高德地图路线规划
功能描述:
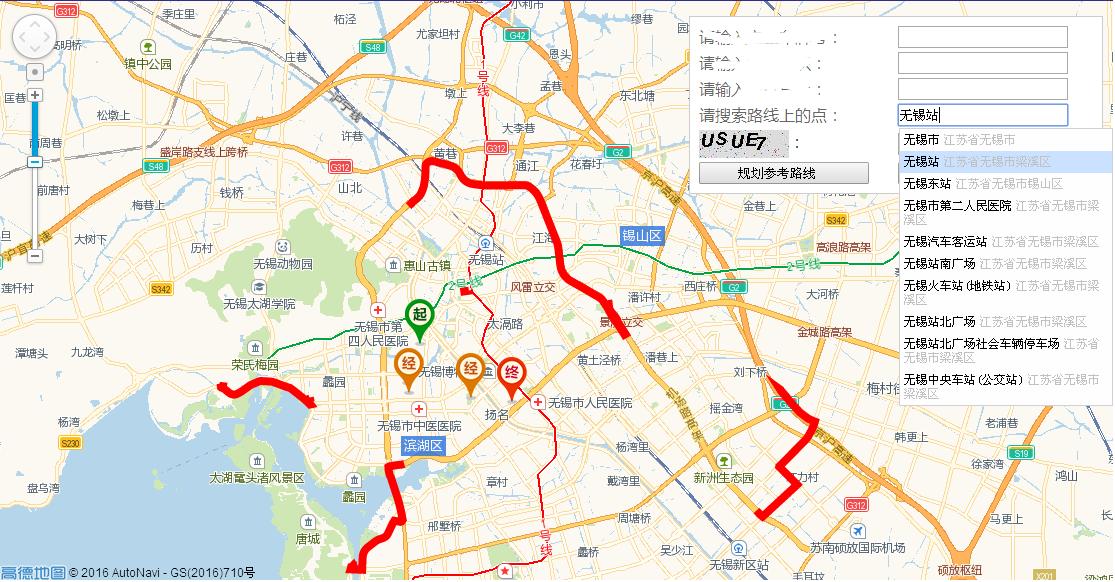
1,画出红色折线,设置为禁行区域;
2,可以搜索地图上的点
3,可以设置起点,终点,途径点禁行规划路线,如果经过禁行区域则禁行提示,可以拖动更改路线,直到规划成功。
4,规划成功后可以查询这条规划的线路,并配上路书。(路书保存到后台的数据有指令这个节点就是路书信息,这里略去)
下面给出大概的思路和部分代码
1,加载地图画出禁行区域
//基本地图加载
map = new AMap.Map("container", {
resizeEnable: true,
center: [120.295655, 31.569756],//地图中心点
zoom: 13 //地图显示的缩放级别
});
var jxroutes = "";
<c:forEach var="map" items="${mapList}">
jxroutes += '${map.NAME}';
var lineArr = eval('${map.POINTS}');
var polyline = new AMap.Polyline({
path: lineArr, //设置线覆盖物路径
//strokeColor: "#3366FF", //线颜色
strokeColor: "#FF0000", //线颜色
strokeOpacity: 1, //线透明度
strokeWeight: 8, //线宽
strokeStyle: "solid", //线样式
strokeDasharray: [10, 5] //补充线样式
});
polyline.setMap(map);
</c:forEach> 2,输入提示后查询
//输入提示
var autoOptions1 = {
city: "无锡",
input: "tipinput1"
};
var autoComplete = new AMap.Autocomplete(autoOptions1);
var placeSearch = new AMap.PlaceSearch({
city: "无锡", //城市
map: map
}); //构造地点查询类
//注册监听,当选中某条记录时会触发
AMap.event.addListener(autoComplete, "select", select);
//回车也会触发查询
function EnterPress(e){
//传入 event
var e = e || window.event;
if(e.keyCode == 13){
search(document.getElementById("tipinput1").value);
}
}
function select</







 这篇博客介绍了如何利用JavaScript结合高德地图API来实现路线规划功能,包括设定禁行区域、搜索地图点、设置起点终点及途径点,并在经过禁行区域时提供提示。此外,还涉及到路线规划成功后的路书保存。文章提供了关键步骤和部分代码示例。
这篇博客介绍了如何利用JavaScript结合高德地图API来实现路线规划功能,包括设定禁行区域、搜索地图点、设置起点终点及途径点,并在经过禁行区域时提供提示。此外,还涉及到路线规划成功后的路书保存。文章提供了关键步骤和部分代码示例。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 878
878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








