换头像是一个经常容易遇到的问题,饿了么ui给的例子也不是那么好看,自己写一个又感觉太难(作为菜鸡一枚),在网上找了一会。
发现vue-image-crop-upload这个vue的组件不错,而且github上的星星也蛮多,就打算用这个了。
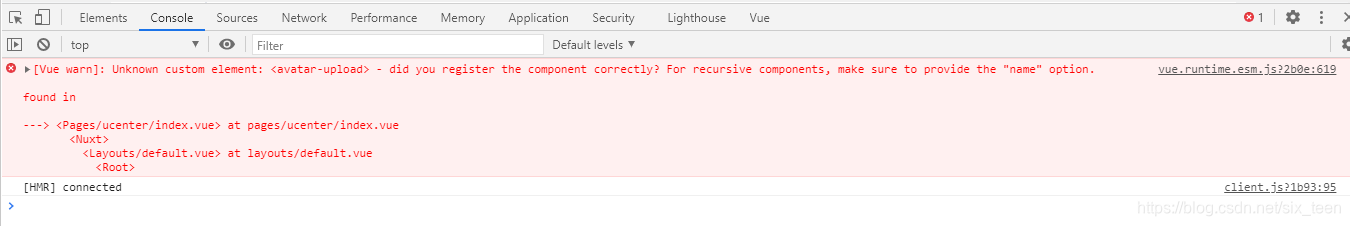
前段时间试过一次,然而nuxt貌似不给面子,按照github上的方法引用vue-image-crop-upload组件,报错。Nuxt: Unexpected token <
看着网上各种博客都貌似正常使用,我十分疑惑,然后换了一个框架,vue-admin-element发现正常使用,因此我觉得是nuxt框架的问题导致按照使用错误。
vue-image-crop-upload的github地址教程使用的都是

这种直接import的方式,而nuxt官网有介绍到,如果要引入第三方库
有以下方法

我这边先使用的是截图中的第一种,添加一个
vue-image-crop-upload.js
import Vue from 'vue'
import avatarUpload from 'vue-image-crop-upload/upload-2.vue';
Vue.component('avatar-upload',avatarUpload)
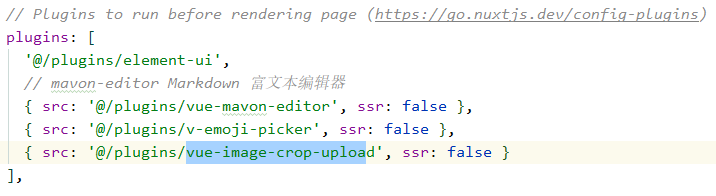
然后在nuxt的配置文件中nuxt.config.js注册

还有一些其他的我需要用到的组件。
最后按照官方文档教程的使用就能正常使用vue-image-crop-upload这个组件了。
在此我要特别提一点:
import Vue from 'vue'
import avatarUpload from 'vue-image-crop-upload/upload-2.vue';
Vue.component('avatar-upload',avatarUpload)
这里是Vue.component('avatar-upload',avatarUpload)注册组件,而不是Vue.use('avatar-upload',avatarUpload),我试过,使用Vue.use()这样注册时还是会报错,说是没有正确注册这个组件。





















 982
982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








