✨前言✨
本文章主要介绍tomcat环境的配置,idea配置web项目,idea一般项目中配置tomcat,内容有点长,建议点击目录跳转阅读,文中所含均为官方文件,请放心使用。
🍒欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍒博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言
文章目录
一,Web是什么(简单概述)
1、百度百科
web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
2、软件架构
C/S 客户端/服务器 (就是要下载客户端的软件比如QQ,英雄联盟)
B/S 浏览器/服务器 (就是不用下载客户端的,比如京东,淘宝这样)
C/S 需要程序员开发客户端
B/S 则以浏览器作为客户端
3、资源分类
静态资源:所有用户访问所得结果都一样的。(例如:官网)
动态资源:每个用户访问都有可能得到不相同的。(例如:淘宝)
4、web服务器
(1) 概念
安装了服务器软件的计算机
接受用户请求处理请求作出反应
(2) 服务器
tomcat(免费)动态
nginx(静态)
5,概述
1、web是什么?
web其实我们每一个人都接触过,也就是我们常见的网页、网站,有三种常见的形式:超文本、超媒体、超文本传输协议。而平常听说的web开发,其实也就是网站开发。网站由很多的网页组成,网页又由一行行的标签代码、数据代码组成。web开发就是把这些代码编写组成浏览器能认识的标记,经过浏览器解释后,普通人就能看到的过程。虽然这几句话说着简单,但其实真正的开发过程远比这复杂得多。
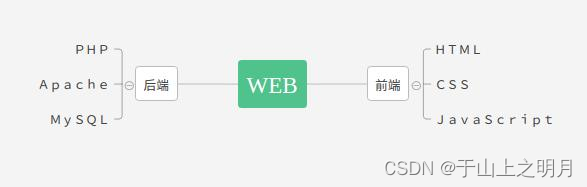
2、我们以一张图来看看web组成有哪些(以最简单的PHP为例子)

二,安装Tomcat以及环境配置
1,下载Tomcat
配置tomcat当然是先下载tomcat啦,tomcat为绿色的软件,只需要下载并解压,删除也只需要将文件删除即可。

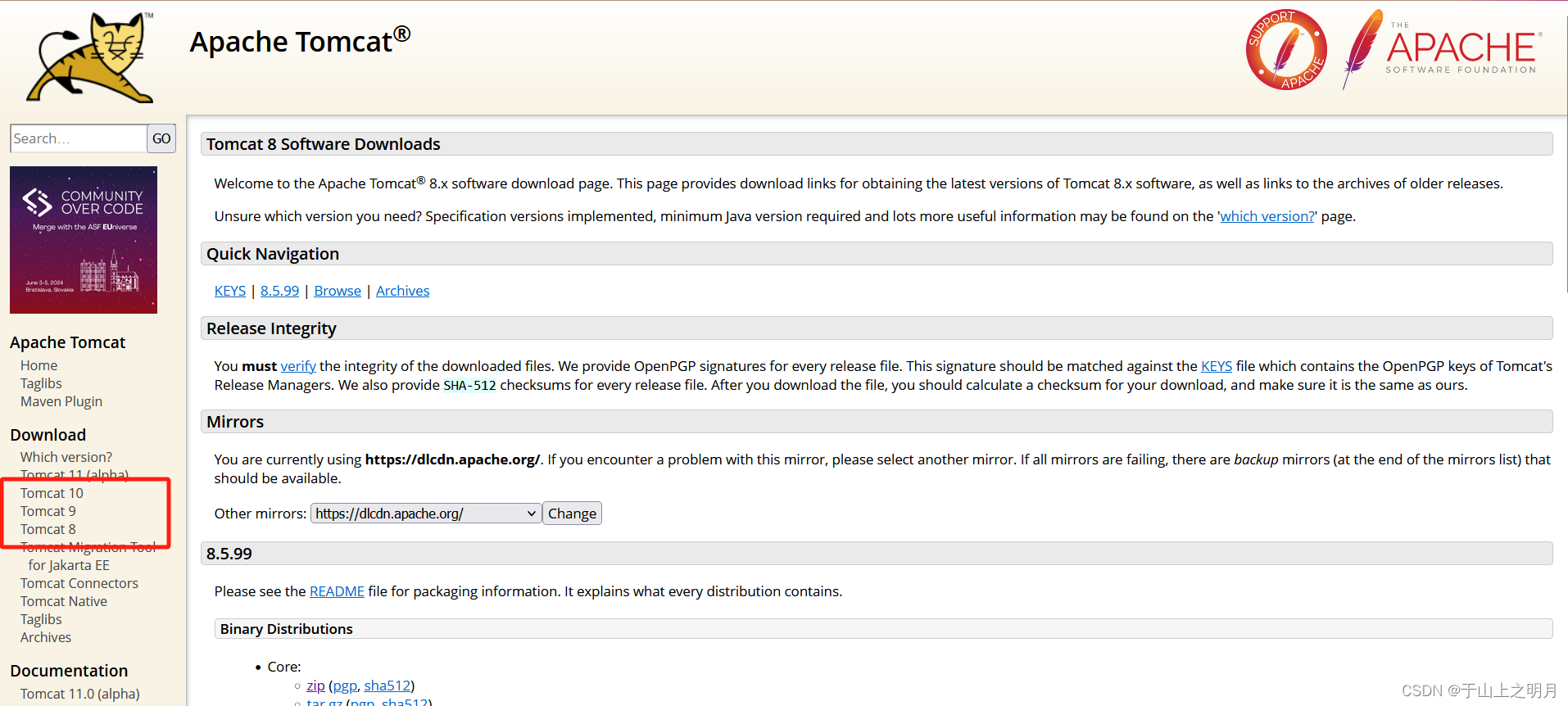
可下载8、9、10版本,比较推荐下载8的版本,因为现在大部分公司还是在使用8的版本,但也可根据自己的需求下载。

