VScode启动Vue项目
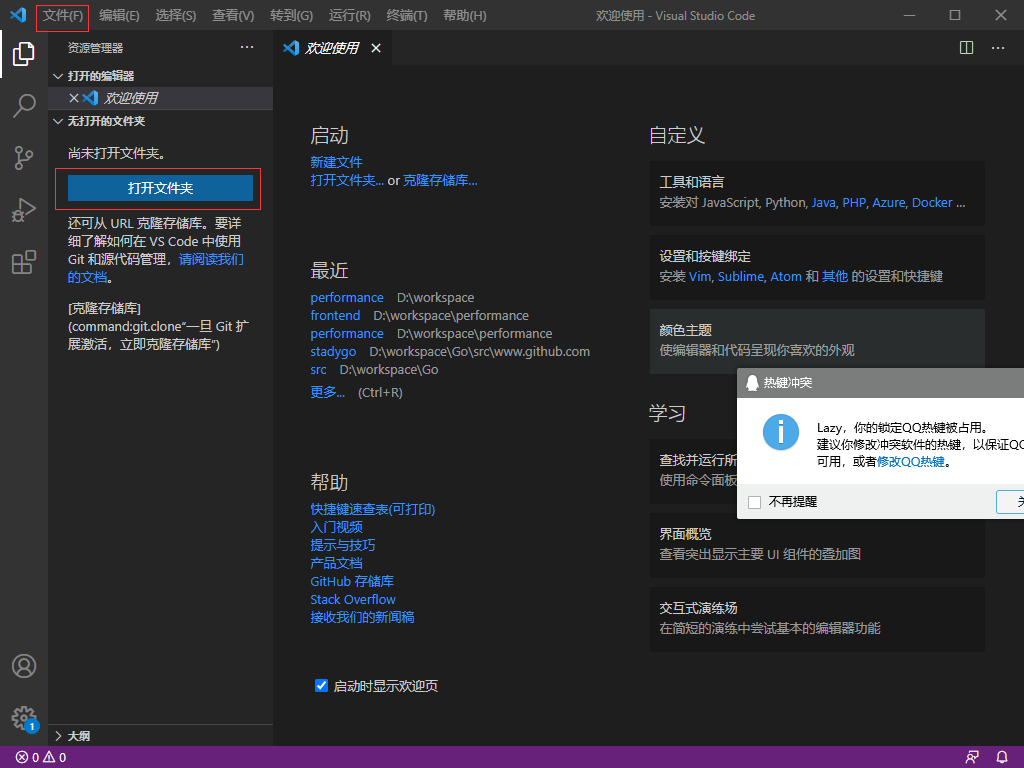
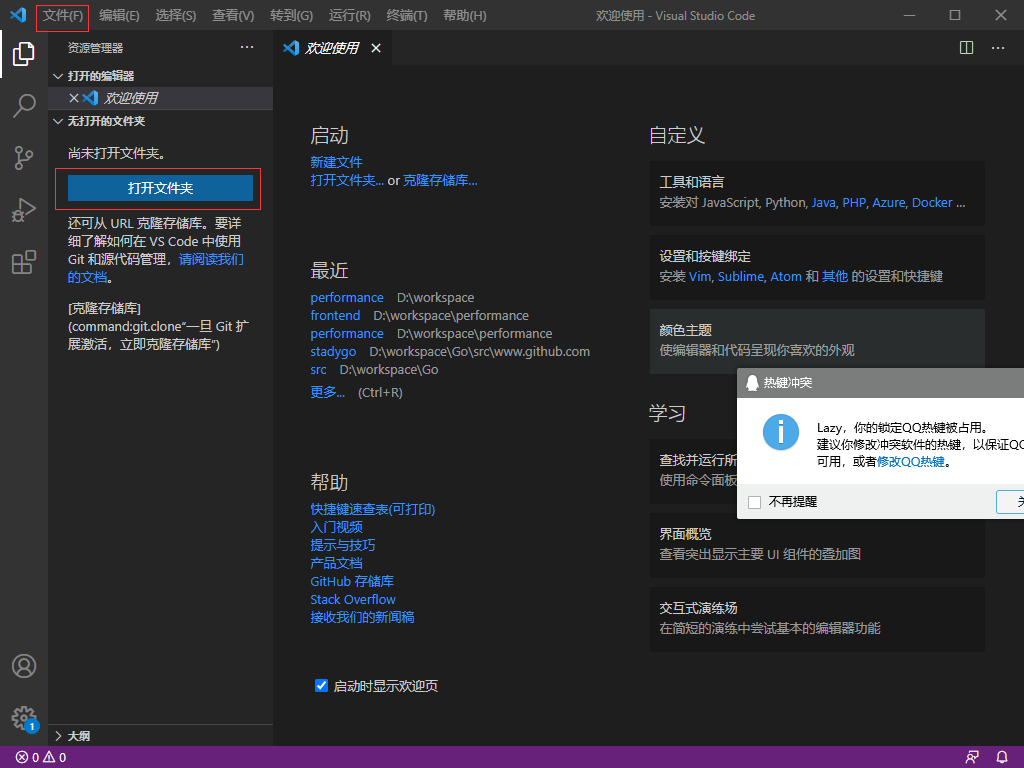
1、使用VScode打开文件夹

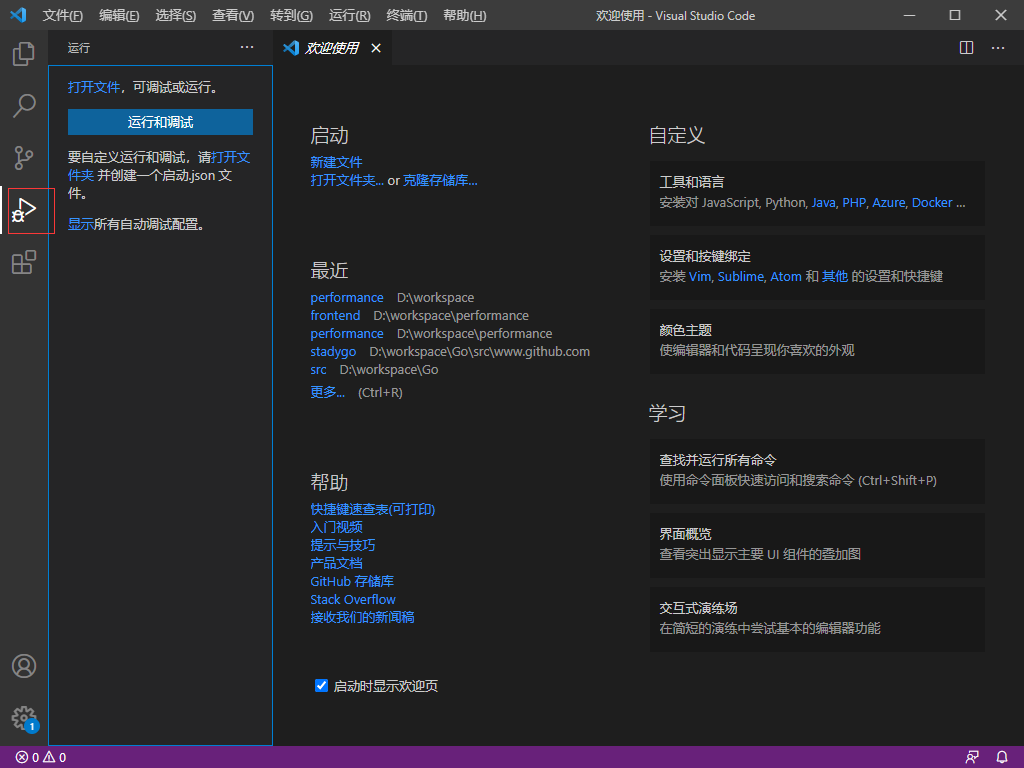
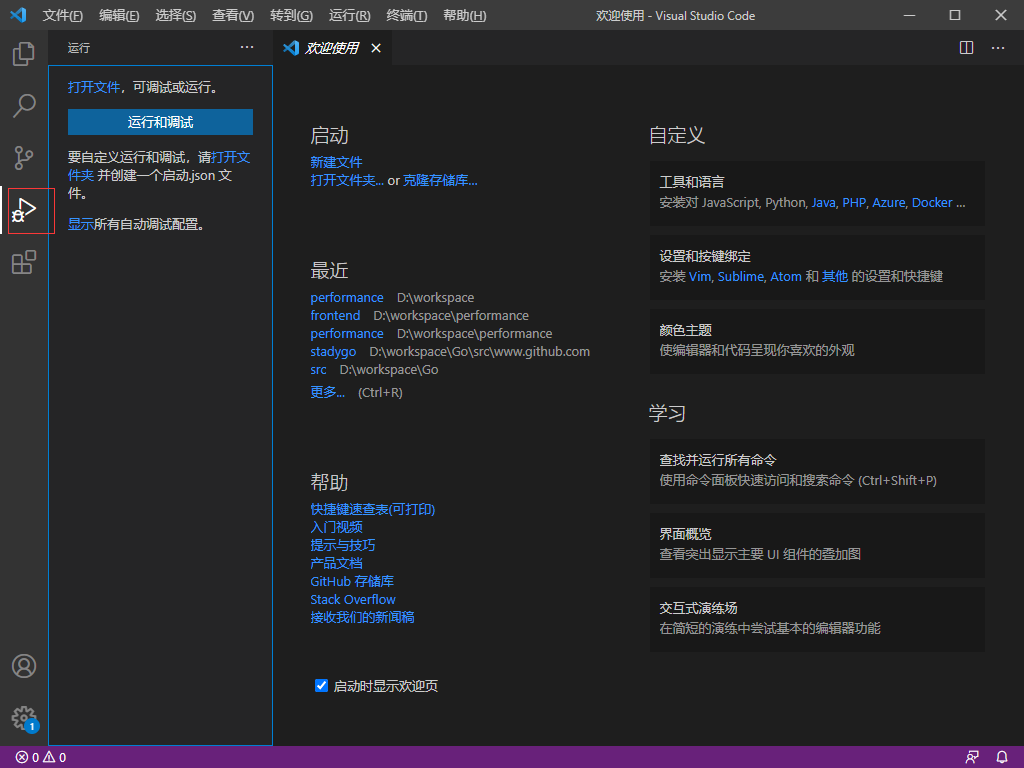
2、找到运行按钮

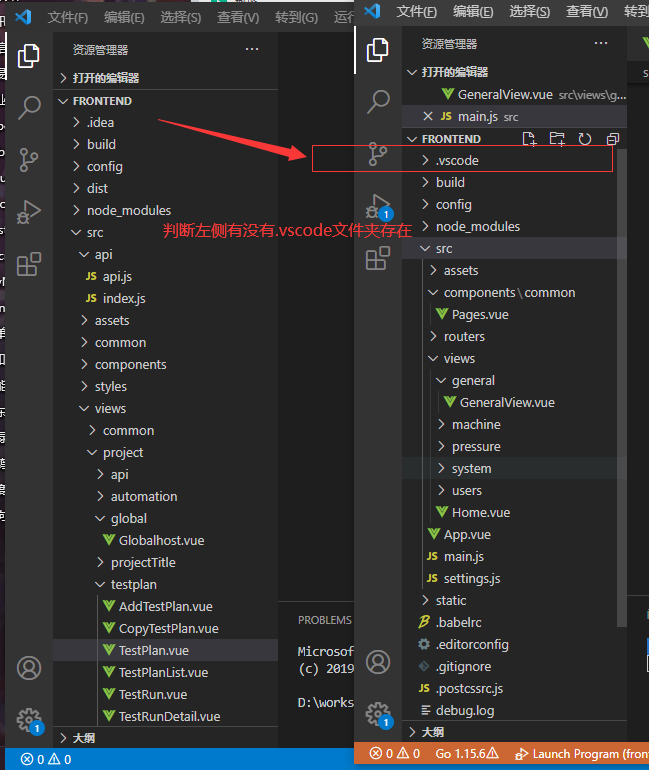
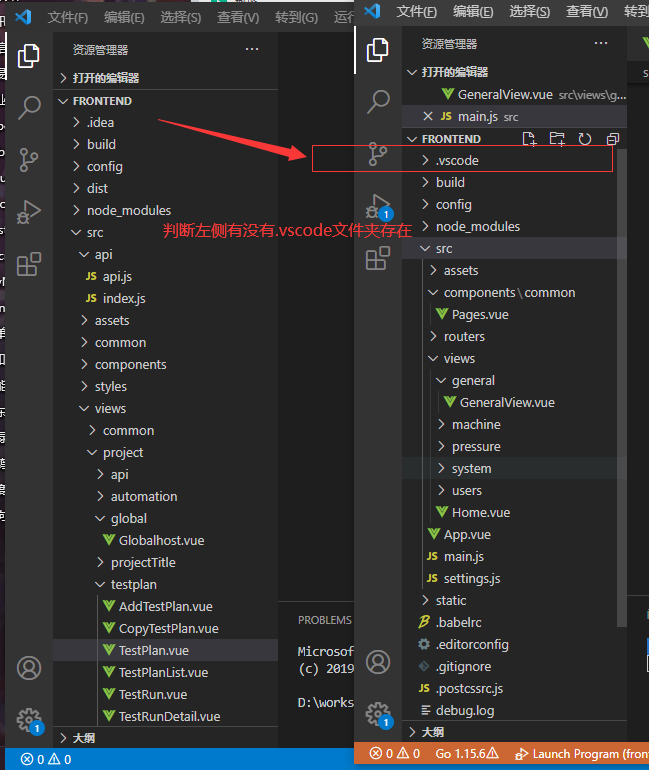
