目录
测试环境
Chorme浏览器 版本号:112.0.5615.138(正式版本) (64 位)操作系统:win10
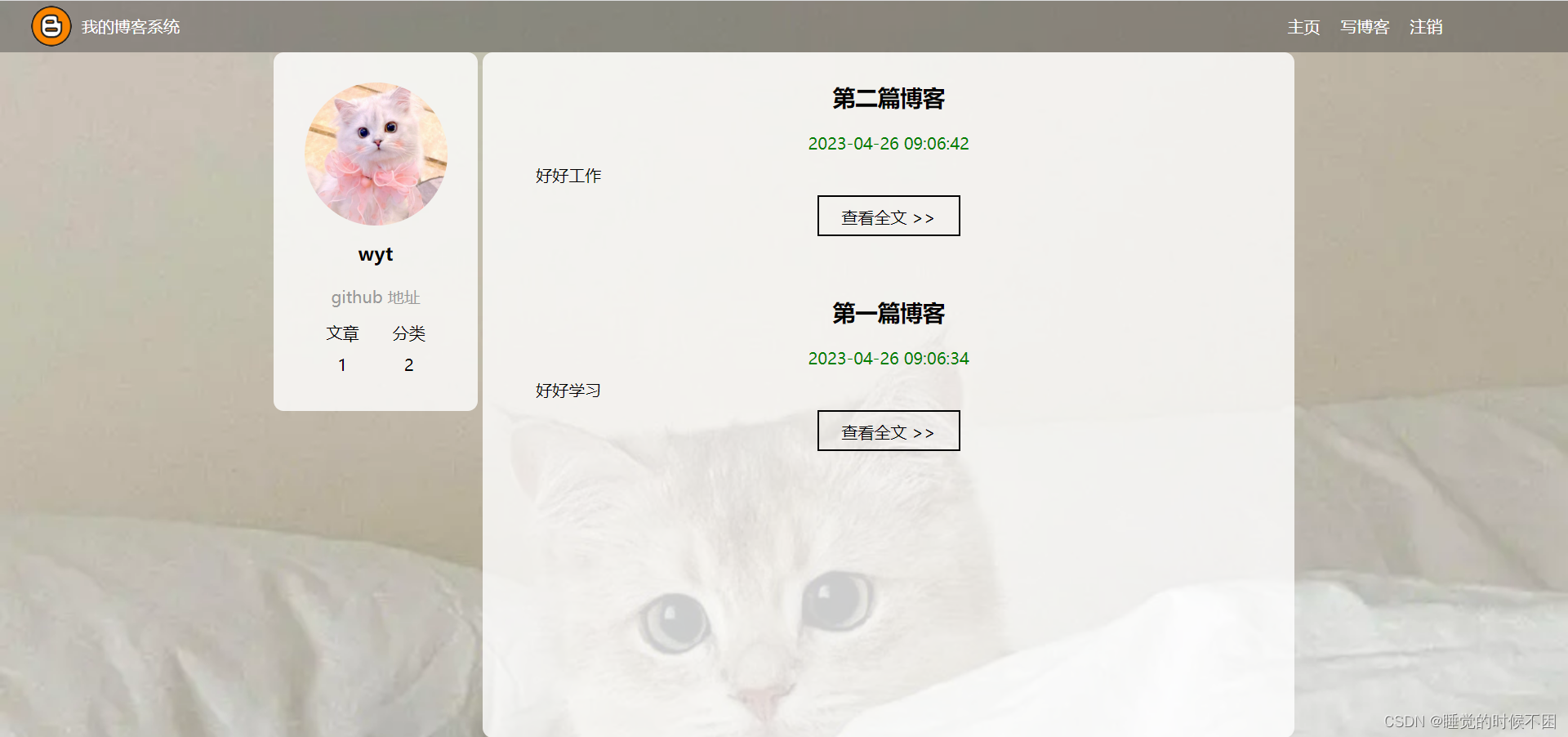
博客系统界面



