在使用uniapp开发小程序购物车功能时,其中有一个需求是,购物车需要展示多个店铺的多个商品,并设置全选或不选状态,前端的思路是,设置自定义属性isChecked,来标示当前店铺或者单个商品是否选中。在uniappH5端,后台返回的数据类型是这样的

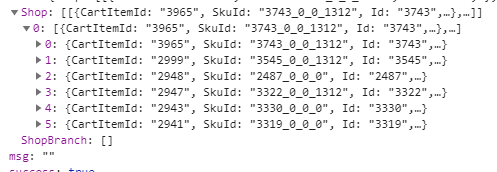
Shop本身就是一个数组,里面存放的是当前店铺下所有的商品,我在每个店铺里面添加自定义属性为isChecked = false;,当选中时,设置为isChecked = true;如下图所示:

但是,在小程序里,这种渲染是不被识别的,所以数据修改结果如下图所示可正常显示:

总结:每个店铺里的商品不要直接返回数组类型,需要将店铺里的数据再用一个数字对象’List’来包裹,即可实现购物车效果。

uniapp购物车全选和不全选数组渲染的坑
最新推荐文章于 2024-03-05 17:40:23 发布





















 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








