
 如何解决在面对众多个产品与众多个设计师协同下保持视觉风格和交互统一?如何解决目前组件库未统一带来的资源浪费的问题,
如何解决后续设计和开发效率问题
,规范功能和用户体验、提升研发质量,渐进迭代优化呢?根据以上问题我们要做的是制定一套服务于字节跳动旗下商业产品中台系统的设计语言,为打造更好的商业产品体验。它可以帮助设计师学习并熟悉字节跳动商业产品设计的原则和设计规范,促进设计师对产品理解加深对业务认知,保证设计产出质量和一致性,降低不恰当的设计出现的概率。
通过的规范设计语言进行封装打包成一套设计语言,提供给设计师与技术研发共享。
首页给大家分享关于按钮的的一些规范
如何解决在面对众多个产品与众多个设计师协同下保持视觉风格和交互统一?如何解决目前组件库未统一带来的资源浪费的问题,
如何解决后续设计和开发效率问题
,规范功能和用户体验、提升研发质量,渐进迭代优化呢?根据以上问题我们要做的是制定一套服务于字节跳动旗下商业产品中台系统的设计语言,为打造更好的商业产品体验。它可以帮助设计师学习并熟悉字节跳动商业产品设计的原则和设计规范,促进设计师对产品理解加深对业务认知,保证设计产出质量和一致性,降低不恰当的设计出现的概率。
通过的规范设计语言进行封装打包成一套设计语言,提供给设计师与技术研发共享。
首页给大家分享关于按钮的的一些规范
重点概览
1.什么是按钮
2. 按钮的起源
3. 按钮风格发展史
4. 按钮解刨
5. 按钮的基础规范
6. 写在最后
一、什么是按钮
首先我给要大家分享的时是关于用户界面中基础组件中的按钮,它是标记了一个操作命令,响应用户点击行为,用户点击触发得到相应的业务逻辑和结果,按钮只需轻按一下即可采取行动并得到相应的结果, 按钮有五种类型:主要按钮、默认按钮、虚线按钮、信息提示按钮、文字链接按钮。 虽然按钮在用户界面中是一个非常小的设计元素,但是按钮在用户界面中有着不可取代的地位,在我们日常使用的用户界面中他可以是确认按钮、取消按钮、返回按钮、删除按钮等,这些操作在用户界面中是一个非常重要操作功能,当然他在设计圈的风格迭代速度也是极速的。
二、按钮的起源
最早期从爱迪生发明电灯泡以后,按钮就开始与我们的生活有着密集的联系,到后来人们进入电器时代人们开始使用电视、收音机、电话等,它们都是需要使用按钮来操控开关,开关被广泛使用,可以说明人们使用按钮的习惯早在几十年前就已经培养成习惯。90年代,互联网行业兴起,按钮才开始出现用户界面中,直到苹果公司CEO乔布斯正式推出了智能电话iPhone,它取消了实体按键的界面操作而采用了触摸屏技术使用屏幕的虚拟按钮,同时对于UI这个职位也慢慢形成。
三、按钮风格发展史
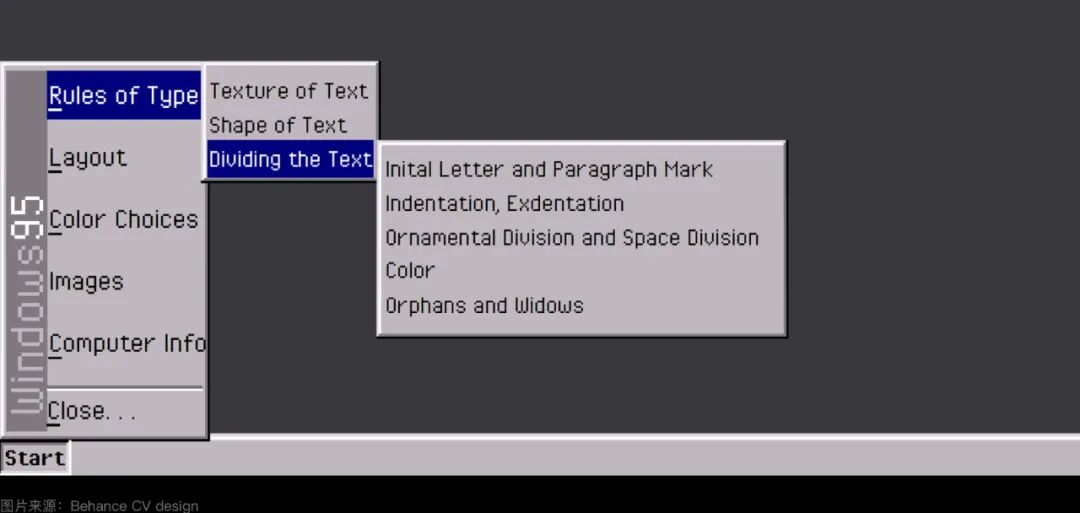
3.1 3D风格
什么是3D风格呢?其实从早期Windows 95操作系统开始,按钮设计的以灰色为使用微妙的高光、浮雕、阴影构成,视觉是一种3D效果,操作系统的按钮就依赖于浮雕和阴影的外观来区分它们与周围环境的区别,使按钮在背景衬托下更加的突出并且更加的像可点击的。这种设计解决方案基于简单的原理,使用边框、渐变和阴影使元素突出背景和内容,这使其易于识别为可点击元素。
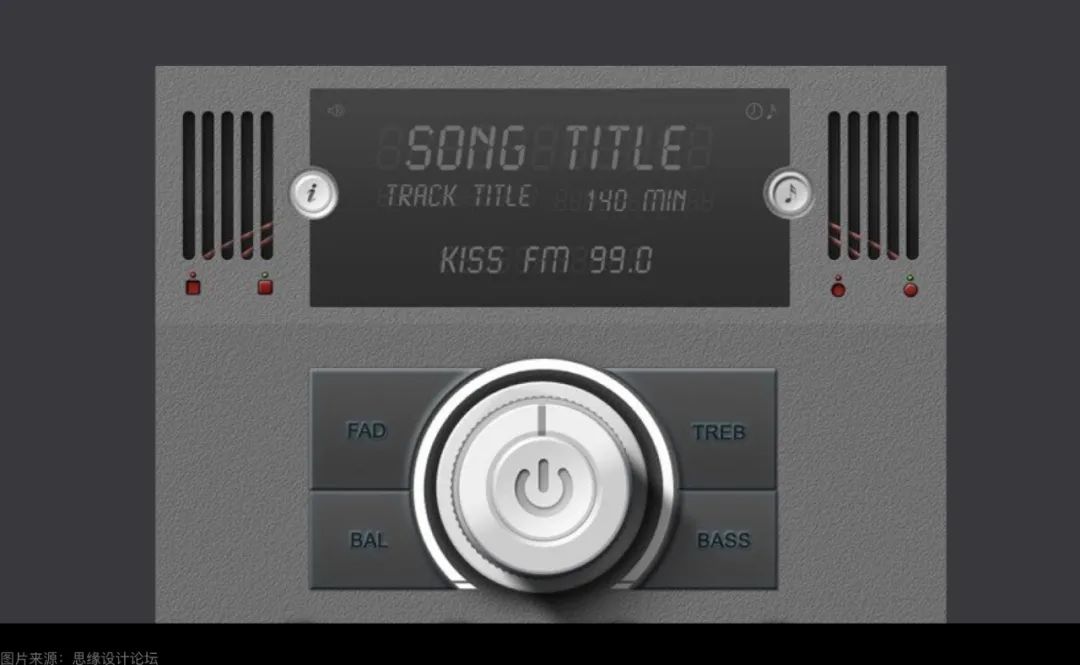
3.2 拟物风格
什么是拟物风格呢,其实在苹果公司采用了触摸屏而取消了实体按钮的交互操作以后,为了引导用户在使用界面操作时让按钮的视觉保持真实的实体按钮的样式,从拟物风格的字面意思大家也能大致了解到它是指用户界面中每个组件的视觉设计根据现实世界中实物进行模拟设计,如实物中纹理、材质、外观进行模拟复现。 就拿下面的播放器举例,可以看到图中的播放器的外观都是模仿现实生活中当年风靡一时的MP3播放器进行了模拟设计,不论是材质、外观样式、纹理、光感进行了1:1复制,当然~还是苹果引领了当年的拟物风格。
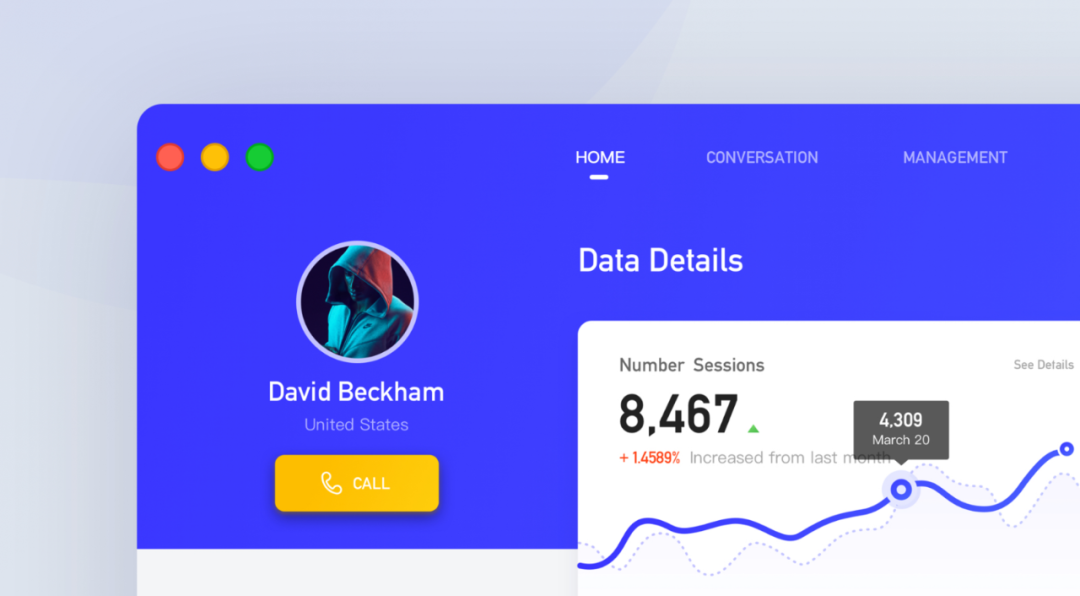
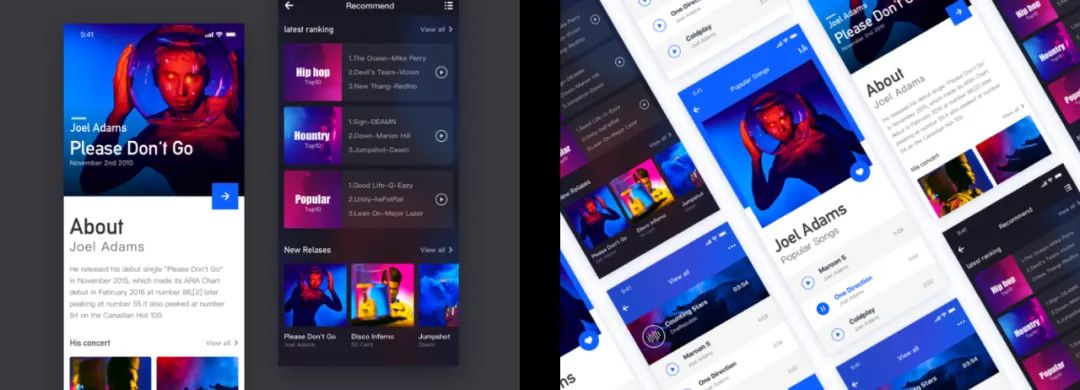
3.3 扁平风格
2013年,苹果在iOS7的操作系统上用户界面的元素使用了扁平风格,摒弃了当年风靡一时的拟物化设计,当时还引起了设计界的一波争议,随着时间慢慢的人们也开始接受了扁平风格,到现在90%以上的用户界面都采用了扁平风。扁平风格其实在UI设计中是将之前的3D效果转向了更平面的效果,扁平风格不再追求对真实世界物体的外观还原,而是将用户界面的设计元素极力简化。 当然也有一些设计师或公司一直追随着拟物风格,并一直坚持着,比如说锤子手机的界面还保持着拟物风格,游戏界面中的按钮也是为了保持游戏的真实感受也一直采用的是拟物设计。
3.5 微写实
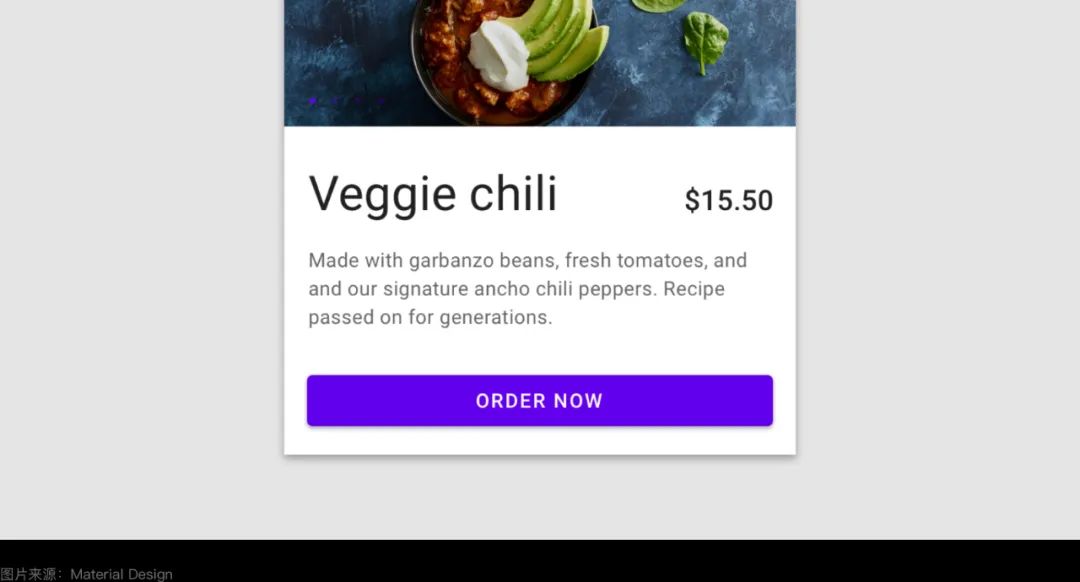
2014年Google发布了Material Design,在扁平按钮的基础上添加了微小的阴影、高光增了按钮在界面中的层次感,它不局限于彻底的拟物风和扁平风,而是把两者结合起来形成了微写实风格。渐渐的设计师们开始利用这种风格应用到实际的用户界面中,之后设计师把渐变、弥散彩色投影融入到按钮当中,它不再强调按钮的三维感,而是强调按钮本身的质感,更加突出按钮在界面。

