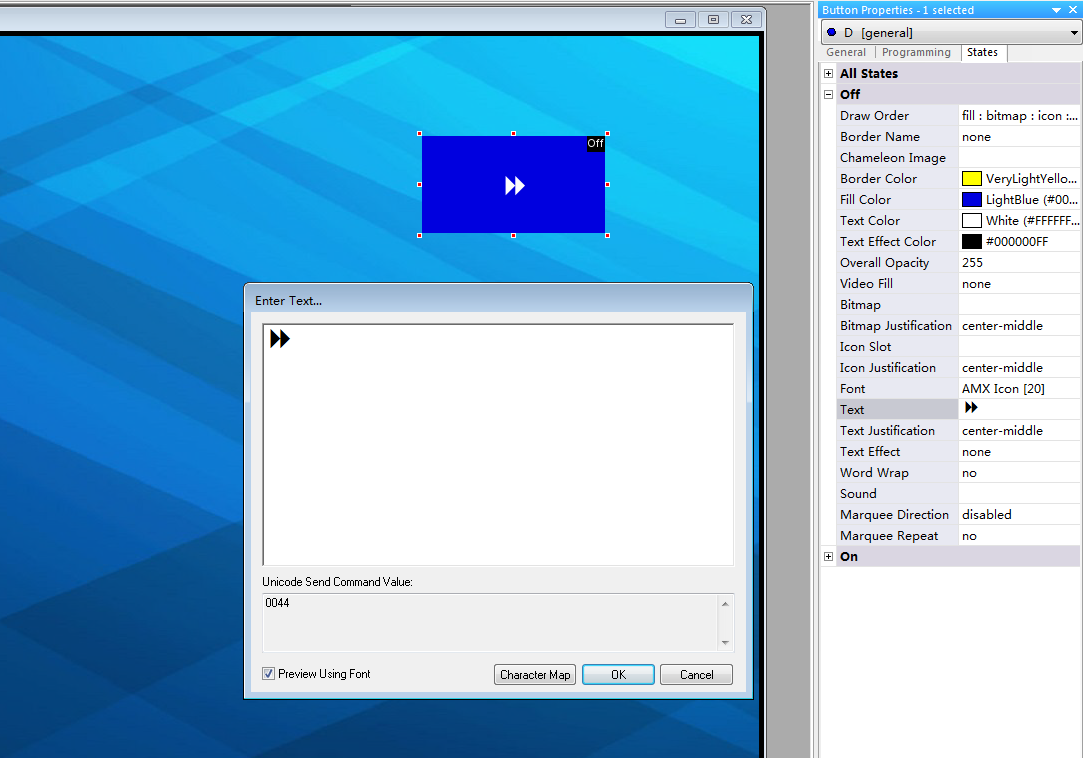
上一篇文章里我们讲了如何在amx界面编辑中使用Font Awesome字体,目前还存在一个问题,就是我们无法像使用AMX Icon字体一样在文本输入框里直接输入一个可打印字符来选择图标,像下面这样:

这是因为AMX Icon字体中图标的编码占用了可打印字符的编码,所以我们可以直接输入,但是在FontAwesome字体中每个图标的编码都不在可打印字符的编码范围内,所以我们只能通过指定unicode 