简介
Arouter是一款轻量且高效的适用于OpenHarmony的页面路由工具。
- 支持页面间路由跳转;
- 支持带参数跳转及回调;
- 支持配置跳转拦截器;
- 支持预处理跳转与否。
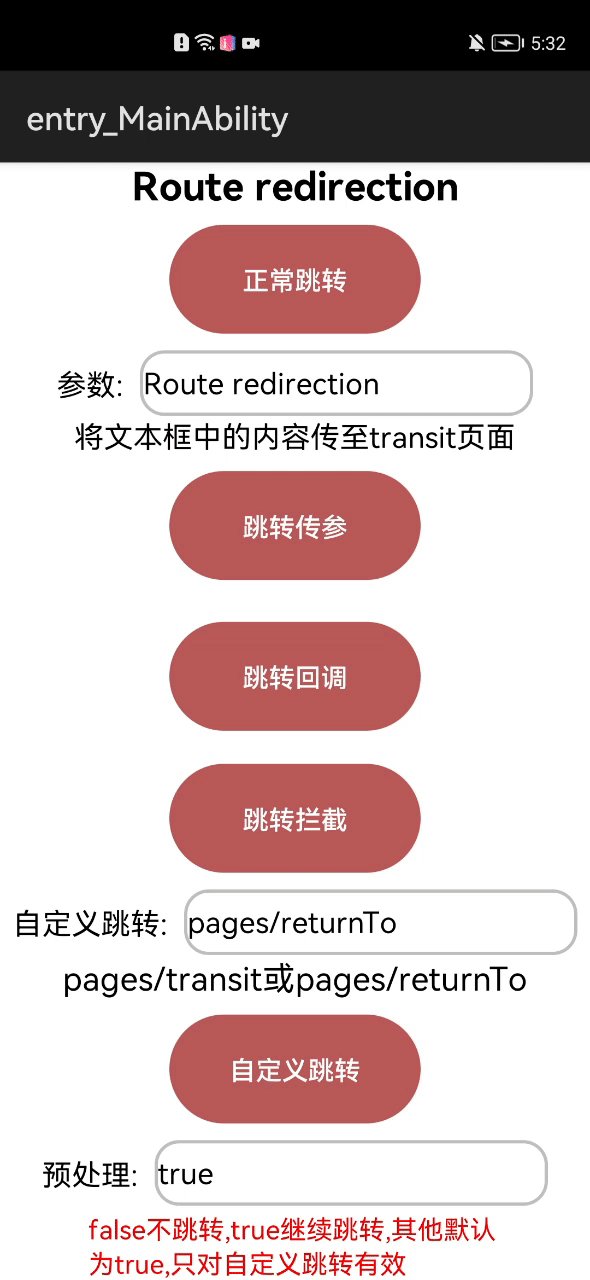
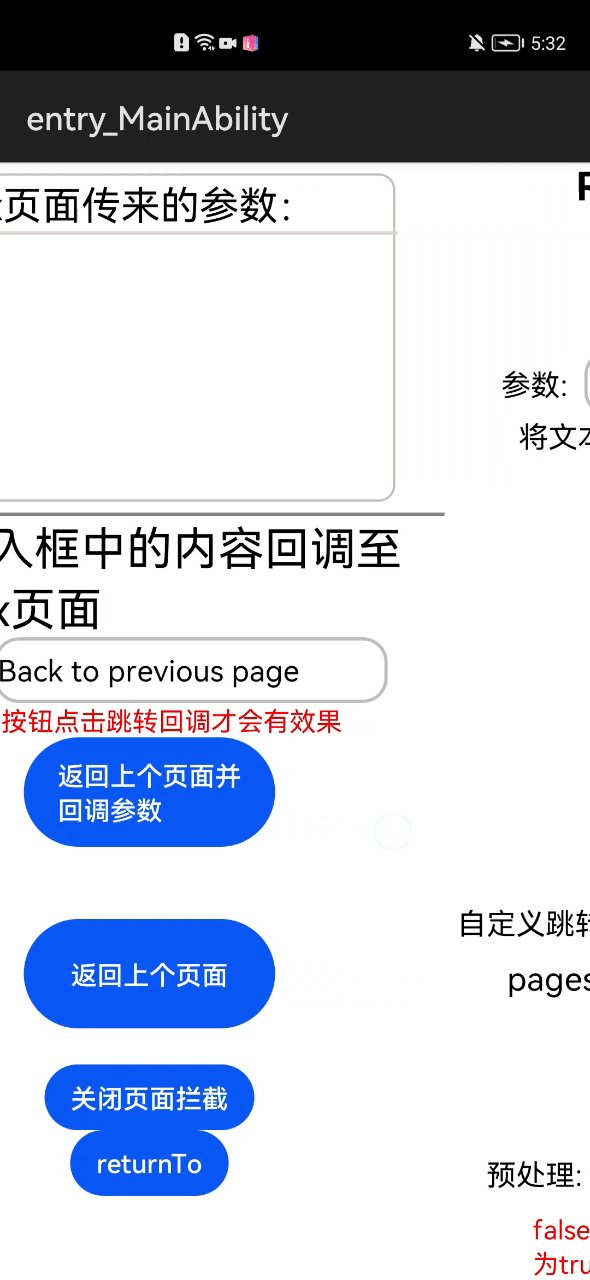
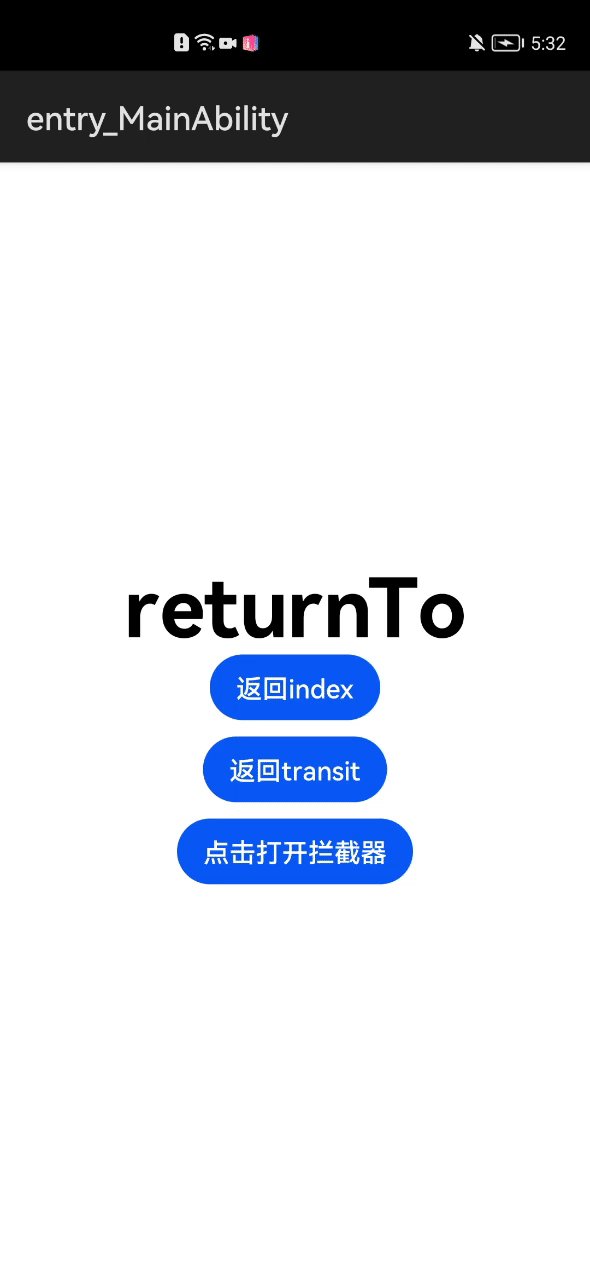
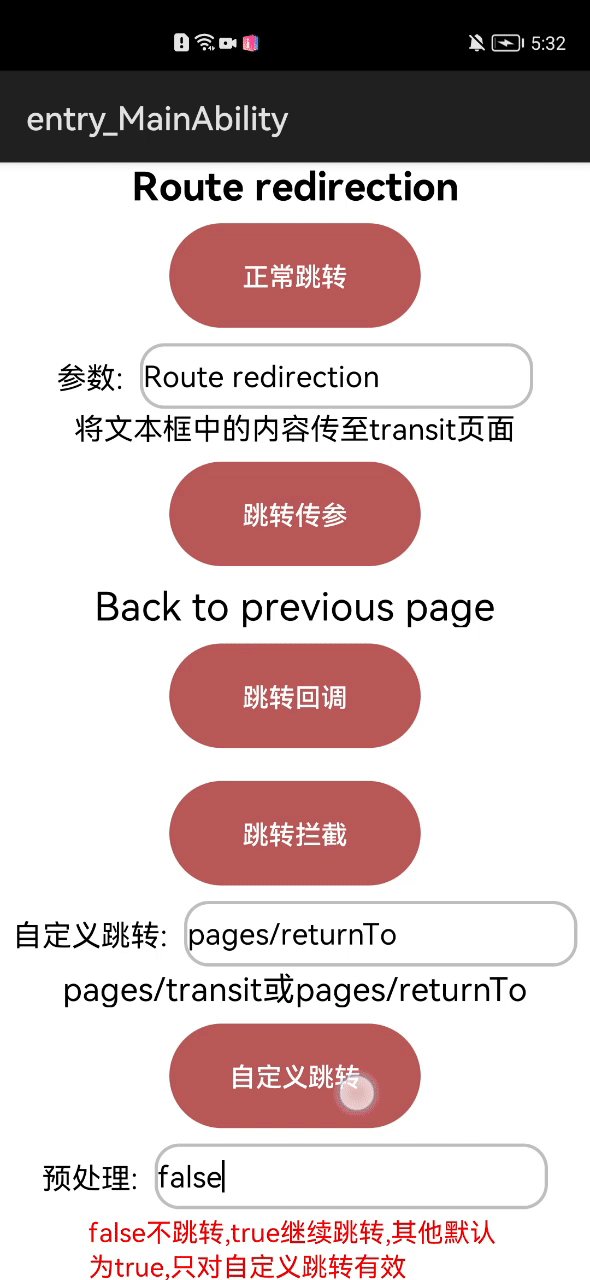
效果图

下载安装
ohpm install @ohos/arouteronactivityresultOpenHarmony ohpm 环境配置等更多内容,请参考如何安装 OpenHarmony ohpm 包
使用说明
路由跳转
1.不传参跳转
通过Arouter.getInstance()创建路由对象,使用链式调用方法 build('')配置跳转的页面,navigation() 方法进行页面跳转。
import {Arouter} from "@ohos/arouteronactivityresult";
Arouter.getInstance()
.build("--/--") //需要跳转的地址
.navigation()2.传参跳转
在不传参跳转的基础上,跳转之前通过withParams()进行参数配置。
import {Arouter} from "@ohos/arouteronactivityresult";
Arouter.getInstance()
.build("--/--") //需要跳转的地址
.withParams({index:"--"})
.navigation()3.路由回调
路由回调需要配合NavigationCallback接口进行,在路由前的页面实现NavigationCallback接口
import {NavigationCallback} from '@ohos/arouteronactivityresult'
var callback:NavigationCallback = {
onInterrupt(postcard){},
onArrival(postcard){},
onActivityResult(data){}
}然后将callback传入 .navigationWithCallback()中进行跳转
import {Arouter} from "@ohos/arouteronactivityresult";
Arouter.getInstance()
