编辑器:HbuilderX;
技术基础:HTML,css,js,vue(如果有过小程序开发经验会上手更快)
学习地址:https://uniapp.dcloud.net.cn/
起步:打开HbuilderX,文件-新建-项目,选择uni-app,命名项目名称hellouniapp,模板选择hello uni-app.然后运行-浏览器运行chrome,等待编译自动打开浏览器就可看到项目运行效果.
按照上面方法自己新建一个demo的项目,同样运行起来.对照hellouniapp来一步一步的在demo项目中对照官网来敲代码,熟悉uni-app.
注解:
pages.json文件为项目的配置文件,globalStyle:全局导航栏的设置;pages:项目所有页面都需要在pages中定义;easycom: 组件模式,即符合条件的组件无需注册引入直接使用;tabBar:页签的配置,其list属性最少两个最多5个.需要注意的是tabbar中的页面必须现在pages中先定义才能使用.
mainfest.json文件是应用的配置文件,用于指定应用的名称、图标、权限等。可自行在编辑器内查看都有哪些配置.
uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。我们可以修改里面的变量值,来达到自己项目所需的主题色.
App.vue是uni-app的主组件,所有页面都是在App.vue下进行切换的,是页面入口文件。但App.vue本身不是页面,这里不能编写视图元素。作用包括:调用应用生命周期函数、配置全局样式、配置全局的存储globalData,应用生命周期仅可在App.vue中监听,在页面监听无效。特别注意:此页面不允许编写模板. 在app.vue中style里面编写的样式或者引入的样式文件,都是全局的样式.
main.js是uni-app的入口文件,主要作用是初始化vue实例、定义全局组件、使用需要的插件如vuex。如果我们有了一定的vue的基础这就不难理解.但是需要注意的一点是这里不能是用vue-router配置路由,路由的配置需要在pages.json文件中,如果开发者想坚持使用vue-router的话需要安装插件来转化.
关于页面跳转的方法:
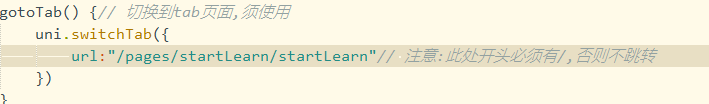
navigateTo,redirectTo只能打开非 tabBar 页面。switchTab只能打开tabBar页面。(在使用此方法时注意,url的开头要有/,否则不跳转)
reLaunch可以打开任意页面。- 页面底部的
tabBar由页面决定,即只要是定义为tabBar的页面,底部都有tabBar。 - 不能在
App.vue里面进行页面跳转。






















 265
265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








