今日内容:
- jQuery操作属性
- jQuery操作内容
- jQuery操作样式
- jQuery操作文档元素
- jQuery动画
- 表单插件
一、jQuery的Dom操作
(一)属性操作
attr()
attr("属性名") 获取标签中对应的属性名的值
attr("属性名","属性值") 设置标签的属性名与对应的属性值
prop()
prop("属性名") 获取标签中对应的属性名的值
prop("属性名","属性值") 设置标签的属性名与对应的属性值
attr()与prop()的区别?
1)attr()能够实现对标签中自带属性与自定义属性的操作,但是在某些使用过程中有功能失效问题
2)prop()实现对标签中自带属性的操作,推荐使用
案例:重写全选全不选效果
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> 属性操作 </title> <script src="js/jquery-3.6.0.min.js"></script> <script> $(function(){ $("#chkAll").click(function(){ //全选全不选 //console.log($(this).prop("checked")); //找到所有爱好复选框,让这些复选框的状态与全选 按钮的状态保持一样 $('[name="hobby"]').prop("checked",$(this).prop("checked")); }); }) </script> </head> <body> <p><input type="checkbox" id="chkAll">全选</p> <p><input type="checkbox" name="hobby">唱歌</p> <p><input type="checkbox" name="hobby">跳舞</p> <p><input type="checkbox" name="hobby">爬上</p> <p><input type="checkbox" name="hobby">篮球</p> </body> </html> |
(二)内容操作
1. html() 设置或返回所选元素的内容(包括 HTML 标记)
相当于js中innerHTML
获取标签中的html文本:html()
给标签中间的内容赋值:html(content)
2. text() 设置或返回所选元素的文本内容
相当于js中innerText
获取标签中的text纯文本:text()
给标签中间的内容赋值:text(content)
- val() 设置或返回表单的value属性值

(三)样式操作
直接操作:
1. css("样式名") 获取该样式的值
2. css("样式名","值") 设置一个样式
3. css({"样式名":"值","样式名":"值",...}) 设置多个样式
间接操作类样式:
- addClass(“类名1 类名2......”) 向被选元素添加一个或多个类
2. removeClass(“类名1 类名2......”) 从被选元素删除一个或多个类
removeClass()空参表示移除所有类样式
表格高亮显示:
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> 表格高亮显示 </title> <style> .bg{ background-color: greenyellow; } </style> <script src="js/jquery-3.6.0.min.js"></script> <script> $(function(){ $("tr").mouseover(function(){ $(this).addClass("bg"); }).mouseout(function(){ $(this).removeClass("bg"); }) }) </script> </head> <body> <table border="1px" cellspacing="0" width="400px" align="center"> <tr> <td>单元格1</td> <td>单元格2</td> <td>单元格3</td> <td>单元格4</td> </tr> <tr> <td>单元格1</td> <td>单元格2</td> <td>单元格3</td> <td>单元格4</td> </tr> <tr> <td>单元格1</td> <td>单元格2</td> <td>单元格3</td> <td>单元格4</td> </tr> <tr> <td>单元格1</td> <td>单元格2</td> <td>单元格3</td> <td>单元格4</td> </tr> <tr> <td>单元格1</td> <td>单元格2</td> <td>单元格3</td> <td>单元格4</td> </tr> </table> </body> </html> |
3. toggleClass() 对被选元素进行添加/删除类的切换操作

(四)文档操作
1. 内部插入
1. 父节点.append(新节点); 在父元素内部追加,即添加在所有子元素之后
2. 父节点.prepend(新节点); 在父元素内部插入,插入到最前面
2. 外部插入
1. 已存在的节点.after(); 在被选元素之后插入内容,同级别
2. 已存在的节点.before();在被选元素之前插入内容,同级别