码值的方式来选择一个图标,毕竟Font Awesome字体中的图标数量很大,可打印字符的数量是不够用的。
既然Font Awesome中的图标编码无法改变,我们只能自己创建一个字体,包含我们经常使用的图标,并使用可打印字符的编码,这样就可以像AMX Icon字体一样在TPDesign4中使用了,下面我们一步一步实现。
一、进入网站https://icomoon.io/
这个网站可以在线制作图标字体,并且提供了一些常用的图标库方便使用。点击右上角IcoMoon App按钮进入图标字体制作页面。

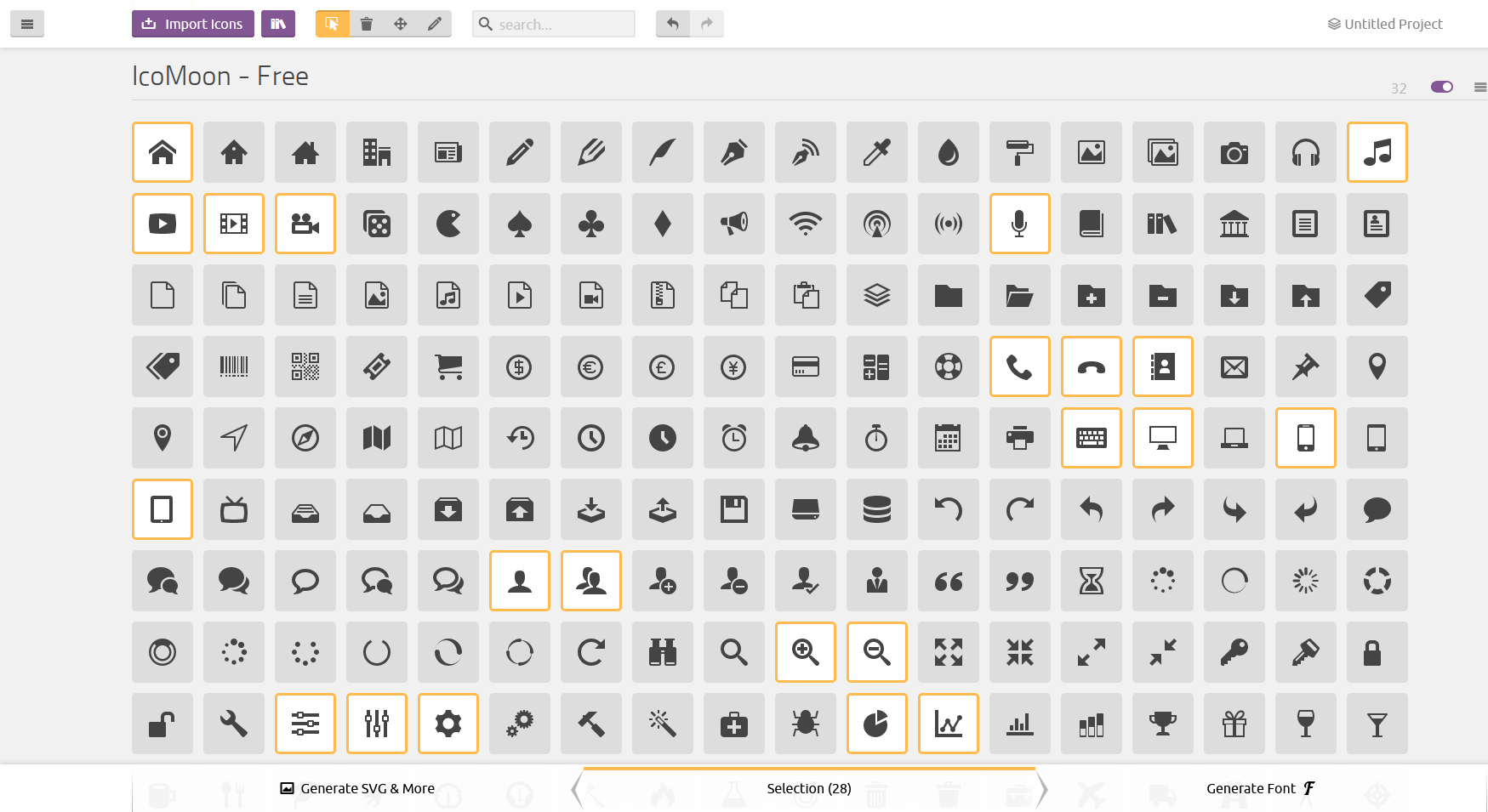
二、添加图标
选择想要添加到字库的图标,可以从提供的免费图标中选择,也可以上传自己的图标。

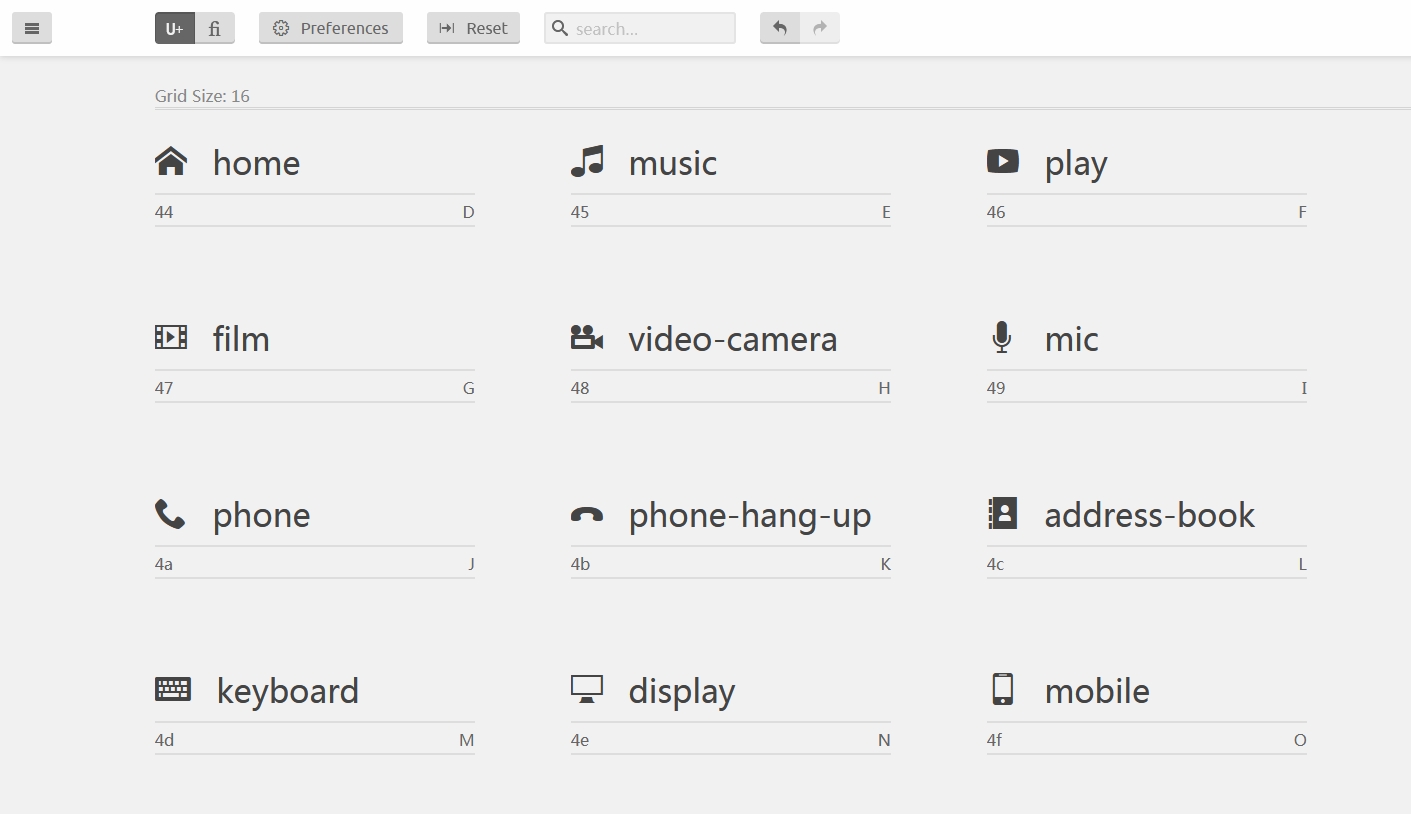
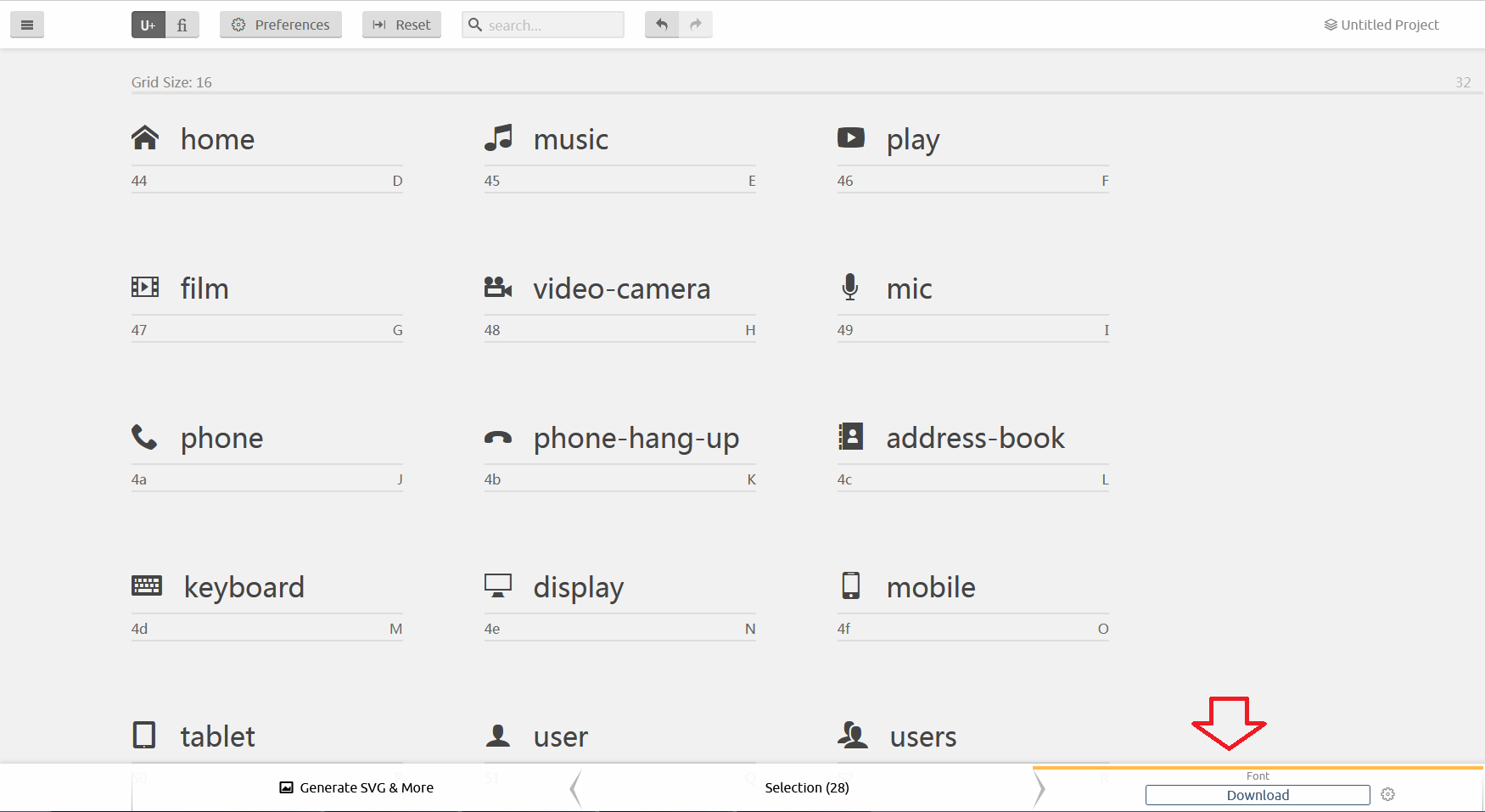
三、生成字体,指定编码
点击底部Generate Font进入到生成字体页面,对于每个图标允许我们给它一个名字和一个编码,针对AMX TPDesign4内使用的话,我们只关心编码,在数量允许的范围内,我们尽量使用可打印字符的ascii编码,这样我们就可以在界面编辑时很方便的输入图标。

四、下载字体
编码设置完成后,点击底部的download下载字体,安装字体到系统后我们就可以在TPDesign4中测试使用了。























 2396
2396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








