文章目录
第一章:概述
1.下载
- 下载地址:https://www.layui.com/
 2. 下载文件说明:
2. 下载文件说明:

layui.all.js包含了所有模块的js
layui.js是基础核心库,用其他模块时,需要使用layui.use(["table","jquery","layer"],function(){
var table = layui.table;
var $ = layui.jquery;
var layer = layui.layer;
//test jquery
$("#gs").on("click",function(){
$("#gs1").hide();
})
// test table
table.render()
})
2. 使用方法(准备工作)

第二章:页面元素
1. 图标
1、使用图标的方式1:使用字符实体 &

相关样式:layui-icon 基础图标样式
2、使用图标的方式2:使用样式

相关样式:layui-icon 基础图标样式
相应图标样式可以去查找:https://www.layui.com/doc/element/icon.html
2. 按钮(引入jquery模块加按钮点击事件)
1、颜色

 注:流体按钮(最大化适应)
注:流体按钮(最大化适应)

<button type="button" class="layui-btn layui-btn-fluid">流体按钮(最大化适应)</button>
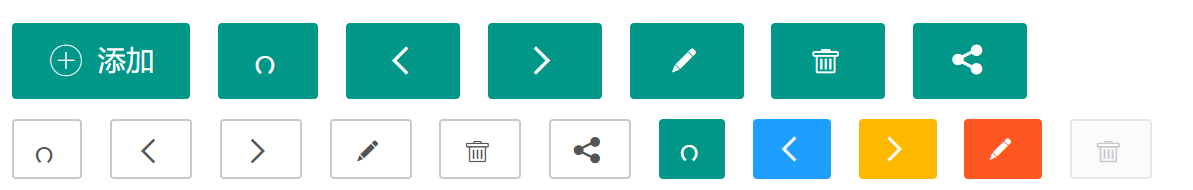
3、圆角


<button type="button" class="layui-btn">
<i class="layui-icon"></i> 添加
</button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-primary">
<i class="layui-icon">ဂ</i>
</button>
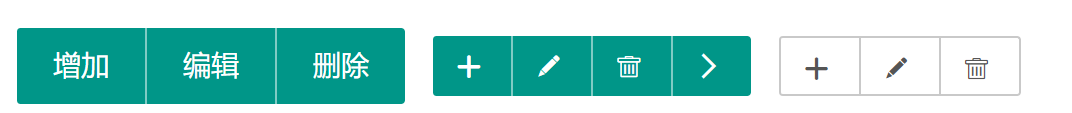
5.按钮组

<div class="layui-btn-group">
<button type="button" class="layui-btn">增加</button>
<button type="button" class="layui-btn">编辑</button>
<button type="button" class="layui-btn">删除</button>
</div>
3. 导航菜单(依赖element模块)
注:导航模块需要依赖element模块:
<script>
layui.use('element', function(){
var element = layui.element;
//一些事件监听
element.on('tab(demo)', function(data){
console.log(data);
});
});
</script>

4. 选项卡(依赖element模块)
1、默认Tabs切换风格
 2、简洁Tabs切换风格
2、简洁Tabs切换风格
 3、卡片Tabs切换风格
3、卡片Tabs切换风格
 相关样式:
相关样式:
layui-this:当前tab的title的选中样式
layui-show:当前tab的content的选中样式
相关属性:
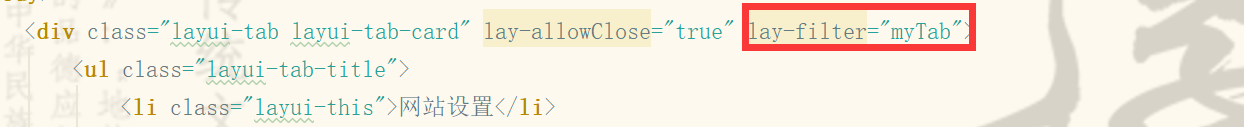
lay-allowClose=“true” 代表tabs可删除title
相关方法:
监听tab切换

 监听tab删除
监听tab删除

5. 进度条
https://www.layui.com/doc/element/progress.html
相关属性:
lay-percent:设置百分比
lay-showPercent=“yes” 代表显示百分比
相关方法:
设置进度条的值
element.progress('myProgress', n+'%');
6.面板
1.卡片面板
<div class="layui-card">
<div class="layui-card-header">卡片面板</div>
<div class="layui-card-body">
卡片式面板面板通常用于非白色背景色的主体内<br>
从而映衬出边框投影
</div>
</div>
2、折叠面板
<div class="layui-collapse">
<div class="layui-colla-item">
<h2 class="layui-colla-title">杜甫</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">李清照</h2>
<div class="layui-colla-content layui-show"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1565
1565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