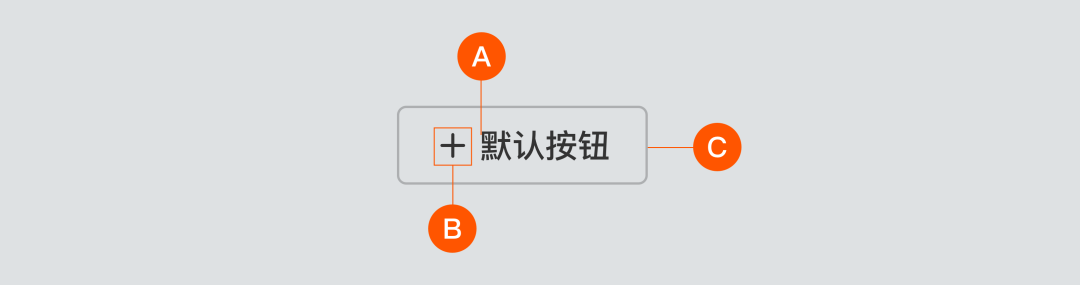
四、按钮解刨
4.1 使用场景
- 对话框
- 气泡
- 表单
- 卡片
- 表格
- 列表
- 时间选择
- 日期选择
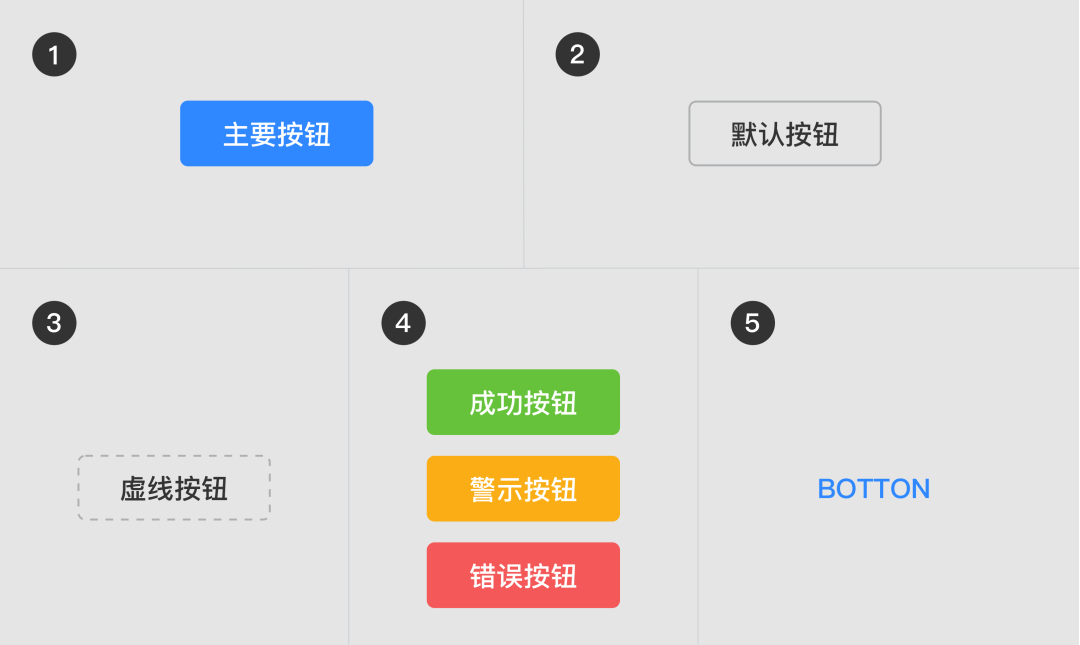
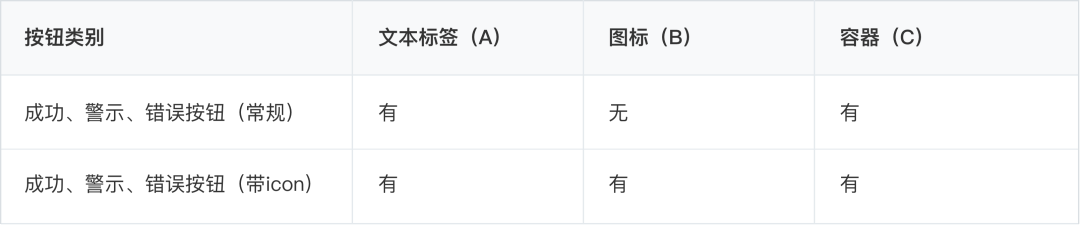
4.2 按钮类型
按钮有五种类型:主要按钮、默认按钮、虚线按钮、信息提示按钮、文字链接按钮。
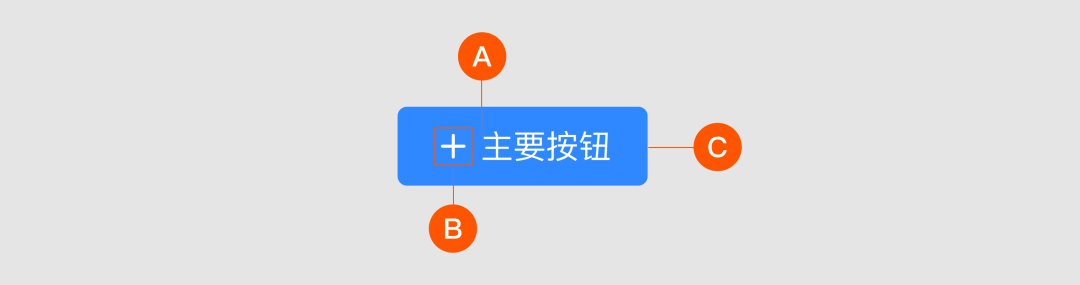
4.2.1 主要按钮
高度强调特性,他与主操作强相关,通过使用填充容器颜色引导用户视觉聚焦在按钮之上,视觉比较突出,强用户点击的按钮。

