之前看过这个系列资料但是好久没用Axure了,再加上接下来工作可能需要用,决定这两天复习一下
学习资料:Axure RP Prototyping: Noob to Master
官方文档:Axure RP Reference
更新都在这篇笔记里,只记一些案例方便查阅。最重要的是举一反三。
视频里会有些错误的地方,笔记这边都做了更正。并且根据实际对案例进行了调整。
当然我可能也有错误,欢迎指出。
多图预警
以上
Ep3. Buttons & Links
- Dynamic Pannel: 使按钮或者其他东西多样化的一个设置面板,并且可以重复使用。比如想要设置鼠标停留在按钮上的动效之类的。
- Case1:鼠标移动到按钮上时变色,离开时恢复原状

- 右击已经放到画布上的按钮 -> create dynamic pannel
- 双击按钮打开dynamic pannel ->设置新的state ->关闭面板
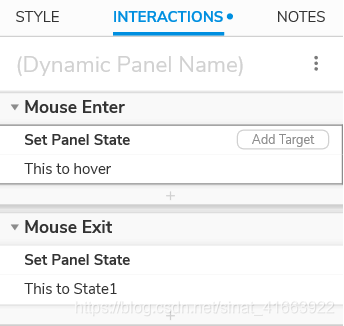
- 单击按钮 -> New Interactions -> Mouse Enter -> Set Pannel State -> 设置鼠标在时的状态变化
- New Interactions -> Mouse Exit -> Set Pannel State -> 设置鼠标离开时的状态变化

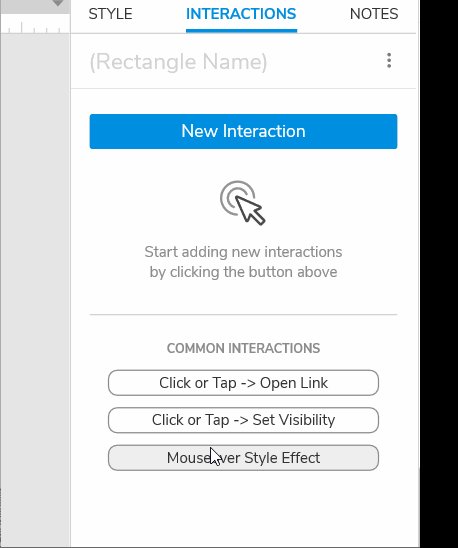
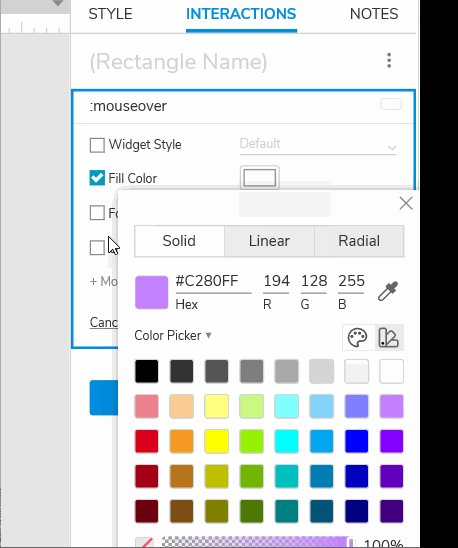
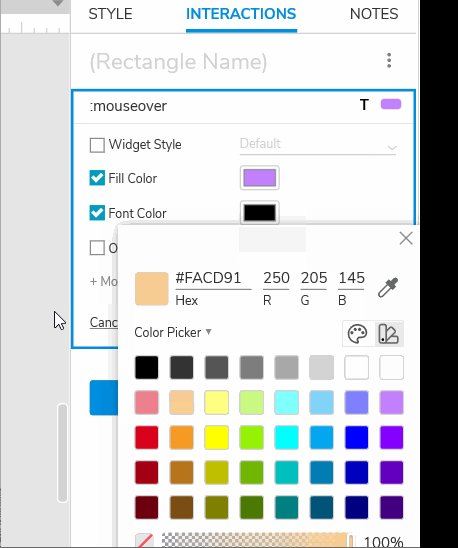
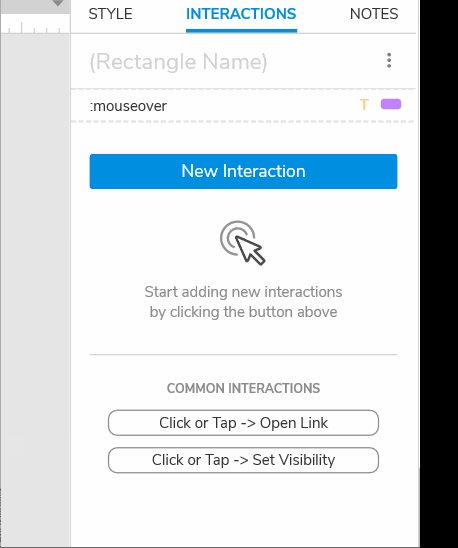
- 第二种方法:Interactions -> Mouseover Style Effect
(在做第一个按钮效果时不会出现这个选项,第一种方法做过一次以后就会出现

