✨前言✨
本篇文章主要在于对form表单中的各种标签的应用及了解
🍒欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍒博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言
一,form表单是什么
-
表单是一个包含表单元素的区域。
-
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
-
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox)
等等。我们可以使用 标签来创建表单:
<form 相关属性>
...
input 元素
...
</form>
二,form表单属性
| 属性 | 描述 |
|---|---|
| method | 规定在提交表单时所用的 HTTP 方法有post和get两种(默认:GET)。 |
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。IE只能识别_charset属性,其他浏览器只能识别accept-charset属性 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。它可以是一个URL地址(提交给程式)或一个电子邮件地址. |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。指明用来把表单提交给服务器时(当method值为”post”)的互联网媒体形式.这个特性的缺省值/默认值是”application/x-www-form-urlencoded” |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。指定提交的结果文档显示的位置 |
对于method属性有以下几点补充:
//这get和post的区别实在form表单环境下
- get是从服务器上获取数据,post是向服务器传送数据。
- get是把参数数据队列加到提交表单的ACTION属性所指的URL
中,值和表单内各个字段一一对应,在URL中可以看到。post是通
过HTTP post机制,将表单内各个字段与其内容放置在HTML
HEADER内一起传送到ACTION属性所指的URL地址。用户看不到
这个过程。 - 对于get方式,服务器端用Request.QueryString获取变量的值,
对于post方式,服务器端用Request.Form获取提交的数据。 - get传送的数据量较小,不能大于2KB。post传送的数据量较大,
一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中
为100KB。 - get安全性非常低,post安全性较高。但是执行效率却比Post方法
好。
简单演示
<form method="post">
<input> 元素
...
</form>
三,input中的各种Type属性值
| 值 | 描述 |
|---|---|
| text | 定义一个单行的文本字段(默认宽度为 20 个字符)。单行文本输入框常用来输入简短的信息,如用户名、账号等,常用的属性有name、value、 maxlength |
| password | 密码输入框用来输入密码,其内容将以圆点或者" * "号的形式显示 |
| emai类型的标记是一种专门用于输入E-mai地址的文本输入框,用来验证emai输入框的内容是否符合E-mai地址格式;如果不符合,将提示相应的错误信息。 | |
| number | number类型的 <input/标记用于提供输入数值的文本框。在提交表单时,会自动检查该输入框中的内容是否为数字。如果输入的内容不是数字或者数字不在限定范围内则会出现错误提示。 |
| tel | tel类型用于提供输入电话号码的文本框,由于电话号码的格式千差万别,很难实现一个通用的格式。因此,tel类型通常会和 pattern属性配合使用。 |
| url | Url类型的< input />标记是一种用于输入URL地址的文本框,跟email属性值类似。如果所输入的内容是URL地址格式的文本,则会提交数据到服务器;如果输入的值不符合URL地址格式,则不允许提交,并且会有提示信息。 |
| file | 当定义文件域时,页面中将出现一个“选择文件”按钮和提示信息文本,用户可以通过单击按钮然后直接选择文件的方式,将文件提交给后台服务器。 |
| range | 定义用于精确值不重要的输入数字的控件(比如 slider 控件)。range类型的<inpu标记用于提供一定范围内数值的输入范围,在网页中显示为滑动条。它的常用属性与 number类型一样,通过min属性和max属性,可以设置最小值与最大值,通过step属性指定每次滑动的步幅。如果想改变mnge的vale值,可以通过直接拖动滑动块或者单击滑动条来改变。 |
| radio | 单选按钮用于单项选择按钮,如选择性别、是否操作等。需要注意的是,在定义单选按钮时,必须为同一组中的选项指定相同的name值,这样“单选”才会生效。此外,可以对单选按钮应用 checked属性,指定默认选中项 |
| checkbox | 定义复选框。复选框常用于多项选择,如选择兴趣、爱好等,可对其应用 checked属性,指定默认选中项。 |
| submit | 定义提交按钮。提交按钮是表单中的核心控件,用户完成信息的输入后一般都需要单击提交按钮才能完成表单数据的提交。可以对其应用 value属性,改变提交按钮上的默认文本。 |
| reset | 定义重置按钮,当用户输入的信息有误时,可单击重置按钮取消已输入的所有表单信息。可以对其应用 value属性,改变重置按钮上的默认文本。(重置所有的表单内容为默认值)。 |
| button | 定义可点击的按钮(通常与 JavaScript 一起使用来启动脚本)。 |