3. 删除
1. empty(); 清空里面内容
2. remove(); 删除整个元素
3. detach(); 删除整个元素
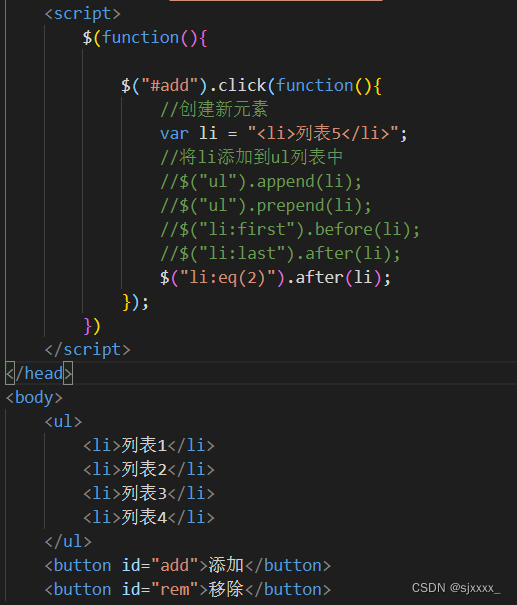
案例:
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> 文档操作 </title>
<script src="js/jquery-3.6.0.min.js"></script> <script> $(function(){
$("#add").click(function(){ //创建新元素 var li = "<li>列表5</li>"; //将li添加到ul列表中 //$("ul").append(li); //$("ul").prepend(li); //$("li:first").before(li); //$("li:last").after(li); //$("li:eq(2)").after(li); }); $("#rem").click(function(){ /* $("li:first").empty(); $("li:first").remove(); */ $("li:first").detach(); }); }) </script> </head> <body> <ul> <li>列表1</li> <li>列表2</li> <li>列表3</li> <li>列表4</li> </ul> <button id="add">添加</button> <button id="rem">移除</button> </body> </html> |
remove()与detach()区别:
remove()移除是彻底移除,包含元素上绑定的数据和事件
detach()移除后显示效果没有了,但内存中还有该对象,如果使用添加方法将移除的元素再次添加到页面上,绑定的数据和事件还存在。
例如:
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="js/jquery-3.6.0.min.js"></script> <script> $(function(){ $("p").click(function(){ alert($(this).text()); }) $("button:first").click(function(){ var p = $("p").remove(); p.css("color","red").html("remove"); $("body").append(p); }) $("button:last").click(function(){ var p = $("p").detach(); p.css("color","red").html("detach"); $("body").append(p); }) }) </script> <body> <p>我是p标签</p> <button>remove</button> <button>detach</button> </body> </html> |

二、动画效果
1. 显示与隐藏
jQuery特效,是指jQuery封装了JS的一些用于处理元素的显示与隐藏的比较好看的效果,我们可以通过调用函数直接使用。
常用的jQuery特效有以下几种:
1.显示与隐藏
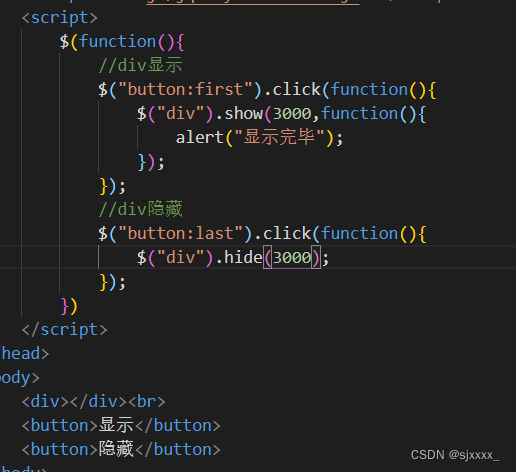
(1)show(speed,callback);显示元素。 show() show(speed)
(2)hide(speed,callback);隐藏元素。hide() hide(speed)
(3)toggle(speed,callback); 在 show() 和hide() 方法之间切换,显示被隐藏的元素,并隐藏已显示的元素。
参数说明:
speed 参数规定隐藏和显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
callback 参数是隐藏或显示完成后所执行的回调函数名称。
以上两个参数都是可选项。