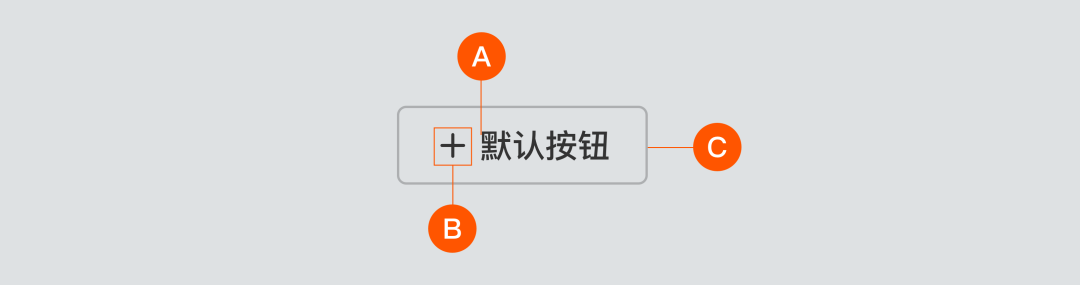
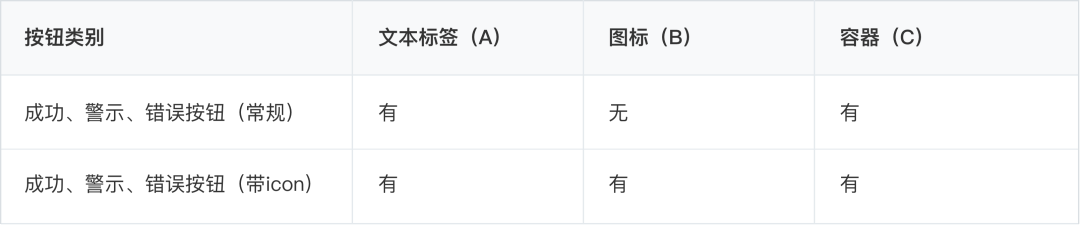
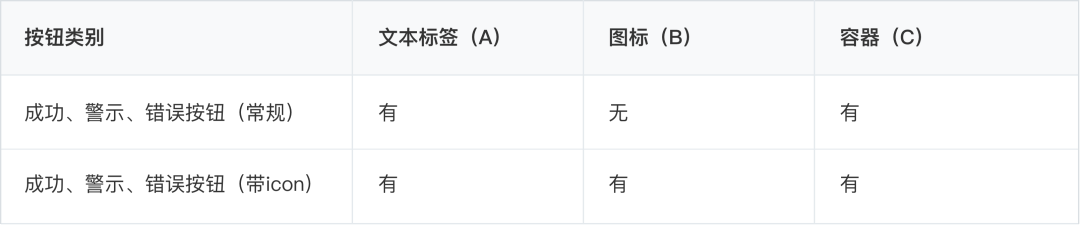
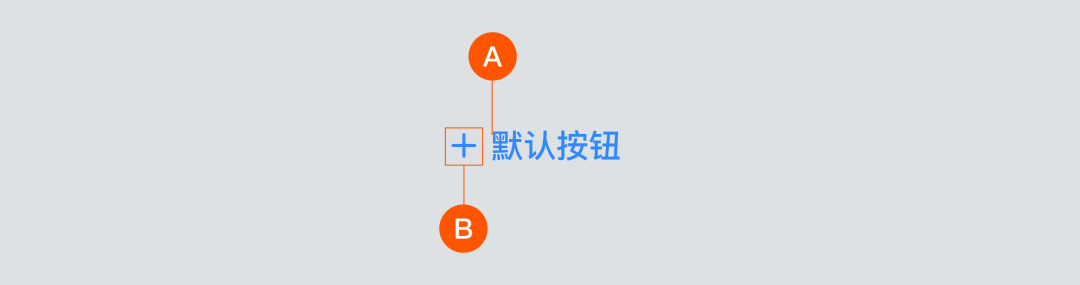
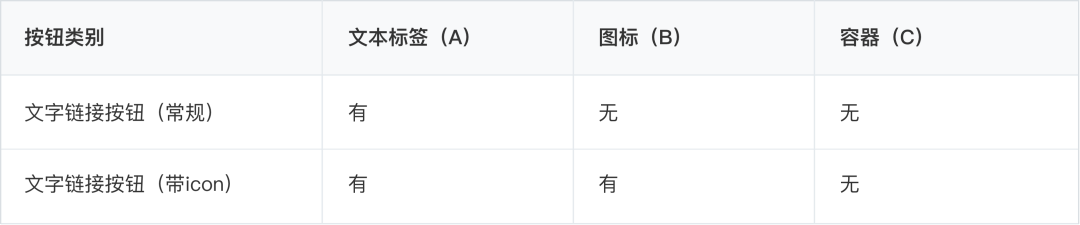
常规类型
它是单纯的使用纯色填充背景容器与文字组合形成。带图标类型
此类型是是在常规的类型的按钮基础上添加图标,在文本旁边放置图标,以澄清操作并引起对按钮的注意。状态
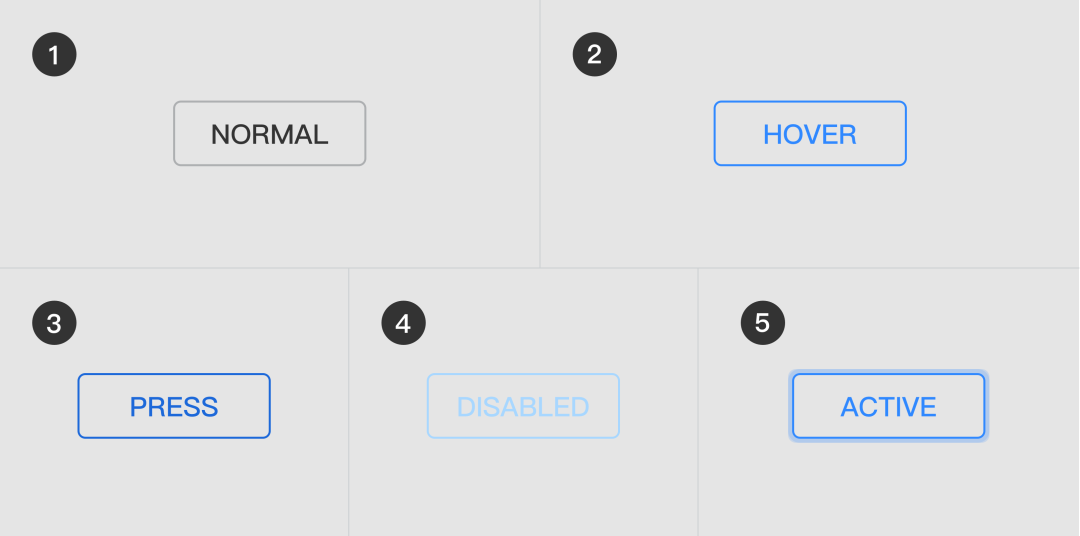
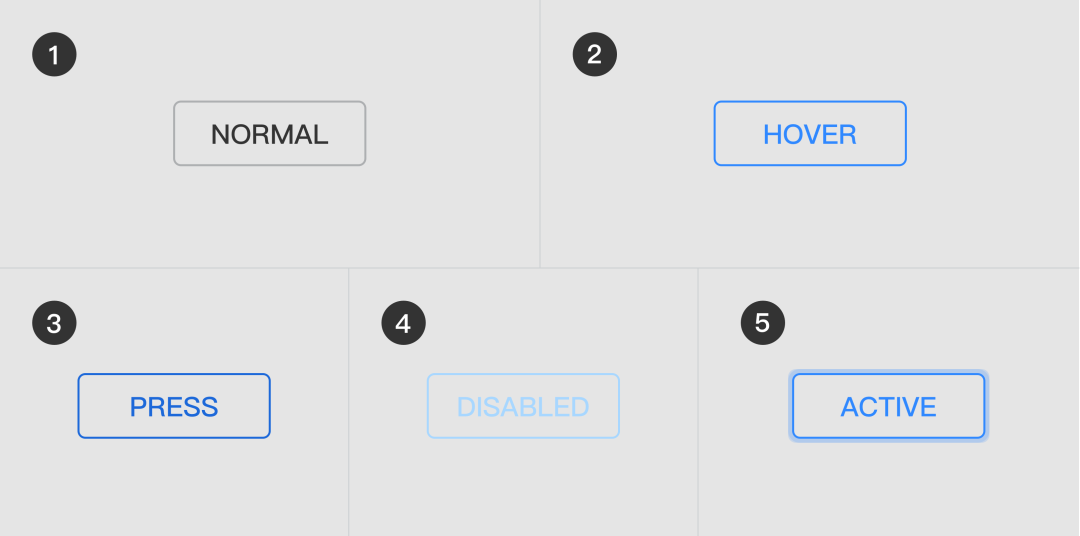
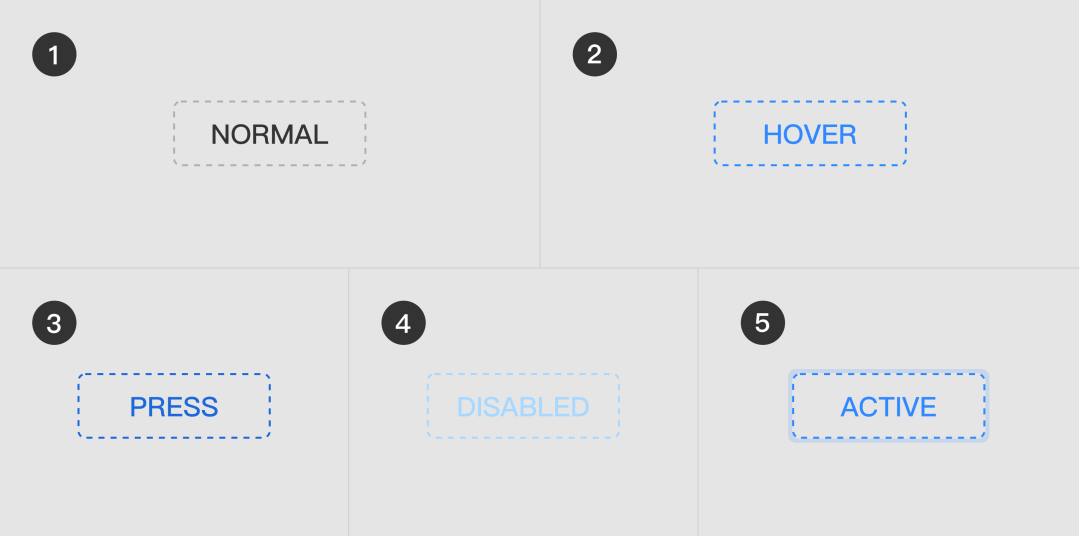
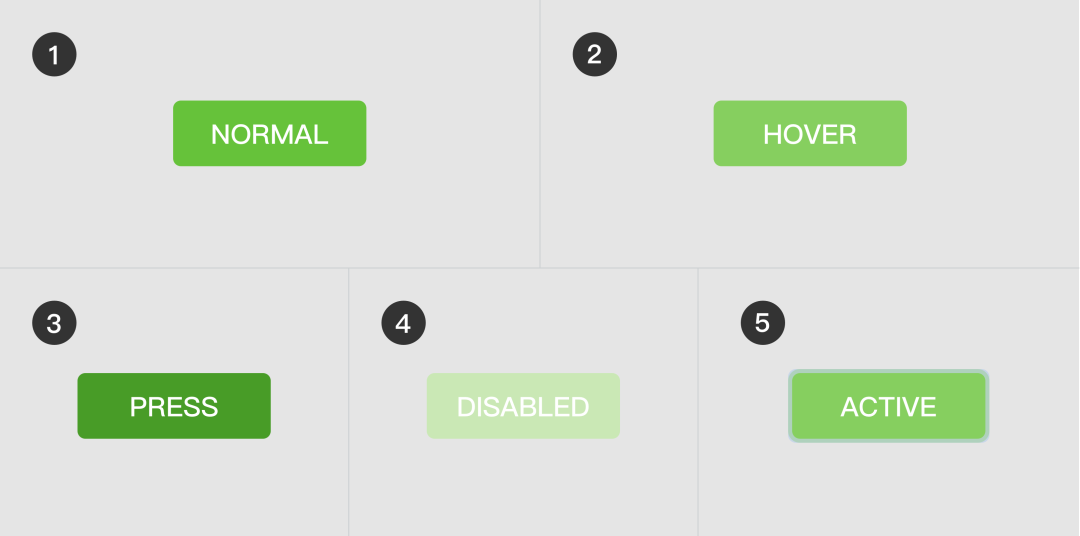
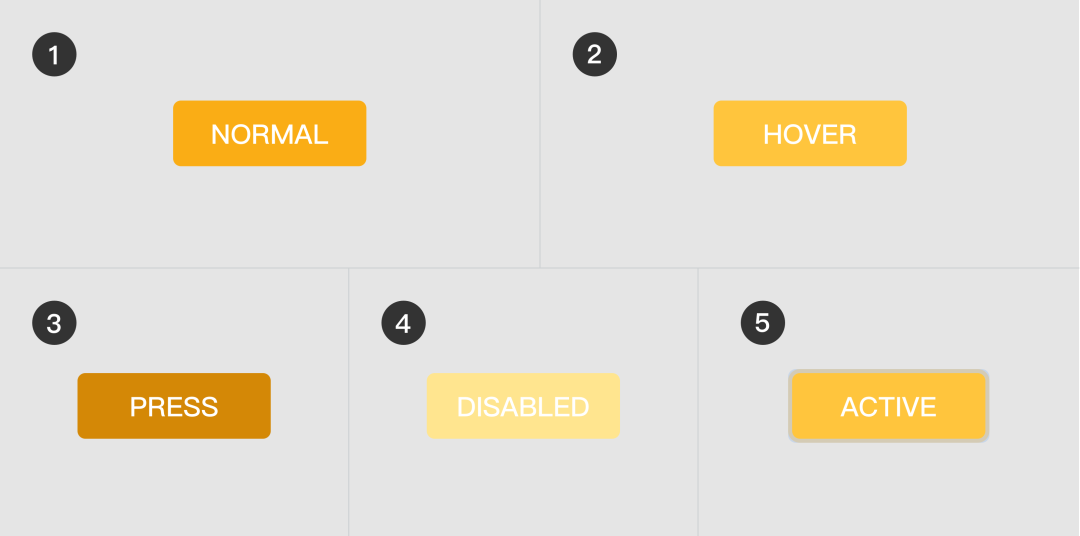
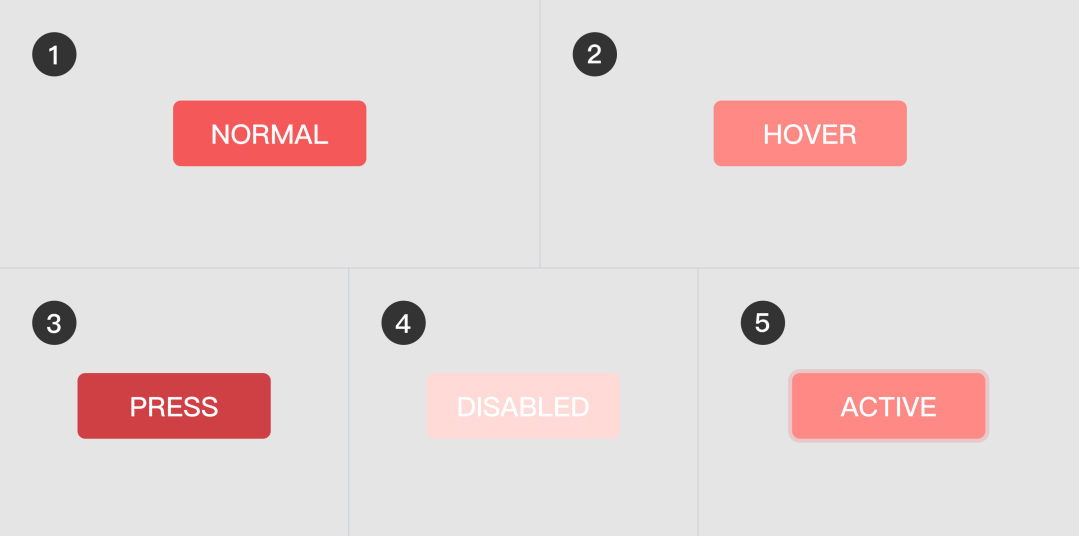
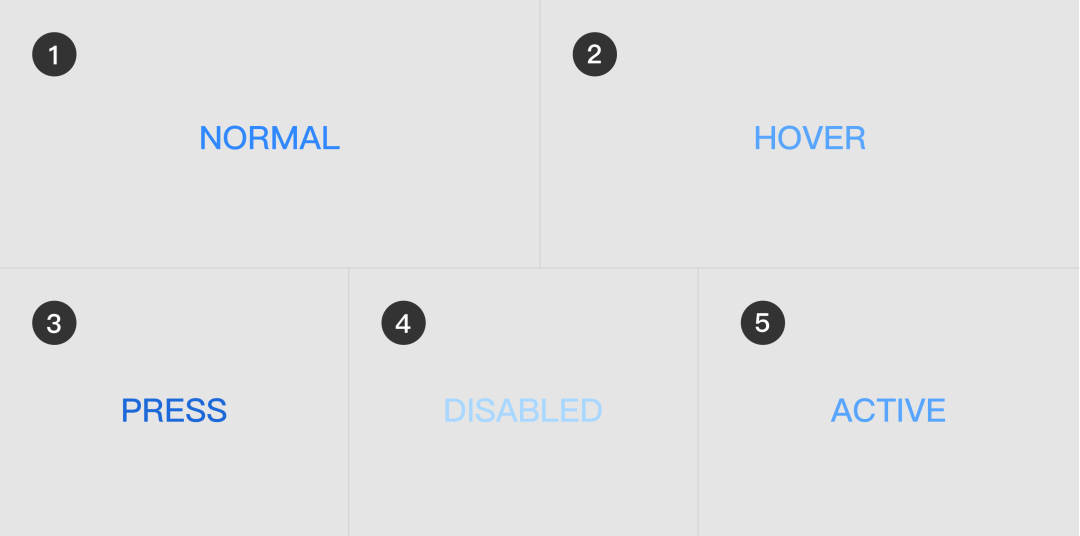
通过改变其填充颜色的灰度和亮度按钮表达不同的状态,给予按钮5种状态,分别是Normal、Hover、Press、Disabled、Active,给予用户感知。
4.2.2 默认按钮
中等强调,只有简单的边框, 它具有按钮的功能性,又有“纤薄”的视觉美感。