.build("--")//需要跳转的地址
.navigationWithCallback(callback)在目标页面的onPageShow()生命周期中调用getPostcard()方法获取到指定的postcard
import router from '@ohos.router';
if (postcard == null) {
postcard = Arouter.getInstance().getPostcard(router.getState().path + router.getState().name);
}使用 postcard.getNavigationCallback() 方法调用对应的回调方法,即可回调源页面实现的方法
postcard.getNavigationCallback().onActivityResult(params)路由拦截
1.配置拦截器
在拦截器中的process()方法中实现页面的拦截,通过interceptorCallback.onInterrupt()中断跳转,interceptorCallback.onContinue()继续跳转。
import {Postcard,IInterceptor,InterceptorCallback} from '@ohos/arouteronactivityresult';
var iInterceptor:IInterceptor= {
process(postcard:Postcard, interceptorCallback:InterceptorCallback) {
// 选择拦截的页面,若跳转时有该路径则进行拦截提示,若没有则直接跳转
if (Postcard.getUri() == 'pages/transit') {
// 选择弹框
AlertDialog.show(
{
message: '被拦截了,点击继续跳转',
primaryButton: {
value: '取消',
action: () => {
// 中断跳转
interceptorCallback.onInterrupt(postcard)
}
},
secondaryButton: {
value: '继续',
action: () => {
// 继续跳转
interceptorCallback.onContinue(postcard);
}
},
}
)
} else {
// 继续跳转
interceptorCallback.onContinue(postcard);
}
}
}2.注册拦截器