测试用例
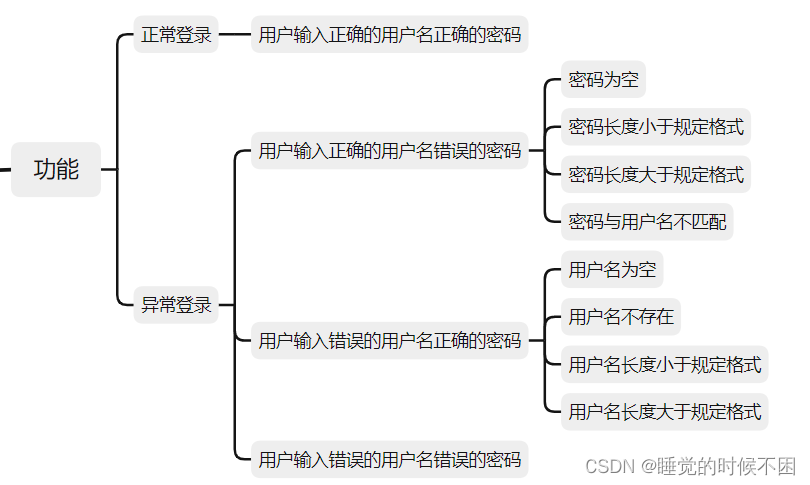
1. 博客登录页面测试用例
功能测试

界面测试

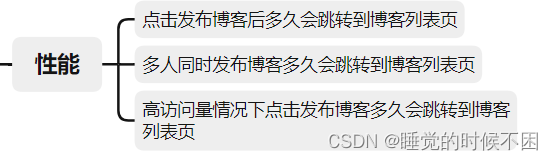
性能测试
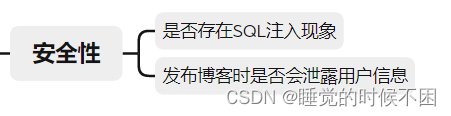
安全性测试
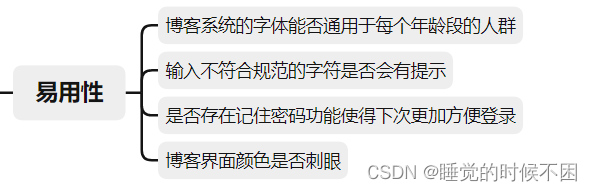
易用性测试

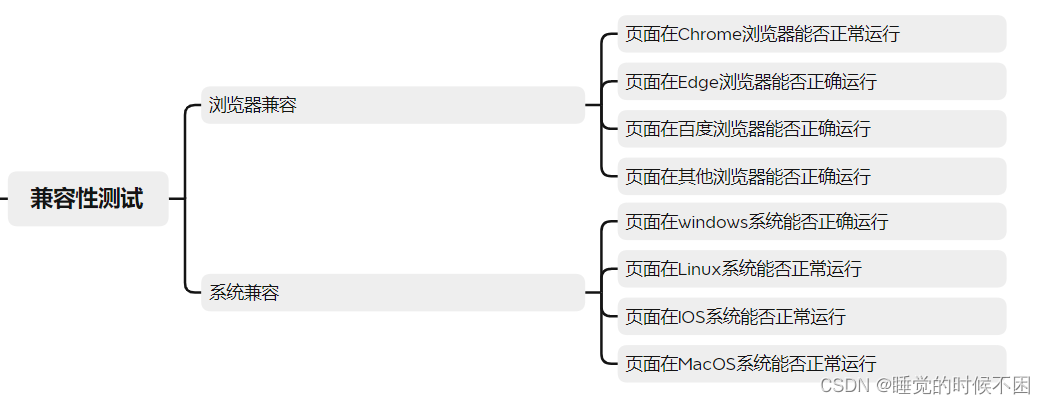
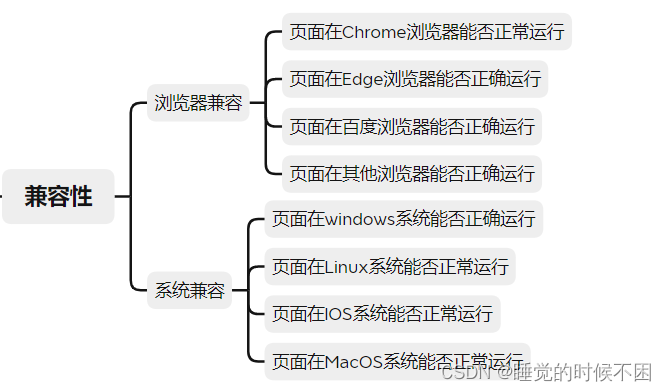
兼容性测试
2. 博客详情页面测试用例
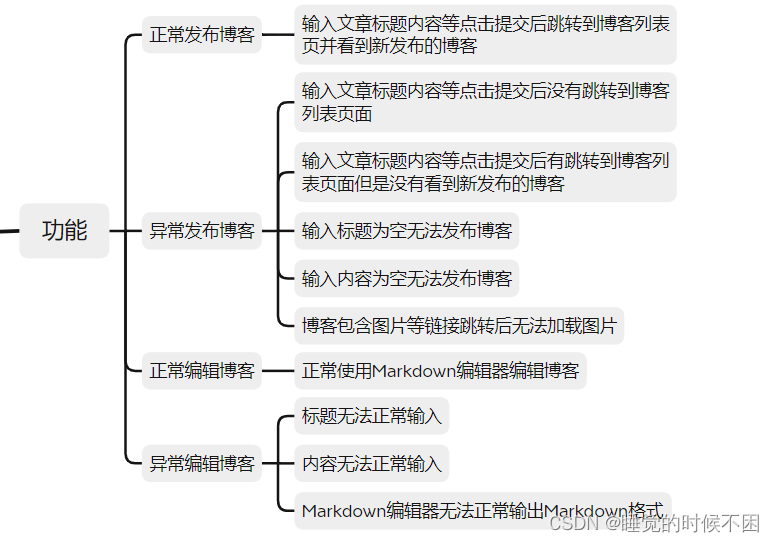
功能测试

