-
父子组件传值
-
父给子传递
-
在父组件中的子组件标签在后面使用单项数据绑定的方式进行传输,与之对应的在相对应的子组件中使用props:{}来接受,在这个props对象中有你传递过来的名字例如props:{data:{type:Array,default:()=>[]}}
-
-
子给父传递
-
子去设置自定义事件,然后传中,父通过监听事件接收数据使用到setup中的第二个参数context.emit("监听的事件名字","传递过去的数据")来传递给父组;随后在父组件中相对应的子组件标签中加上@监听事件的名字="函数名字";这个函数名字就是我们要写的操作任务
-
-
父子组件传值(属性穿透)
-
子主题 1
-
子主题 2
-
-
-
非父子组件传值
-
跨组件传值
-
作为给孙子组件接受数据(inject,provide)
-
选项式
-
作为子组件使用选项式进行接受数据inject:["键名字"]
-
-
组合式
-
值得注意得是子组件会用inject来进行接受数据,接收到得数据会有一个返回值因此我们需要定义一个变量来接受例如:const name = inject("键名字")
-
-
-
作为祖先给孙子组件传数据(inject,provide)
-
选项式
-
作为父使用provide进行组件传值操作例如:它是一个函数里面的return{"键名字":"值"}
-
-
组合式
-
组合式它是一个函数需要进行导入之后使用provide("键名",值)
-
-
-
-
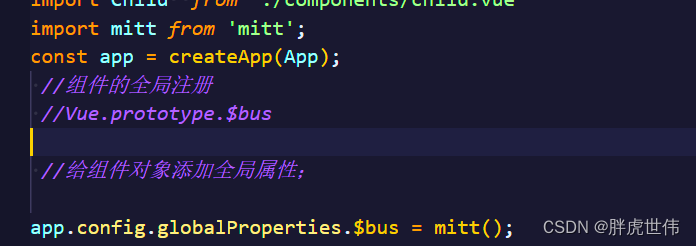
全局总线(兄弟组件传值),使用第三方包mitt()在mian.js中创建一个变量名为app,例如const app = createApp(App)随后对这个app进行挂载,随后导入mitt模块,因为vue3取消了Vue和this这个用法因此我们无法直接使用,所以需要引用mitt第三方模块,这个第三方模块引入之后我们需要进行挂载到$bus中的操作例如:app.config.globalProperties.$bus=mitt()全局总=总线main.js的配置
-
-
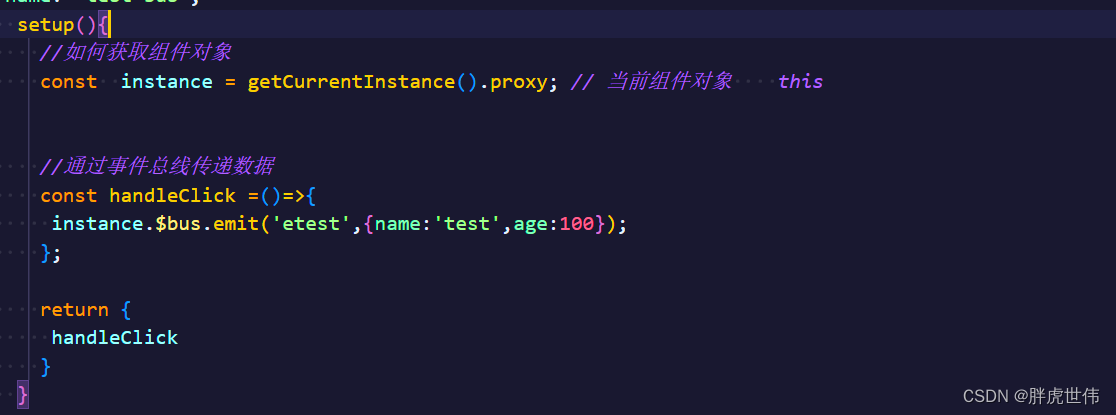
兄弟A
-
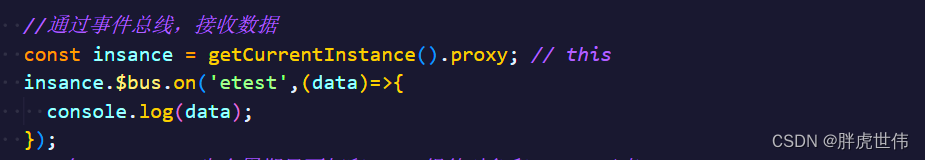
兄弟B
-
-
-

-

Vue3的组件传值
最新推荐文章于 2024-07-09 23:44:56 发布





















 5255
5255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