常规类型
它是单纯的常采用基本平面形状,没有填充只有简单的描边与文字组合形成,它常常与默认按钮组合使用,视觉重量仅次与默认按钮。带图标类型
此类型是在常规的类型的按钮基础上添加图标,在文本旁边放置图标,以澄清操作并引起对按钮的注意。状态
通过改变其填充颜色的灰度和亮度按钮表达不同的状态,给予按钮5种状态,分别是Normal、Hover、Press、Disabled、Active,给予用户感知。
4.2.3 虚线按钮
低强调,只有简单的虚线边框, 它具有按钮的功能性,在网页中一般用作新增板块内容或低频操作。

常规类型
它是单纯的常采用基本平面形状,没有填充只有简单的描边与文字组合形成,它常常与默认按钮组合使用,视觉重量仅次与默认按钮。带图标类型
此类型是在常规的类型的按钮基础上添加图标,在文本旁边放置图标,以澄清操作并引起对按钮的注意。状态
通过改变其填充颜色的灰度和亮度按钮表达不同的状态,给予按钮5种状态,分别是Normal、Hover、Press、Disabled、Active,给予用户感知。

4.2.4 信息提示
低强调,只有简单的虚线边框, 它具有按钮的功能性,在网页中一般用作新增板块内容或低频操作。

常规类型
它是单纯的使用纯色填充背景容器与文字组合形成。带图标类型
此类型是是在常规的类型的按钮基础上添加图标,在文本旁边放置图标,以澄清操作并引起对按钮的注意。状态
通过改变其填充颜色的灰度和亮度按钮表达不同的状态,给予按钮5种状态,分别是Normal、Hover、Press、Disabled、Active,给予用户感知。



4.2.5 文字链接按钮
文本按钮通常用于不太明显的操作,由于文本按钮没有容器,它们不会分散附近内容的注意力,视觉感受较弱。

常规类型
文字链接按钮它是单纯的采用文本形式,一般常用在提示文后面补充说明加以链接进行操作。带图标类型
此类型是是在常规的类型的按钮基础上添加图标,如文字链接按钮在文本旁边放置图标,以澄清操作并引起对按钮的注意。状态
通过改变其填充颜色的灰度和亮度按钮表达不同的状态,给予按钮5种状态,分别是Normal、Hover、Press、Disabled、Active,给予用户感知。

五、按钮的规范
5.1 尺寸规范
5.1.1 网格设置基数
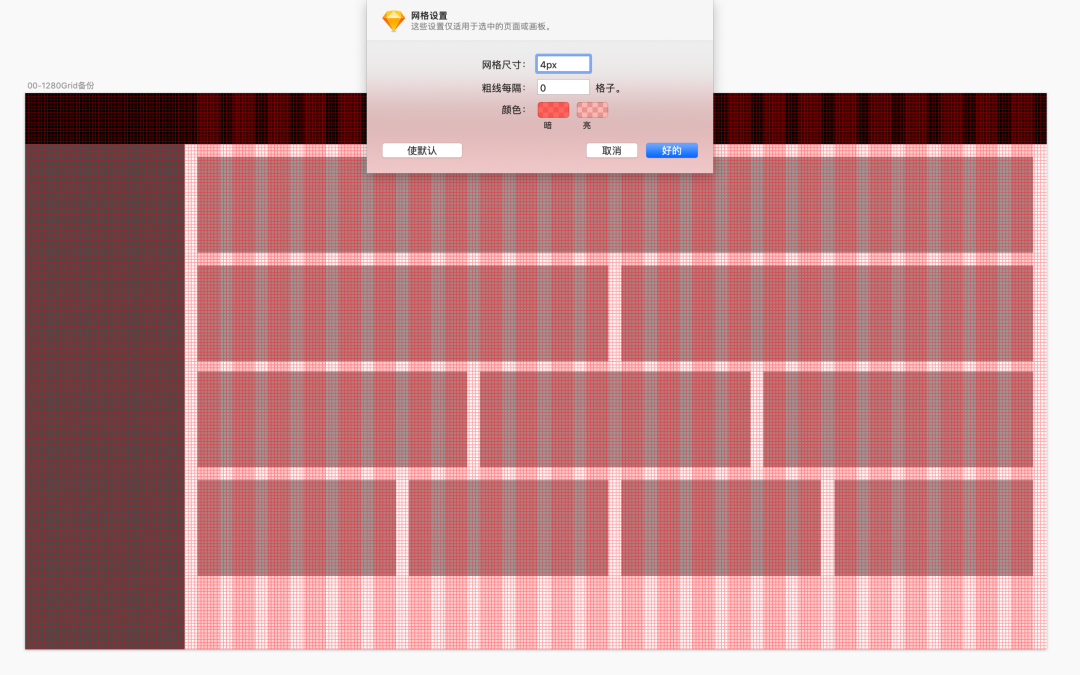
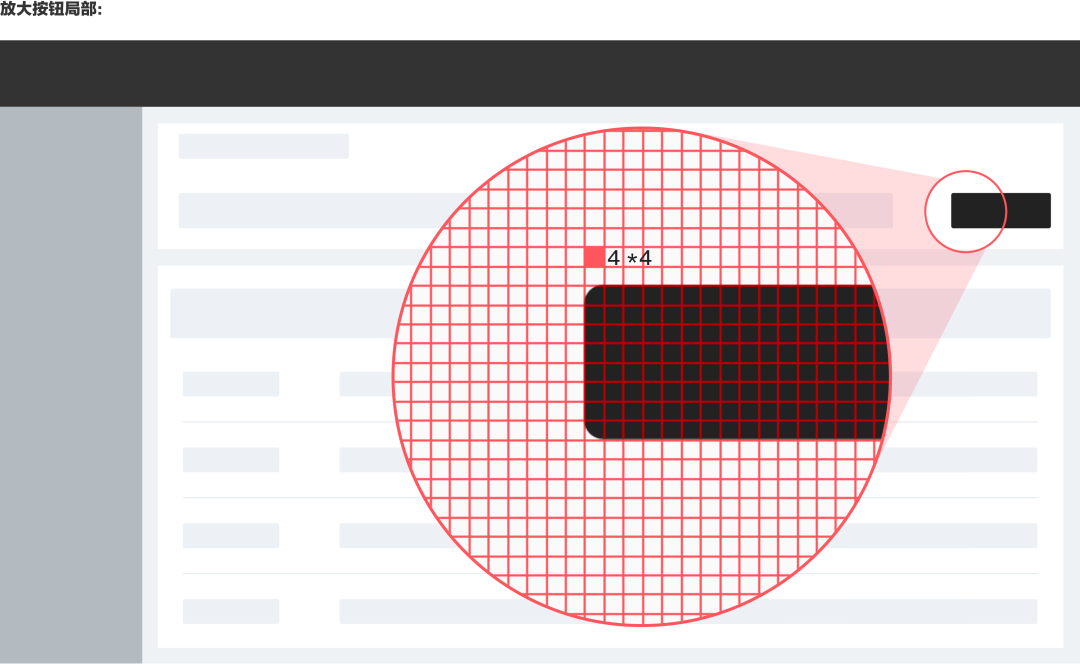
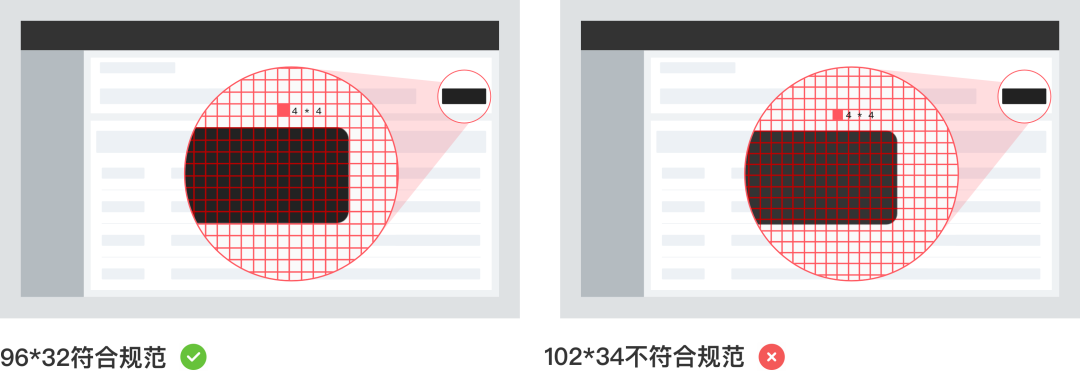
为了满足不同的场景更好的使用,需把按钮定义几个尺寸,方便应用到不同的场景,首先我们先确认一下常规按钮的大小为96*32,因为在设计栅格规范时,网格设置的基数设置为4px,它不仅符合偶数的思路同时也能够匹配多数主流的显示设备,如中台系统的用户主流分辨率用1440*900、1366*768、1280*800。我们可以通过设置网格规范帮助设计师快速搭建页面,使用有律可循的布局空间的设计给到开发减少沟通成本。本片文章主要讲解按钮,下篇文章将给大家细诉网页中的栅格系统。 在Sketch中设置网格,在菜单栏中找【视图】-【画布】-【网格设置】-弹出浮层可设置网格大小,网格设置的基数设置成4px,之后在设计界面时可按照网格基础的倍数作为组件的大小和页面元素间距分割,如下图:


5.1.2 按钮的宽度规范
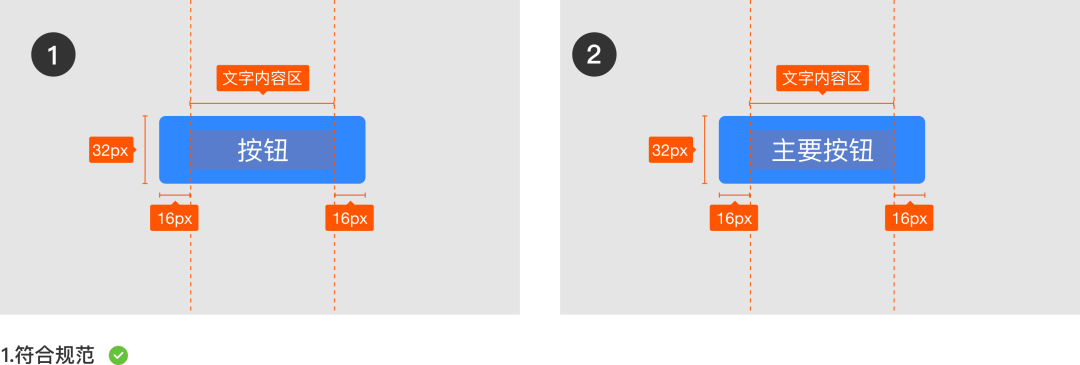
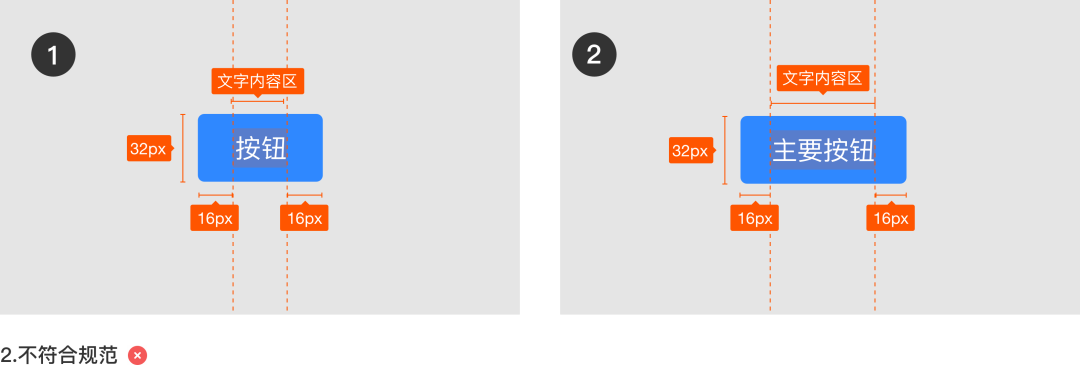
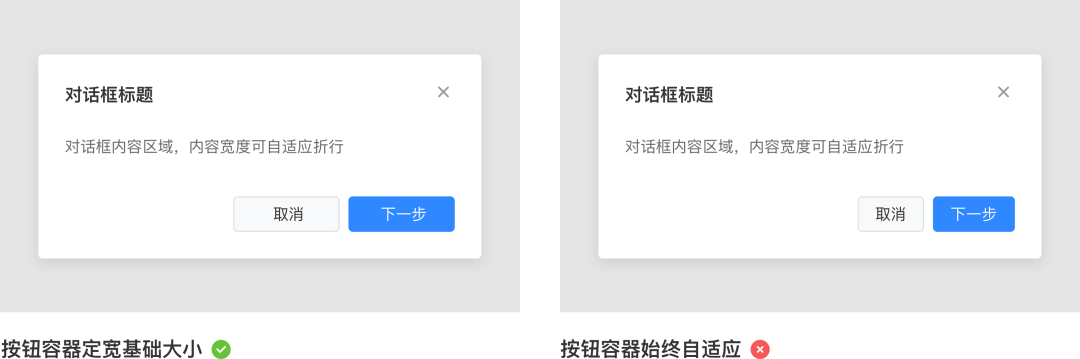
在实际的页面中,经过调研商业化各个中台的按钮使用情况,达到80%按钮中的文本一般为4个字以内,比如一个弹窗内容可能会出现两个按钮,比如取消和下一步按钮一般会同时出现,在我们的规范里为了保证大部分按钮的使用场景,需要给其给一个固定容器大小,超过容器的padding值以后,按钮随字数的增多而变宽,如下图显示:


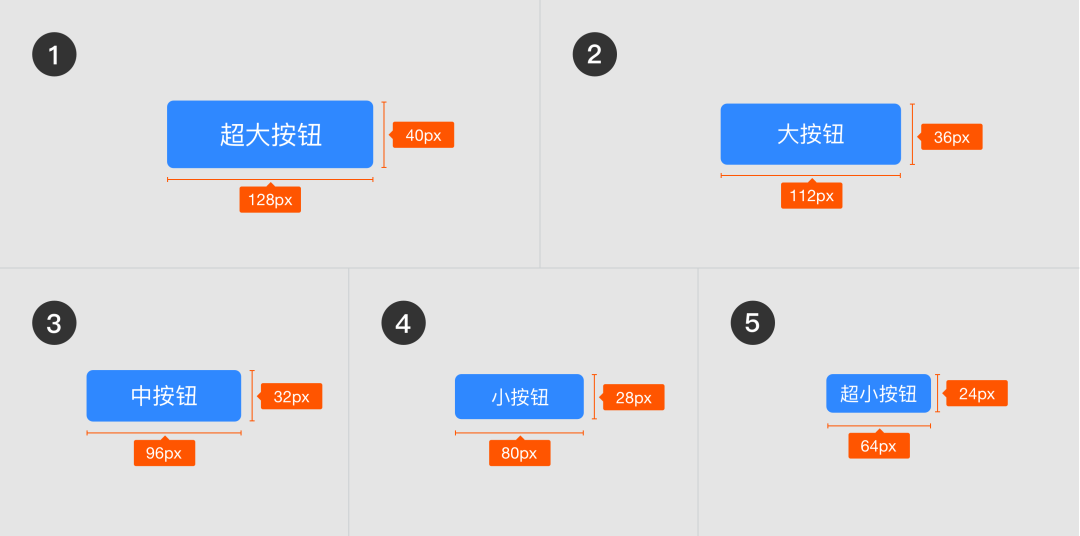
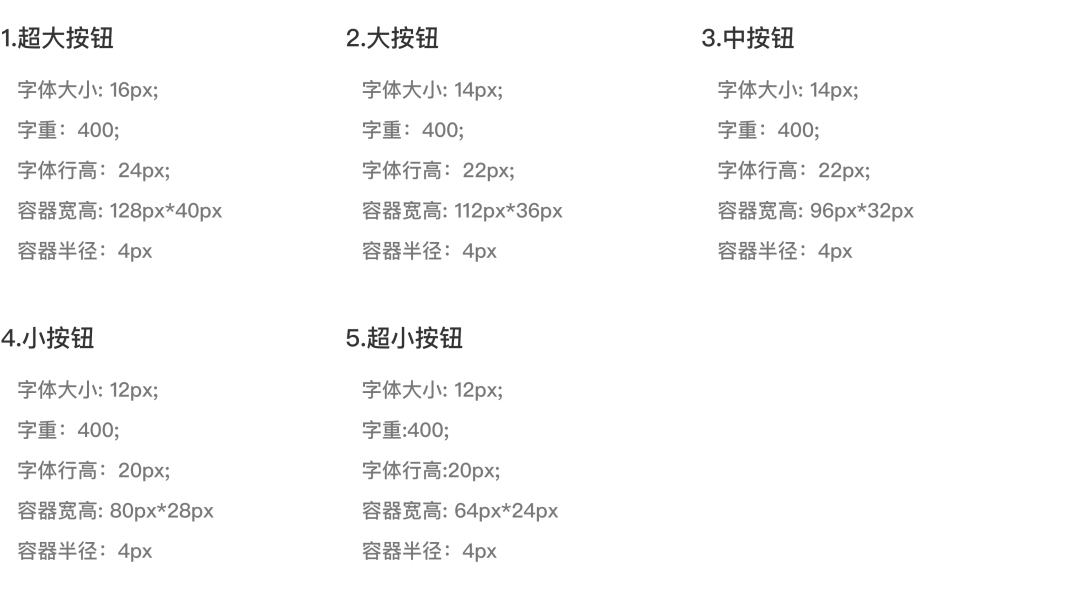
5.1.3 按钮的大小设置
通过网格以4px为基数的规律下,通过size为extra large、large、middle、small、extra small分别把按钮尺寸设置为超大、大、中、小、超小,在常规使用时则尺寸为中。