界面测试

性能测试
安全性测试

兼容性测试
易用性测试

3. 删除功能测试用例
功能测试

性能测试

界面测试

安全性测试

易用性测试

兼容性测试

自动化测试
AutoTestUtils
在每个测试类中都要创建和销毁驱动对象,频繁的创建和销毁会浪费很多系统资源,所以我们将其单独创建一个方法并封装起来.
import org.openqa.selenium.chrome.ChromeOptions;
import java.time.Duration;
public class AutoTestUtils {
public static ChromeDriver chromeDriver;
//创建出驱动对象
public static ChromeDriver createDriver() {
//要是还没有创建出对象,就创建出一个浏览器/驱动对象
if (chromeDriver == null) {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
chromeDriver = new ChromeDriver(options);
//要是代码执行得很快,就会导致前端没渲染好,找不到元素的问题,所以要使用等待机制
//最多等待10s(隐式等待)
chromeDriver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));
}
return chromeDriver;
}
}博客登录页面测试
博客登录页面主要测试界面文字是否正常显示,登录情况是否会有异常出现
界面文字测试
public void appearance() {
getDriver();
//检测系统名称是否正确
String str1 = driver.findElement(By.cssSelector("body > div.nav > span")).getText();
Assertions.assertEquals("我的博客系统",str1);
//主页,和写博客是否正常
String str2 = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).getText();
Assertions.assertEquals("主页",str2);
//登录窗口的内容
String str3 = driver.findElement(By.cssSelector("body > div.login-container > form > div > h3")).getText();
Assertions.assertEquals("登录",str3);
String str4 = driver.findElement(By.cssSelector
("body > div.login-container > form > div > div:nth-child(2) > span")).getText();
Assertions.assertEquals("用户名",str4);
String str5 = driver.findElement(By.cssSelector("body > div.login-container > form > div > div:nth-child(3) > span")).getText();
Assertions.assertEquals("密码",str5);
String str6 = driver.findElement(By.cssSelector("#submit")).getAttribute("value");
Assertions.assertEquals("提交",str6);
}窗口大小测试
public void windowSize() {
driver.manage().window().maximize();
driver.manage().window().minimize();
driver.manage().window().setSize(new Dimension(1000,800));//自定义大小
}登录成功测试
public void LoginSuc(String name, String password) throws IOException {
//当登录别的账号的时候,就要先将之前的账号密码框清空,再进行登录
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
driver.findElement(By.cssSelector("#username")).sendKeys(name);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
driver.findElement(By.cssSelector("body > div.login-container > form > div > div:nth-child(4)")).click();
//上面的三步只是登录的基本步骤,并不能保证能登录成功,所以还要对跳转之后的页面进行检查,要是找不到元素的话就会报错
driver.findElement(By.cssSelector("body > div.container > div.right > div:nth-child(1) > a"));
driver.findElement(By.cssSelector("body > div.container > div.left > div > h3"));
//当一个账号登录成功的时候,想再登录另一个账号的时候,此时就找不到上面的3个元素了,因为此时页面已经不再是登录页面了,所以要退回到登录的页面
driver.navigate().back();
}登录失败测试
public void LoginFail(String name, String password) throws IOException, InterruptedException {
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
driver.findElement(By.cssSelector("#username")).sendKeys(name);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
Thread.sleep(5000);
driver.findElement(By.cssSelector("#submit")).click();
//检查登录页面跳转失败的情况,结果发现,在登录成功的页面中也有这个元素,所以仅仅只有这个元素是不能判断的,可以获取一下文本
Thread.sleep(5000);
String expectation = "用户名或者密码错误,登录失败!";
String actual = chromeDriver.findElement(By.cssSelector("body")).getText();
Assertions.assertNotEquals(expectation, actual);
Thread.sleep(5000);
driver.navigate().back();
}整体代码
package BlogAutoTest;
import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvSource;
import org.openqa.selenium.By;
import org.openqa.selenium.Dimension;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import java.io.IOException;
import java.time.Duration;
import java.util.Set;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class LoginTest extends AutoTestUtils{
public static ChromeDriver driver = createDriver();
@BeforeAll
public static void getDriver() {
driver.get("http://127.0.0.1:8080/blog_system/blog_login.html");
}
@Test
@Order(1)
//先对我们登录界面的一些文字描述进行测试
public void appearance() {
getDriver();
//检测系统名称是否正确
String str1 = driver.findElement(By.cssSelector("body > div.nav > span")).getText();
Assertions.assertEquals("我的博客系统",str1);
//主页,和写博客是否正常