- Case2: 点击按钮/链接,页面跳转
- Interactions- > Click or Tap - Open Link -> Select Pages
Ep4. Tabs
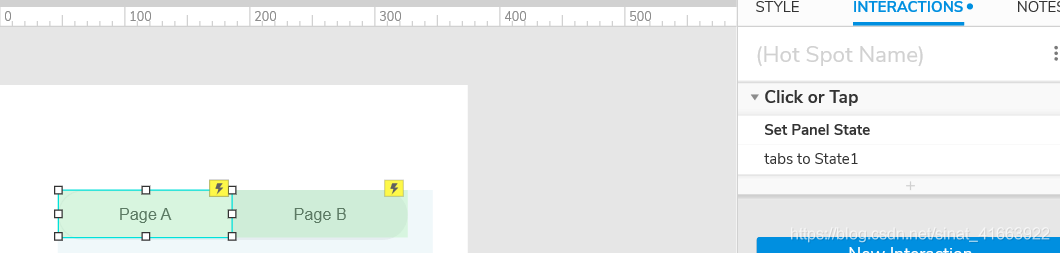
- hot spots: 允许你无需指定物件类型(如按钮、连接之类的),任意想要有点击动作的地方都可以在上面放置hot spot
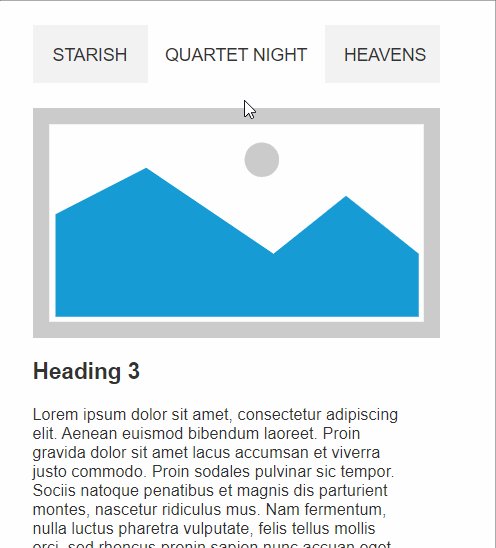
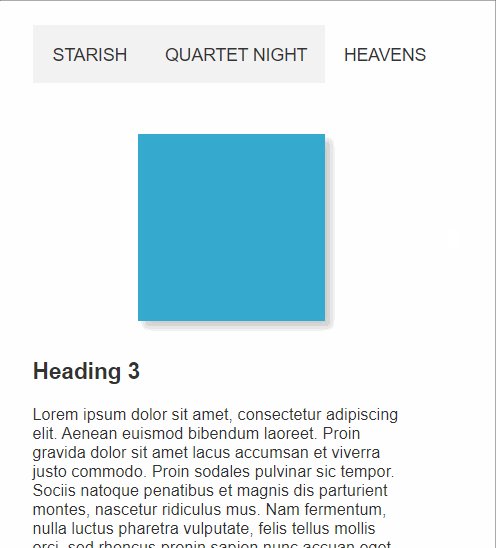
- Case1: 选项卡效果

- 首先先做好一个界面(包含按钮和文本),选择会要产生变化的部分, create dynamic pannel,制作另一个state
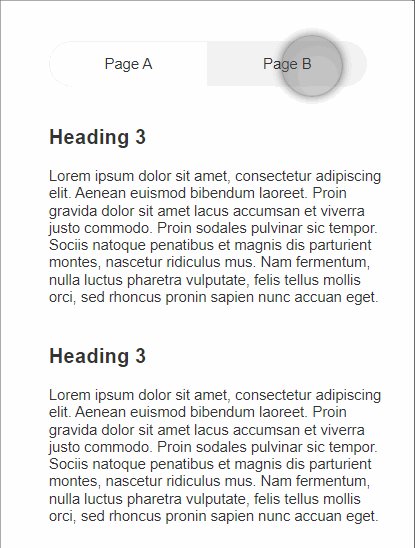
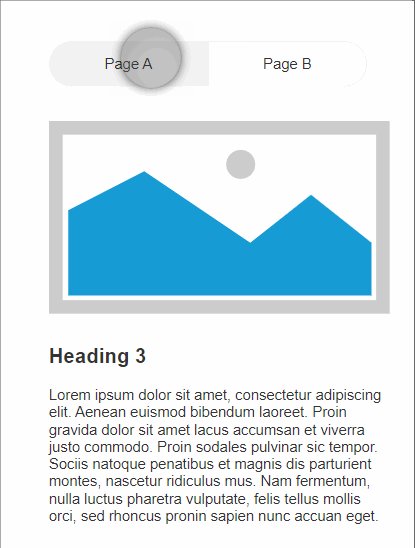
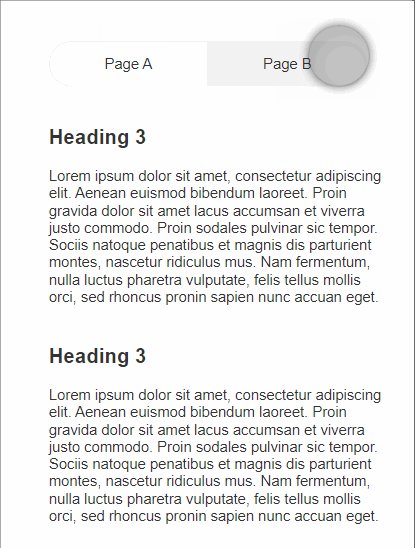
- 将hot spot拖到按钮上 -> Interactions -> Click or Tap -> set State Pannel (要注意选项卡的话是点击和当前页面非同色的按钮来进行切换的