5.2 颜色
5.2.1 品牌色
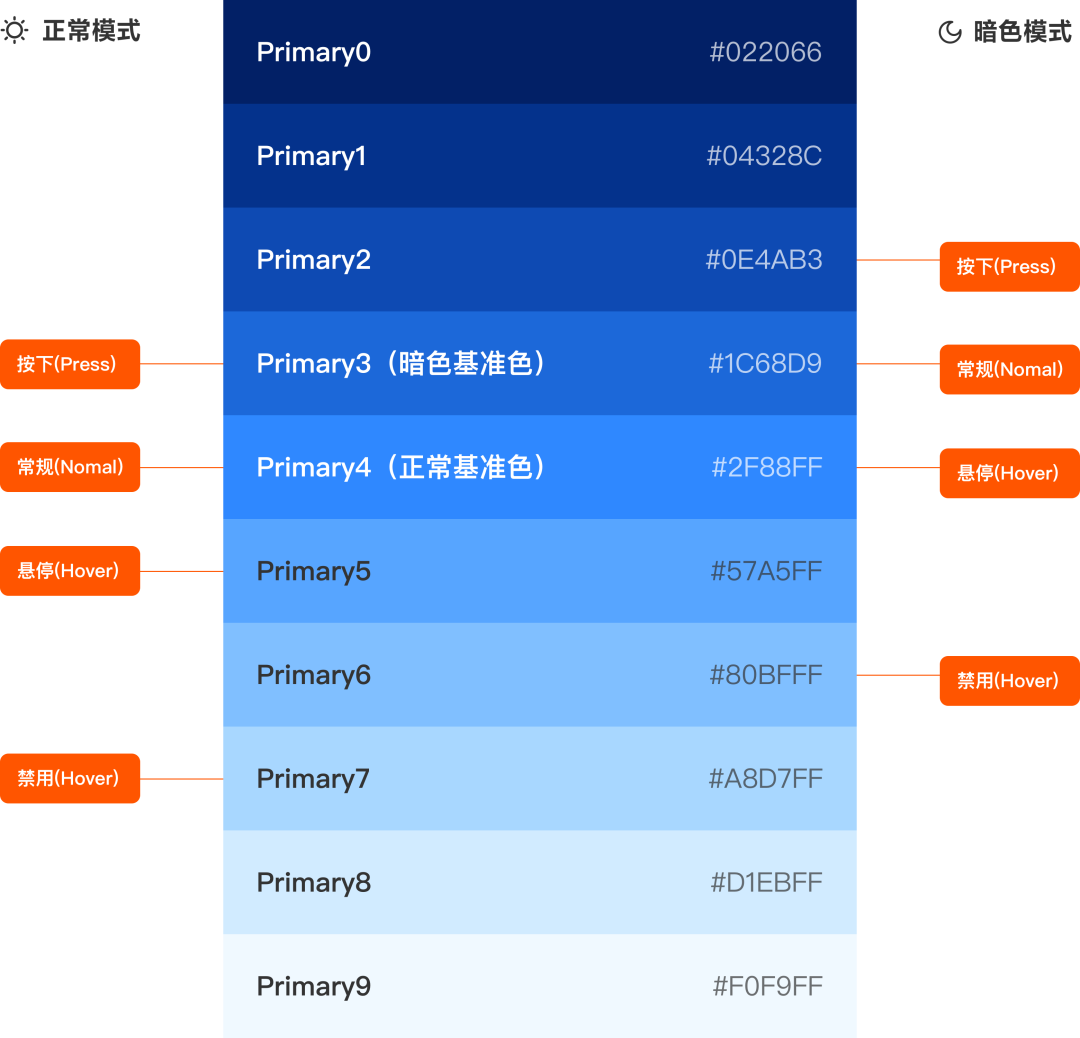
品牌色代表品牌对外形象及VI识别,在VI系统中品牌色数量可以是一个也可以是多个,但是VI系统中品牌色运用在组件库中需取一个品牌色作为主题色运用。如:运用在Botton、Icon、Slider、选中态等一般出现频率高、关键行动点,操作状态、重要信息高亮,图形化等场景,突出品牌特征的地方在业务中经常使用的颜色。 品牌色定义了从浅到深10个层级的色阶,并进行编号。每个颜色对应一个代号+数字横向展开,并取从中取一个基准色用作默认值,如:品牌色为Primary4和Primary3分别为正常模式下的基准色和暗色模式下的基准色,如正常模式下按钮的默认态为Primary4,那么Hover为Primary5。在暗色模式下按钮的默认态为Primary3,那么Hover为Primary4,使用其它色阶时同理。
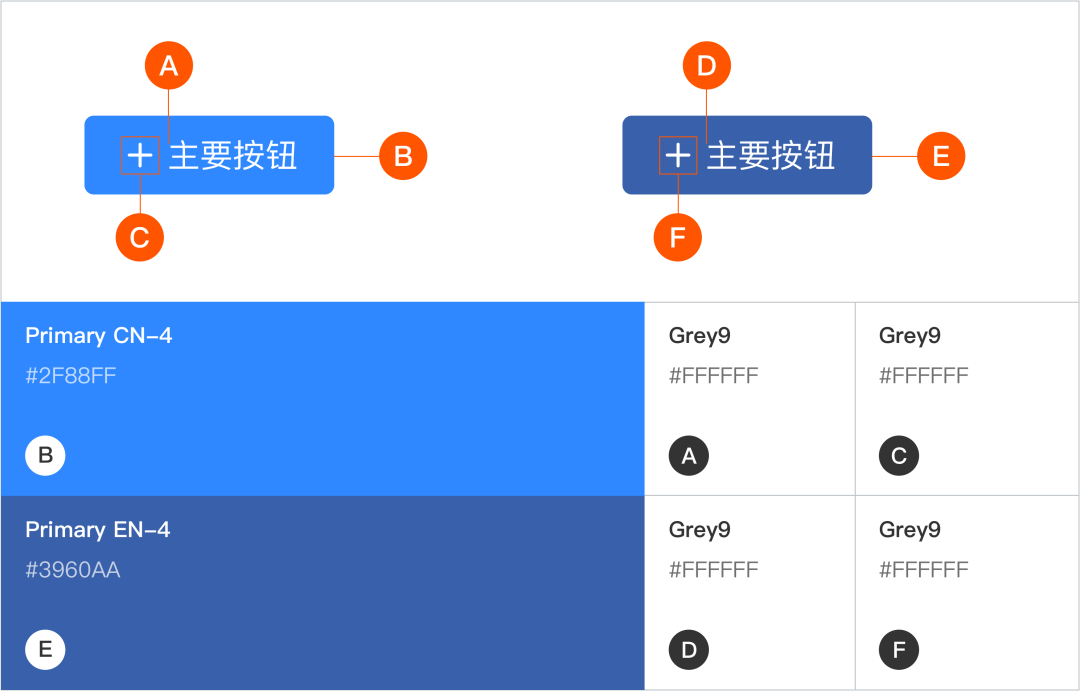
- 正常模式
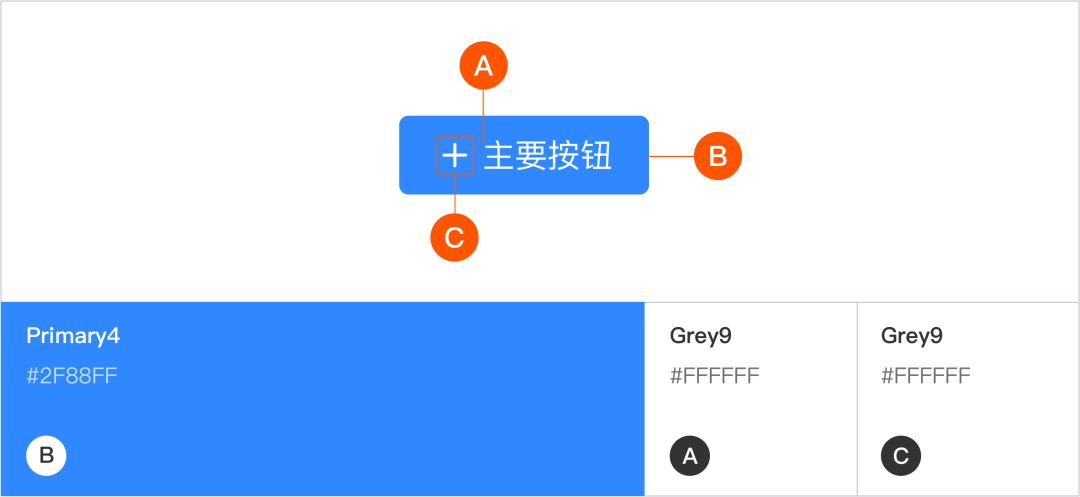
正常模式下,主要按钮在容器、文本和图标(可选择)三个元素上容器可自定义颜色,默认容器颜色为#2F88FF。

- 暗色模式
在暗色模式下颜色亮度和灰度需要有所降低,主要按钮在容器、文本和图标(可选择)三个元素上容器可自定义颜色,默认容器颜色为#1C68D9。


5.1.2 功能色
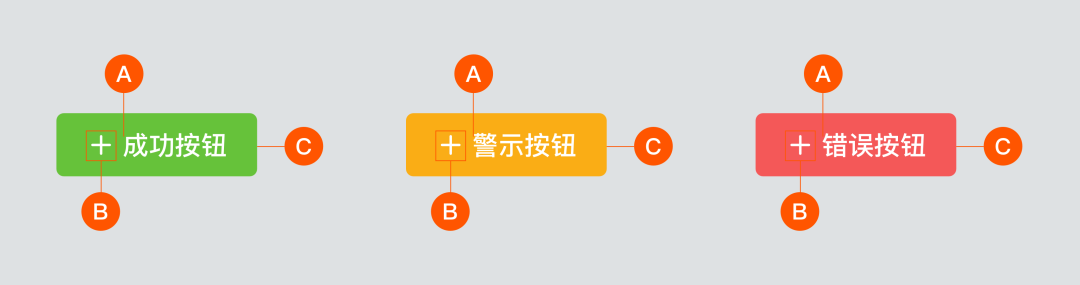
功能色为用户界面中的特殊场景,它代表了明确的信息以及状态,比如成功、出错、失败、提醒、链接等。规范建议在一套产品体系下,功能色尽量保持一致,不可过多的自定义颜色而导致干扰用户的认知体验。 功能色定义了成功、出错、失败、提醒四种颜色专色专用,从浅到深10个层级的色阶功能色板如右图:

-正常模式下的功能色
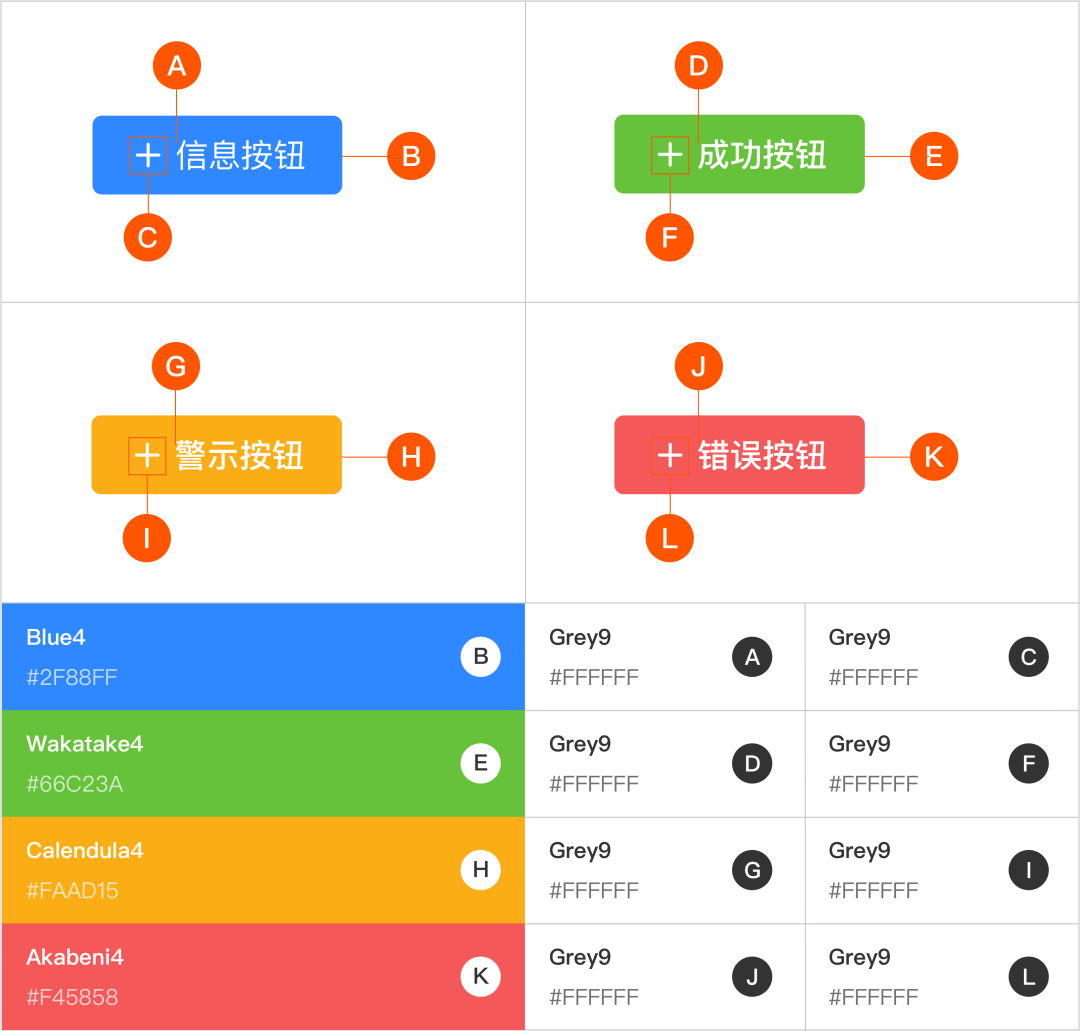
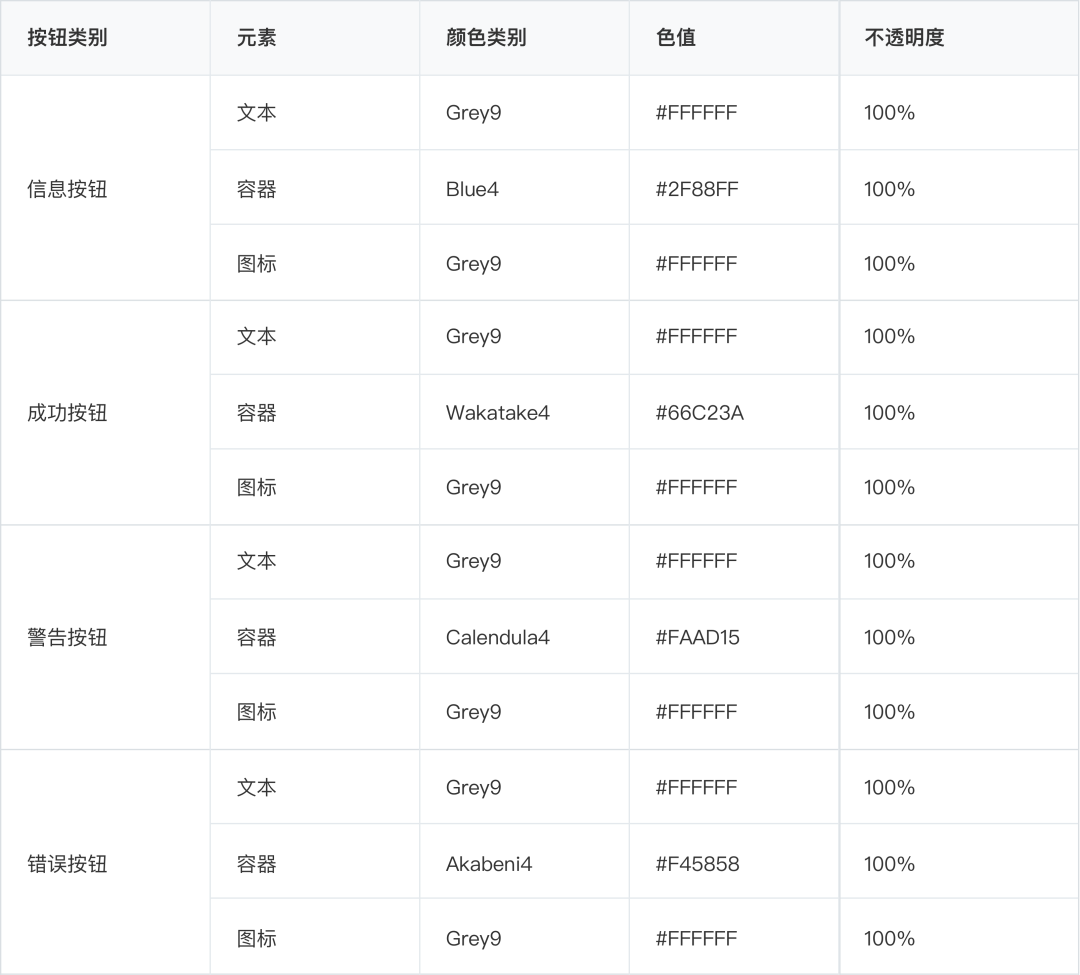
主要按钮在容器、文本和图标(可选择)三个元素上容器可自定义颜色,默认信息按钮容器颜色为与主色一致#2F88FF、成功按钮容器颜色#66C23A、警示按钮容器颜色#FAAD15、错误容器按钮颜色#F45858。

- 暗色模式的功能色
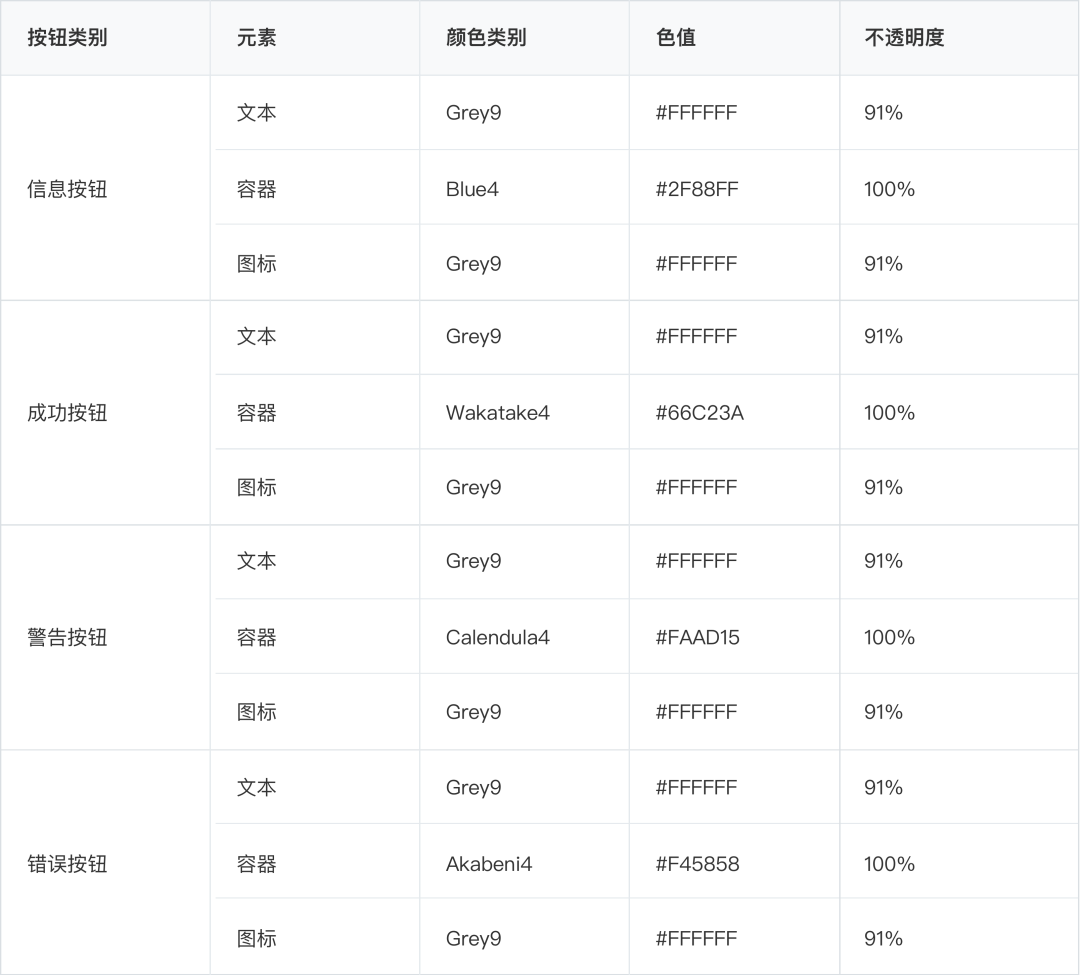
在暗色模式下颜色亮度和灰度需要有所降低,主要按钮在容器、文本和图标(可选择)三个元素上容器可自定义颜色,默认信息按钮容器颜色为与主色一致#2F88FF、成功按钮容器颜色#66C23A、警示按钮容器颜色#FAAD15、错误容器按钮颜色#F45858。

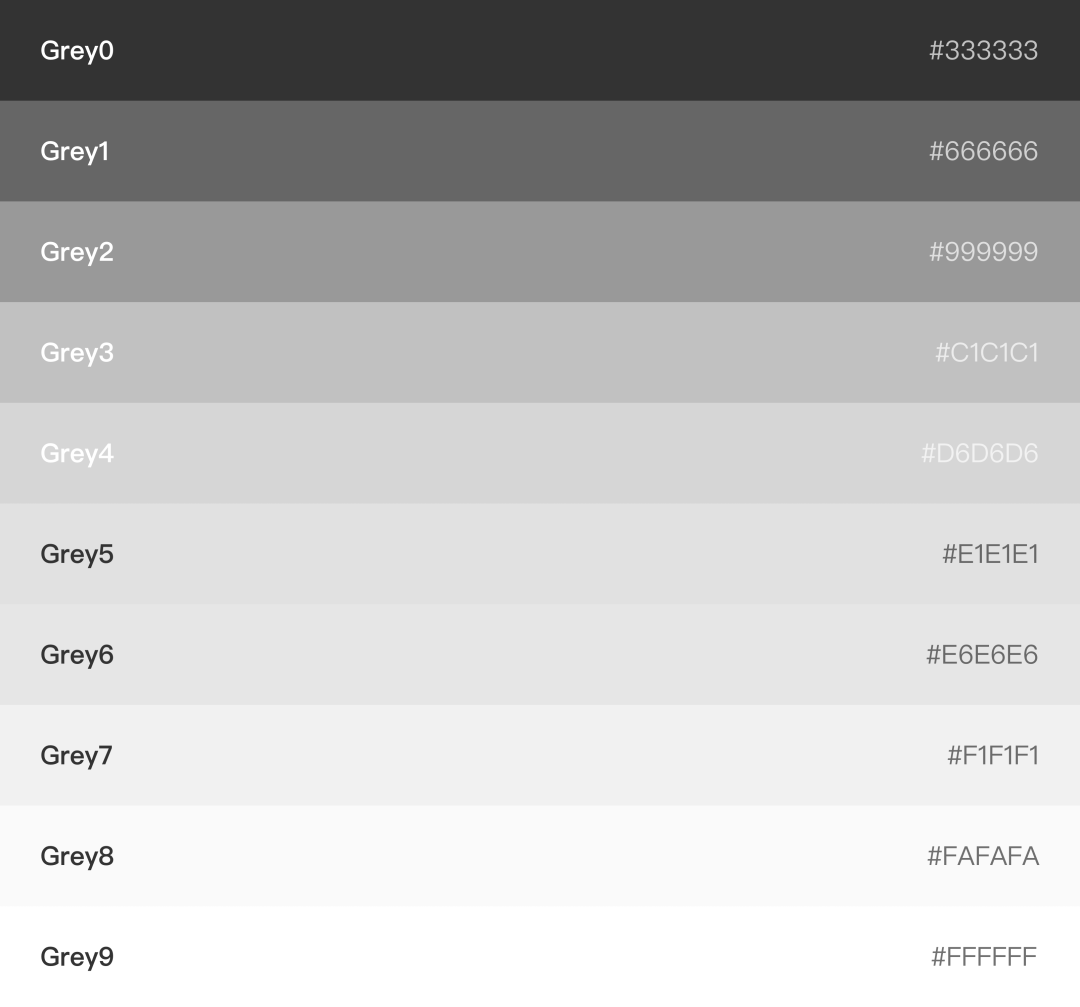
5.1.3 中性色
灰或饱和度低的颜色用于界面设计中字体、背景、边框、分割线、ICON等,从浅到深10个层级的色阶功能色板如右图:
5.3 主题化定制
5.3.1 自定义主题
颜色是指用户界面设计中使用的色彩体系,它可以建立品牌的识别性,突出内容层级关系。基于各个平台的业务复杂程度此规范中定义了:品牌色(可自定义)、辅助色、中性色三部分色彩,以及衍生出浅到深10个层级的色阶供用户选择。颜色预设,可根据不同使用场景从预算值中获取颜色,其中品牌色可根据不同平台视觉识别系统定制,如:单独建立一个品牌色文档反应您的品牌或风格的颜色主题,其中辅色与中性色不可修改和定制。 在众多的业务中,因为业务复杂而多样化,一套主题色必将满足不了使用者需求,所以我们规范中允许个性化定义主题色。以下两种颜色是比较典型的案例,其中蓝色主题颜色是作为国内平台使用的主题,藏蓝色主题是作为国际化使用的主题。