String str2 = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).getText();
Assertions.assertEquals("主页",str2);
//登录窗口的内容
String str3 = driver.findElement(By.cssSelector("body > div.login-container > form > div > h3")).getText();
Assertions.assertEquals("登录",str3);
String str4 = driver.findElement(By.cssSelector
("body > div.login-container > form > div > div:nth-child(2) > span")).getText();
Assertions.assertEquals("用户名",str4);
String str5 = driver.findElement(By.cssSelector("body > div.login-container > form > div > div:nth-child(3) > span")).getText();
Assertions.assertEquals("密码",str5);
String str6 = driver.findElement(By.cssSelector("#submit")).getAttribute("value");
Assertions.assertEquals("提交",str6);
}
@Test
@Order(2)
//测试窗口是否能正常的伸缩
public void windowSize() {
driver.manage().window().maximize();
driver.manage().window().minimize();
driver.manage().window().setSize(new Dimension(1000,800));//自定义大小
}
// @Test
@Order(3)
@ParameterizedTest
@CsvSource({"zhangsan,123","lisi,123"})
public void LoginSuc(String name, String password) throws IOException, InterruptedException {
//当登录别的账号的时候,就要先将之前的账号密码框清空,再进行登录
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
driver.findElement(By.cssSelector("#username")).sendKeys(name);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
driver.findElement(By.cssSelector("body > div.login-container > form > div > div:nth-child(4)")).click();
//上面的三步只是登录的基本步骤,并不能保证能登录成功,所以还要对跳转之后的页面进行检查,要是找不到元素的话就会报错
//要是能登录成功,就一定能找到"查看全文"的按钮和"登录账号名称"
driver.findElement(By.cssSelector("body > div.container > div.right > div:nth-child(1) > a"));
driver.findElement(By.cssSelector("body > div.container > div.left > div > h3"));
//当一个账号登录成功的时候,想再登录另一个账号的时候,此时就找不到上面的3个元素了,因为此时页面已经不再是登录页面了,
//所以要退回到登录的页面
driver.navigate().back();
}
@Order(4)
@ParameterizedTest
@CsvSource({"kkk,123","lisi,456"})
public void LoginFail(String name, String password) throws IOException, InterruptedException {
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#password")).clear();
driver.findElement(By.cssSelector("#username")).sendKeys(name);
driver.findElement(By.cssSelector("#password")).sendKeys(password);
Thread.sleep(5000);
driver.findElement(By.cssSelector("#submit")).click();
//检查登录页面跳转失败的情况,结果发现,在登录成功的页面中也有这个元素,所以仅仅只有这个元素是不能判断的,可以获取一下文本
Thread.sleep(5000);
String expectation = "用户名或者密码错误,登录失败!";
String actual = chromeDriver.findElement(By.cssSelector("body")).getText();
Assertions.assertNotEquals(expectation, actual);
Thread.sleep(5000);
driver.navigate().back();
}
@AfterAll
//所有的测试完了之后关闭驱动
public static void close() throws InterruptedException {
Thread.sleep(2000);
driver.quit();
}
}博客列表页面测试
博客列表页面主要测试界面文字是否正常显示,页面跳转情况和注销按钮是否正常.
界面文字测试
public void appearance() {
login();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));//等待页面的渲染完成
//检测系统名称是否正确
String str1 = driver.findElement(By.cssSelector("body > div.nav > span")).getText();
Assertions.assertEquals("我的博客系统",str1);
//主页,和写博客是否正常
String str2 = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).getText();
Assertions.assertEquals("主页",str2);
String str3 = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).getText();
Assertions.assertEquals("注销",str3);
String str4 = driver.findElement(By.cssSelector("body > div.container > div.left > div > h3")).getText();
Assertions.assertEquals("wyt",str4);//验证用户名
//验证标签内容是否正确
String str5 = driver.findElement(By.cssSelector("body > div.container > div.left > div > div:nth-child(4) > span:nth-child(1)")).getText();
Assertions.assertEquals("文章",str5);
String str6 = driver.findElement(By.cssSelector("body > div.container > div.left > div > div:nth-child(4) > span:nth-child(2)")).getText();
Assertions.assertEquals("分类",str6);
}博客详情页跳转测试
public void skipDetail() {
driver.findElement(By.cssSelector("body > div.container > div.right > div > a")).click();
String curWindow = driver.getWindowHandle();//获取当前的句柄
Set<String> windows = driver.getWindowHandles();//获取所有的句柄