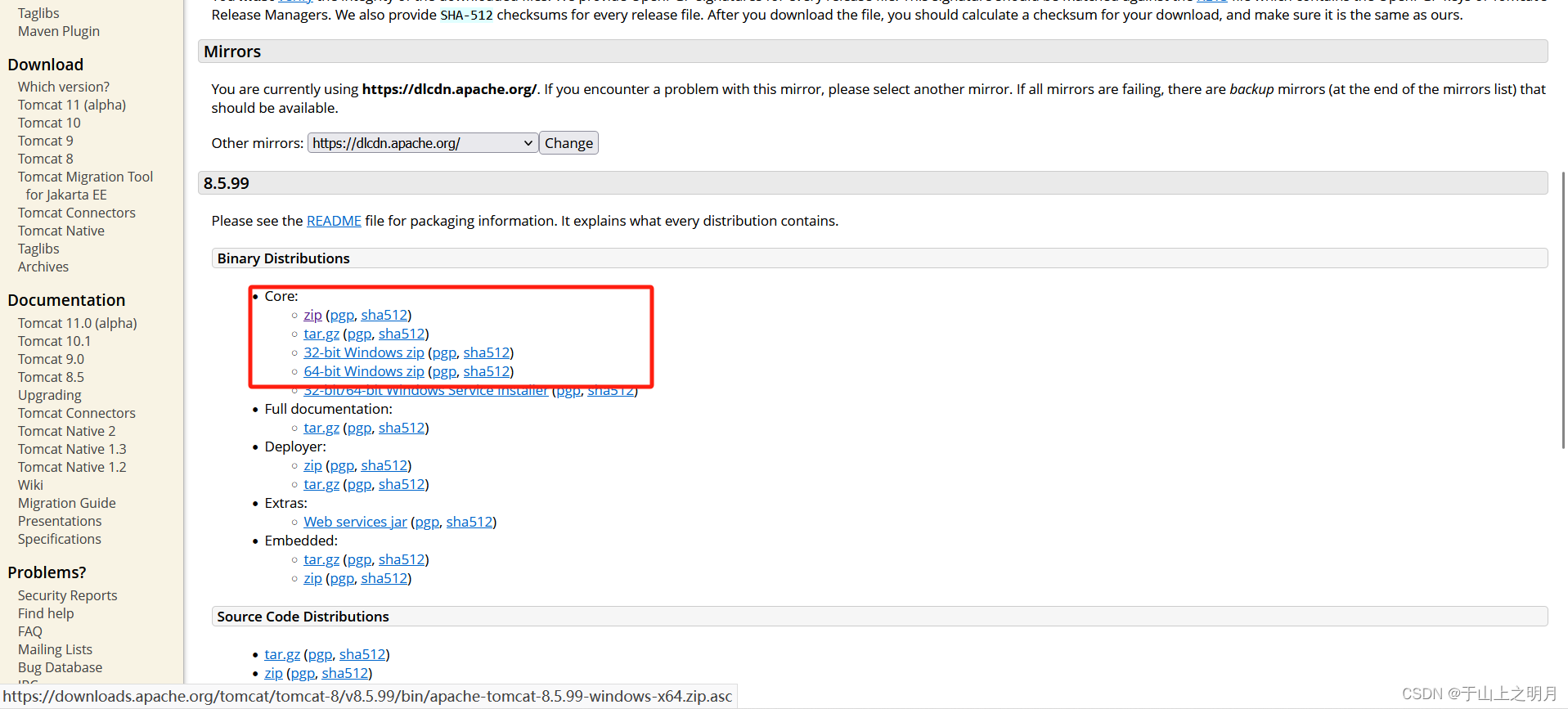
可以选择一个链接点击直接下载,博主下载的是 zip,下载随机而选
下载完成后放到一个合适的盘并解压缩建议不要放在c盘,接下来开始配置环境变量
下载并解压好后如下:

