:lt 选择器选取带有小于指定 index 值的元素。
index 值从 0 开始。
经常与其他元素/选择器一起使用,来选择指定的组中特定序号之前的元素。
<span style="font-size:18px;"><html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("tr:lt(2)").css("background-color","#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1>Welcome to My Web Page</h1>
<table>
<tr>
<th>Id</th>
<th>LastName</th>
<th>FirstName</th>
<th>Address</th>
<th>City</th>
</tr>
<tr>
<td>1</td>
<td>Adams</td>
<td>John</td>
<td>Oxford Street</td>
<td>London</td>
</tr>
<tr>
<td>2</td>
<td>Bush</td>
<td>George</td>
<td>Fifth Avenue</td>
<td>New York </td>
</tr>
<tr>
<td>3</td>
<td>Carter</td>
<td>Thomas</td>
<td>Changan Street</td>
<td>Beijing</td>
</tr>
<tr>
<td>4</td>
<td>Obama</td>
<td>Barack</td>
<td>Pennsylvania Avenue</td>
<td>Washington</td>
</tr>
</table>
</body>
</html>
</body>
</html></span>
运行后如下:

<span style="font-size:18px;"><html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("tr:lt(2)").css("background-color","#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1>Welcome to My Web Page</h1>
<table>
<tr>
<th>Id</th>
<th>LastName</th>
<th>FirstName</th>
<th>Address</th>
<th>City</th>
</tr>
<tr>
<td>1</td>
<td>Adams</td>
<td>John</td>
<td>Oxford Street</td>
<td>London</td>
</tr>
<tr>
<td>2</td>
<td>Bush</td>
<td>George</td>
<td>Fifth Avenue</td>
<td>New York </td>
</tr>
<tr>
<td>3</td>
<td>Carter</td>
<td>Thomas</td>
<td>Changan Street</td>
<td>Beijing</td>
</tr>
<tr>
<td>4</td>
<td>Obama</td>
<td>Barack</td>
<td>Pennsylvania Avenue</td>
<td>Washington</td>
</tr>
</table>
</body>
</html>
</body>
</html></span>:gt 选择器选取 index 值高于指定数的元素。
index 值从 0 开始。
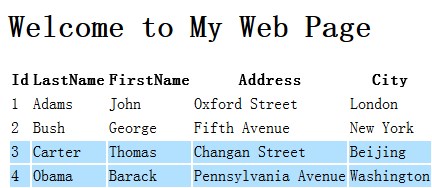
经常与其他元素/选择器一起使用,来选择指定的组中特定序号之后的元素(如上面的例子)。
<span style="font-size:18px;"><html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("tr:gt(2)").css("background-color","#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1>Welcome to My Web Page</h1>
<table>
<tr>
<th>Id</th>
<th>LastName</th>
<th>FirstName</th>
<th>Address</th>
<th>City</th>
</tr>
<tr>
<td>1</td>
<td>Adams</td>
<td>John</td>
<td>Oxford Street</td>
<td>London</td>
</tr>
<tr>
<td>2</td>
<td>Bush</td>
<td>George</td>
<td>Fifth Avenue</td>
<td>New York </td>
</tr>
<tr>
<td>3</td>
<td>Carter</td>
<td>Thomas</td>
<td>Changan Street</td>
<td>Beijing</td>
</tr>
<tr>
<td>4</td>
<td>Obama</td>
<td>Barack</td>
<td>Pennsylvania Avenue</td>
<td>Washington</td>
</tr>
</table>
</body>
</html>
</body>
</html></span>
























 246
246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