for (String window:windows) {
if (window!=curWindow) {
driver.switchTo().window(window);//切换到点击后的句柄
}
}
String url = driver.getCurrentUrl();//获取当前页面的url然后与博客详情页的页面url做对比看看页面是否切换成功
Assertions.assertNotEquals("http://127.0.0.1:8080/blog_system/blog_login.html",url);
driver.navigate().back();//跳转回上一个界面
}博客编辑页跳转测试
public void skipWrite() {
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();
String curWindow = driver.getWindowHandle();//获取当前的句柄
Set<String> windows = driver.getWindowHandles();//获取所有的句柄
for (String window:windows) {
if (window!=curWindow) {
driver.switchTo().window(window);//切换到点击后的句柄
}
}
String url = driver.getCurrentUrl();//获取当前页面的url然后与博客详情页的页面url做对比看看页面是否切换成功
Assertions.assertNotEquals("http://127.0.0.1:8080/blog_system/blog_login.html",url);
driver.navigate().back();//跳转回上一个界面
}注销按钮测试
public void skipQuit() {
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();
String curWindow = driver.getWindowHandle();//获取当前的句柄
Set<String> windows = driver.getWindowHandles();//获取所有的句柄
for (String window:windows) {
if (window!=curWindow) {
driver.switchTo().window(window);//切换到点击后的句柄
}
}
String url = driver.getCurrentUrl();//获取当前页面的url然后与博客详情页的页面url做对比看看页面是否切换成功
Assertions.assertEquals("http://127.0.0.1:8080/blog_system/blog_login.html",url);
}整体代码
package BlogAutoTest;
import org.junit.jupiter.api.*;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import java.time.Duration;
import java.util.Set;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class ListTest extends AutoTestUtils{
public static ChromeDriver driver = createDriver();
@BeforeAll
public static void getDriver() {
driver.get("http://127.0.0.1:8080/blog_system/blog_login.html");
}
public void login() {
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#username")).sendKeys("wyt");
driver.findElement(By.cssSelector("#password")).clear();
driver.findElement(By.cssSelector("#password")).sendKeys("123");
driver.findElement(By.cssSelector("#submit")).click();
}
@Test
@Order(1)
//先对我们登录界面的一些文字描述进行测试
public void appearance() {
login();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));//等待页面的渲染完成
//检测系统名称是否正确
String str1 = driver.findElement(By.cssSelector("body > div.nav > span")).getText();
Assertions.assertEquals("我的博客系统",str1);
//主页,和写博客是否正常
String str2 = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).getText();
Assertions.assertEquals("主页",str2);
String str3 = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).getText();
Assertions.assertEquals("注销",str3);
String str4 = driver.findElement(By.cssSelector("body > div.container > div.left > div > h3")).getText();
Assertions.assertEquals("wyt",str4);//验证用户名
//验证标签内容是否正确
String str5 = driver.findElement(By.cssSelector("body > div.container > div.left > div > div:nth-child(4) > span:nth-child(1)")).getText();
Assertions.assertEquals("文章",str5);
String str6 = driver.findElement(By.cssSelector("body > div.container > div.left > div > div:nth-child(4) > span:nth-child(2)")).getText();
Assertions.assertEquals("分类",str6);
}
//是否能成功的跳转到博客编辑页
@Test
@Order(2)
public void skipDetail() {
driver.findElement(By.cssSelector("body > div.container > div.right > div > a")).click();
String curWindow = driver.getWindowHandle();//获取当前的句柄
Set<String> windows = driver.getWindowHandles();//获取所有的句柄
for (String window:windows) {
if (window!=curWindow) {
driver.switchTo().window(window);//切换到点击后的句柄
}
}
String url = driver.getCurrentUrl();//获取当前页面的url然后与博客详情页的页面url做对比看看页面是否切换成功
Assertions.assertNotEquals("http://127.0.0.1:8080/blog_system/blog_login.html",url);
driver.navigate().back();//跳转回上一个界面
}
@Test
@Order(3)
public void skipWrite() {
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();
String curWindow = driver.getWindowHandle();//获取当前的句柄
Set<String> windows = driver.getWindowHandles();//获取所有的句柄
for (String window:windows) {
if (window!=curWindow) {
driver.switchTo().window(window);//切换到点击后的句柄
}
}
String url = driver.getCurrentUrl();//获取当前页面的url然后与博客详情页的页面url做对比看看页面是否切换成功