内置文件信息 描述如下

2,配置Tomcat 环境
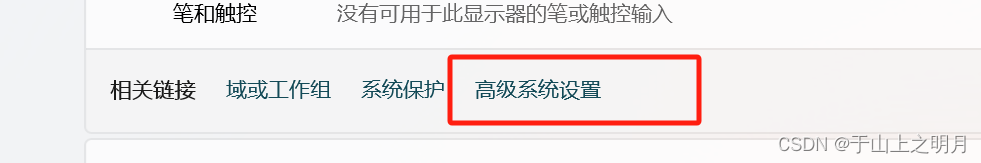
1,打开本机的设置中的高级系统设置

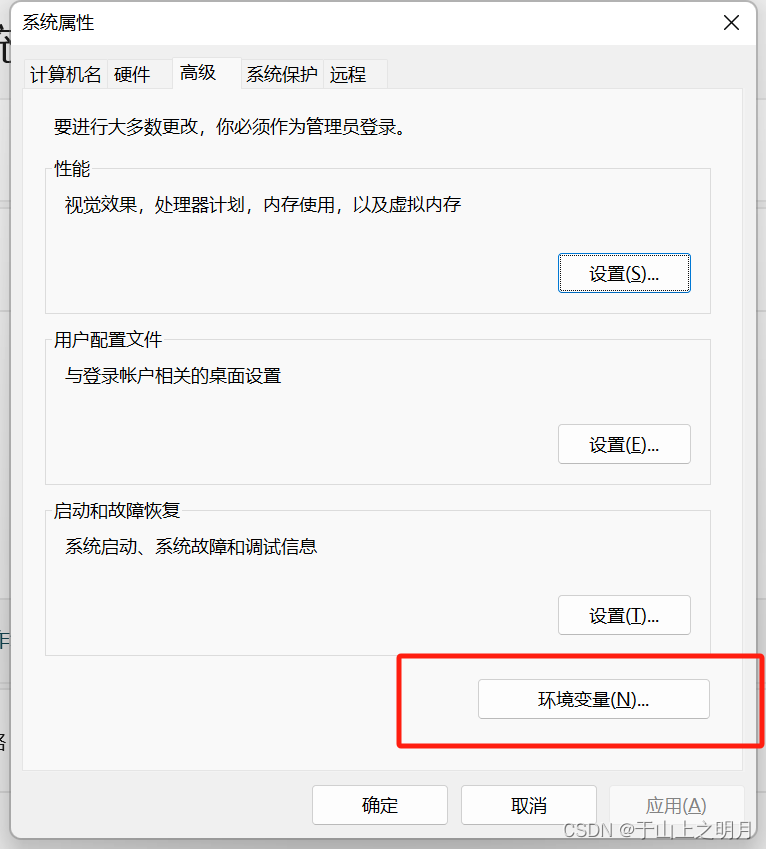
2,点击环境变量

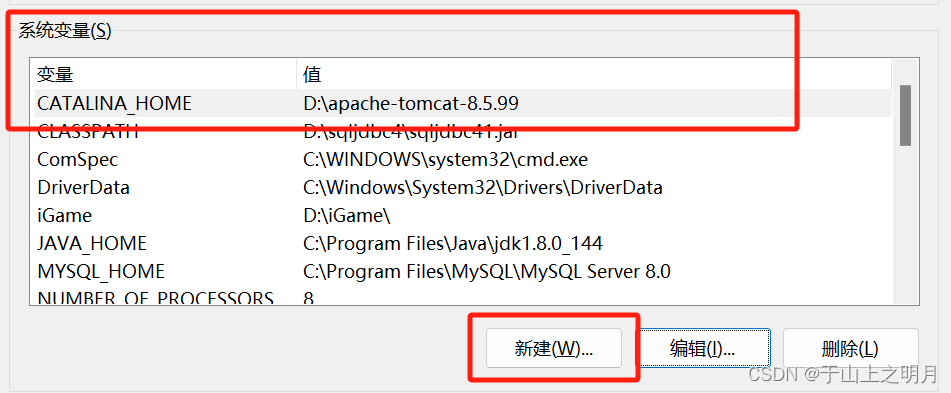
3,点击新建系统变量

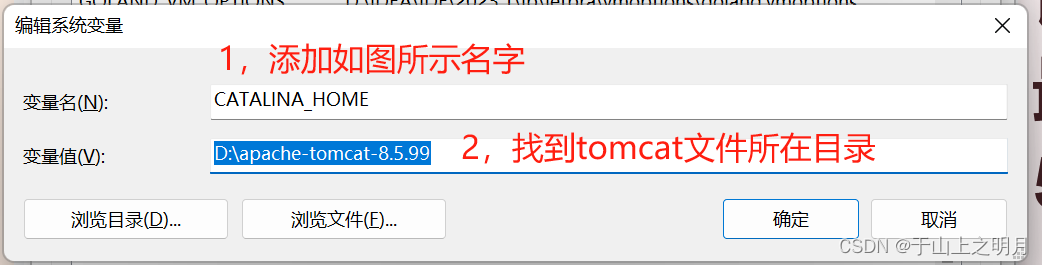
4,配置如下

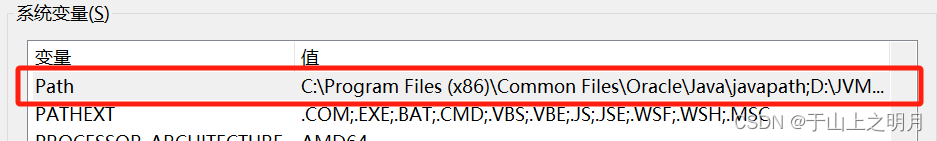
5,配置Path环境变量,双击“path”即可

