大家好,我是苏先生,2024年我的第一愿景就是做一个可行的副业,求大佬带我~~
好文推荐
前言
前边几篇文章我们一共实现了41个工具类型,按照本专栏的规划,还差58个…
本节我们继续学习一个新的工具类型

提示
对于语法层面的知识点本系列(类型体操开头的标题)不会展开说明哈,可以自行搜索学习其他大佬的优质文章或者等我后续更新补充
实现
这个工具类型实现起来还是比较简单的,只需要在数组的首尾放两个指针,并每次向中间各移动一位即可
假设数组是[number,number,number,number,number,number,number],则指针初始位置在0和6的位置
由于指针所表示的元素是即将被抛弃的元素,所以我们可以使用any来表示,也就是下边这样
[any,...,any]
至于中间的部分,则使用infer进行提取就行
[any,... infer M,...any]
infer推倒出来的剩余部分,重复前边两步就行了,也就是递归
既是递归,就涉及到出口
显然,当数组的成员数为0或1或2时,得到的中间元素始终是数组本身
故
设工具类型为GetMiddleElement,入参为T且约束为数组类型
type GetMiddleElement<T extends any[]>
当其长度
T['length']
为0/1/2时,递归结束
type GetMiddleElement<T extends any[]> = T['length'] extends 0|1|2 ? T : ...
否则,指针移动,使用infer提取出剩余部分M
T extends [any,...infer M,any]
对M继续递归
GetMiddleElement<M>
故,完整的代码如下
type GetMiddleElement<T extends any[]> =
T['length'] extends 0 | 1 | 2?
T:
T extends [any,...infer M,any]?
GetMiddleElement<M>:never
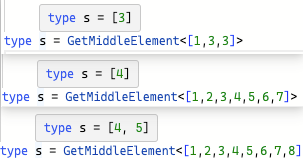
使用示例如下

拓展
思考一下,如果想要得到的是对应的中间元素的下标,应该怎么处理呢?

思考一下,感兴趣的,可以评论区贴出答案哦🥰
下期预告
AppendArgument
- 功能
为函数追加参数
- 使用示例
type Fn = (a: number, b: string) => number
type case = AppendArgument<Fn, boolean>
// (a: number, b: string, x: boolean) => number
如果本文对您有用,希望能得到您的点赞和收藏
订阅专栏,每月更新1-2篇类型体操,等你哟😎























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