- 同理,三选项卡效果如下
(奇怪了为什么录下来的颜色不对…

Ep5. Creating Slideshows and Sliding Content
-
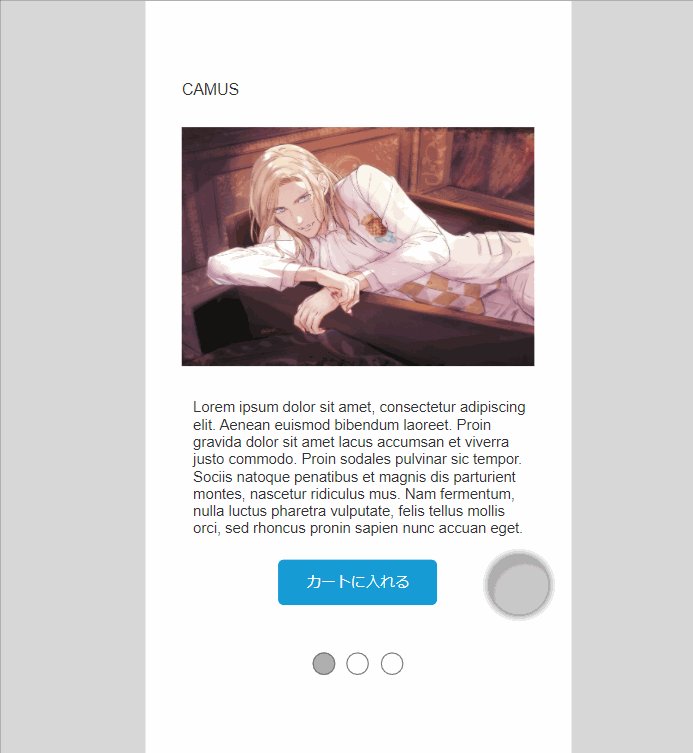
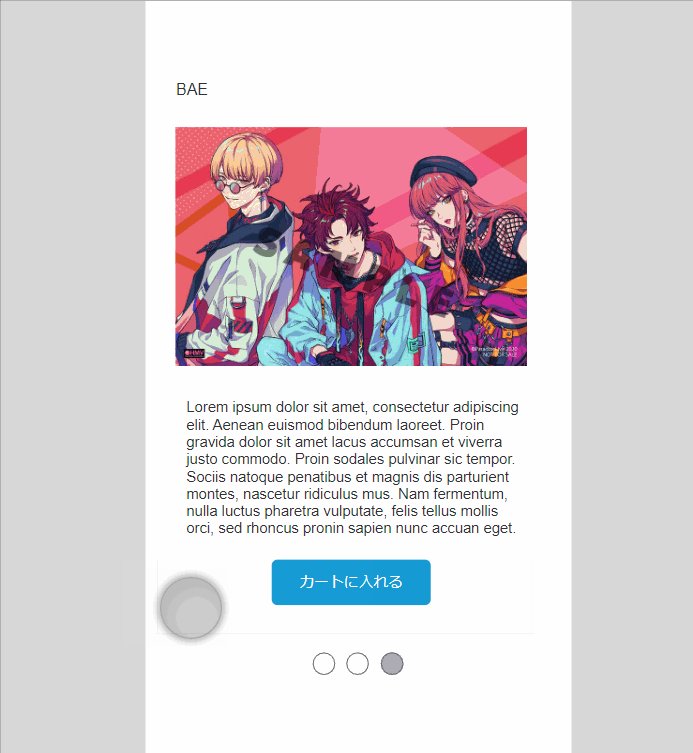
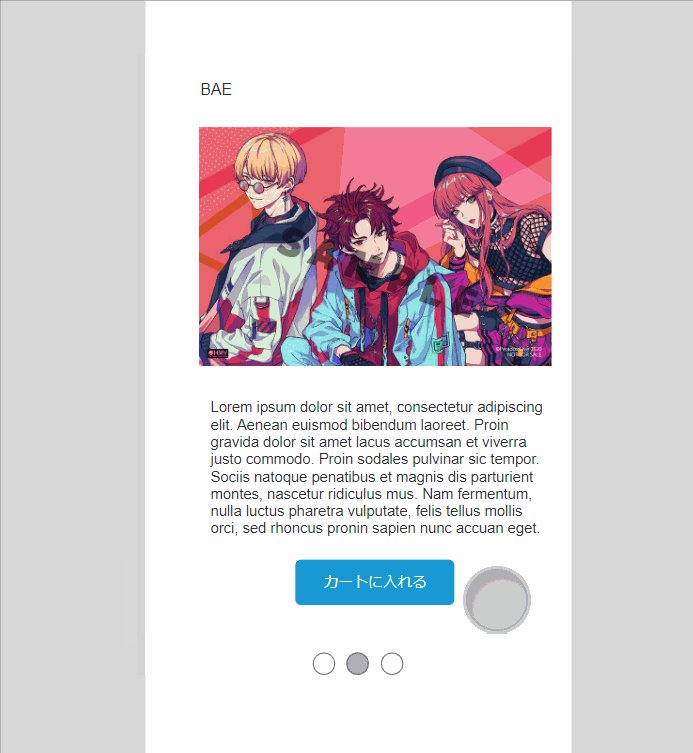
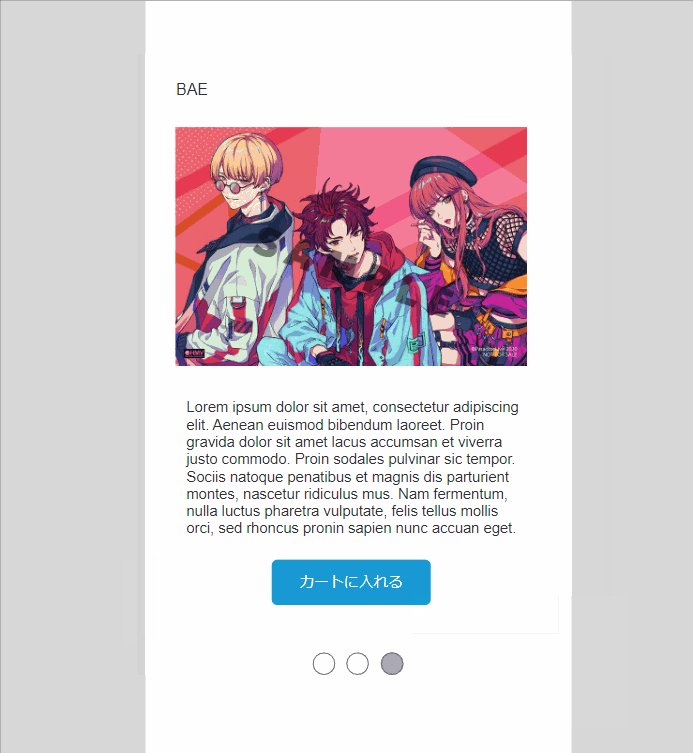
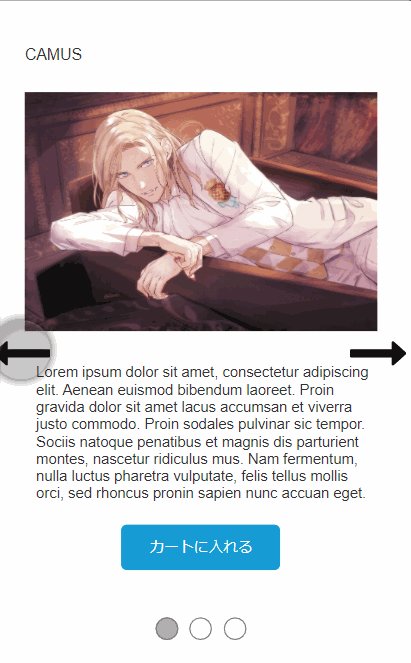
Case1: 左右滑动卡片界面

- 制作好n张同样大小的卡片 -> create dynamic pannel -> 制作state(把每个卡片都放在相同位置
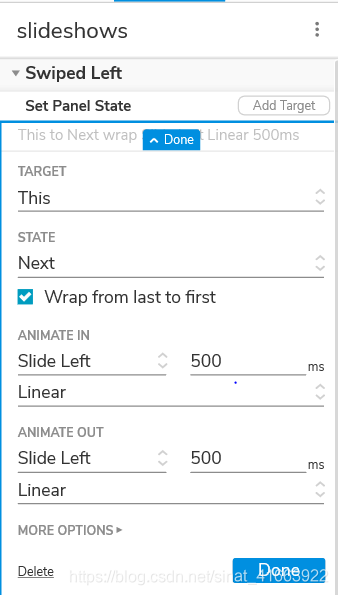
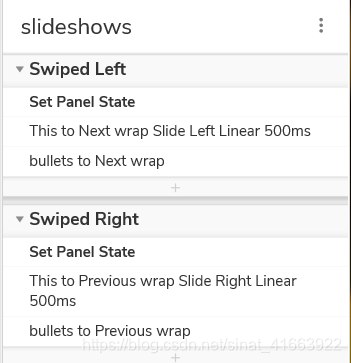
- 向左滑动:点选卡片 -> Interactions -> Swiped Left -> Set Pannel State / set next state
【wrap from first to last 使其可以循环滑动】
【手势往左,获取下一个state,往右获取上一个】