Assertions.assertNotEquals("http://127.0.0.1:8080/blog_system/blog_login.html",url);
driver.navigate().back();//跳转回上一个界面
}
//
@Test
@Order(4)
public void skipQuit() {
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();
String curWindow = driver.getWindowHandle();//获取当前的句柄
Set<String> windows = driver.getWindowHandles();//获取所有的句柄
for (String window:windows) {
if (window!=curWindow) {
driver.switchTo().window(window);//切换到点击后的句柄
}
}
String url = driver.getCurrentUrl();//获取当前页面的url然后与博客详情页的页面url做对比看看页面是否切换成功
Assertions.assertEquals("http://127.0.0.1:8080/blog_system/blog_login.html",url);
}
@AfterAll
//所有的测试完了之后关闭驱动
public static void close() throws InterruptedException {
Thread.sleep(2000);
driver.quit();
}
}博客详情页面测试
博客详情页主要测试界面文字能否正常显示,页面跳转情况,删除功能和注销功能是否正常.
界面文字测试
public void appearance() {
//login();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));//等待页面的渲染完成
//检测系统名称是否正确
String str1 = driver.findElement(By.cssSelector("body > div.nav > span")).getText();
Assertions.assertEquals("我的博客系统",str1);
//主页,和写博客是否正常
String str2 = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).getText();
Assertions.assertEquals("主页",str2);
String str3 = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).getText();
Assertions.assertEquals("注销",str3);
//验证标签内容是否正确
String str5 = driver.findElement(By.cssSelector("body > div.container > div.left > div > div:nth-child(4) > span:nth-child(1)")).getText();
Assertions.assertEquals("文章",str5);
String str6 = driver.findElement(By.cssSelector("body > div.container > div.left > div > div:nth-child(4) > span:nth-child(2)")).getText();
Assertions.assertEquals("分类",str6);
}删除功能测试
public void delete() {
login();
String name = driver.findElement(By.cssSelector("body > div.container > div.left > div > h3")).getText();
//如果当前的博客用户名与登录用户名一致删除按钮应该存在
if ("wyt".equals(name)) {
String delete = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(7)")).getText();
Assertions.assertEquals("删除",delete);
} else {
try{
String delete = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(7)")).getText();
}catch (Exception e) {
System.out.println("找不到删除键");
}
}
}博客编辑页跳转测试
public void skipWrite() {
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();
String curWindow = driver.getWindowHandle();//获取当前的句柄
Set<String> windows = driver.getWindowHandles();//获取所有的句柄
for (String window:windows) {
if (window!=curWindow) {
driver.switchTo().window(window);//切换到点击后的句柄
}
}
String url = driver.getCurrentUrl();//获取当前页面的url然后与博客详情页的页面url做对比看看页面是否切换成功
Assertions.assertEquals("http://127.0.0.1:8080/blog_system/blog_edit.html",url);
driver.navigate().back();//跳转回上一个界面
}注销按钮测试
public void skipQuit() {
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();
String curWindow = driver.getWindowHandle();//获取当前的句柄
Set<String> windows = driver.getWindowHandles();//获取所有的句柄
for (String window:windows) {
if (window!=curWindow) {
driver.switchTo().window(window);//切换到点击后的句柄
}
}
String url = driver.getCurrentUrl();//获取当前页面的url然后与博客详情页的页面url做对比看看页面是否切换成功
Assertions.assertEquals("http://127.0.0.1:8080/blog_system/blog_login.html",url);
}整体代码
package BlogAutoTest;
import org.junit.jupiter.api.*;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.time.Duration;
import java.util.Set;
public class DetailTest extends AutoTestUtils{
public static ChromeDriver driver = createDriver();
@BeforeAll
public static void getDriver() {
driver.get("http://127.0.0.1:8080/blog_system/blog_login.html");
}
public void login() {
String name = "wyt";
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#username")).sendKeys(name);
driver.findElement(By.cssSelector("#password")).clear();
driver.findElement(By.cssSelector("#password")).sendKeys("123");
driver.findElement(By.cssSelector("#submit")).click();
//切换到博客详情页
driver.findElement(By.cssSelector("body > div.container > div.right > div:nth-child(1) > a")).click();
String curWindow = driver.getWindowHandle();//获取当前的句柄