3、判断有没有默认的配置文件存在

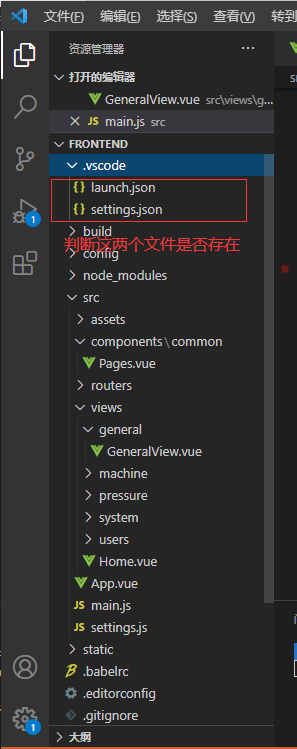
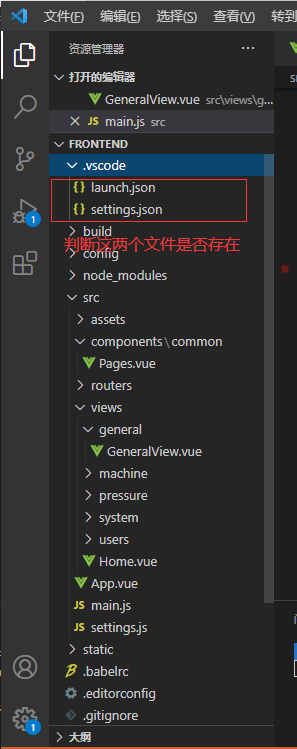
4、若文件夹存在就检查配置文件是否存在

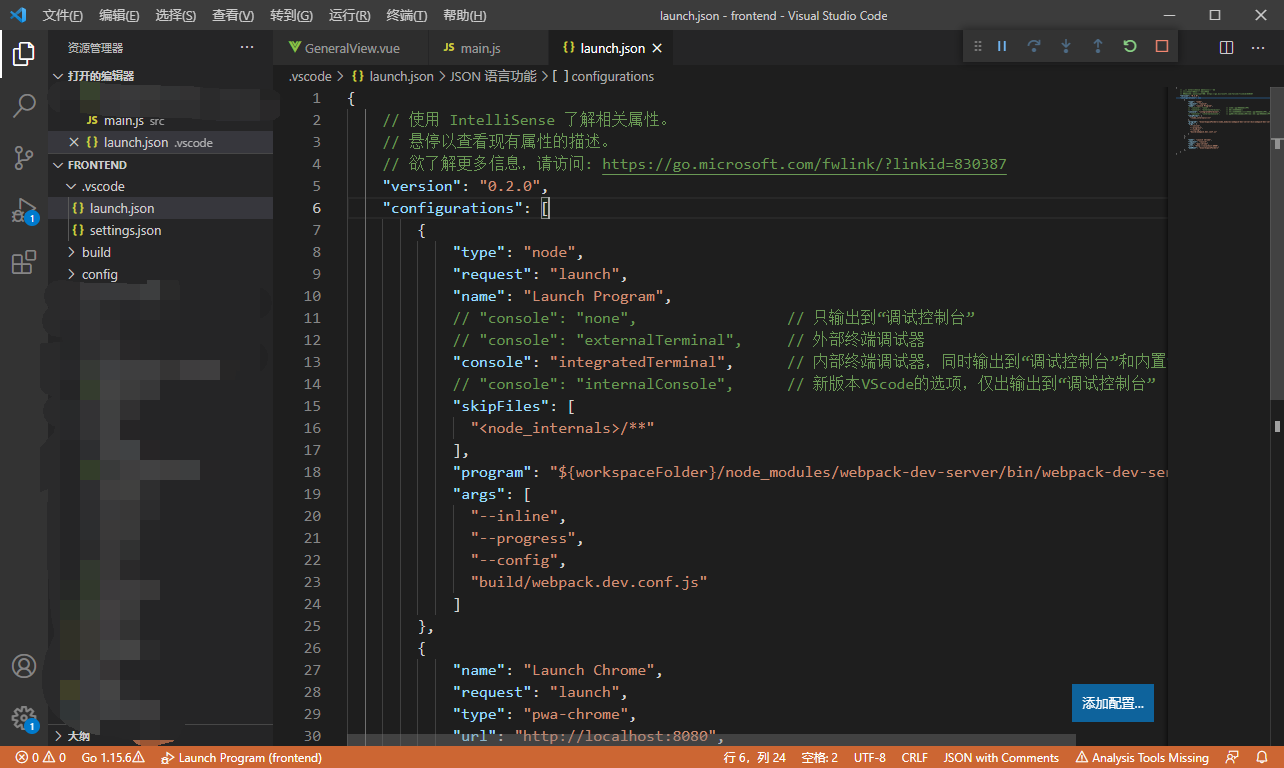
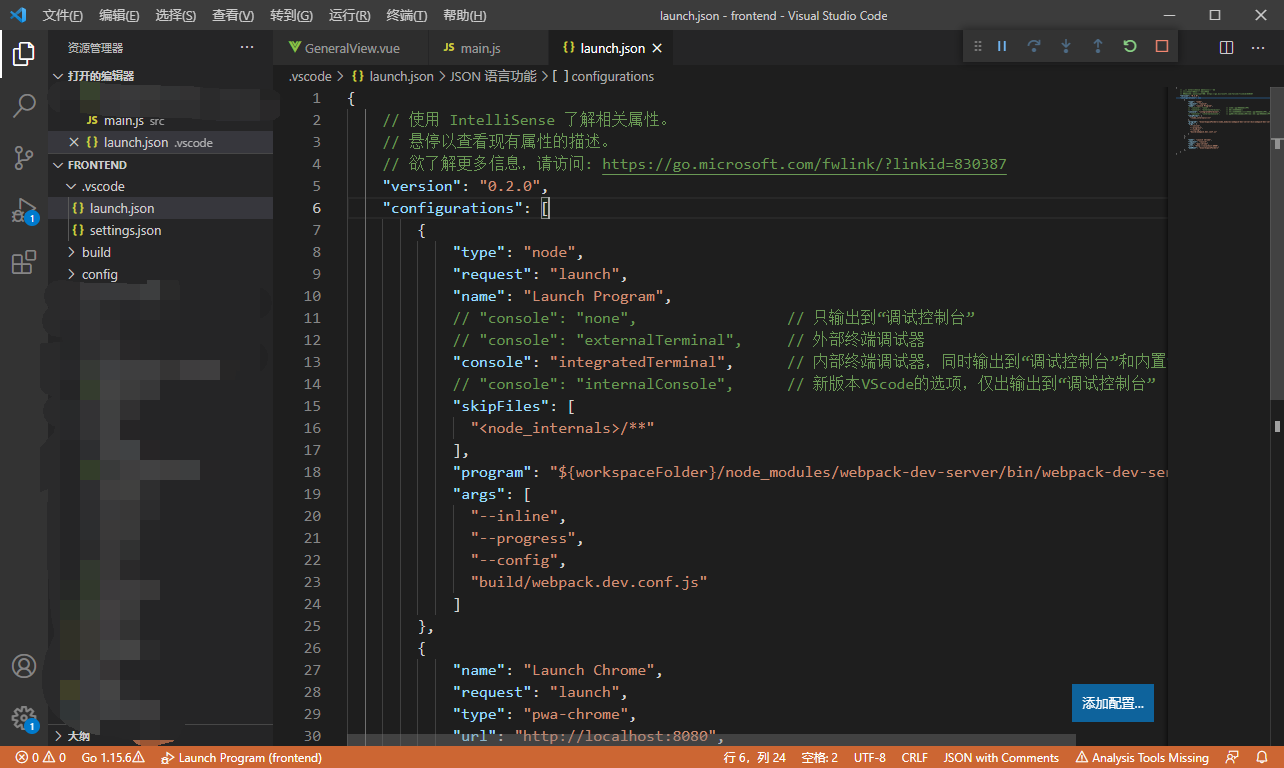
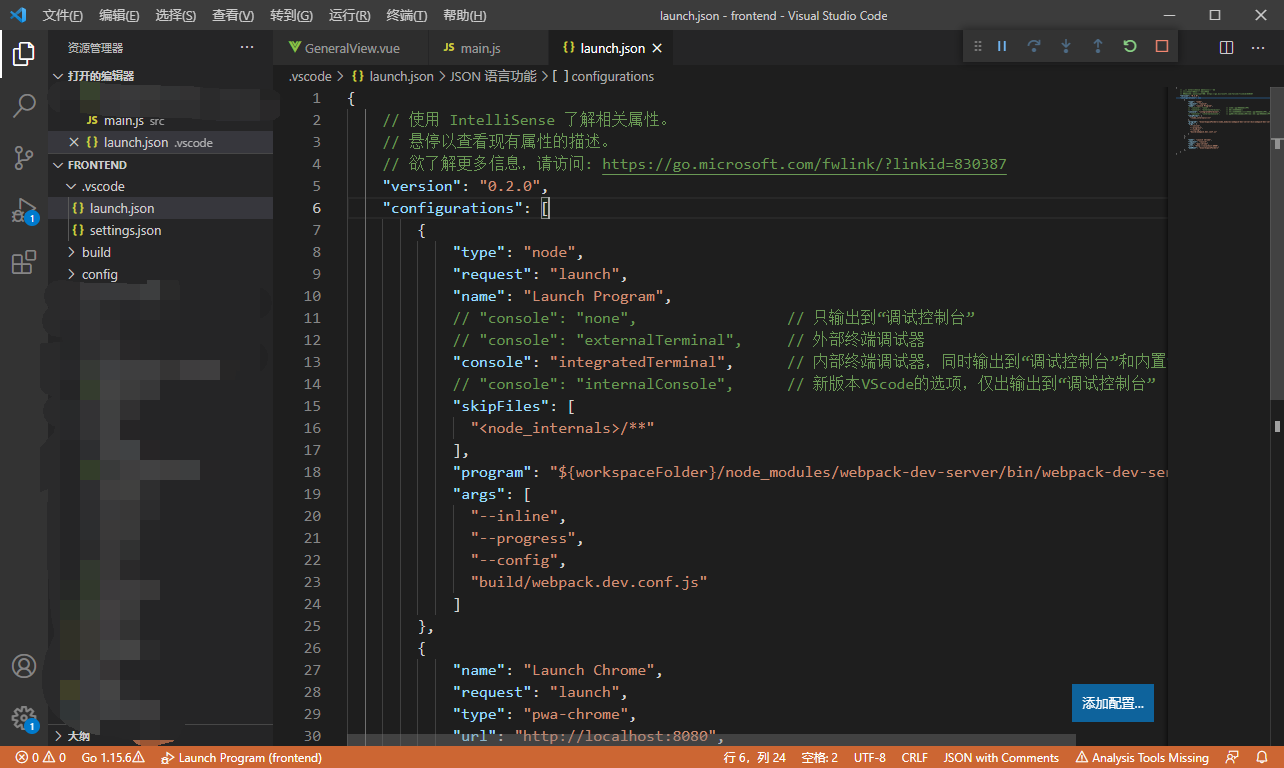
