文章目录
感谢黑马培训提供的学习资料
css三大特性
层叠性
同类型的选择器给设置相同类型的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
- 样式冲突,就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Css层叠性</title>
<style>
div {
color: red;
font-size: 12px;
}
div {
color: pink;
}
</style>
</head>
<body>
<div>哪一个会生效呢?</div>
</body>
</html>

从上面的例子可以看到,由于粉色这个样式离结构近,所以粉色的样式生效了,原来红色的样式被层叠了,但是它的字体样式生效了。
继承性
CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。
可以继承的样式:
text-,font-,line-这些元素开头的可以继承,以及color属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS继承性</title>
<style>
div {
color: cornflowerblue;
font-size: 18px;
}
</style>
</head>
<body>
<div>
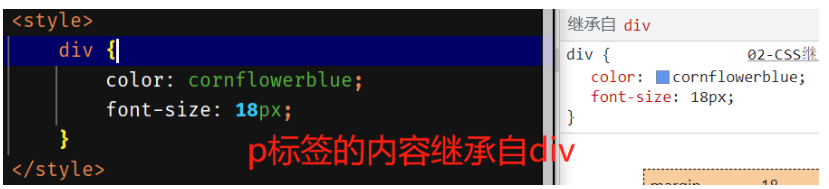
<p>我是div的儿子,我继承了它的样式</p>
</div>
</body>
</html>

行高的继承性:
字体综合写法中介绍过,包含行高的写法:
body { font: font-style font-weight font-size(必须)/line-height(行高) font-family(必须);}
所以字号与行高之间可以用/进行分隔。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行高的继承</title>
<style>
body {
color: pink;
/* font: 12px/24px 'Microsoft YaHei'; */
font: 12px/1.5 'Microsoft YaHei';
}
div {
/* 子元素继承了父元素 body 的行高 1.5 */
/* 这个1.5 就是当前元素文字大小 font-size 的1.5倍 所以当前div 的行高就是21像素 */
font-size: 14px;
}
p {
/* 1.5 * 16 = 24 当前的行高 */
font-size: 16px;
}
/* li 么有手动指定文字大小 则会继承父亲的 文字大小 body 12px 所以 li 的文字大小为 12px
当前li 的行高就是 12 * 1.5 = 18
*/
</style>
</head>
<body>
<div>计算div标签的行高</div>
<p>计算p标签的行高</p>
<ul>
<li>我没有指定文字大小,所以行高是?</li>
</ul>
</body>
</html>
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高
- 行高如果不带单位,那么子元素的行高是:当前子元素的文字大小 * 设置的数字
优先级(重要)
当同一个元素可以被多个选择器选定时,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
选择器优先级计算表格:
| 选择器 | 选择器权重 |
|---|---|
| 继承或者* | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器 伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式style="" | 1,0,0,0 |
| !important重要的 | ∞ \infty ∞ 无穷大 |
优先级注意点:
-
权重是有4组数字组成,但是不会有进位,可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推…
-
等级判断从左向右,如果某一位数值相同,则判断下一位数值。
-
可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为 1000, !important 无穷大.
-
继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
权重叠加: 如果是复合选择器,则会有权重叠加,需要计算权重。
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover ------> 0,0,1,1
- .nav a ------> 0,0,1,1
权重练习的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS权重练习</title>
<style>
/* .nav li 权重是 11 */
.nav li {
color: red;
}
/* 需求把第一个小li 颜色改为 粉色加粗 ? */
/* .pink 权重是 10 .nav .pink 20 */
.nav .pink {
color: pink;
font-weight: 700;
}
</style>
</head>
<body>
<ul class="nav">
<li class="pink">人生四大悲</li><!--粉色粗体-->
<li>家里没宽带</li><!--红色-->
<li>网速不够快</li><!--红色-->
<li>手机没流量</li><!--红色-->
<li>学校没wifi</li><!--红色-->
</ul>
</body>
</html>
盒子模型
网页布局的本质
网页布局的核心本质: 就是利用 CSS 摆盒子。

网页布局过程:
- 先准备好整个网页的主题,html语句。
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容
盒子模型(Box Model)组成
盒子模型:把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容