Set<String> windows = driver.getWindowHandles();//获取所有的句柄
for (String window:windows) {
if (window!=curWindow) {
driver.switchTo().window(window);//切换到点击后的句柄
}
}
}
@Test
@Order(1)
//先对我们登录界面的一些文字描述进行测试
public void appearance() {
//login();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));//等待页面的渲染完成
//检测系统名称是否正确
String str1 = driver.findElement(By.cssSelector("body > div.nav > span")).getText();
Assertions.assertEquals("我的博客系统",str1);
//主页,和写博客是否正常
String str2 = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).getText();
Assertions.assertEquals("主页",str2);
String str3 = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).getText();
Assertions.assertEquals("注销",str3);
//验证标签内容是否正确
String str5 = driver.findElement(By.cssSelector("body > div.container > div.left > div > div:nth-child(4) > span:nth-child(1)")).getText();
Assertions.assertEquals("文章",str5);
String str6 = driver.findElement(By.cssSelector("body > div.container > div.left > div > div:nth-child(4) > span:nth-child(2)")).getText();
Assertions.assertEquals("分类",str6);
}
@Test
@Order(2)
//验证我们的删除按钮是否能正常的显示并且使用
public void delete() {
login();
String name = driver.findElement(By.cssSelector("body > div.container > div.left > div > h3")).getText();
//如果当前的博客用户名与登录用户名一致删除按钮应该存在
if ("wyt".equals(name)) {
String delete = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(7)")).getText();
Assertions.assertEquals("删除",delete);
} else {
try{
String delete = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(7)")).getText();
}catch (Exception e) {
System.out.println("找不到删除键");
}
}
}
//是否能成功的跳转到博客编辑页
@Test
@Order(3)
public void skipWrite() {
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();
String curWindow = driver.getWindowHandle();//获取当前的句柄
Set<String> windows = driver.getWindowHandles();//获取所有的句柄
for (String window:windows) {
if (window!=curWindow) {
driver.switchTo().window(window);//切换到点击后的句柄
}
}
String url = driver.getCurrentUrl();//获取当前页面的url然后与博客详情页的页面url做对比看看页面是否切换成功
Assertions.assertEquals("http://127.0.0.1:8080/blog_system/blog_edit.html",url);
driver.navigate().back();//跳转回上一个界面
}
@Test
@Order(4)
public void skipQuit() {
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();
String curWindow = driver.getWindowHandle();//获取当前的句柄
Set<String> windows = driver.getWindowHandles();//获取所有的句柄
for (String window:windows) {
if (window!=curWindow) {
driver.switchTo().window(window);//切换到点击后的句柄
}
}
String url = driver.getCurrentUrl();//获取当前页面的url然后与博客详情页的页面url做对比看看页面是否切换成功
Assertions.assertEquals("http://127.0.0.1:8080/blog_system/blog_login.html",url);
}
@AfterAll
//所有的测试完了之后关闭驱动
public static void close() throws InterruptedException {
Thread.sleep(2000);
driver.quit();
}
}博客编辑页面测试
博客编辑页主要测试界面文字能否正常显示,发布博客功能和注销功能是否正常.
界面文字测试
public void appearance() {
//login();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));//等待页面的渲染完成
//检测系统名称是否正确
String str1 = driver.findElement(By.cssSelector("body > div.nav > span")).getText();
Assertions.assertEquals("我的博客系统",str1);
//主页,和写博客是否正常
String str2 = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).getText();
Assertions.assertEquals("主页",str2);
String str3 = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).getText();
Assertions.assertEquals("注销",str3);
String str4 = driver.findElement(By.cssSelector("#submit")).getAttribute("value");
Assertions.assertEquals("发布文章",str4);
String str5 = driver.findElement(By.cssSelector("#title")).getAttribute("placeholder");
Assertions.assertEquals("在此处输入标题",str5);
}测试博客发布功能
public void publish() {
login();
driver.findElement(By.cssSelector("#title")).sendKeys("今日博客");
driver.findElement(By.cssSelector("#submit")).click();
String curWindow = driver.getWindowHandle();//获取当前的句柄
Set<String> windows = driver.getWindowHandles();//获取所有的句柄
//若发布成功则会跳转到博客列表页
for (String window:windows) {
if (window!=curWindow) {
driver.switchTo().window(window);//切换到点击后的句柄
}
}
String url = driver.getCurrentUrl();//获取当前页面的url然后与博客详情页的页面url做对比看看页面是否切换成功
