✨前言✨
本篇文章主要在于让大家所认识并了解HTML中的所有列表标签及使用
🍒欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍒博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言
🍎一,列表简介
列表,顾名思义就是在网页中将相关资料以条目的形式有序或无须排列而形成的表。常用的列表有无序列表、有序列表和定义列表三种,另外,还有不太常用的目录列表和菜单列表。
所有列表罗列 :
| 列表类型 | 标记符号 |
|---|---|
| 无序列表 | < ul > |
| 有序列表 | < ol > |
| 自定义列表 | < dl > |
| 目录列表 | < dir > |
| 菜单列表 | < menu > |
🍎二,无序列表
无序列表是一个没有特定顺序的相关条目(也称为列表项)的集合。在无序列表中,各个列表项之间属于并列关系,没有先后顺序之分,他们之间以一个项目符号来标记。
| 属性 | 值 | 说明 |
|---|---|---|
| list-style-type | disc(原点),square(方块),circle(空心圆) | 该属性用于设置列表项的样式 |
| list-style-position | inside(内部),outside(外部) | 该属性用于设置列表项内文本的位置 |
| list-style-image | url(链接到图像地址) | 该属性用于设置列表项内文本的图像 |
| list-style-text-indent | auto(自动),inherit(继承) | 该属性用于设置列表项内文本缩进 |
基本语法:
<ul style="list-style-type: ">
<li>内容名称</li>
<li>内容名称</li>
... ...
</ul>
语法说明:
在HTML文件中,可以利用成对的 < ul >…< /ul>标记插入无序列表,其中的列表项标记 < li >…< /li> 用来定义列表项序列。使用无序列表标记的list-style-type: disc属性,可以指定出现在列表项前的项目符号的样式,其取值以及相对应的符号样式如下:
- dise:指定项目符号为一个实心原点
- circle:指定项目符号为一个空心原点
- square:指定项目符号为一个实心方块
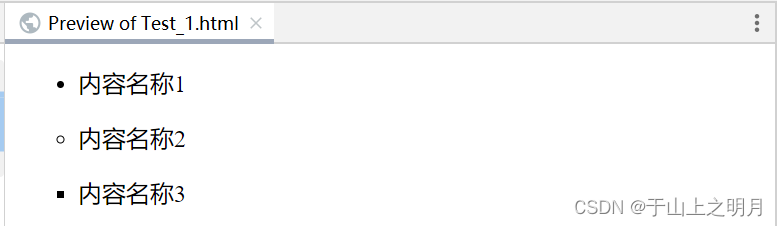
无序列表实例:
<ul style="list-style-type: disc"> <!-- 实心圆-->
<li>内容名称1</li>
</ul>
<ul style="list-style-type: circle"> <!--空心圆-->
<li>内容名称2</li>
</ul>
<ul style="list-style-type: square"> <!--实心方块-->
<li>内容名称3</li>
</ul>
浏览查看效果:

🍎 三,有序列表
有序列表是一个特定顺序的相关条目的集合,在有序列表中,各个列表项之间有先后顺序之分,他们可以用编号来标记。
| 属性 | 值 | 说明 |
|---|---|---|
| list-style-type | decimal(十进制),lower-alpha(小写字母),upper-alpha(大写字母),lower-roman(小写罗马数字),upper-roman(大写罗马数字) | 该属性用于设置列表项的样式 |
| list-style-position | inside(内部),outside(外部),centered | 该属性用于设置列表项内文本的位置 |
| list-style-image | url(链接到图像地址) | 该属性用于设置列表项内文本的图像 |
| list-style-order | 升序或降序 | 有序列表的顺序 |
| list-style-number-format | 货币符号、百分比等 | 有序列表的数字格式 |
基本语法:
<ol style="list-style-type: ">
<li>内容名称</li>
<li>内容名称</li>
...
</ol>
语法说明
在HTML文件中,可以利用成对的 < ol >…< /ol >标记插入无序列表,其中的列表项标记 < li >…< /li> 用来定义列表项序列。使用无序列表标记的list-style-type: disc属性,可以指定出现在列表项前的项目符号的样式,其取值以及相对应的符号样式如下:
1,decimal 指定项目符号为一个十进制,
2,lower-alpha 指定项目符号为一个小写字母,
3,upper-alpha 指定项目符号为一个大写字母,
4,lower-roman 指定项目符号为一个小写罗马数字,
5,upper-roman 指定项目符号为一个大写罗马数字
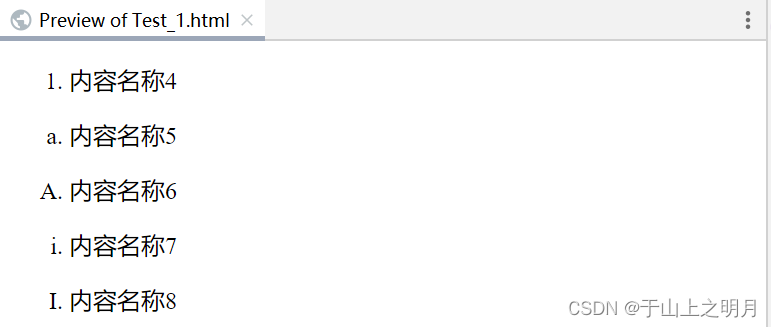
有序列表实例:
<ul style="list-style-type: decimal"> <!--十进制-->
<li>内容名称4</li>
</ul>
<ul style="list-style-type: lower-alpha"> <!--小写字母,-->
<li>内容名称5</li>
</ul>
<ul style="list-style-type: upper-alpha"> <!--大写字母,-->
<li>内容名称6</li>
</ul>
<ul style="list-style-type: lower-roman"> <!--小写罗马数字,-->
<li>内容名称7</li>
</ul>
<ul style="list-style-type: upper-roman"> <!--大写罗马数字-->
<li>内容名称8</li>
</ul>
浏览查看效果:

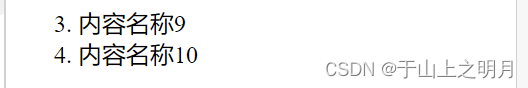
指定起始编号值
使用有序列表标签的起始属性,允许用户改变编号的起始值。起始属性值是一个整数,表示从哪一个数字或字母开始自动编号。例如,设置开始=3,则有序列表中的列表项将从阿拉伯数字"3”罗马数字"ii或"i"、字母"c"或"c"开始进行编号。示例代码如下
<ol start="3">
<li>内容名称9</li>
<li>内容名称10</li>
</ol>
浏览查看效果:

🍎四,定义列表
定义列表 (Definition List) 通常用于术语的定义,类似于辞典中的名词解释由起始标签< DL > 和结束标签 < /DL > 定义的文档部分表示一个定义列表,标签用法如下:
基本语法
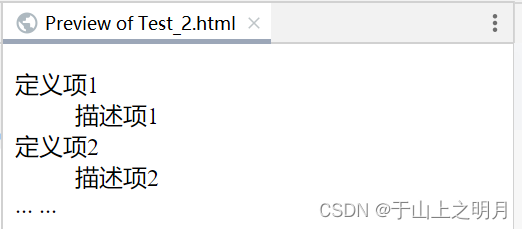
<dl>
<dt>定义项1</dt>
<dd>描述项1</dd>
<dt>定义项2</dt>
<dd>描述项2</dd>
...
...
</dl>
语法说明
定义列表通常包括一个或多个定义项(< dt >标签)和一个或多个描述项(< dd >标签)。< dl >标签用于包裹定义项和描述项,使它们成为一个整体。
浏览查看效果:

🍎 五,目录列表
在 HTML 4.01 中,< dir > 元素 已废弃。< dir > 标签被用来定义目录列表。
基本语法
<dir style="list-style-type: ">
<li>内容管理1</li>
<li>内容管理1</li>
...
</dir>
浏览查看效果:

可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| compact | compact | HTML5 不支持。HTML 4.01 已废弃。 规定列表必须比常规状态小一号呈现 |
注:
未了让大家所认识,还是做了简单的演示
🍎六,菜单列表
菜单列表 (Menu List) 通常用于显示一个单列的简短列表,菜单列表标签< menu >
的用法如下:
<menu style="list-style-type: ">
<li>内容管理1</li>
<li>内容管理1</li>
...
</menu>
菜单列表是无序列表的一种特殊形式,不建议使用。(不过以上列表的属性样式它都能够使用)
浏览查看效果:


✨最后✨
总结不易,希望uu们不要吝啬你们的👍哟(^U^)ノ~YO!!
如有问题,欢迎评论区批评指正😁








 本文详细介绍了HTML中的无序列表、有序列表、定义列表、目录列表和菜单列表的使用方法、属性和示例,帮助读者理解并掌握这些列表在网页设计中的应用。
本文详细介绍了HTML中的无序列表、有序列表、定义列表、目录列表和菜单列表的使用方法、属性和示例,帮助读者理解并掌握这些列表在网页设计中的应用。
















 600
600

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