6,点击新建,在输入框中输入以下内容
%CATALINA_HOME%\bin\

7,完成后全部点击确定即可
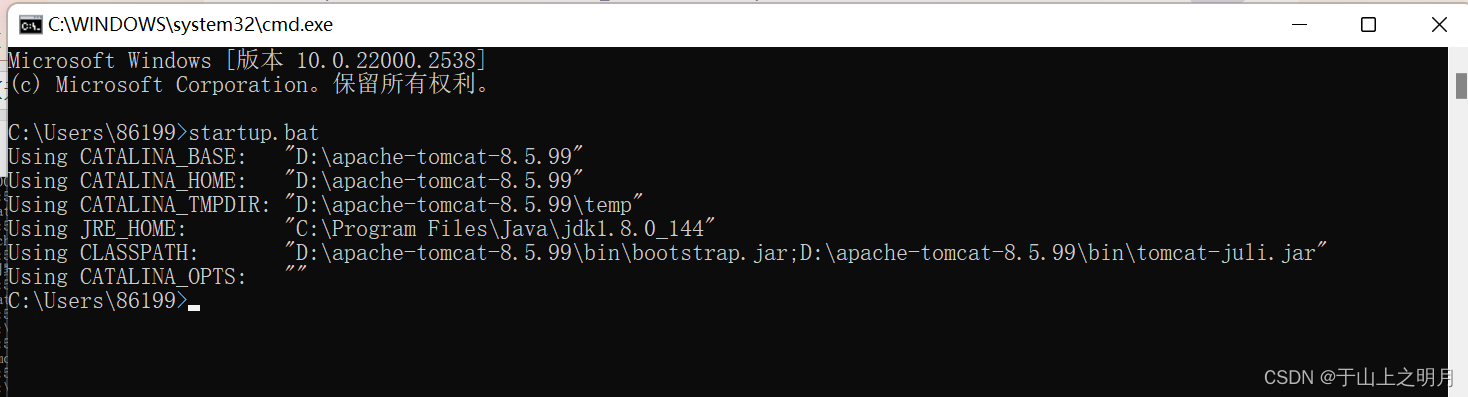
8,验证tomcat配置是否成功 【首先win+R输入cmd回车。然后再DOS窗口输入】
startup.bat
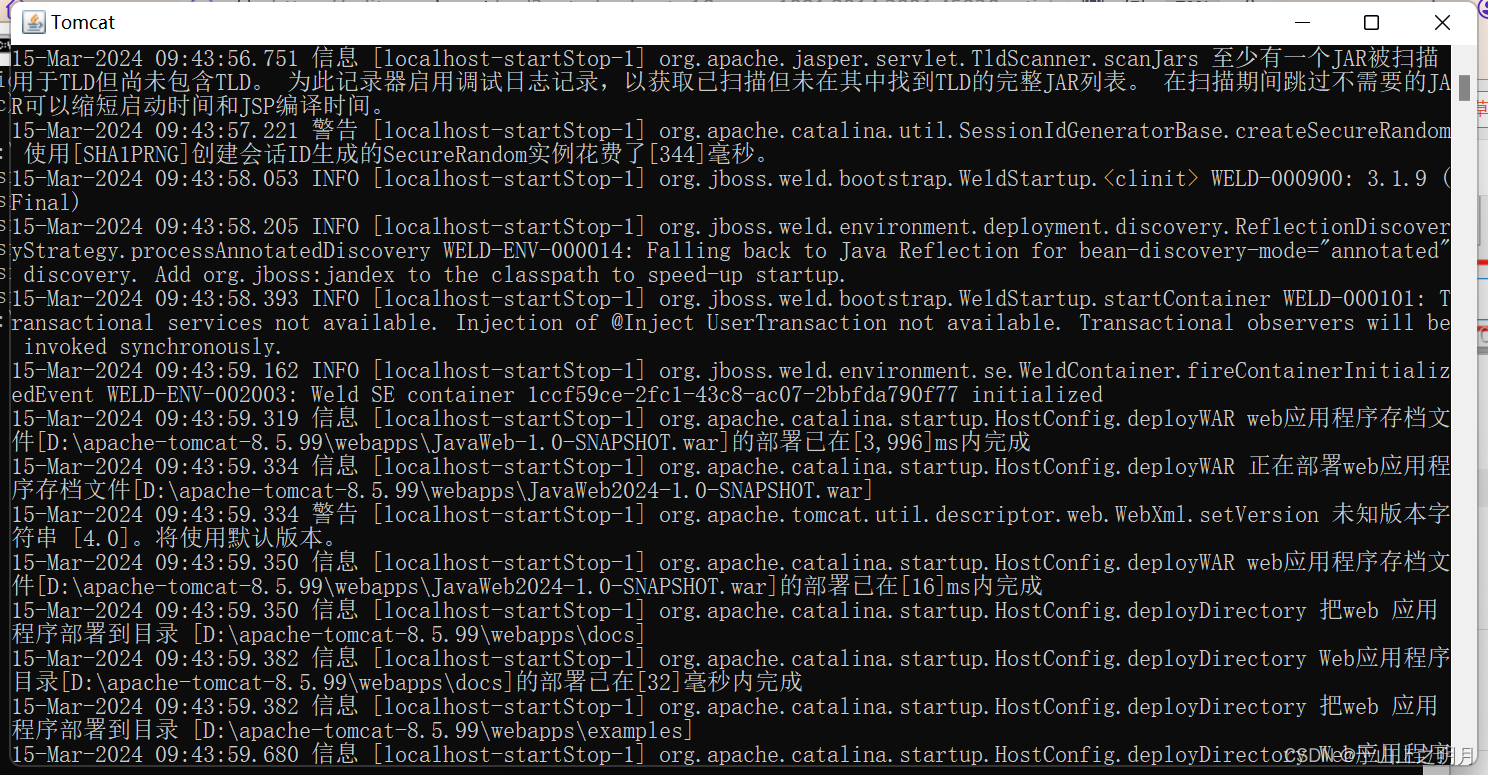
回车,弹出tomcat服务器启动窗口,
(或者在下载的Tomcat文件中打开bin文件,双击startup.bat 文件同样能启动web服务)

以下为cmd窗口(显示以上弹窗,基本上Tomcat的环境基配置已经完成了)