import {registerInterceptor} from '@ohos/arouteronactivityresult';
registerInterceptor(iInterceptor);3.移除拦截器
import {unregisterInterceptor} from '@ohos/arouteronactivityresult';
unregisterInterceptor()4.配置绿色通道
在跳转前使用.setGreenChannel()方法跳过拦截(true:跳过拦截)。
Arouter.getInstance()
.build("--/--")//需要跳转的地址
.setGreenChannel(true)
.navigation()5.配置预处理跳转与否
预处理:实现 PretreatmentService 接口中 onPretreatment 方法,并返回一个Boolean值(true:继续跳转,false:不跳转)。
import {PretreatmentService} from '@ohos/arouteronactivityresult';
var pretreatmentService:PretreatmentService = {
onPretreatment(postcard:Postcard):boolean{
return true
}
}在跳转前调用.setPretreatmentService() 方法,将 pretreatmentService传入 setPretreatmentService()方法中完成预处理功能。
Arouter.getInstance()
.build(this.router)
.setPretreatmentService(pretreatmentService)
.navigationWithCallback(callback)接口说明
Arouter
| 方法名 | 入参 | 接口描述 |
|---|---|---|
| build | string | 配置页面跳转路径 |
| withParams | { } | 传入另一页面的参数 |
| navigation | 正常跳转 | |
| navigationWithCallback | NavigationCallback | 带回调跳转 |
| setGreenChannel | boolean | 配置是否为绿色通道 |
| registerInterceptor | iInterceptor | 注册拦截器 |
| unregisterInterceptor | 移除拦截器 | |