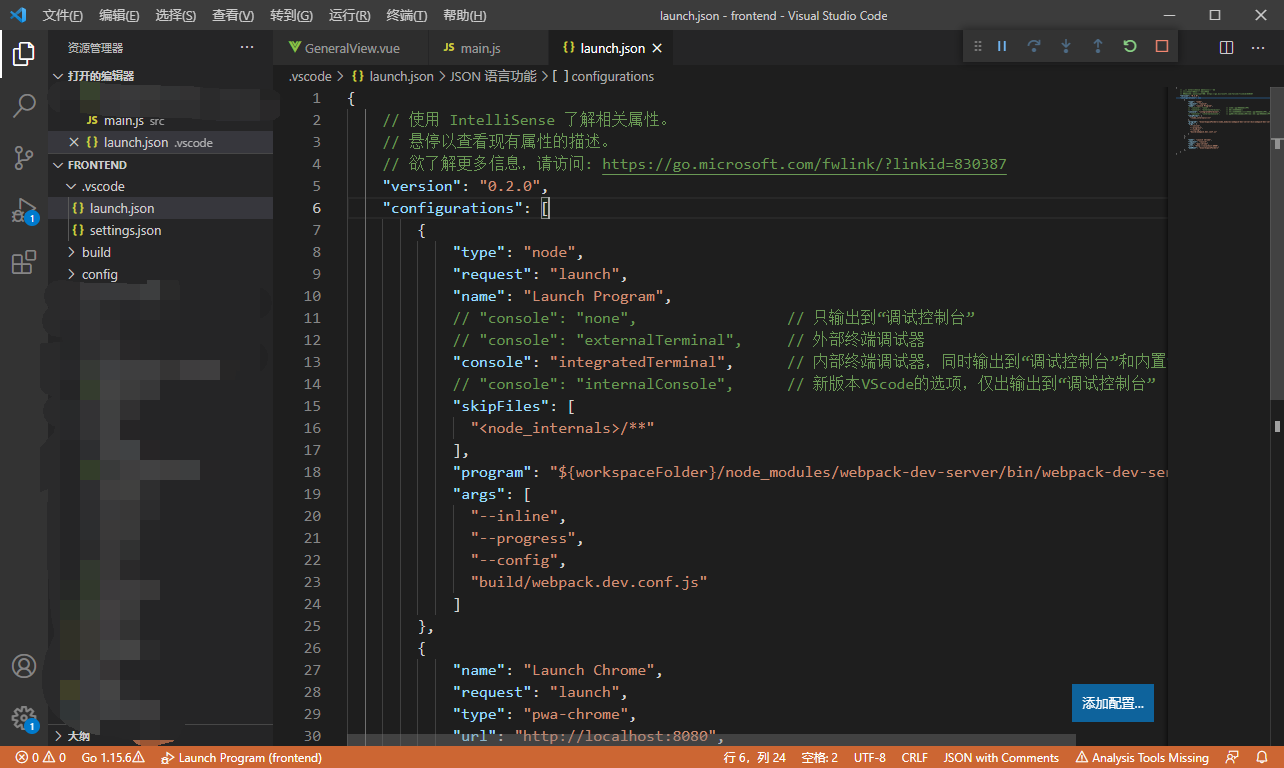
(1)打开launch.json,把如下代码粘贴到里面的"configurations": []列表中
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"console": "integratedTerminal",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/node_modules/webpack-dev-server/bin/webpack-dev-server.js",