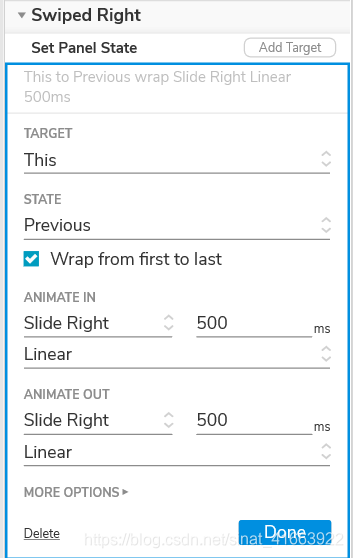
- 向右滑动:点选卡片 -> Interactions -> Swiped Right -> Set Pannel State / set previous state

-
下面的圆圈部分也是一样,创建dynamic pannel,做好和卡片数量一样的state。在已经做好的Swiped Left/Right的地方Add Target. Target的选择就为圆圈的dynamic pannel名。state的设置和卡片的对应。

-
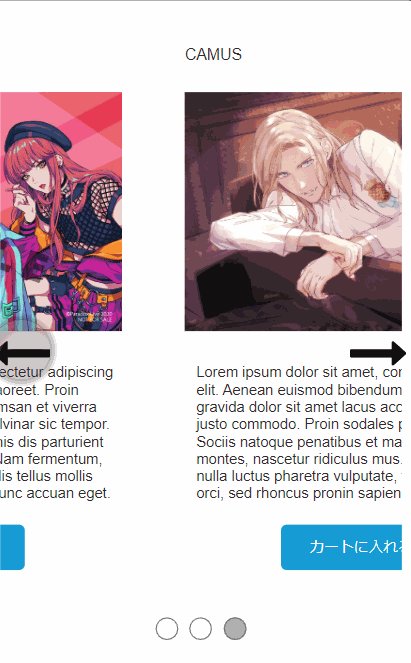
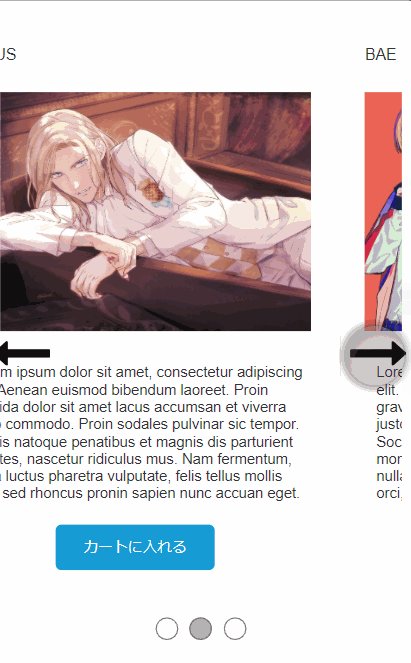
Case2: 在上一个case基础上进阶一下,在web界面上的滑动卡片,我们常常是点击左右两边的箭头来达成手机界面上的左右滑动行为。实现这个功能。
- 往画布上添加两个icon -> Interactions -> Click or Tap ->Set Pannel State ->Target:卡片的dynamic pannel ->state:previous/next
- 注意:按向左的箭头相当于向右滑动的手势

ep6.
- Case1: 单击按钮翻转效果,第一次单击后自行翻转

- 提一下pannel state的地方:翻转效果:flip
- more options: repeat自动执行; push/pull widget:misplay several widgets if dynamic pannel dimensions are bigger or smaller than other items

