发送状态行->发送响应头->发送响应数据->断开TCP连接
cookie和Session区别:
- cookie数据存放在客户的浏览器上,session数据放在服务器上。
- cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗。考虑到安全应当使用session。
- session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能 考虑到减轻服务器性能方面,应当使用COOKIE。
- 单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
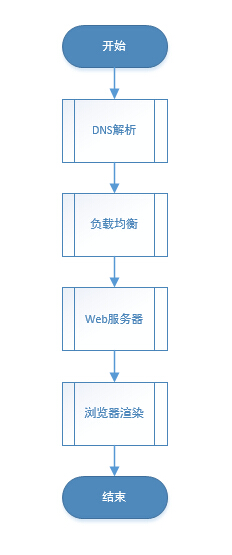
3.用URL登录网站时需要哪些协议?http://www.cnblogs.com/dengzz/p/5544122.html

1.1 DNS解析
什么是DNS解析?当用户输入一个网址并按下回车键的时候,浏览器得到了一个域名。而在实际通信过程中,我们需要的是一个IP地址。因此我们需要先把域名转换成相应的IP地址,这个过程称作DNS解析。
1.2 发起TCP请求
1.3 发起HTTP请求
1.4 负载均衡
1.5 浏览器渲染
1) 浏览器根据页面内容,生成DOM Tree。根据CSS内容,生成CSS Rule Tree(规则树)。调用JS执行引擎执行JS代码。
2) 根据DOM Tree和CSS Rule Tree生成Render Tree(呈现树)
3) 根据Render Tree渲染网页
但是在浏览器解析页面内容的时候,会发现页面引用了其他未加载的image、css文件、js文件等静态内容,因此开始了第二部分。
2.2 网页静态资源加载
























 5384
5384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