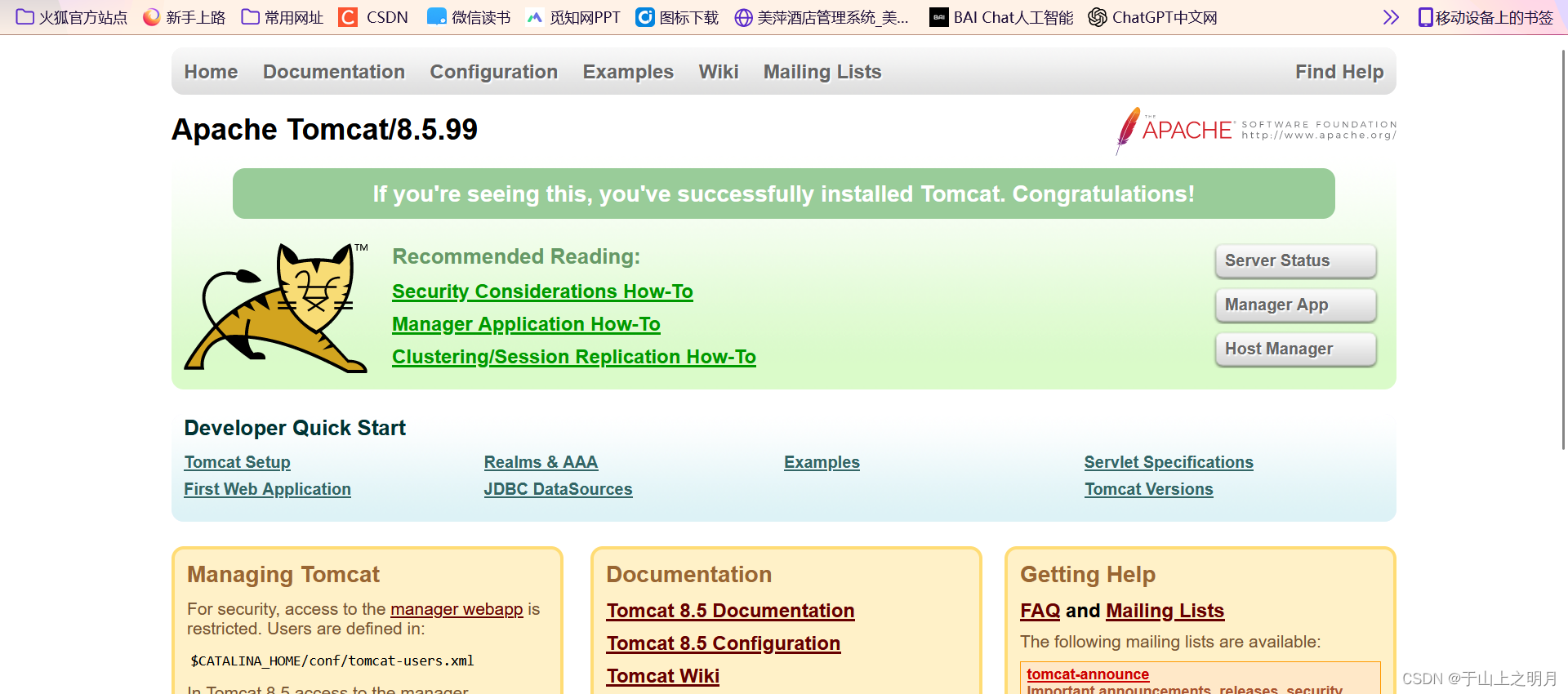
之后点击此处 http://localhost:8080/ 打开以下页面即为设置成功
注意:请勿将tomcat弹出的窗口关闭,关闭服务器就会关闭,要一直开着才能访问