ep7.Forms, Inputs and Smart Radio Buttons
-
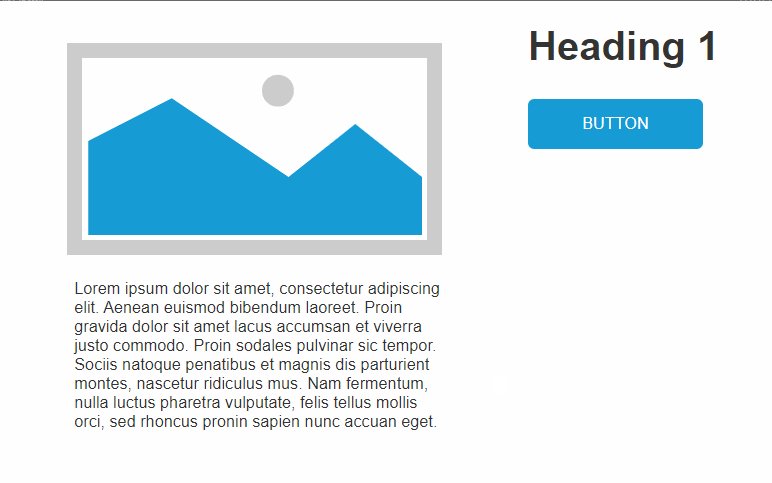
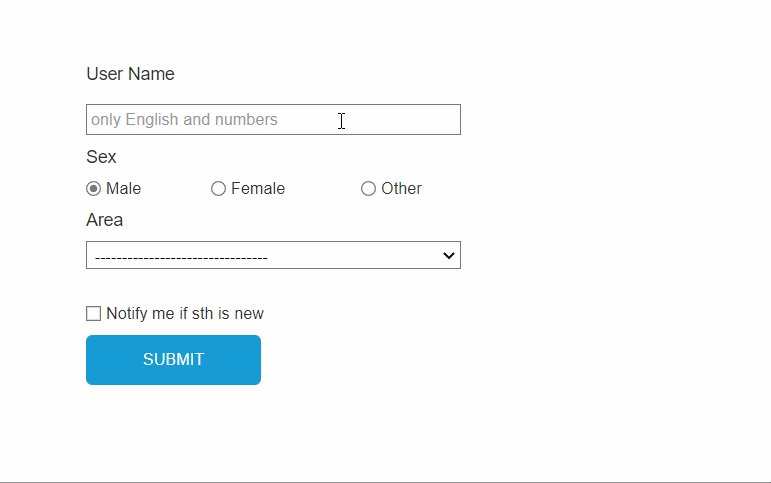
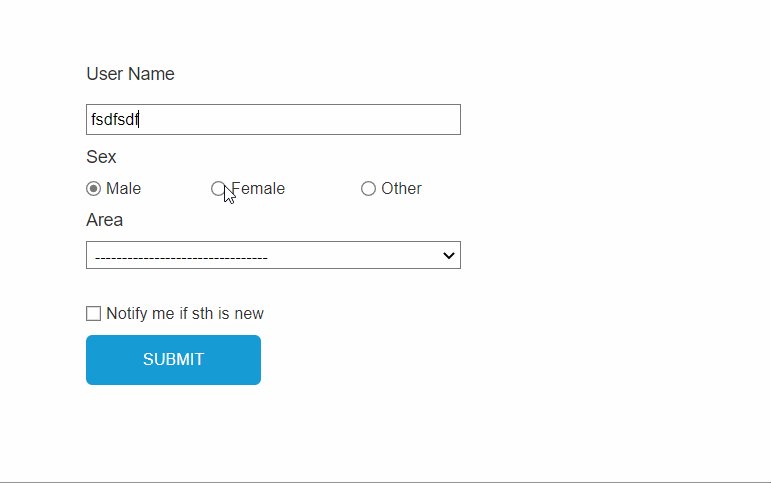
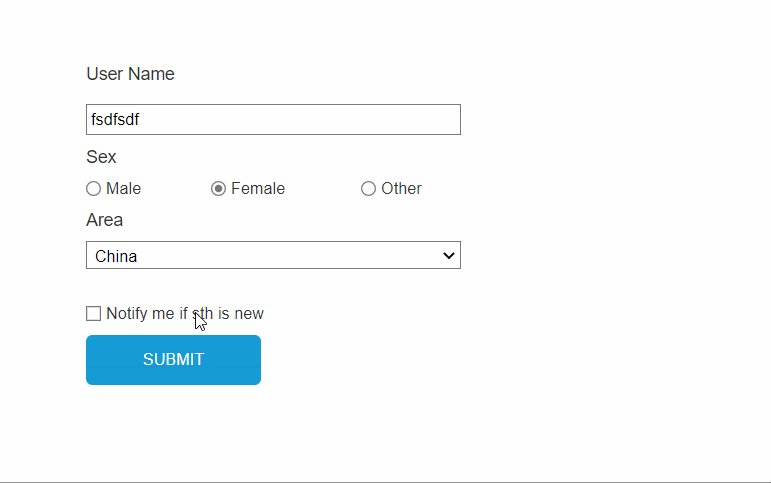
Case1: 制作表单(包含输入框、radio button、check button和droplist)和提交效果

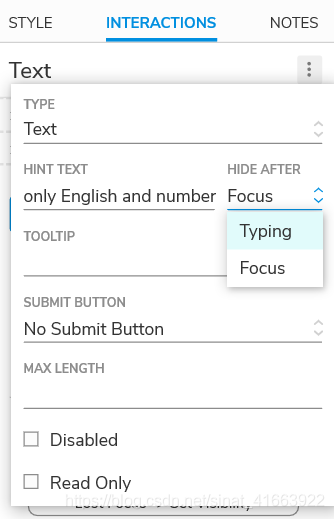
- Text Field设置说明:Hint Text为提示文本,就输入框里很淡的文字的那个。hide after选框处,打字后隐藏选typing,鼠标单击后隐藏为focus。Submit button:该页面中用于提交这些文本的地方。

- DropList:双击编辑选项
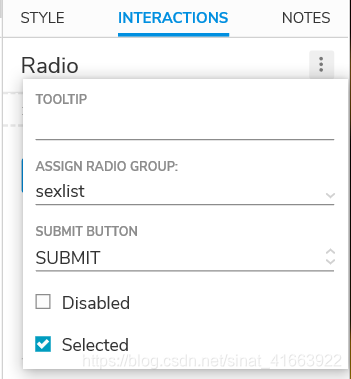
- Radio Button:我们通常会好几个选项但是只能选一个,这个时候用radio button(复选的话用check box更合适)。在对radio button分别设置时要把同一问题的放在一个radio group中

- HINTS:表单提交成功没必要设置新的页面,可以有效利用dynamic pannel设置state
- Text Field设置说明:Hint Text为提示文本,就输入框里很淡的文字的那个。hide after选框处,打字后隐藏选typing,鼠标单击后隐藏为focus。Submit button:该页面中用于提交这些文本的地方。
ep8.Contextual Input Fields in Forms
- Case1:在上一节的case的基础上新增选择延伸选单