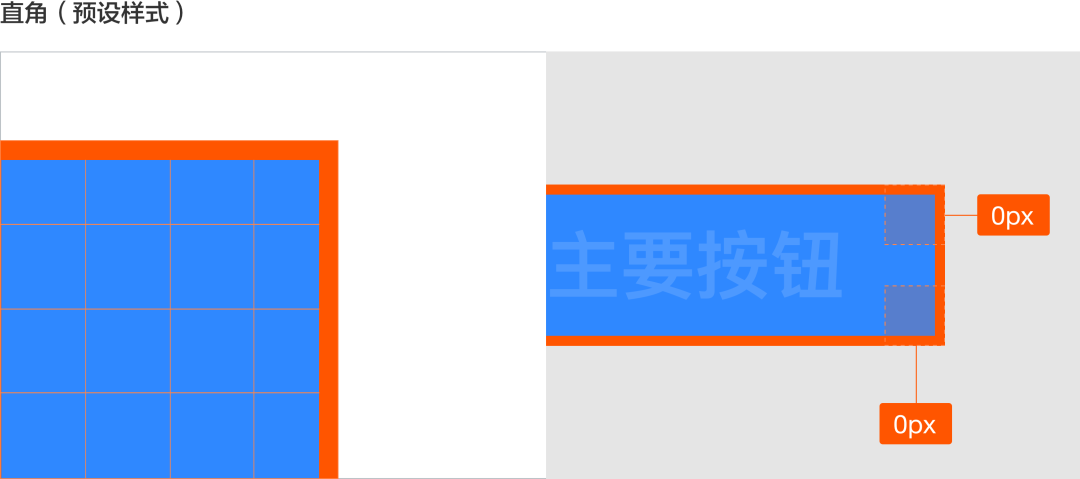
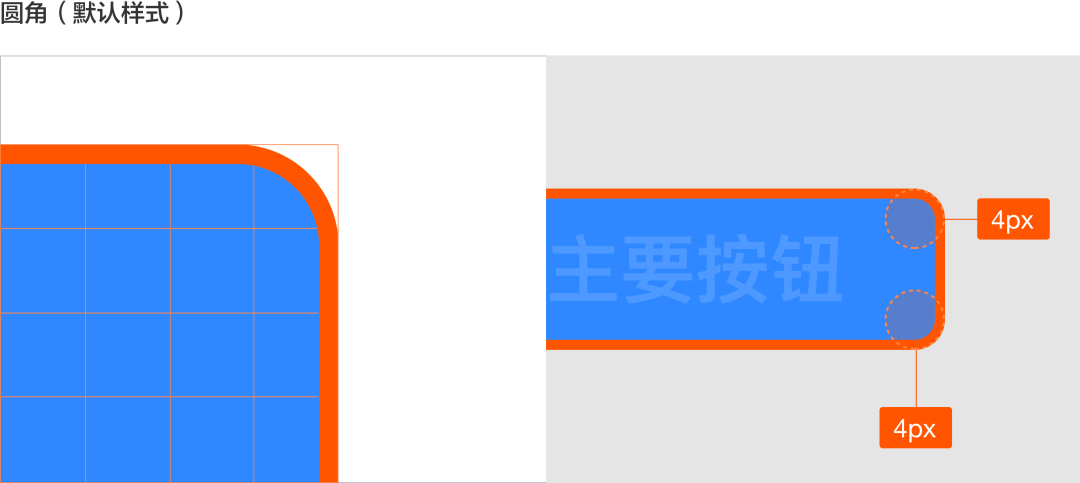
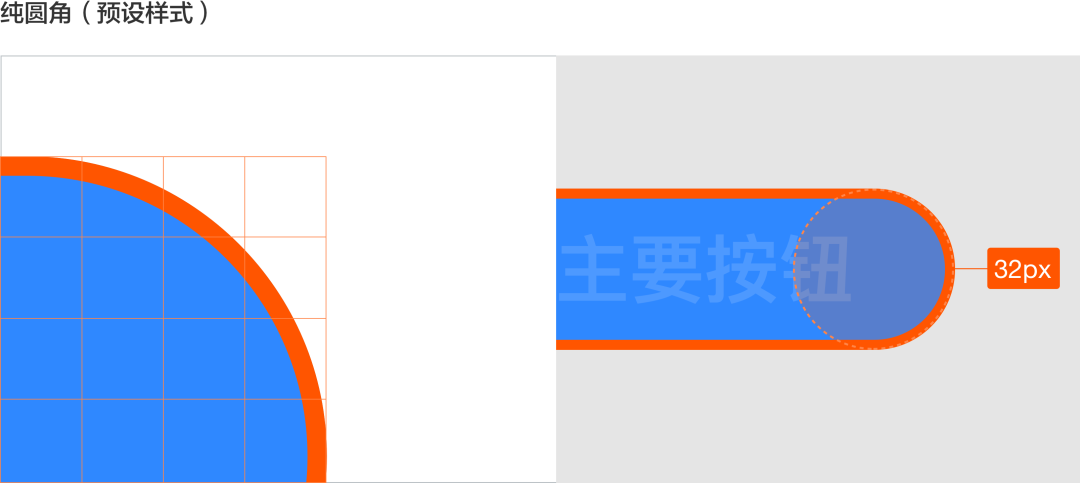
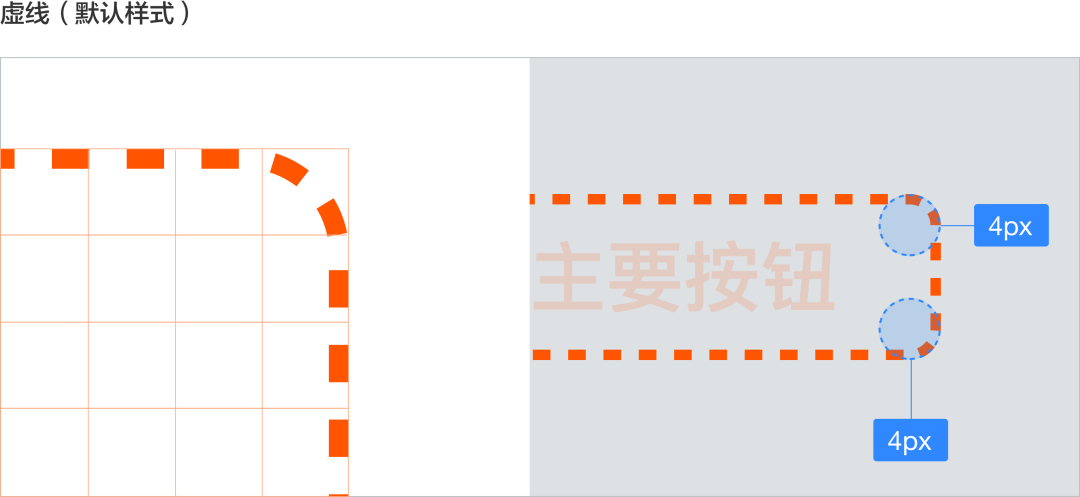
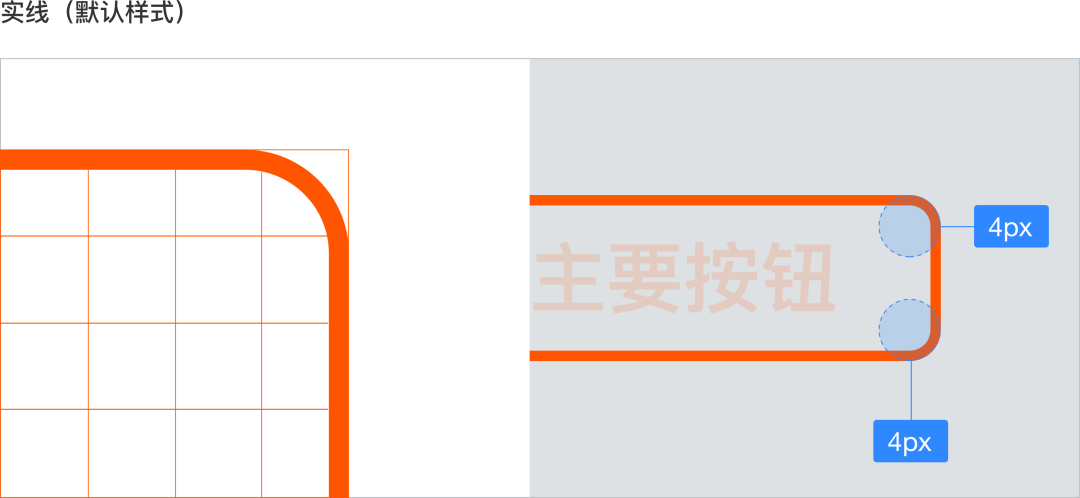
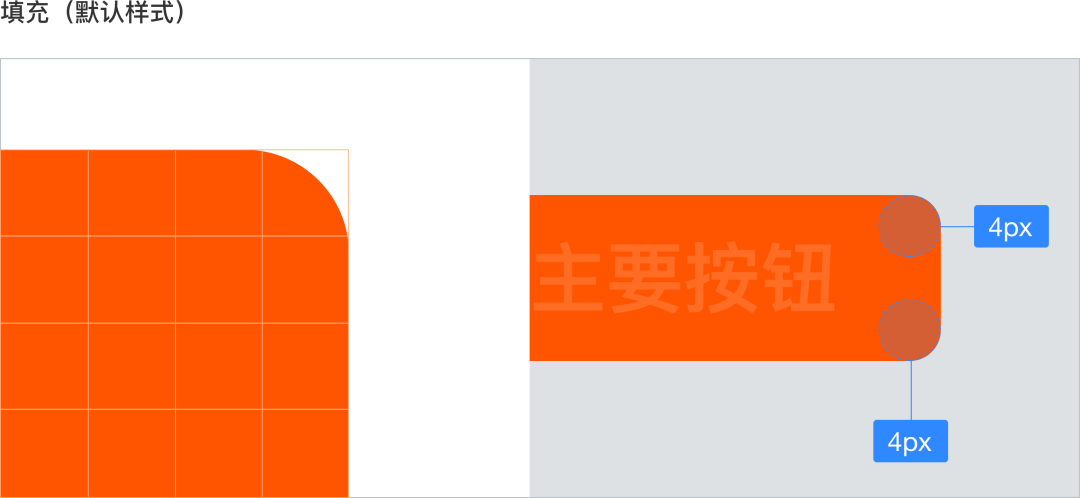
5.3.2 自定义按钮形状
容器是组成按钮的一个重要元素,我们把它分类归类以下几类,圆角:直角、圆角、纯圆角,描边:虚线、实线、填充。





写在最后
其实设计师在日常的设计运用组件规范时,组件设计规范其实确保了交互、视觉、技术研发三方的一致性,而不是对设计师的设计扩展能力限制。因为对于更深层次的设计是需要创造性的,就比如为什么在公司中有组件规范还需要大量的设计师进行页面设计。 在我们的规范中中,有些细节比较偏公司业务制定化,所以有些规范制定时也可以根据特有的业务特性灵活应用。参考文献:
https://zhuanlan.zhihu.com/p/26130595
https://zhuanlan.zhihu.com/p/45472067
https://material.io/
- E N D -
本篇文章来自 TobDesign大佬—— 熊细辉Neo感谢作者的分享! TobDesign ID: 熊细辉Neo
感觉好看就点个 在看 ?




















 4411
4411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








