以下为d3的v5版本使用更新节点时merge重复追加
问题:

解决办法:
一个假如data(nodes)追加了g,在子g中不能再使用data(nodes)
<svg id="mytest"></svg>以下为初次渲染标签
var nodes = [{id: 1, name: '你'},{id: 2, name: '我'}, {id: 3, name: '他'}]
var mysvg = d3.select('#mytest')
var my_g = mysvg.selectAll('g').data(nodes).join('g')
my_g.append('g').attr('class', 'cid').append('text').text(d=>d.id)
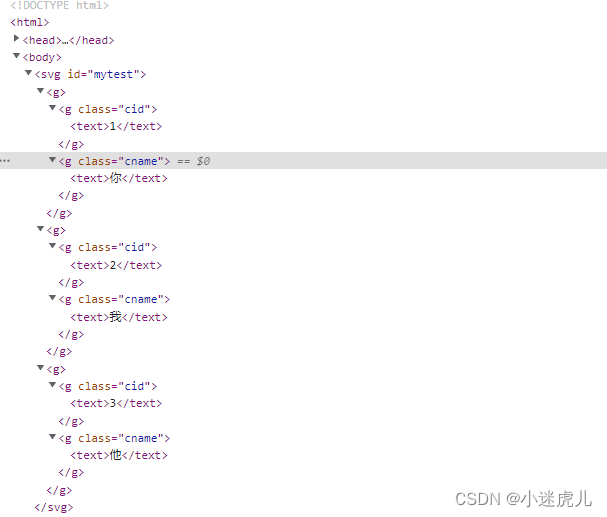
my_g.append('g').attr('class', 'cname').append('text').text(d=>d.name)渲染后结果:






















 125
125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