- 和之前一样做radio button,记得添加group
- 选中区域,新增dynamic pannel(在原来dp上新增(相当于子面板
- 制作三个state,default:什么都没点, state1:点了第一个按钮, state2:点了第二个按钮
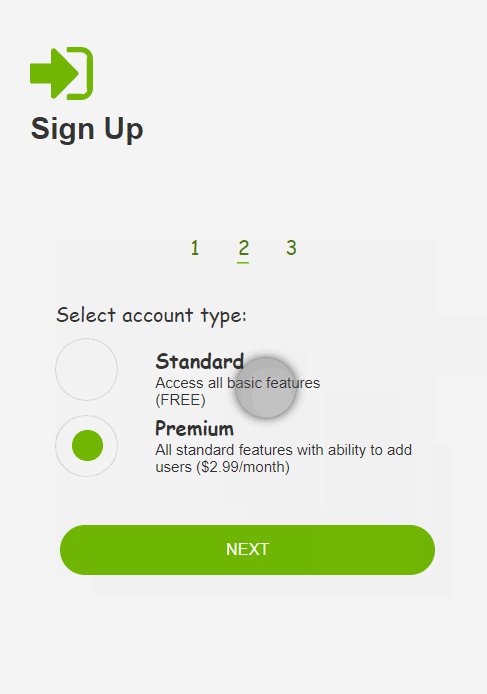
- state1和state2的radio button不添加组,并且对应的要选selected要选selected
- 有效利用hot spot达成切换效果(但个人感觉直接在radio button上添加点击切换效果比热键更直接一些
ep9. Custom Form Inputs and Radio Buttons
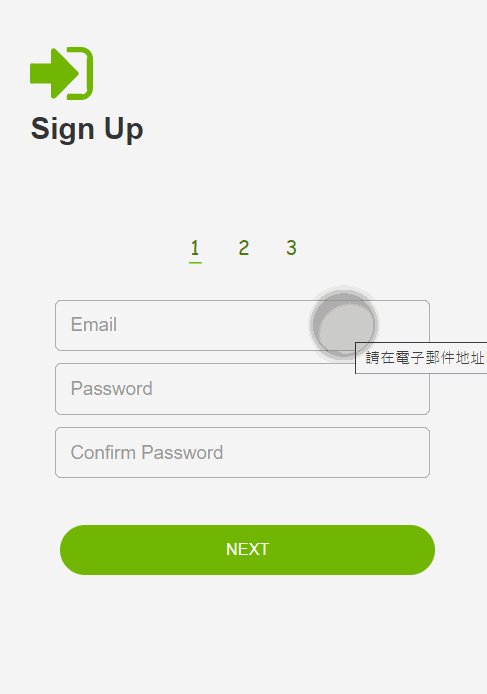
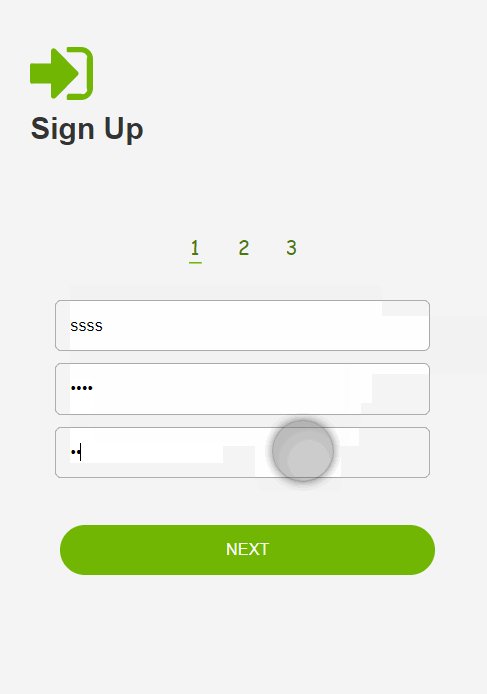
- Case1: 这节的case是是一个账户注册表单,是前面ep5(点击按钮页面滑动切换)、ep7(基础表单输入框)和ep8(functional radio button)讲的内容的综合。和视频的差别是,我把每一页当作一个state,而视频是分成两个page。另外在第二页的radio button,我是直接添加的圆圈对点击后的原圆圈进行覆盖,也就是说还是用radio button来做,而不是视频里直接拿画好的模块来做。其他详细的就不记了。

(啊其实123不应该动的应该下面的横线动不管了就这样
ep10. Form Field Validation with Condition Statements
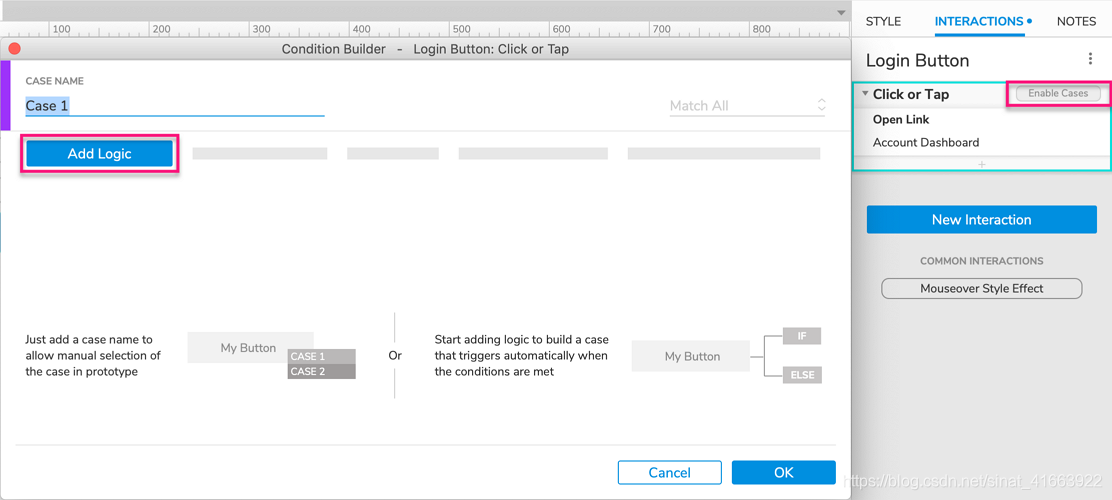
-
添加逻辑方式

几个注意的点:- 末尾放上空白case为else if true,相当于else。前面的if和else if都不符合时默认为这个。注意else if true后面不能再添加else if语句。
- case界面右上角,match all = and, match any = or
- 条件设置可以有很多种,下面的case会涉及到其中一两种
-
Case:为上一节第一页的表单添加错误提示。(加入逻辑判断
-
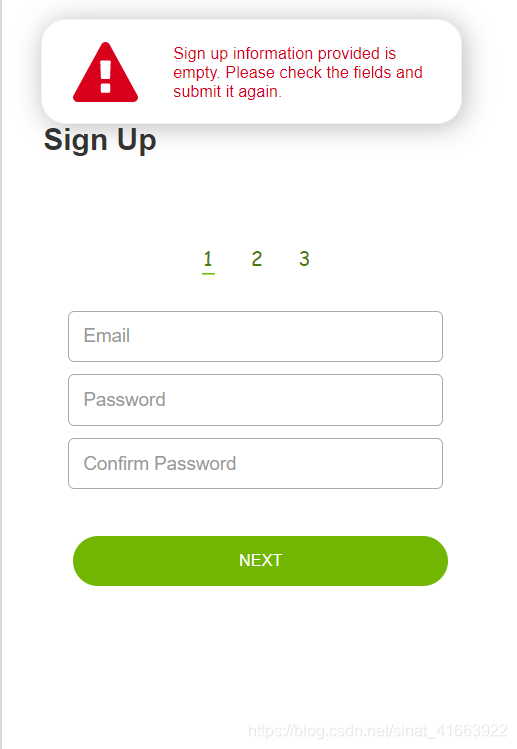
1 输入为空弹出提示

