WebSlices 允许用户订阅的网页部分内容。用户通常每天访问网站很多次以查看是否有新的更新。 RSS 源简化此体验: 用户可以订阅更新并查看它们的摘要,而不必导航到每个站点。 IE 8 Beta 1 添加了 WebSlices的功能。
WebSlices 是一项新的功能为 Web 站点与用户进行连接,允许用户直接订阅网页内容。 WebSlices 行为就像是信息源(Feed),其中客户端可以订阅,以获取更新和更改的通知。
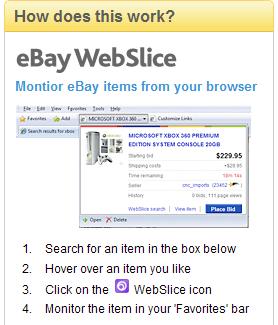
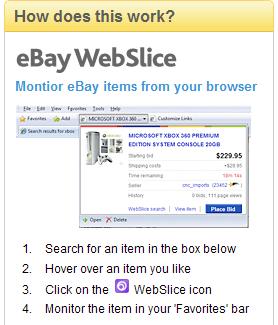
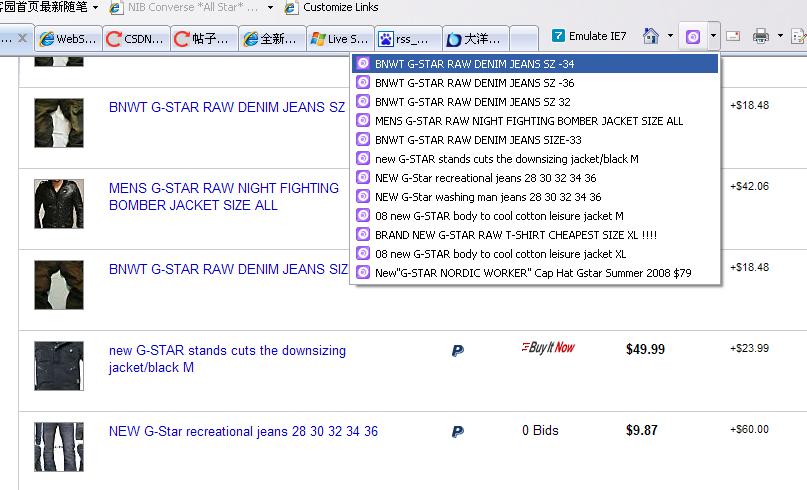
以下是EBay提供的WebSlice

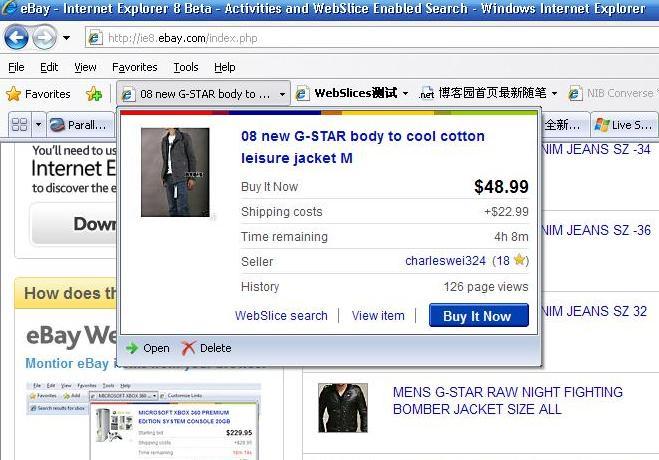
这个是一个具体的实例

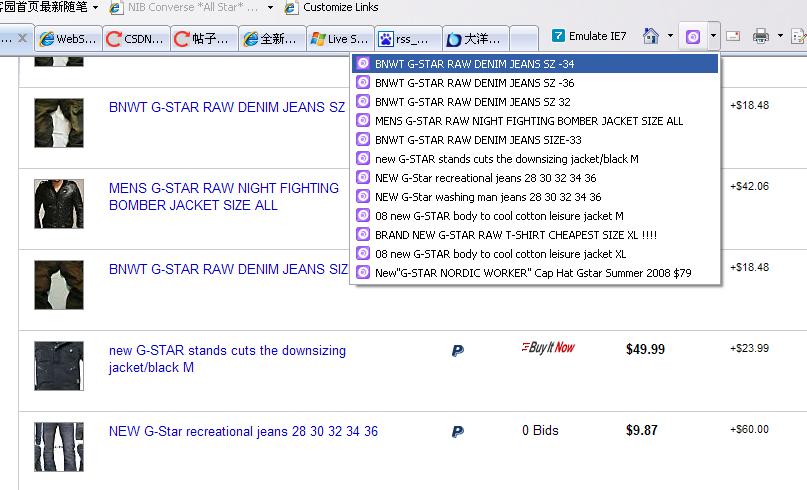
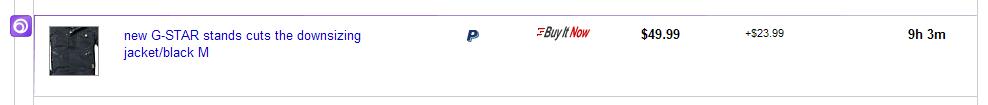
在搜索结果里订阅某一个商品的拍卖信息。订阅后IE8的Favorite Bar里便多了一个WebSlice按钮。当拍卖信息发生变化(比如说是有人出了更高的价钱),该WebSlice按钮会闪动,点击后便如上图一样展开,显示新的拍卖信息。
用户在整个WebSlices的使用过程中有四个步骤
发现(Discovery )
当IE8发现页面中存在WebSlices时,Tool Bar中会出现一个紫色的发现按钮,点击展开可以看到此页面的所有Feed(包括Rss之类的)。