| getNavigationCallback | 获取状态回调方法 | |
| setUri | string | 设置页面跳转路径 |
| getUri | 获取跳转的页面路径 | |
| getParams | 获取跳转传递的参数 | |
| getTag | 获取标签 | |
| setTag | { } | 设置标签 |
| withFlags | boolean | 设置flags |
| getFlags | boolean | 获得flags |
| toString | 导出字符串 | |
| setPretreatmentService | PretreatmentService | 预处理 |
| getPostcard | 页面路径 | 找到指定的postcard |
回调接口
| 接口名 | 入参 | 接口描述 |
|---|---|---|
| NavigationCallback.onArrival | Postcard | 到达回调地 |
| NavigationCallback.onInterrupt | Postcard | 回调中断 |
| NavigationCallback.onActivityResult | any | 回调结果 |
| IInterceptor.process | Postcard,InterceptorCallback | 拦截过程 |
| InterceptorCallback.onContinue | Postcard | 拦截器回调继续 |
| InterceptorCallback.onInterrupt | Postcard | 拦截器回调暂停 |
| PretreatmentService.onPretreatment | Postcard | 预处理实现 |
约束与限制
在下述版本验证通过:
DevEco Studio: 3.1 Beta2(3.1.0.400), SDK: API9 Release(3.2.11.9)
目录结构
|---- arouteronactivityresult
| |---- src/main/ets/components/arouter # 路由跳转实现逻辑
| |---- index.ets # 对外接口 最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。
























 2098
2098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