边框(border)
边框的使用
1、border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色;
2、语法:
border : border-width | border-style | border-color;
| 属性 | 作用 |
|---|---|
| border-width | 定义边框的粗细,单位是px |
| border-style | 边框样式 |
| border-color | 边框颜色 |
边框样式 border-style 的取值情况:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
3、边框的合写分写
边框分为上下左右四个边框
边框简写:
border: 1px solid red;
使用这种方式可以直接设定所有边框的样式
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
表格的细线边框
1、border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
2、语法:
border-collapse:collapse;
collapse 单词是合并的意思
border-collapse: collapse; 表示相邻边框合并在一起
下面css样式中,将collapse注释了,得到的表格是与表格的外边距是有空隙的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>collapse使用</title>
<style>
table {
width: 500px;
height: 249px;
}
th {
height: 35px;
}
table,
td, th {
border: 1px solid pink;
/* 合并相邻的边框 */
/*border-collapse: collapse;*/
font-size: 14px;
text-align: center;
}
</style>
</head>
<body>
<table >
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>
浏览器效果如图:

如果把上面/*border-collapse: collapse;*/的注释去掉,那么得到的效果如下:

回忆一下
表格可以通过设置cellspacing(表格单元格与单元格之间的间距)和cellpadding(表格单元边界与单元内容之间的间距)属性来修改表格的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格间距回忆</title>
</head>
<body>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>带有 cellspacing:</h4>
<table border="1"
cellspacing="15" cellpadding="20">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>
浏览器效果:

但是现在不推荐在html语句中设置表格的样式,因为html的作用是设置网页的主体,css的作用是设置各种样式。
MDN上给了明确的替代用法:
不要使用这个属性,因为它已经被废弃。 <table> 元素应该使用 CSS 定制样式。 在<table> 元素上使用 CSS 属性值为 collapse 的 border-collapse 属性,在 <td> 元素上使用属性 padding,以达到类似于 cellpadding 的效果。
边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框。
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
<style>
/* 我们需要一个200*200的盒子, 但是这个盒子有10像素的红色边框 */
div {
width: 180px;
height: 180px;
background-color: pink;
border: 10px solid red;
}
</style>
上述例子中,我们需要一个200x200的盒子,但是因为边框的存在,我们还需要计算边框占用的距离。
内边距(padding)
内边距的使用方式
1、padding 属性用于设置内边距,即边框与内容之间的距离。
2、语法:
合写属性:
| 值的个数 | 表达意思 |
|---|---|
| padding:5px | 1个值,上下左右都有5px的内边距 |
| padding:5px 10px | 2个值,上下内边距5px,左右内边距10px |
| padding:5px 10px 15px | 3个值,上内边距5px,左右内边距10px,下内边距15px |
| padding:5px 10px 15px 20px | 4个值,上内边距5px,右内边距10px,下内边距15px,左内边距20px |
分写属性:
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
内边距会影响盒子实际大小
1、当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。
2、内边距对盒子大小的影响:
- 如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
- 如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小。
3、解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
比如样式做了如下设置:
<style>
div {
width: 160px;
height: 160px;
background-color: pink;
padding: 20px;
}
</style>
浏览器效果:

外边距(margin)
外边距的使用方式
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
|---|---|
| margin-left | 左内边距 |
| margin-right | 右内边距 |
| margin-top | 上内边距 |
| margin-bottom | 下内边距 |
块级盒子水平居中(重要)
外边距可以让块级盒子水平居中的条件:
- 盒子必须指定了宽度(width)。
- 盒子左右的外边距都设置为 auto 。
常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
外边距合并(重要)
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
1、相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:
尽量只给一个盒子添加 margin 值。
2、嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距合并-嵌套</title>
<style>
.father {
width: 400px;
height: 400px;
background-color: purple;
margin-top: 50px;
/*border: 1px solid red; */
/*border: 1px solid transparent;*//*使用transparent的作用是为了让边框透明*/
padding: 1px;
/*overflow: hidden;*/
}
.son {
width: 200px;
height: 200px;
background-color: pink;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加 overflow:hidden。
清除内外边距(重要)
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
PS 基本操作
因为网页美工大部分效果图都是利用 PS(Photoshop)来做的,所以以后大部分切图工作都是在 PS 里面完成。
部分操作:
- 文件→打开 :可以打开我们要测量的图片
- Ctrl+R:可以打开标尺,或者 视图→标尺
- 右击标尺,把里面的单位改为像素
- Ctrl+ 加号(+)可以放大视图, Ctrl+ 减号(-)可以缩小视图
- 按住空格键,鼠标可以变成小手,拖动 PS 视图
- 用选区拖动 可以测量大小
- Ctrl+ D 可以取消选区,或者在旁边空白处点击一下也可以取消选区























 1295
1295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