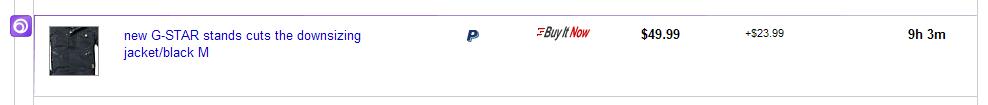
而当鼠标悬浮在使用了特殊标记的那部分html上时,左上角也会浮出这个即处(in-place)发现按钮。

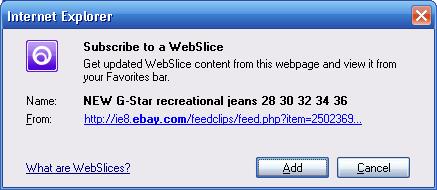
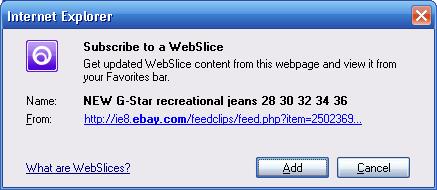
订阅(Subscribe )
点击紫色的发现按钮就可以完成订阅。当然,会有一个确认的对话框。
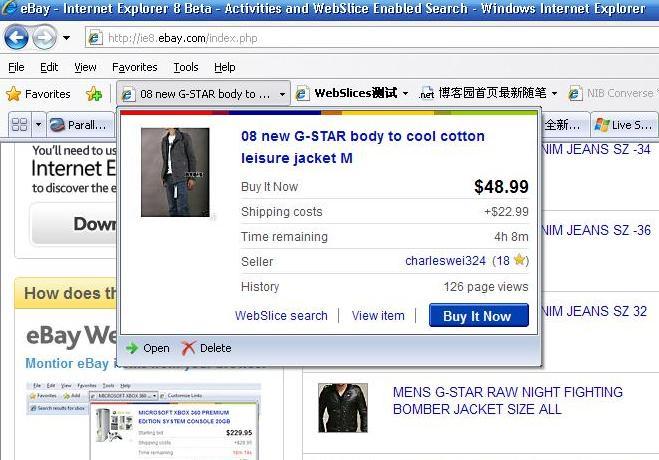
订阅后,Favorite Bar里就会出现对应的WebSlice按钮。


 <%
@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebSlices.aspx.cs" Inherits="OpenServiceTest.WebSlices"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebSlices.aspx.cs" Inherits="OpenServiceTest.WebSlices"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
>
<
head
>
WebSlices 是一项新的功能为 Web 站点与用户进行连接,允许用户直接订阅网页内容。 WebSlices 行为就像是信息源(Feed),其中客户端可以订阅,以获取更新和更改的通知。
以下是EBay提供的WebSlice

这个是一个具体的实例

在搜索结果里订阅某一个商品的拍卖信息。订阅后IE8的Favorite Bar里便多了一个WebSlice按钮。当拍卖信息发生变化(比如说是有人出了更高的价钱),该WebSlice按钮会闪动,点击后便如上图一样展开,显示新的拍卖信息。
用户在整个WebSlices的使用过程中有四个步骤
- 发现
- 订阅
- 提示
- 预览
发现(Discovery )
当IE8发现页面中存在WebSlices时,Tool Bar中会出现一个紫色的发现按钮,点击展开可以看到此页面的所有Feed(包括Rss之类的)。

而当鼠标悬浮在使用了特殊标记的那部分html上时,左上角也会浮出这个即处(in-place)发现按钮。

订阅(Subscribe )
点击紫色的发现按钮就可以完成订阅。当然,会有一个确认的对话框。
订阅后,Favorite Bar里就会出现对应的WebSlice按钮。

提示(Notify )
订阅信息发生变化,该WebSlice按钮会闪动提示.预览(Preview)
点开Favorite Bar里的WebSlice按钮就可以预览订阅的信息。
如何编写WebSlice
 <%
@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebSlices.aspx.cs" Inherits="OpenServiceTest.WebSlices"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebSlices.aspx.cs" Inherits="OpenServiceTest.WebSlices"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
>
<
head
>








 本文详细介绍了IE8.0 Beta1中的WebSlice新特性,包括发现、订阅、提示、预览等环节,并探讨如何编写和管理WebSlice。讲解了如何设置主WebSlice、禁用发现按钮、使用JavaScript订阅以及刷新WebSlice的发现。同时,强调了WebSlice在本地测试、与本地WebSlice对比更新、与交互性操作的区别等注意事项。
本文详细介绍了IE8.0 Beta1中的WebSlice新特性,包括发现、订阅、提示、预览等环节,并探讨如何编写和管理WebSlice。讲解了如何设置主WebSlice、禁用发现按钮、使用JavaScript订阅以及刷新WebSlice的发现。同时,强调了WebSlice在本地测试、与本地WebSlice对比更新、与交互性操作的区别等注意事项。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 89
89

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