-
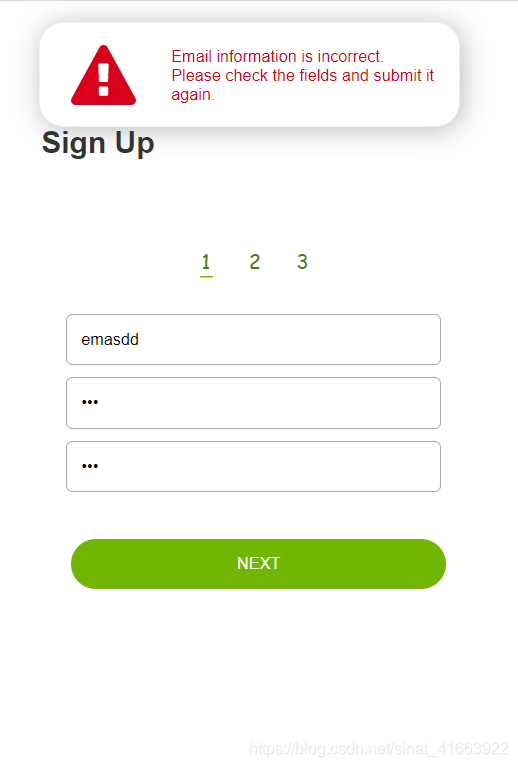
2邮件格式错误

-
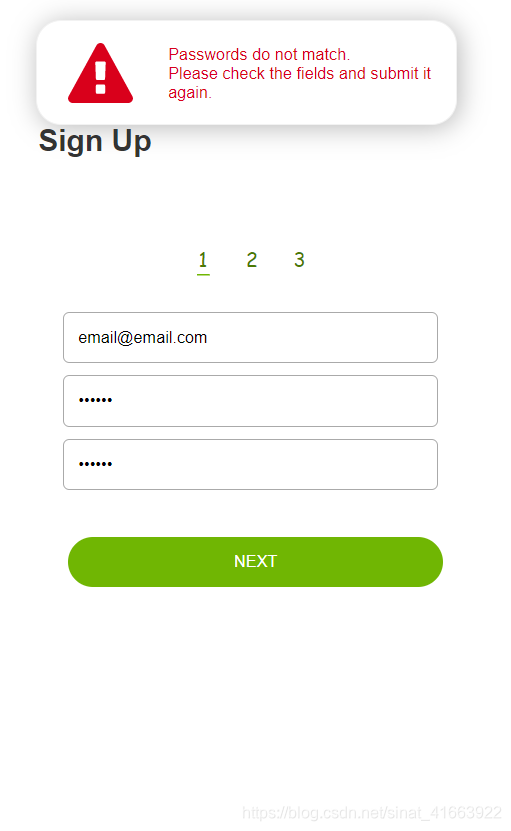
3密码和确认密码不一致

-
4 一切无误则进入下一页
-
做法:
-
首先做好弹窗口,设置dynamic panel,先隐藏(STYLE->眼睛标识)
-
button按钮设置条件语句
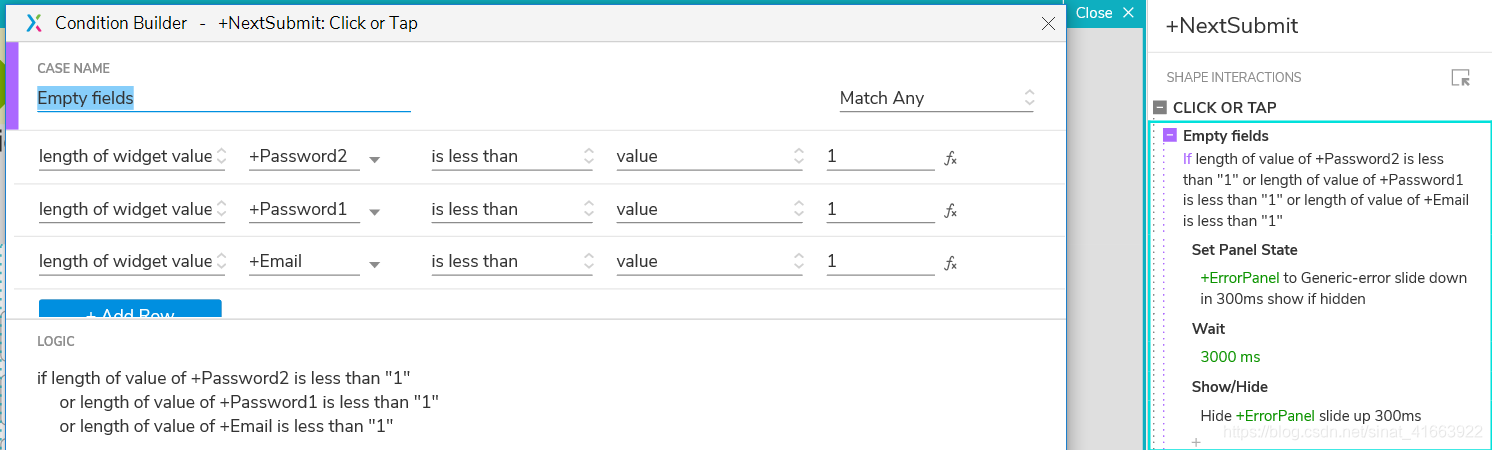
1 输入框输入长度小于1(即为空),弹出第一个出错误提示

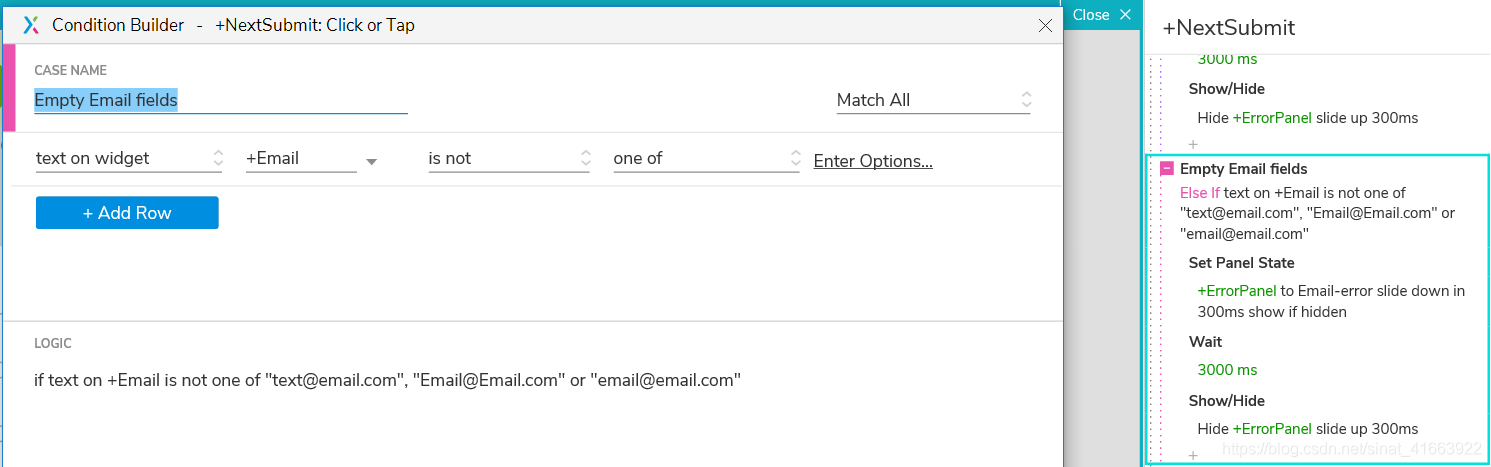
2 email输入栏输入的不为特定邮件,弹出第二个错误提示(按照视频教程这边是把判断设为邮件是否在列表中,但是这是注册界面欸,不可能有一个所有的邮件列表,所以在这边做的判断应该是是否为邮件格式比较准确