"args": [
"--inline",
"--progress",
"--config",
"build/webpack.dev.conf.js"
]
},
{
"name": "Launch Chrome",
"request": "launch",
"type": "pwa-chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
},
]
}

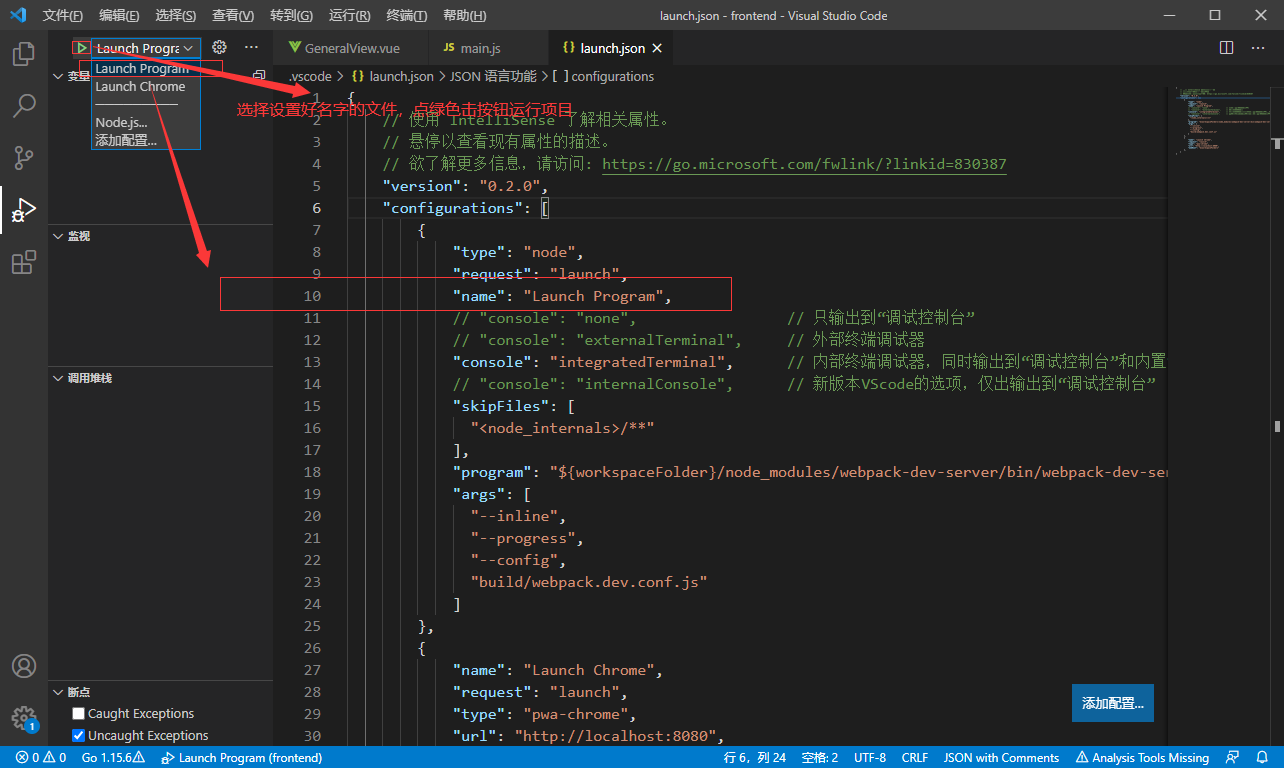
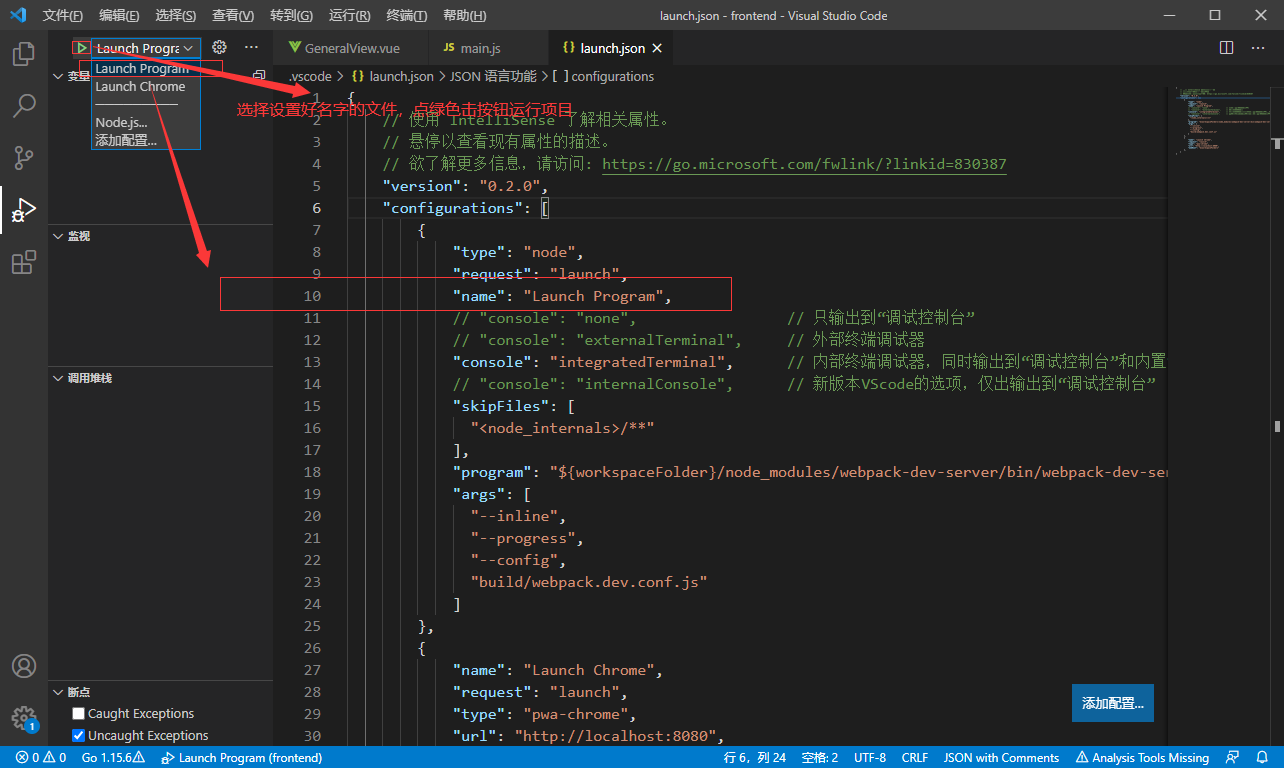