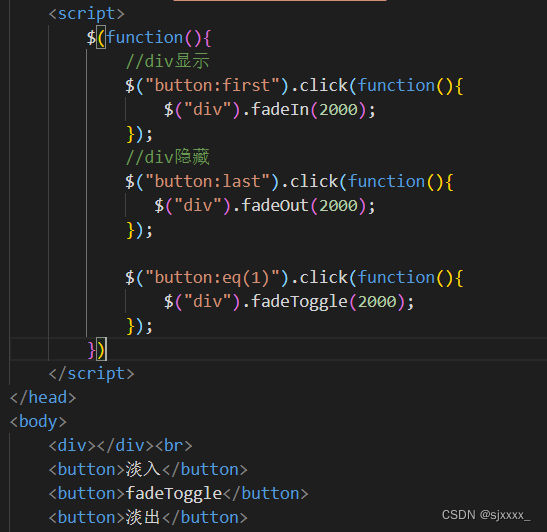
2. 淡入淡出
2.淡入淡出
(1)fadeIn(speed,callback);淡入已隐藏的元素。show()
(2)fadeOut(speed,callback);淡出可见元素。hide()
(3)fadeToggle(speed,callback);在 fadeIn()与 fadeOut()方法之间进行切换。如果元素已淡出,则 fadeToggle()会向元素添加淡入效果。如果元素已淡入,则 fadeToggle()会向元素添加淡出效果。
参数作用同上。

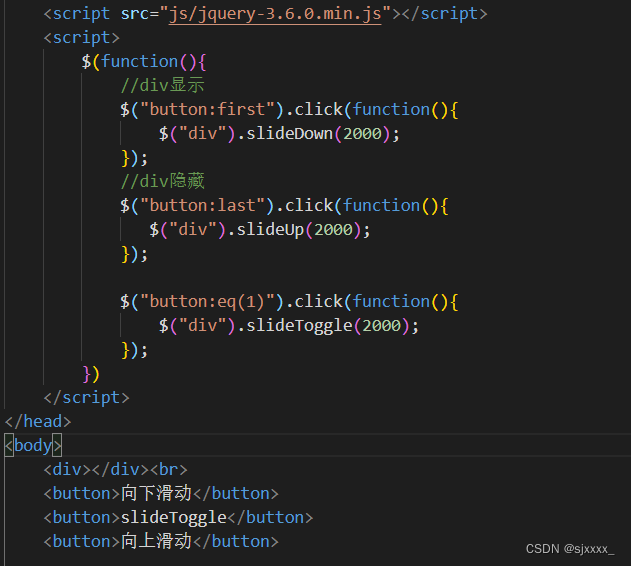
3. 滑动效果
3.滑动效果
(1)slideDown(speed,callback);向下滑动元素,用于作显示。
(2)slideUp(speed,callback);向上滑动元素,用于作隐藏。
(3)slideToggle(speed,callback);在 slideDown()与 slideUp()方法之间进行切换。如果元素已向下滑动,则 slideToggle()会向上滑动它们。如果元素已向上滑动,则 slideToggle()会向下滑动它们。
参数作用同上。

案例:弹广告窗
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #parent{ background-image: url(img/focus2.jpg); width: 300px; height: 200px; position: fixed; right: 10px; bottom: 10px; display: none; } #myclose{ width: 30px; height: 30px; background-image: url(img/close.jpg); background-size: 30px 30px; position: absolute; right: 0; cursor: pointer; } </style> <script src="js/jquery-3.6.0.min.js"></script> <script> $(function(){ //显示广告 function showAdv(){ $("#parent").slideDown(2000); } //3秒后显示 setTimeout(showAdv,3000); //隐藏广告 $("#myclose").click(function(){ $("#parent").slideUp(2000); }) }) </script> </head> <body> <div id="parent"> <div id="myclose"></div> </div> </body> </html> |
三、表单插件
在学习javascript时候,我们手动的完成过表单数据的校验,这项功能在实际开发中也是常见的,属于通用功能,但是单纯的通过javascript进行校验,如果选项过多,那么还是有些力不从心。实际在开发中我们都是使用第三方工具,本案例中我们将使用jQuery插件validation进行表单的校验。
validation插件的使用步骤:
1、下载validation工具。
2、导入工具jquery-3.4.1.js、jquery.validate.js、messages_zh.js。
3、编写form表单信息并在脚本中给form表单绑定validate验证方法。
4、在form表单元素中逐个指定校验规则。
1、工具下载
下载地址:
https://github.com/jquery-validation/jquery-validation/releases/download/1.17.0/jquery-validation-1.17.0.zip
帮助文档地址:
https://jqueryvalidation.org/documentation/
解压后的目录结构:

2、工具导入
在解压后的dist文件夹中找到对应的jquery.validate.js文件和其子文件夹localization中找到国际化资源库messages_zh.js文件(可选),将两个文件复制到项目的js文件夹中。
由于validation是jQuery插件,所以必须在jQuery的基础上进行使用,所以需要先导入jQuery然后再导入jquery.validate.js及国际化资源库。
<!-- 优先导入jQuery -->
<script src="js/jquery-3.4.1.js" type="text/javascript" ></script>
<!-- 再导入jQuery.validate.js -->
<script src="js/jquery.validate.js" type="text/javascript" ></script>
<!-- 再导入messages_zh.js -->
<script src="js/messages_zh.js" type="text/javascript" ></script>
3、表单绑定验证方法
使用validate需要手动声明,需要对哪个表单进行校验,就给哪个表单绑定validate()方法。
$(function(){
//regForm为表单的ID
$("#regForm").validate();
});
校验规则:

4、指定验证规则
根据上述表格中提供的校验规则,我们在表单需要验证的元素中书写这些校验规则即可。
例如:我们要对用户名进行非空验证和长度范围验证,此时就在用户名文本框中添加required和rangelength验证规则。如下:
<input type="text" name="user" required="true" rangelength="[3,6]"/>
这样在提交表单时就可以对用户名字段进行必填项和字符串长度为3~6个字符的验证了。
默认的文本提示是英文的,因为我们导入了messages_zh.js所以提示信息已经转化为中文。
使用validate时不需要我们单独指定信息提示位置, validate会直接将提示信息提示到当前的元素之后。
5、表单校验
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单验证</title>
<style type="text/css">
.tab{
width: 800px;
height: 300px;
}
.tab,.tab tr td{
border: 1px solid darkgray;
}
.tab tr th{
color: green;
}
.t_right{
text-align: right;
width: 15%;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
<script type="text/javascript">
$(function(){
$("#regist").validate();
})
</script>
</head>
<body>
<form id="regist" action="/" method="post">
<table border="1" class="tab" cellspacing="0">
<tr>
<th colspan="2">用户注册</th>
</tr>
<tr>
<td class="t_right">用户名:</td>
<td><input type="text" name="username" required="true" rangelength="[3,6]"/></td>
</tr>
<tr>
<td class="t_right">密码:</td>
<td><input type="password" id="pwd1" name="pwd1" required="true" rangelength="[6,16]"/></td>
</tr>
<tr>
<td class="t_right">确认密码:</td>
<td><input type="password" name="pwd2" required="true" rangelength="[6,16]" equalTo="#pwd1" /></td>
</tr>
<tr>
<td class="t_right">Email:</td>
<td><input type="text" name="email" required="true" email="email"/></td>
</tr>
<tr>
<td class="t_right">出生日期:</td>
<td><input type="text" name="birthday" required="true" dateISO="yyyy-MM-dd"/></td>
</tr>
<tr style="text-align: center;">
<td colspan="2"><input type="submit" name="sub" value="注 册"/></td>
</tr>
</table>
</form>
</body>
</html>
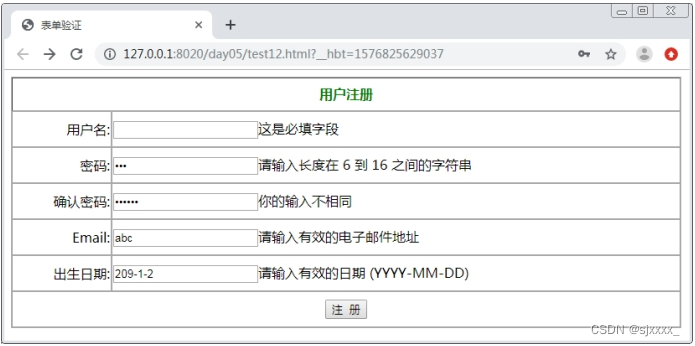
效果演示:

到此,使用validation插件的表单验证看似结束了。但上面的验证方式存在两个弊端:
1. 不能自定义提示消息
2. 验证规则都写在页面的标签中,代码可读性差
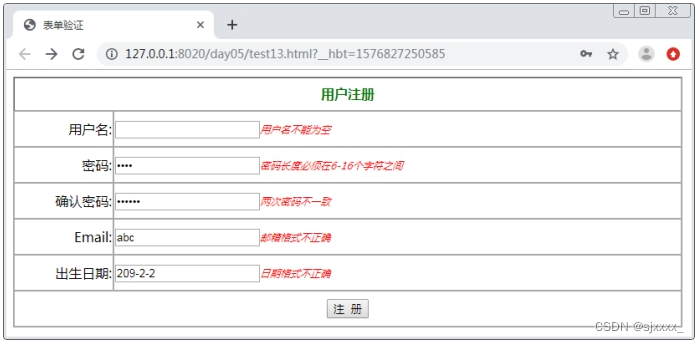
下面,我们对此进行优化,在给表单绑定validate()方法时,通过参数指定验证规则和自定义提示消息。
优化代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>优化表单验证</title>
<style type="text/css">
.tab{
width: 800px;
height: 300px;
}
.tab,.tab tr td{
border: 1px solid darkgray;
}
.tab tr th{
color: green;
}
.t_right{
text-align: right;
width: 15%;
}
error{
font-size: 12px;
color: red;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
<script type="text/javascript">
$(function(){
$("#regist").validate({
rules:{
"username":{
required:true,
rangelength:[3,6]
},
"pwd1":{
required:true,
rangelength:[6,16]
},
"pwd2":{
required:true,
rangelength:[6,16],
equalTo:"#pwd1"
},
"email":{
required:true,
email:"email"
},
"birthday":{
required:true,
dateISO:"yyyy-MM-dd"
}
},
messages:{
"username":{
required:"用户名不能为空",
rangelength:"用户名长度必须在3-6个字符之间"
},
"pwd1":{
required:"密码不能为空",
rangelength:"密码长度必须在6-16个字符之间"
},
"pwd2":{
required:"确认密码不能为空",
rangelength:"密码长度必须在6-16个字符之间",
equalTo:"两次密码不一致"
},
"email":{
required:"邮箱不能为空",
email:"邮箱格式不正确"
},
"birthday":{
required:"出生日期不能为空",
dateISO:"日期格式不正确"
}
}
});
})
</script>
</head>
<body>
<form id="regist" action="/" method="post">
<table border="1" class="tab" cellspacing="0">
<tr>
<th colspan="2">用户注册</th>
</tr>
<tr>
<td class="t_right">用户名:</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td class="t_right">密码:</td>
<td><input type="password" id="pwd1" name="pwd1"/></td>
</tr>
<tr>
<td class="t_right">确认密码:</td>
<td><input type="password" name="pwd2"/></td>
</tr>
<tr>
<td class="t_right">Email:</td>
<td><input type="text" name="email"/></td>
</tr>
<tr>
<td class="t_right">出生日期:</td>
<td><input type="text" name="birthday"/></td>
</tr>
<tr style="text-align: center;">
<td colspan="2"><input type="submit" name="sub" value="注 册"/></td>
</tr>
</table>
</form>
</body>
</html>
效果演示:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