| color | 定义拾色器。color类型用于提供设置颜色的文本框,用于实现一个RGB颜色输入。其基本形式是# RRGGBB,默认值为#000000,通过value属性值可以更改默认颜色。单击clor类型文本框,可以快速打开拾色器面板,方便用户可视化选取一种颜色。 |
| date | 定义 date 控件(包括年、月、日,不包括时间)。 |
| 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,基于 UTC 时区)。 | |
| datetime-local | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,不带时区)。 |
| hidden | 定义隐藏输入字段。隐藏域对于用户是不可见的,通常用于后台的程序,初学者了解即可。 |
| image | 定义图像作为提交按钮。图像形式的提交按钮与普通的提交按钮在功能上基本相同,只是它用图像替代了默认的按钮,外观上更加美观。需要注意的是,必须为其定义src属性指定图像的url地址。 |
| month | 定义 month 和 year 控件(不带时区)。 |
| search | search类型是一种专门用于输入搜索关键词的文本框,它能自动记录一些字符,如站点搜索或者Google搜索。在用户输入内容后,其右侧会附带一个删除图标,单击这个图标按钮可以快速清除内容。 |
| time | 定义用于输入时间的控件(不带时区)。 |
| week | 定义 week 和 year 控件(不带时区)。 |
| Date pickers类型 | Date picker类型是指时间日期类型。HML中提供了多个可供选取日期和时间的输入类型,用于验证输入的日期 |
另外还有一些不属于Type属性值中的但也可用于表单的标签如:
下拉框:< select > 文本域:< textarea >
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="post" action="">
<label>地区:</label>
<select name="" id="">
<option>湖南</option>
<option>湖北</option>
<option selected>上海</option>
</select>
<br>
<label>文本域</label>
<textarea></textarea>
</form>
</body>
</html>
浏览效果:

代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="post" action="" >
<table border="1" cellpadding="1" cellspacing="1">
<tr>
<th>Type</th>
<th>基础例子</th>
</tr>
<tr>
<!-- 定义一个单行的文本字段-->
<td><label>text</label></td>
<td><input type="text" name="user"></td>
</tr>
<tr>
<!-- 定义一个密码输入框-->
<td><label>password</label></td>
<td><input type="password" name="pwd"></td>
</tr>
<tr>
<!-- E-mai地址的文本输入框-->
<td><label>email</label></td>
<td><input type="email" name="email"></td>
</tr>
<tr>
<!-- 输入数值的文本框-->
<td><label>number</label></td>
<td><input type="number" name="number"></td>
</tr>
<tr>
<!-- 输入电话号码的文本框-->
<td><label>tel</label></td>
<td><input type="tel" name="tel"></td>
</tr>
<tr>
<!-- 输入URL地址的文本框-->
<td><label>url</label></td>
<td><input type="url"></td>
</tr>
<tr>
<!-- “选择文件”按钮和提示信息文本-->
<td><label>file</label></td>
<td><input type="file" name="file"></td>
</tr>
<tr>
<!-- 在网页中显示为滑动条-->
<td><label>range</label></td>
<td><input type="range"></td>
</tr>
<tr>
<!-- 定义复选框-->
<td><label>checkbox</label></td>
<td><input type="checkbox" name="checkbox"></td>
</tr>
<tr>
<!-- 定义提交按钮-->
<td><label>submit</label></td>
<td><input type="submit" name="submit"></td>
</tr>
<tr>
<!-- 定义重置按钮-->
<td><label>reset</label></td>
<td><input type="reset" name="reset"></td>
</tr>
<tr>
<!-- 定义可点击的按钮-->
<td><label>button</label></td>
<td><input type="button" name="button"></td>
</tr>
<tr>
<!-- 定义拾色器-->
<td><label>color</label></td>
<td><input type="color" name="color"></td>