还没研究出在这边正则表达式要怎么用,研究出后更新
没想到飞速研究出来了orz夸夸自己(bushi
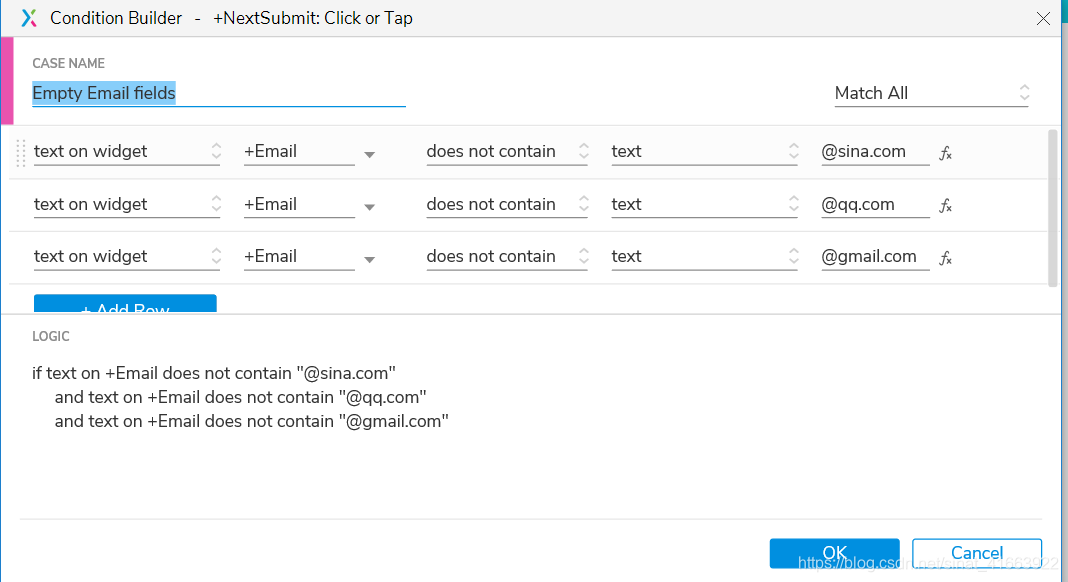
Axure没有支持正则表达式,所以采用另一种方法。邮件通常为xxx@xxx.com这样的格式,那么就肯定要包含@xxx.com这一段。找到does not contain,像下面这样多输入几个。逻辑是我们的输入不包含下面任意一个的话,为true,弹出框,包含其中一个就为false,不弹出框。

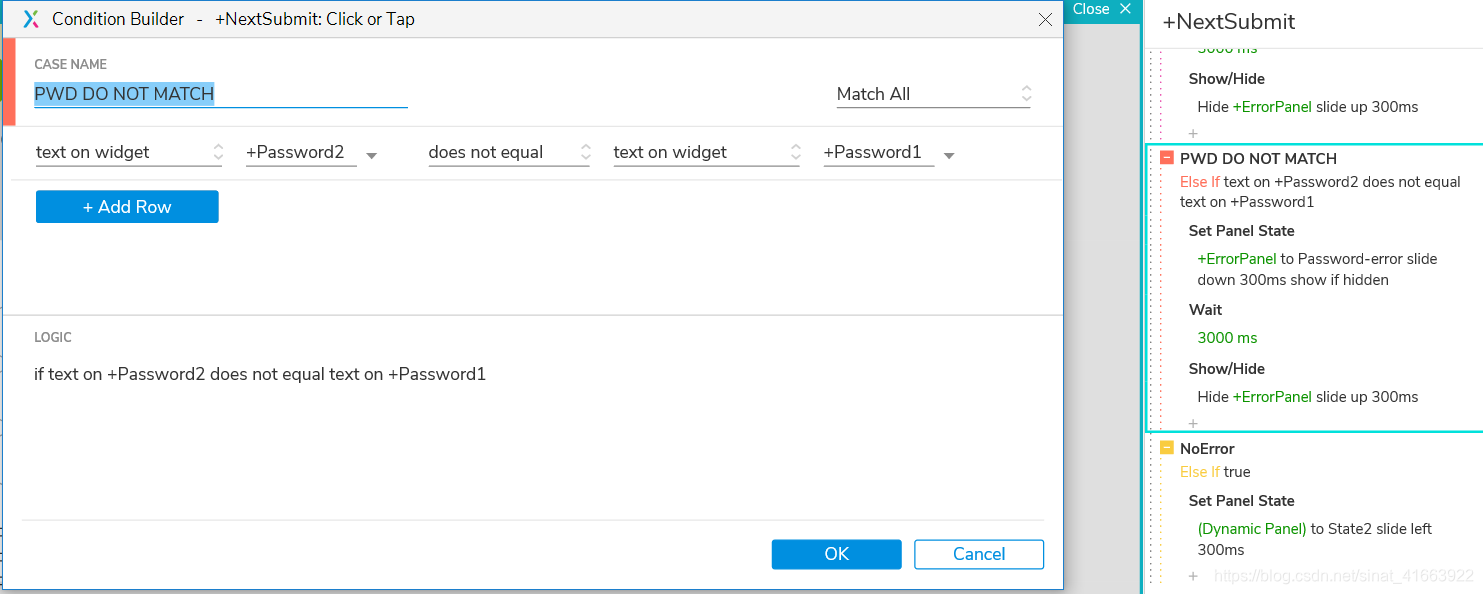
3 确认密码和输入密码不匹配

4 都不满足上述条件则跳转下一页
-
-
举一反三:可以再添加其他判断啊比如密码长度不够长或者不是由数字英文组成这样
-





















 1143
1143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