三,手动部署一个简单的Web项目
手动部署项目需要在,webapps文件中进行
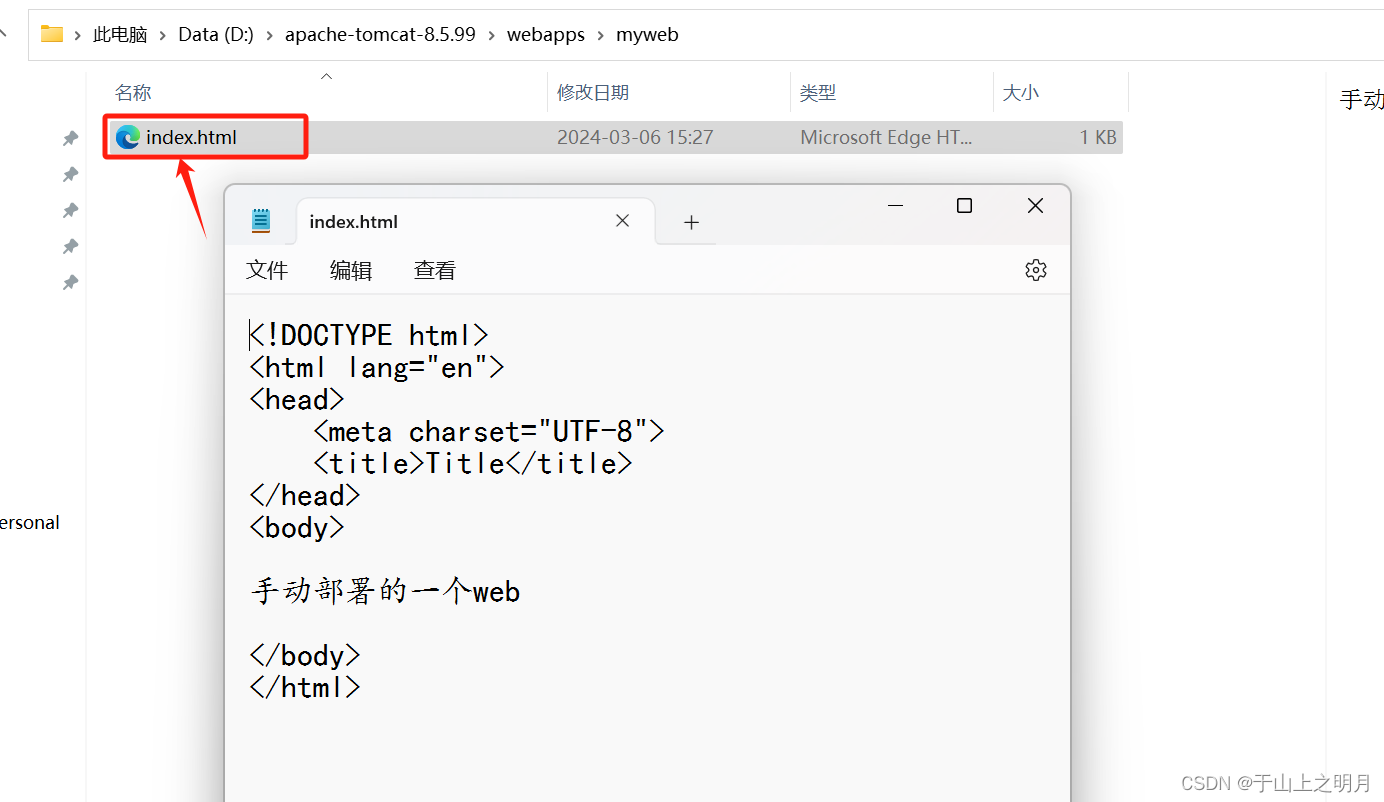
1,首先我们新建一个网页myweb 如下

2,然后在文件myweb中写一个简单的网页,然后改后缀名为 html 如下

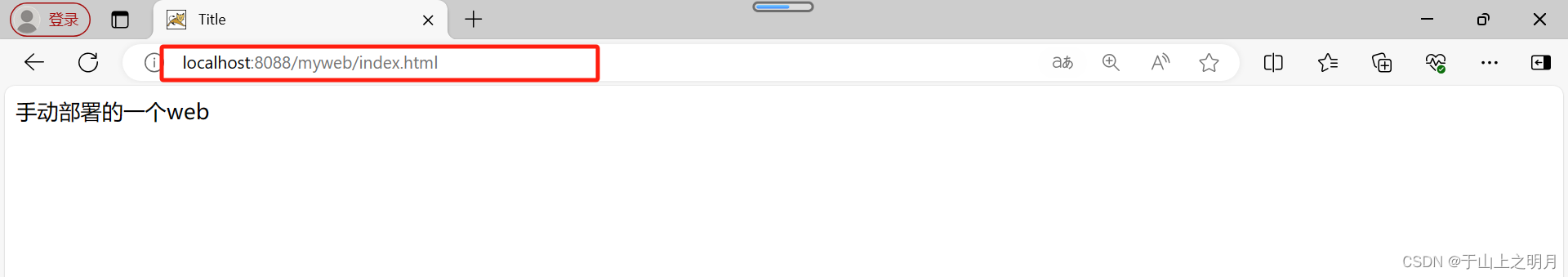
3,然后在本机任意浏览器中访问,这不要去双击打开网页
根据自己文件的所在位置输入文件路径访问