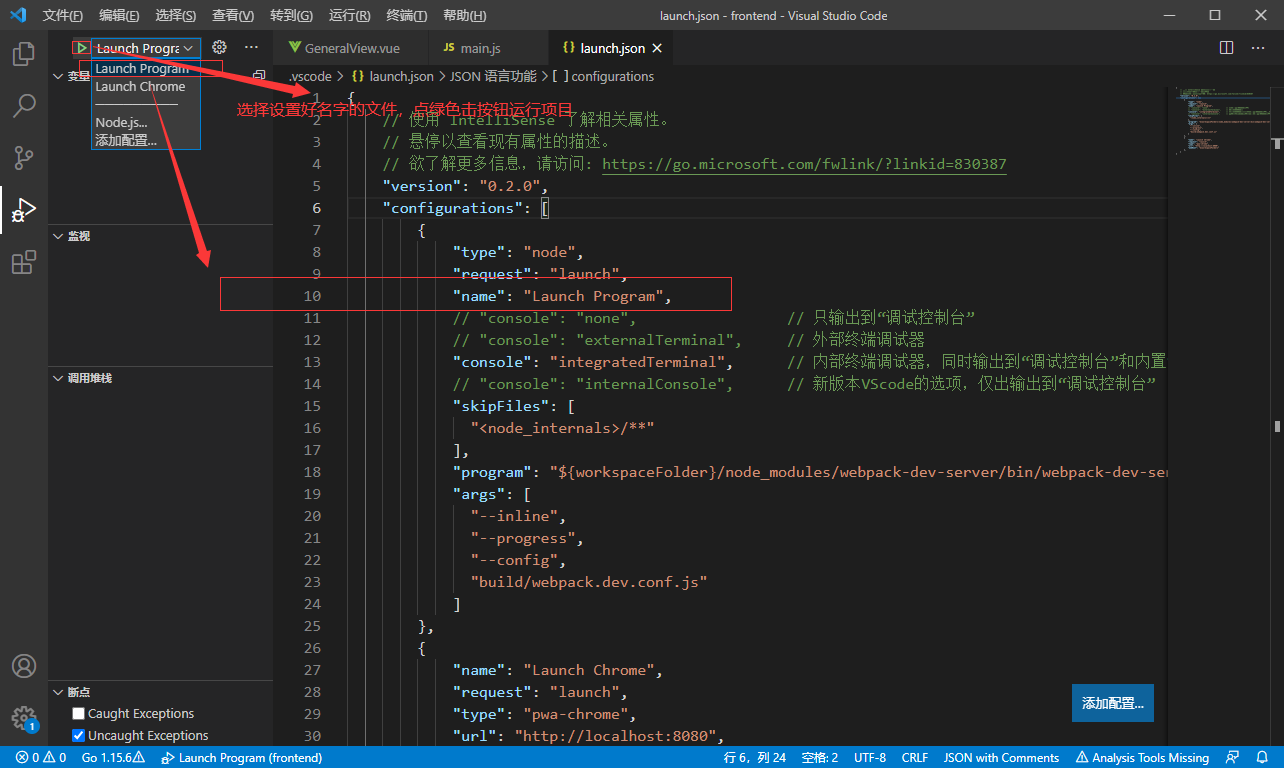
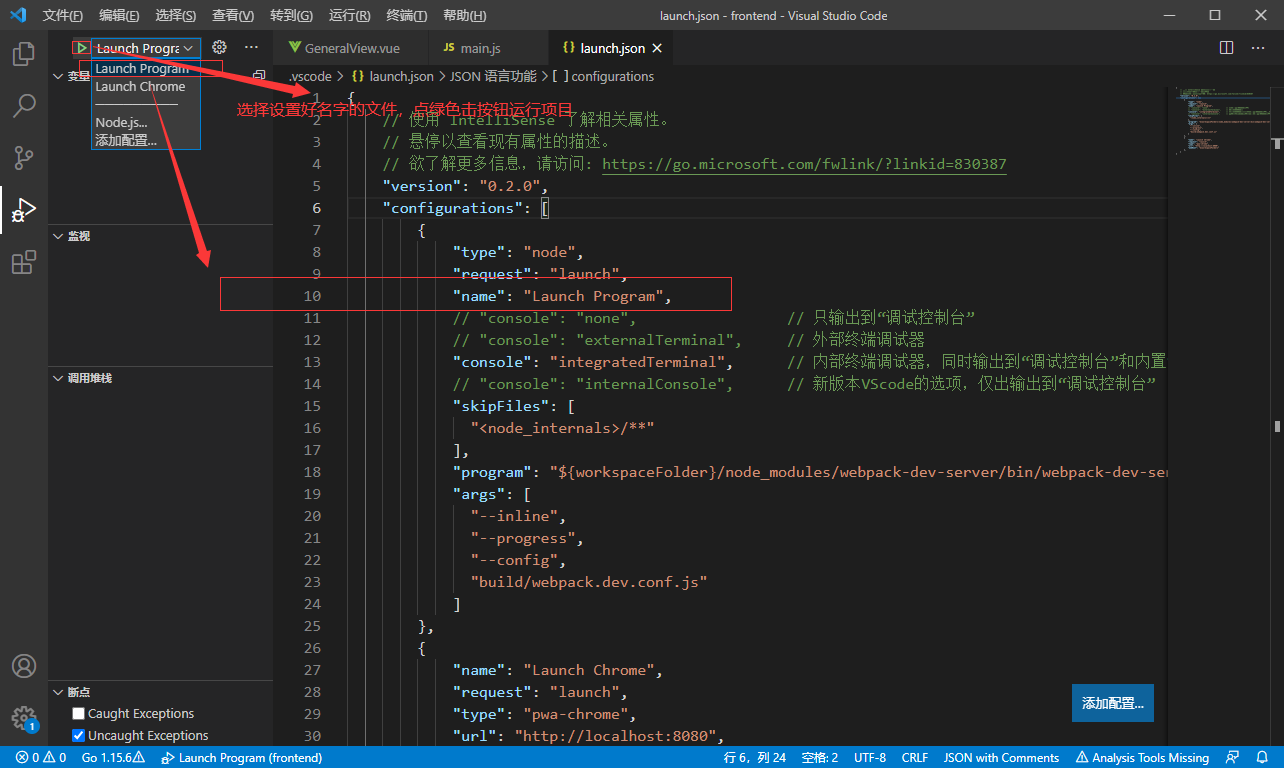
(2)运行项目

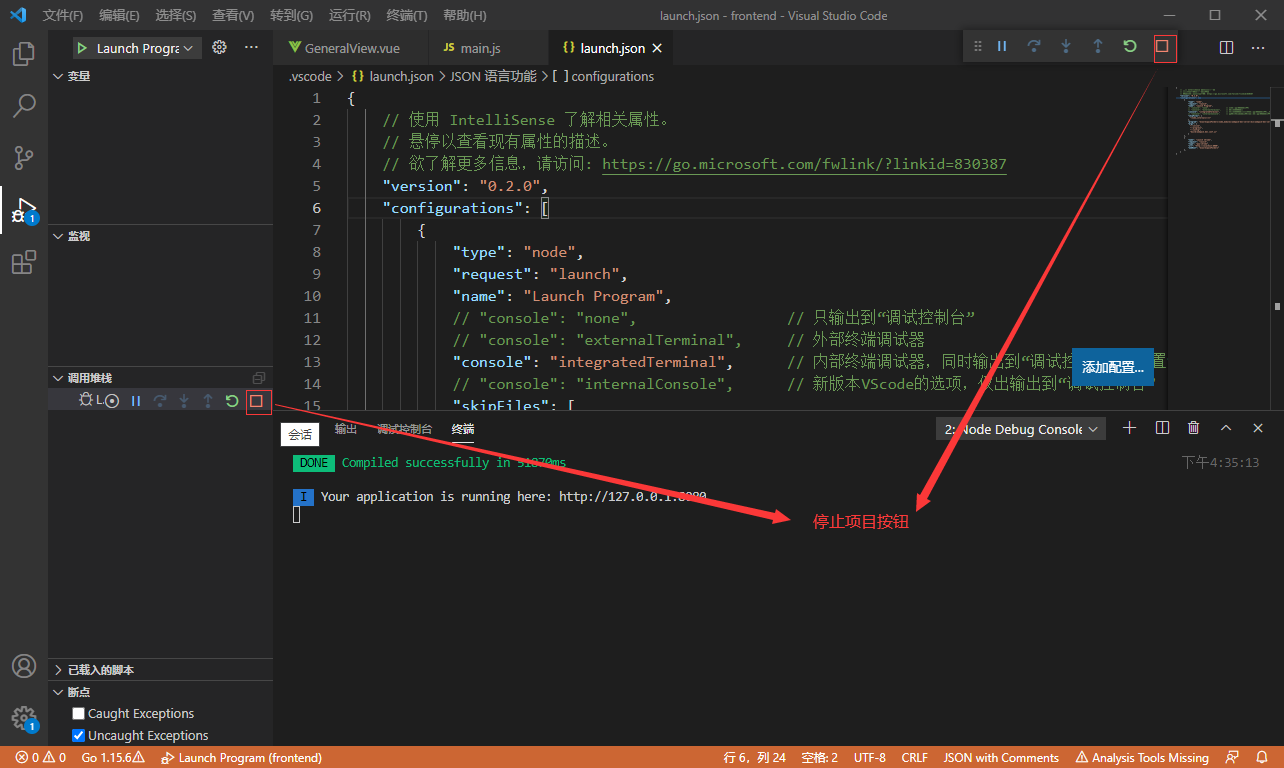
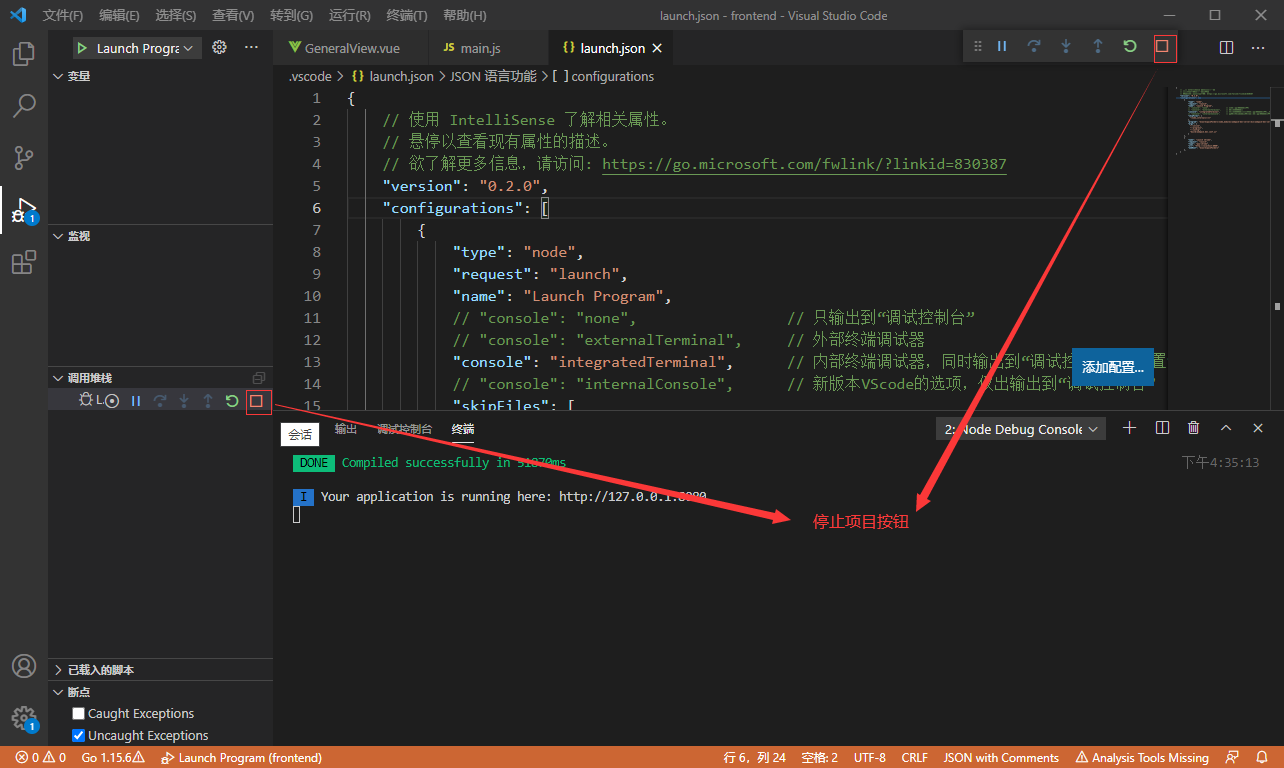
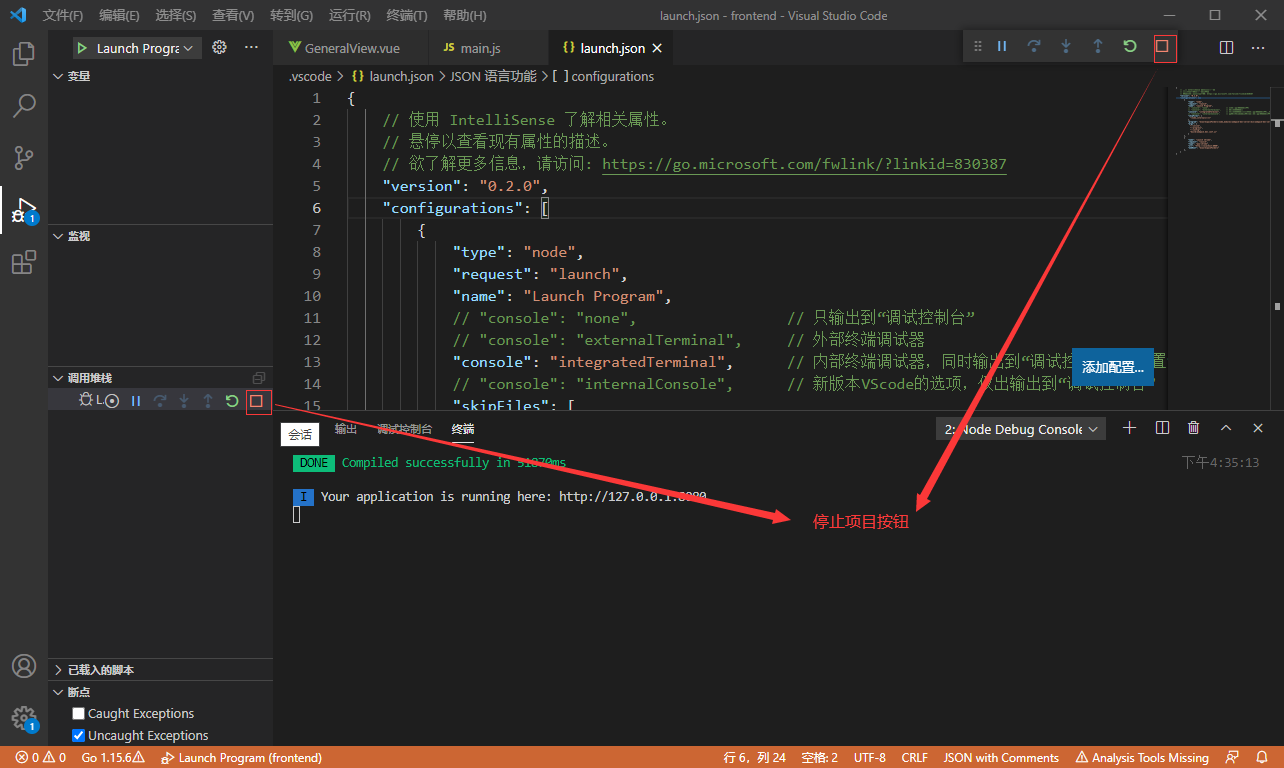
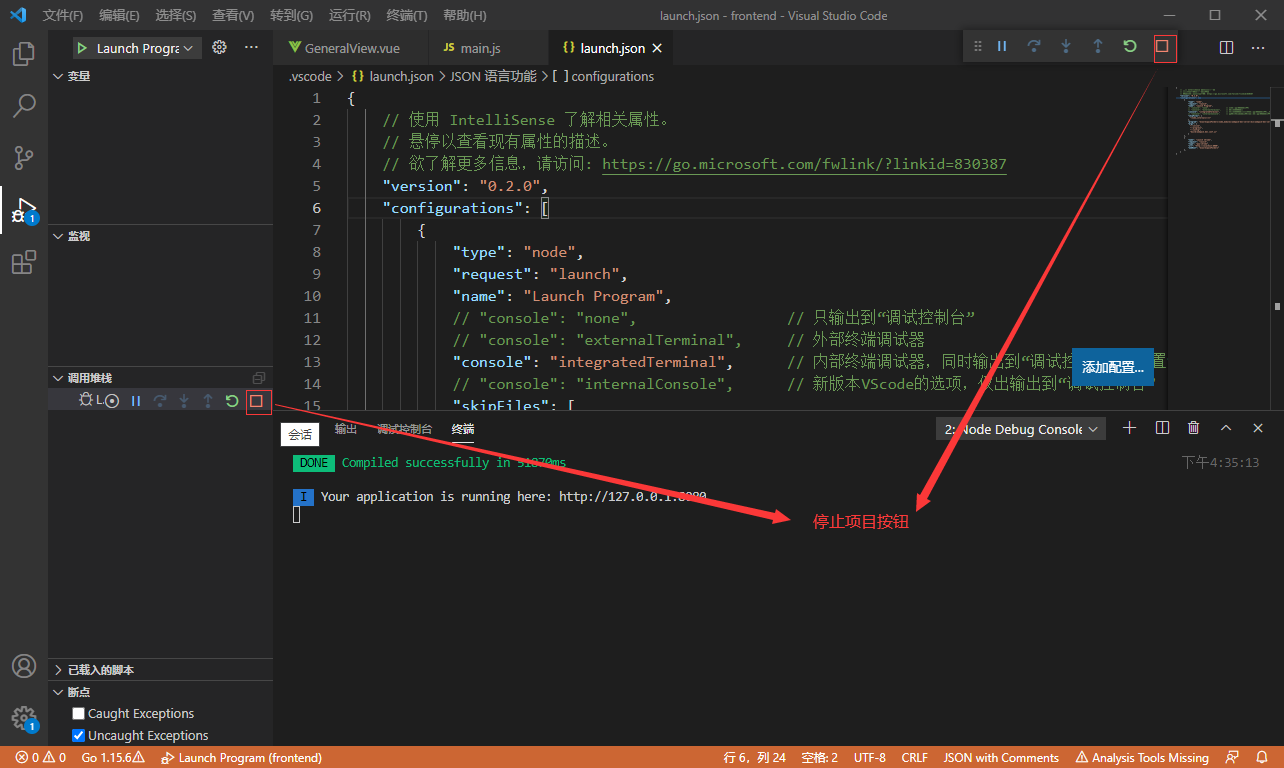