</tr>
<tr>
<!-- 定义 date 控件(包括年、月、日,不包括时间)。-->
<td><label>date</label></td>
<td><input type="date" name="date"></td>
</tr>
<tr>
<!-- 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,不带时区)。-->
<td><label>datetime-local</label></td>
<td><input type="datetime-local" name="datetime-local"></td>
</tr>
<tr>
<!-- 定义隐藏输入字段-->
<td><label>hidden</label></td>
<td><input type="hidden" name="hidden"></td>
</tr>
<tr>
<!-- 定义图像作为提交按钮-->
<td><label>image</label></td>
<td><input type="image" name="image"></td>
</tr>
<tr>
<!-- 定义 month 和 year 控件(不带时区)。-->
<td><label>month</label></td>
<td><input type="month" name="month"></td>
</tr>
<tr>
<!-- 用于输入搜索关键词的文本框-->
<td><label>search</label></td>
<td><input type="search" name="search"></td>
</tr>
<tr>
<!-- 定义用于输入时间的控件(不带时区)。-->
<td><label>time</label></td>
<td><input type="time" name="time"></td>
</tr>
<tr>
<!-- 定义 week 和 year 控件(不带时区)。-->
<td><label>week</label></td>
<td><input type="week" name="week"></td>
</tr>
</table>
</form>
</body>
</html>
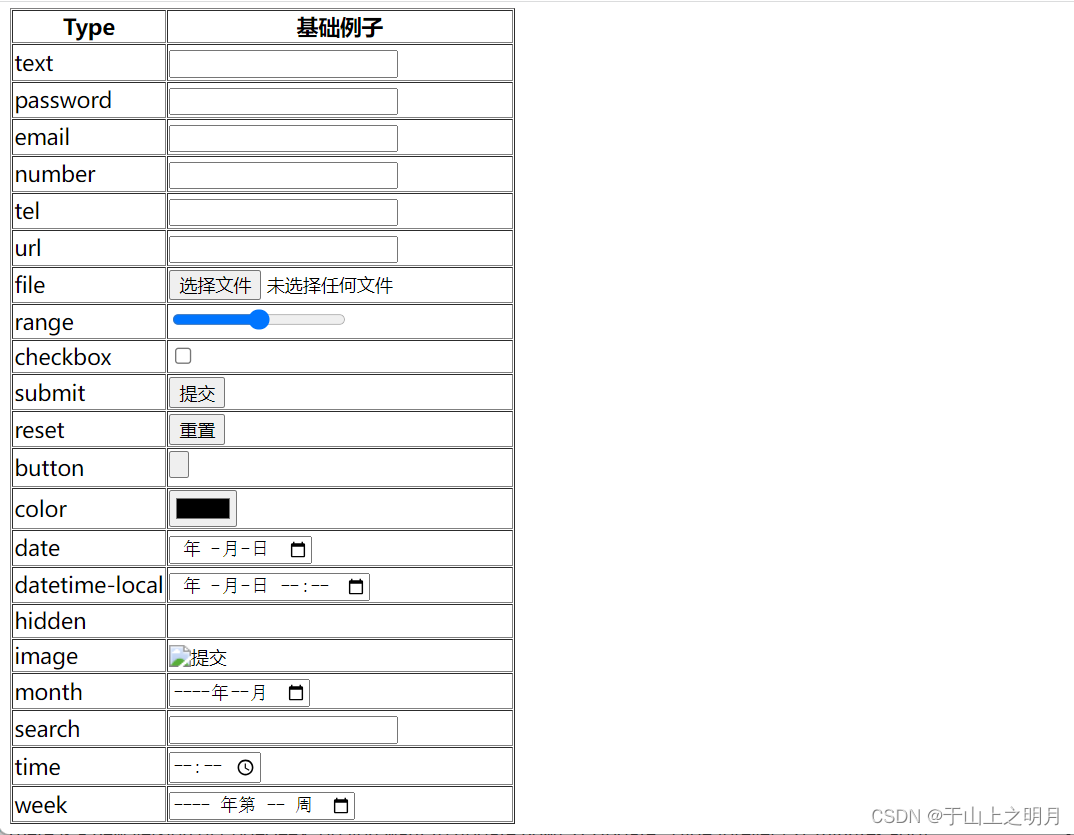
浏览效果:

number类型的输入框可以对输入的数字进行限制,规定允许的最大值和最小值、合法的数字间隔或默认值等。具体属性说明如下。
- vale:指定输入框的初始值
- max:指定输入框可以接受的最大的输入值。
- min:指定输入框可以接受的最小的输入值。
- sep:输入域合法的数字间隔,如果不设置,默认值是1。
对于Date pickers类型的补充:
- Date:选取日、月、年
- Month:选取月、年
- Week:选取周、年
- Time:选取时间(小时和分钟)
- Datetime:选取时间、日、月、年(UTC时间)
- datetime-local:选取时间、日、月、年(本地时间)
- UTC是 Universal TimeCoordinated的英文缩写,即“协调世界时”,又称世界标准时间。简单地说,UTC时间就是0时区的时间。例如,如果北京时间为早上8点,则UTC时间为0点,即UC时间比北京时间晚8小时
另外还有一些常用 < input >属性值补充:
| 属性值 | 简单描述 |
|---|---|
| placeholder | 输入提示框 |
| name | 输入框的姓名 |
| disabled | 禁用 |
| readonly | 只读 |
| required | 输入框必填 |
| hidden | 隐藏 |
| pattern | 正则表达式 |
| maxlength | 最大长度 |
| minlength | 最小长度 |
| size | 输入框的长度 |
| … | … |
四,< label >标签
< label > 标签为 input 元素定义标签(label)。
label 元素不会向用户呈现任何特殊的样式。不过,它为鼠标用户改善了可用性,因为如果用户点击 label 元素内的文本,则会切换到控件本身。
< label > 标签的 for 属性应该等于相关元素的 id 元素,以便将它们捆绑起来。
-
在html中,
-
格式:
文本内容
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>label标签</title>
</head>
<body>
<form action="">
<!-- 绑定input标签,for 要与 input 的id 相同 -->
<label for="r1">男</label>
<input id="r1" type="radio" name="gender" value="1">
<label for="r2">女</label>
<input id="r2" type="radio" name="gender" value="0">
<label for="r3">保密</label>
<input id="r3" type="radio" name="gender" value="2">
<!--另外特殊的写法-->
<label>外星人
<input id="r4" type="radio" name="gender" value="3">
</label>
</form>
</body>
</html>
浏览效果:


✨最后✨
总结不易,希望uu们不要吝啬你们的👍哟(^U^)ノ~YO!!
如有问题,欢迎评论区批评指正😁






















 686
686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