在网页中浏览成功显示html网页文件,至此一个手动部署的web就大功告成咯
四,在IDEA部署一个Web项目
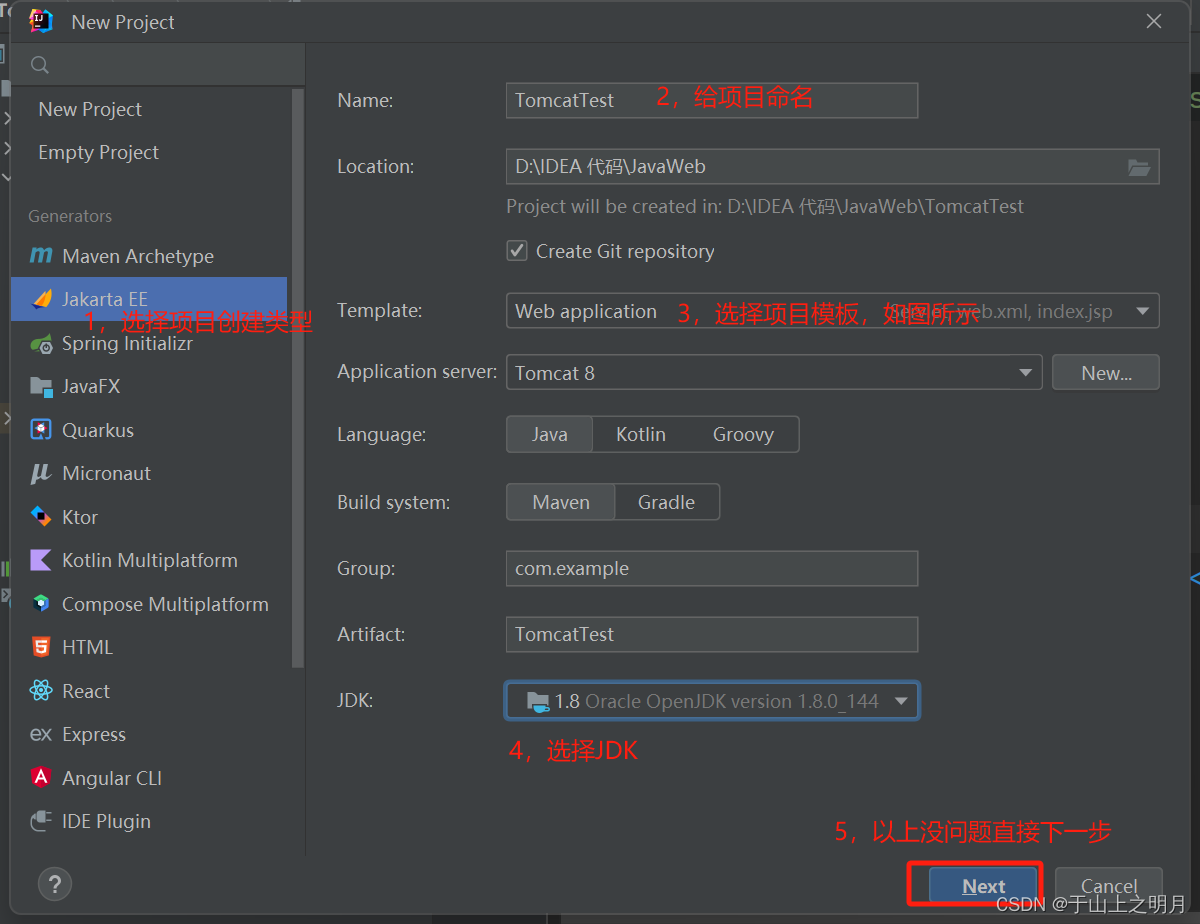
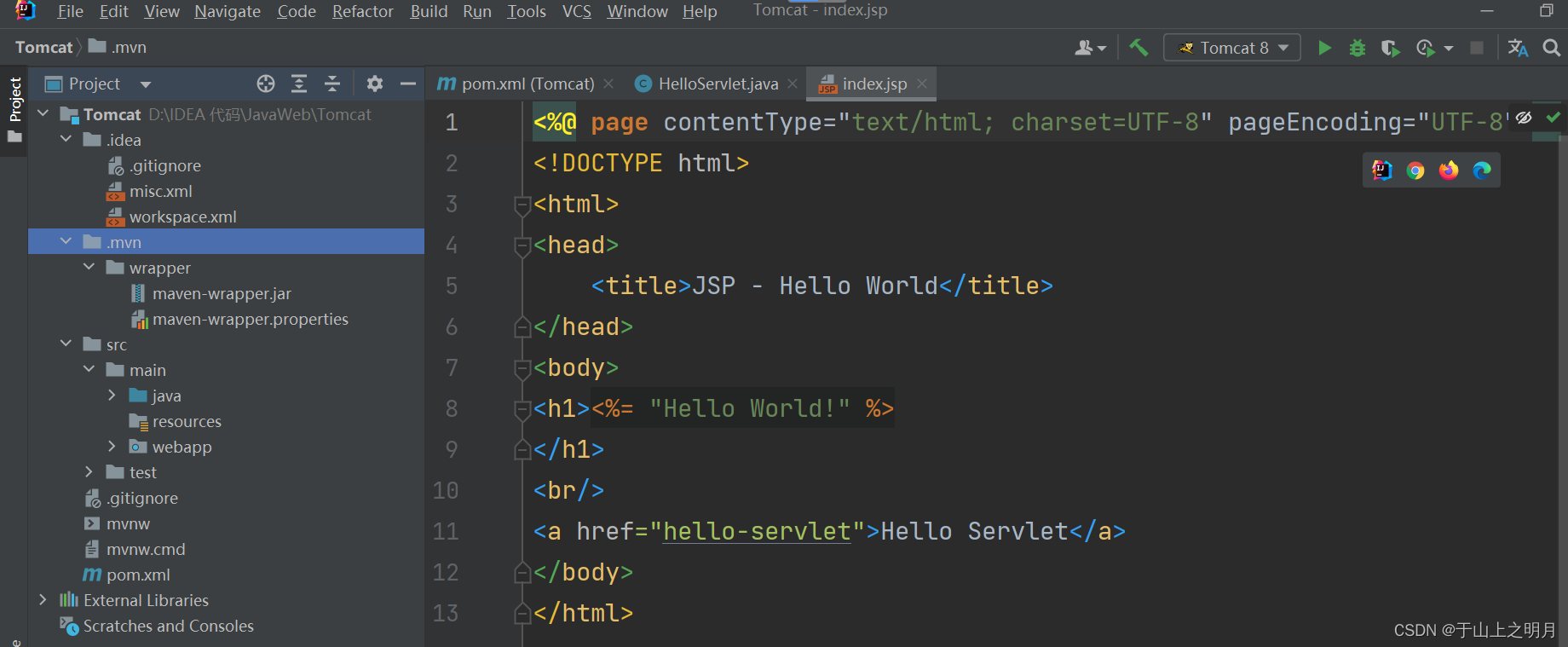
1,点击新建项目
提示:不同的版本的idea操作界面不相同,但操作逻辑是差不多的