(3)停止/关闭项目

5、若文件夹不存在
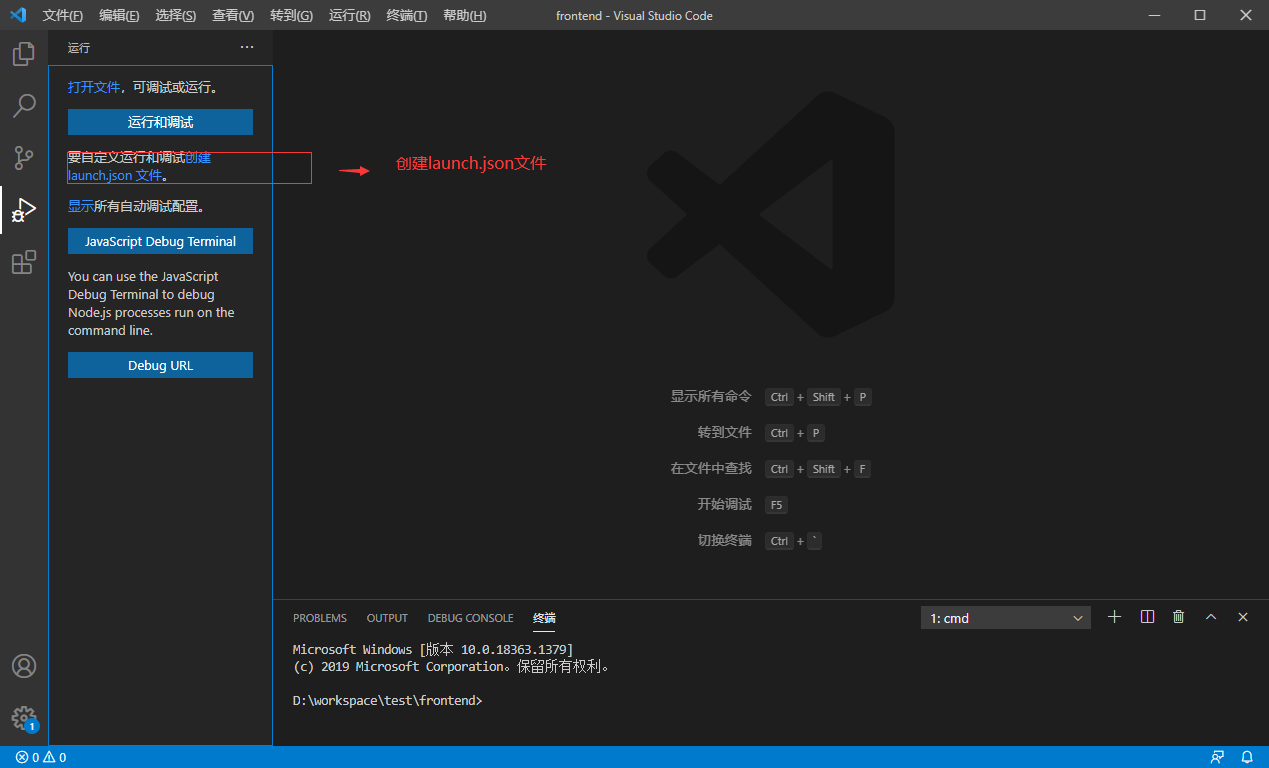
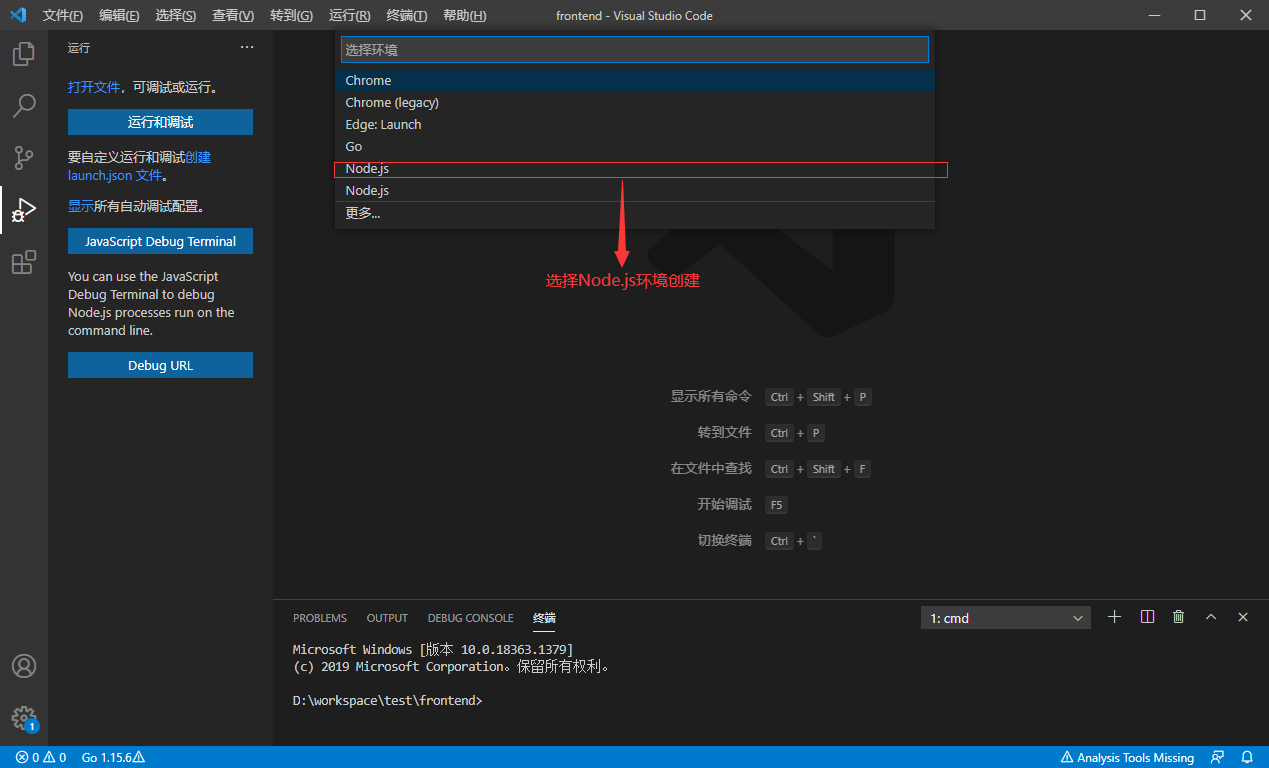
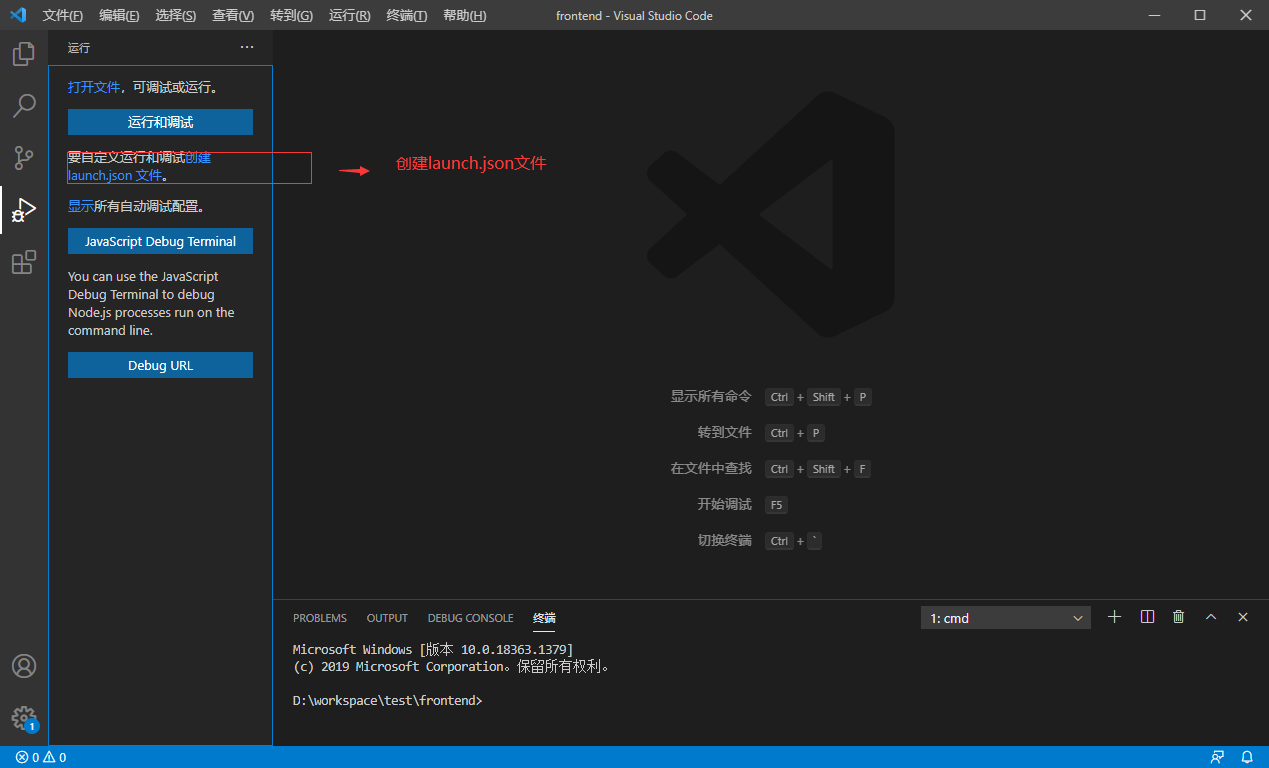
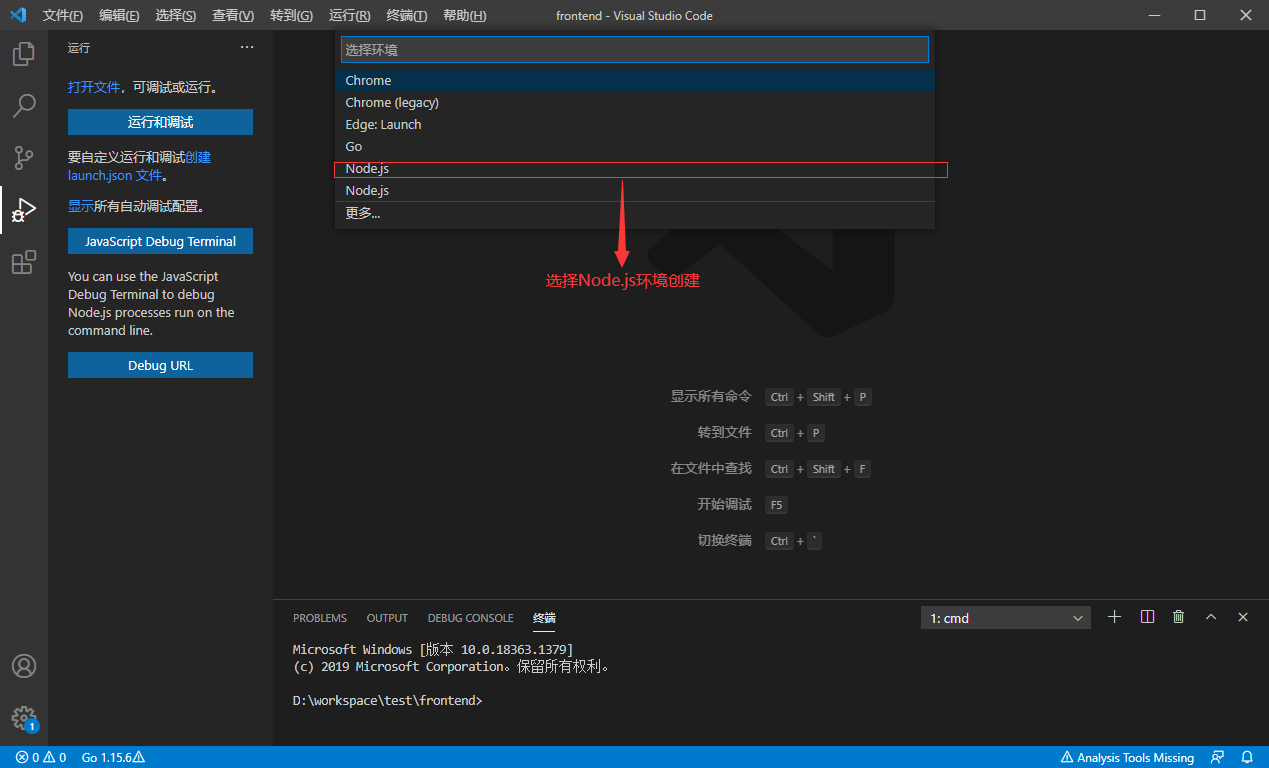
(1)点击创建launch.json文件

(2)创建时会自动生成.vscode文件夹和launch.json文件

(3)打开launch.json,把如下代码粘贴到里面的"configurations": []列表中
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"console": "integratedTerminal",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/node_modules/webpack-dev-server/bin/webpack-dev-server.js",
"args": [
"--inline",
"--progress",
"--config",
"build/webpack.dev.conf.js"
]
},
{
"name": "Launch Chrome",
"request": "launch",
"type": "pwa-chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
},
]
}

(4)运行项目

(5)停止/关闭项目



































 8076
8076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