Assertions.assertEquals("http://127.0.0.1:8080/blog_system/blog_list.html",url);
driver.navigate().back();//跳转回上一个界面
}注销按钮测试
public void skipQuit() {
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();
String curWindow = driver.getWindowHandle();//获取当前的句柄
Set<String> windows = driver.getWindowHandles();//获取所有的句柄
for (String window:windows) {
if (window!=curWindow) {
driver.switchTo().window(window);//切换到点击后的句柄
}
}
String url = driver.getCurrentUrl();//获取当前页面的url然后与博客详情页的页面url做对比看看页面是否切换成功
Assertions.assertEquals("http://127.0.0.1:8080/blog_system/blog_login.html",url);
}整体代码
package BlogAutoTest;
import org.junit.jupiter.api.*;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import java.time.Duration;
import java.util.Set;
public class EditTest extends AutoTestUtils{
public static ChromeDriver driver = createDriver();
@BeforeAll
public static void getDriver() {
driver.get("http://127.0.0.1:8080/blog_system/blog_login.html");
}
public void login() {
driver.findElement(By.cssSelector("#username")).clear();
driver.findElement(By.cssSelector("#username")).sendKeys("wyt");
driver.findElement(By.cssSelector("#password")).clear();
driver.findElement(By.cssSelector("#password")).sendKeys("123");
driver.findElement(By.cssSelector("#submit")).click();
//切换到博客编辑页
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();
String curWindow = driver.getWindowHandle();//获取当前的句柄
Set<String> windows = driver.getWindowHandles();//获取所有的句柄
for (String window:windows) {
if (window!=curWindow) {
driver.switchTo().window(window);//切换到点击后的句柄
}
}
}
@Test
@Order(1)
//先对我们登录界面的一些文字描述进行测试
public void appearance() {
//login();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));//等待页面的渲染完成
//检测系统名称是否正确
String str1 = driver.findElement(By.cssSelector("body > div.nav > span")).getText();
Assertions.assertEquals("我的博客系统",str1);
//主页,和写博客是否正常
String str2 = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)")).getText();
Assertions.assertEquals("主页",str2);
String str3 = driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).getText();
Assertions.assertEquals("注销",str3);
String str4 = driver.findElement(By.cssSelector("#submit")).getAttribute("value");
Assertions.assertEquals("发布文章",str4);
String str5 = driver.findElement(By.cssSelector("#title")).getAttribute("placeholder");
Assertions.assertEquals("在此处输入标题",str5);
}
@Test
@Order(2)
public void publish() {
login();
driver.findElement(By.cssSelector("#title")).sendKeys("今日博客");
driver.findElement(By.cssSelector("#submit")).click();
String curWindow = driver.getWindowHandle();//获取当前的句柄
Set<String> windows = driver.getWindowHandles();//获取所有的句柄
//若发布成功则会跳转到博客列表页
for (String window:windows) {
if (window!=curWindow) {
driver.switchTo().window(window);//切换到点击后的句柄
}
}
String url = driver.getCurrentUrl();//获取当前页面的url然后与博客详情页的页面url做对比看看页面是否切换成功
Assertions.assertEquals("http://127.0.0.1:8080/blog_system/blog_list.html",url);
driver.navigate().back();//跳转回上一个界面
}
@Test
@Order(3)
public void skipQuit() {
driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();
String curWindow = driver.getWindowHandle();//获取当前的句柄
Set<String> windows = driver.getWindowHandles();//获取所有的句柄
for (String window:windows) {
if (window!=curWindow) {
driver.switchTo().window(window);//切换到点击后的句柄
}
}
String url = driver.getCurrentUrl();//获取当前页面的url然后与博客详情页的页面url做对比看看页面是否切换成功
Assertions.assertEquals("http://127.0.0.1:8080/blog_system/blog_login.html",url);
}
@AfterAll
//所有的测试完了之后关闭驱动
public static void close() throws InterruptedException {
Thread.sleep(2000);
driver.quit();
}
}通过 Suite 套件测试
Suite套件可以一次性运行以上多个测试类
package BlogAutoTest;
import org.junit.platform.suite.api.SelectClasses;
import org.junit.platform.suite.api.SelectPackages;
import org.junit.platform.suite.api.Suite;
@Suite
@SelectPackages("BlogAutoTest")
public class RunResult {
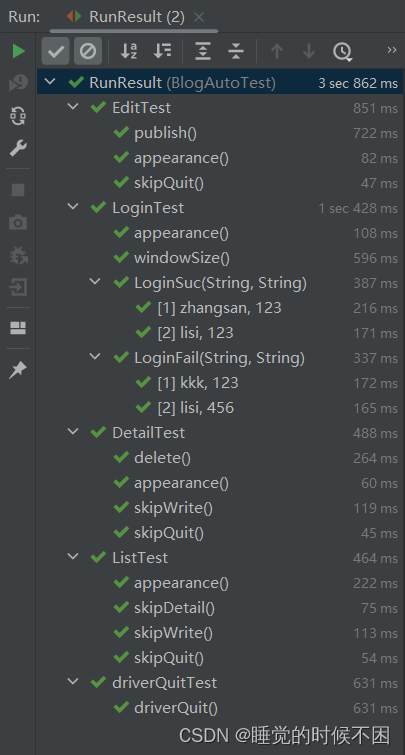
}测试结果
所有测试用例全部通过.



























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