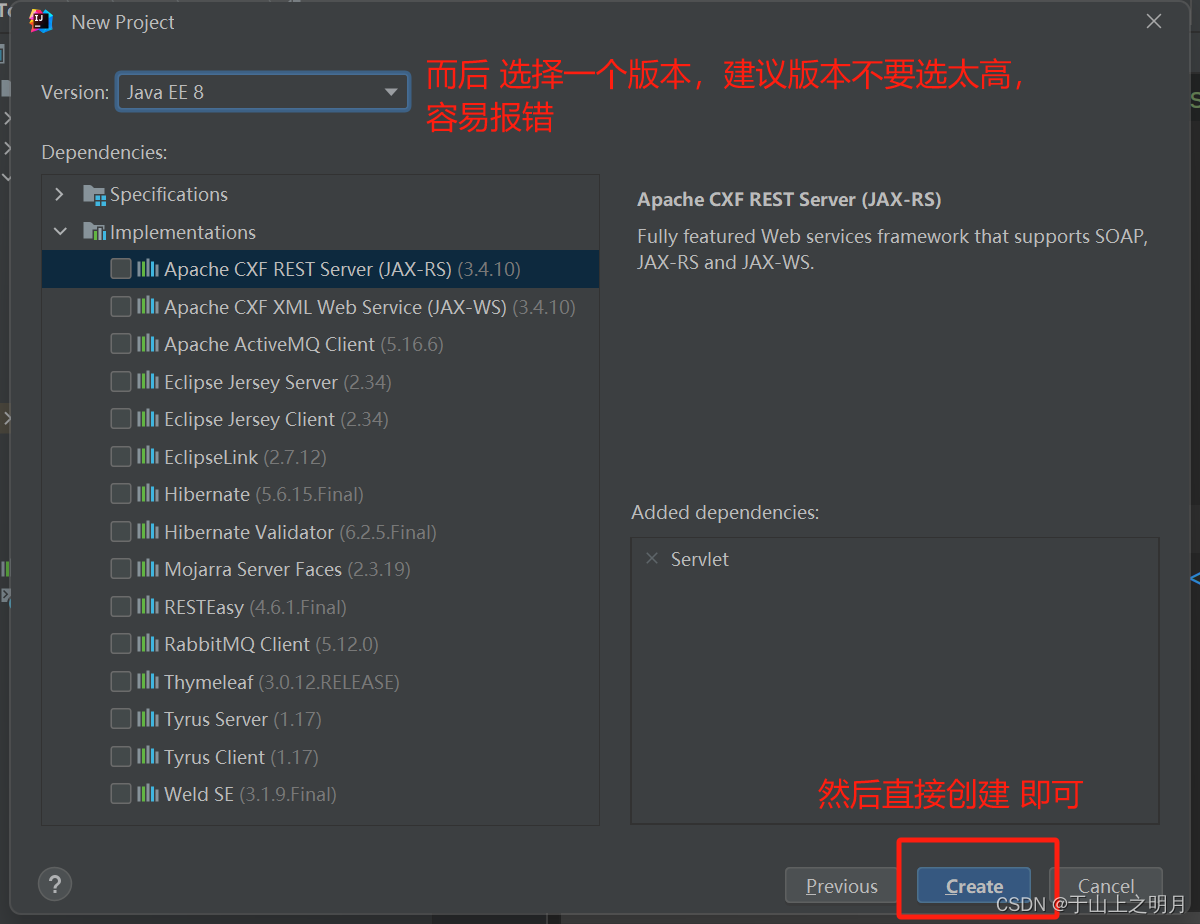
2,如图即为成功

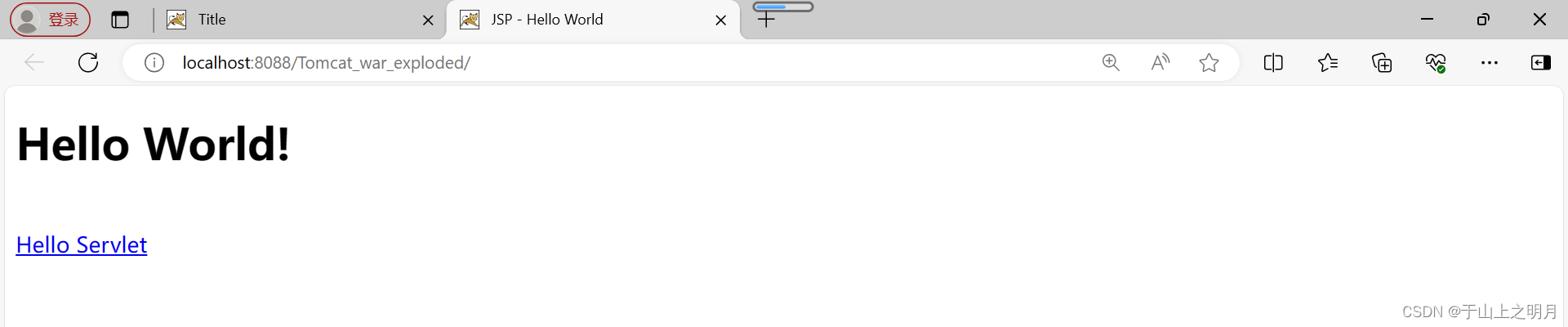
3,而后直接点击右上角运行箭头即可 ,最终会自动跳转显示如下网页,则为成功

✨最后✨
总结不易,希望uu们不要吝啬你们的👍哟(^U^)ノ~YO!!
如有问题,欢迎评论区批评指正😁






















 3225
3225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








