瀑布流布局的特点?
答:首先,是图片的宽度固定,图片的长度不一样。其次,是当页面滚动时 ,会再次加载数据,动态的渲染在页面上。瀑布流布局的原理?
首先,获取图片的固定的宽度W,网页body的clientWidth
其次,获取在你的版面中显示多少列图片。cols = clientHeight / W;
然后,把前cols的offsetHeight存在一个数组arr中,其他的用else
{
do something………….
}处理
继续,是把接下来的图片放在数组arr中最小的那一项下面(说白啦,就是那列短,放在那一列),同时设置一系列的css样式。
最后加载从服务器弄来的数据,并处理渲染到页面上就行。
下面是对于“瀑布流”实现的三种方式的叙述以及实践截图
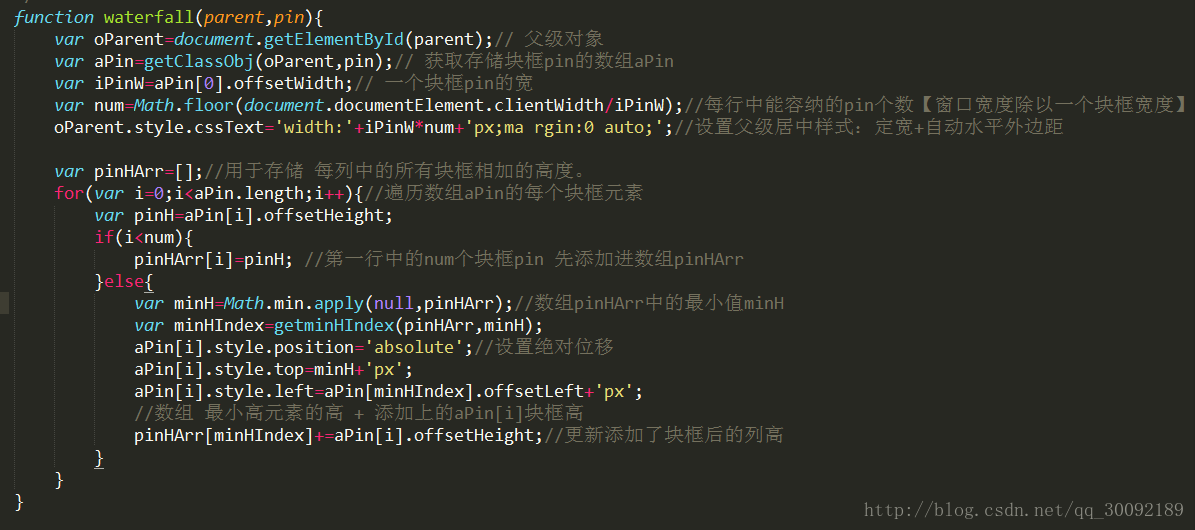
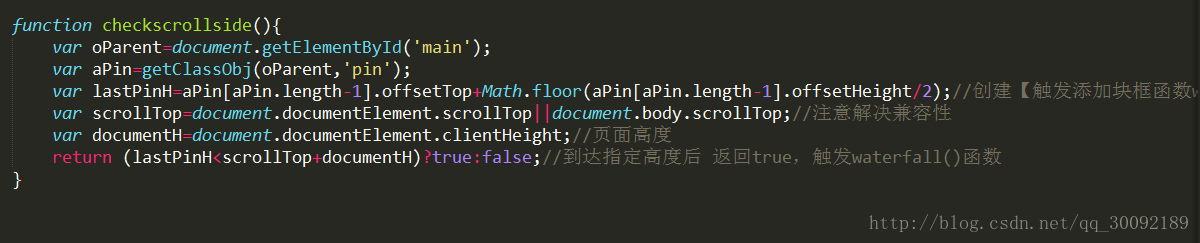
1.原生Javascript实现瀑布流
核心代码:
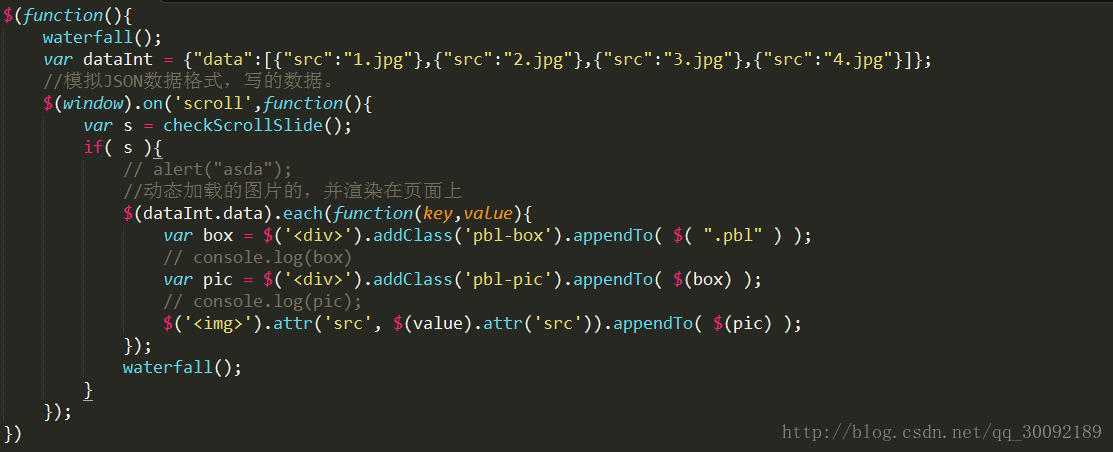
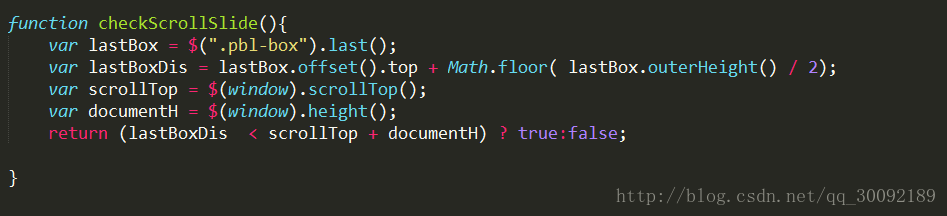
2.JQuery实现的瀑布流布局
3.利用CSS3的属性来设置
说白啦就是利用一个属性进行设置:column来设置就行,缺点:就是无法做到控制他们之间的间距。
转自https://blog.csdn.net/qq_30092189/article/details/77872029



























 724
724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








