众所周知,今天发生了一件悲痛的事情,很多app也把内容换成了黑白两色。我们今天只谈技术,看看这种效果是如何实现的。

其实实现这种效果比我们想象的要简单的多的多,只需要一行代码,准确的说,只需要一个css样式——filter!
看一下filter的介绍
CSS属性
filter将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像、背景和边框的渲染
简单来说,filter就是给元素添加一个滤镜实现元素的高斯模糊、明亮、灰度、对比度、阴影、色相等效果。
因此,我们可以将元素的灰度调整为百分百,实现完全黑白的效果。
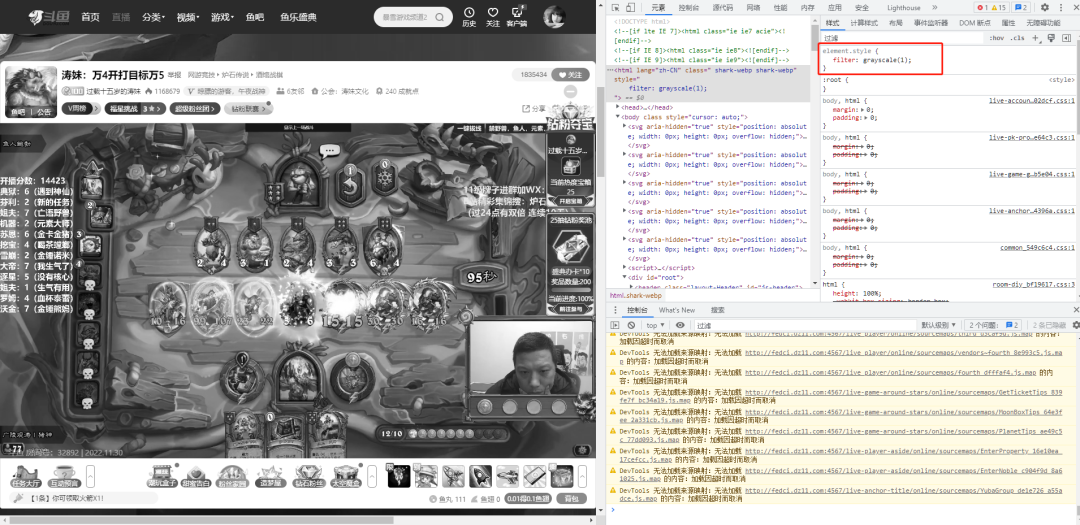
filter: grayscale(1)我们以斗鱼为例,打开某位主播的直播间,在HTML的元素样式中添加 filter: grayscale(1)

可以看到,页面就变成黑白的了。
接下来我们再找个页面验证,看看网站是不是这样做的。打开B站的开发者工具(F12)。

点到html元素,可以看到html元素现在是class="gray",其添加了很多filter样式
filter: grayscale(95%);-webkit-filter: grayscale(95%);-moz-filter: grayscale(95%);-ms-filter: grayscale(95%);-o-filter: grayscale(95%);filter: url(data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg'><filter id='grayscale'><feColorMatrix type='matrix' values='0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0'/></filter></svg>#grayscale);filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=.95);-webkit-filter: grayscale(.95);
这么多的样式其实是为了适配不同浏览器的,比如-moz-filter 就是火狐浏览器专有的filter样式。我们把这些样式前面的对号都取消,再查看页面

此时的页面基本都变成彩色的了,还有部分区域仍是黑白的,可能是单独进行了设置,我们就不进行深究啦。
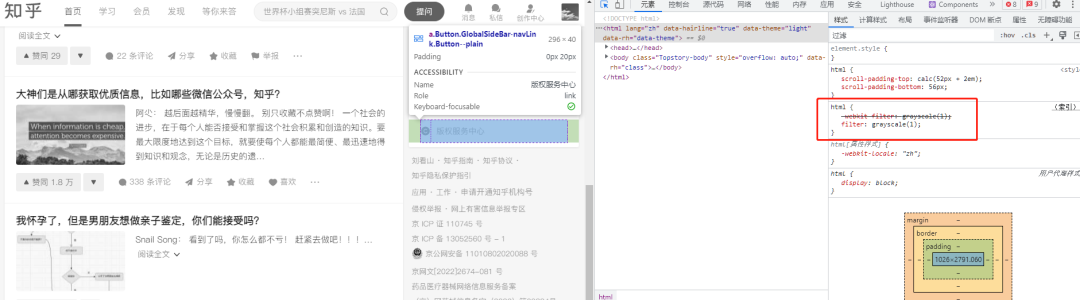
再看知乎,同样是filter属性发挥了作用






















 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








