什么是css
CSS ( Cascading Style Sheets 层叠样式表),是 Web 标准中的 表现标准语言 。网页中,表现标准语言主要对网页信息的显示进行控制,简单说就是如何 修饰网页信息的显示样式 。
在网页设计中,
HTML
标签只用于搭建网页的基本结构,不使用标签属性设置显示样式,所有的样式交由
CSS
来设置。
即用
HTML
编写网页结构和内容,而相关
版面布局、文本或图片的显示样式
都使用
CSS
控制。
简单理解:
CSS
的作用,给页面中的
HTML
标签设置样式。
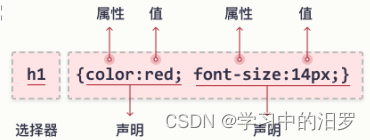
CSS 语法规范
CSS
规则集由 选择器 和 声明块 组成:

选择器 用于指定需要改变样式的 HTML 标签 。声明块 包含一条或多条声明,用花括号括起来。
每条声明由一个
CSS 属性名称和一个值组成
所有的
CSS
样式,都写在<style></style>
标签内。
style
标签一般写在
head
标签里面,
title
标签下面。
CSS基础选择器
CSS选择器概述
要想将
CSS
样式应用于特定的
HTML
元素,首先需要
找到该目标元素
。
选择器的作用,选择页面中对应的标签,方便后续对其设置样式。
基础选择器有 标签选择器 、 类选择器 、 id 选择器 、 通配符选择器 4 种。
标签选择器
标签名 {属性 1: 属性值 1;属性2:属性值2;
}
类选择器
. 类名 {属性 1: 属性值 1;属性2:属性值2;
}
id选择器
#id 名 {属性 1: 属性值 1;属性2:属性值2;
}
类选择器
* {
属性:属性值;
}
特殊情况才使用(以下是清除所有的元素标签的内外边距)
*{
margin:0;
padding:0;
}CSS字体属性
1.CSS 字体属性用于定义 字体类型、字体大小、字体粗细和字体样式(如斜体)。
字体大小-font-size
body{
font-family: "Microsoft Yahei", Arial, "微软雅黑";
}可以同时指定多个字体类型,中间用 英文逗号 隔开。在几个中找到合适的字体,都没有则为系统默认字体。
字体粗细-font-weight
p{
font-weight:bold;
}属性值
正常:normal
加粗:bold
100~900
字体样式-font-style
p{
font-style: italic;}属性值
正常:normal
斜体:italic
字体大小- font-size
通常用的单位是px,不能省略
字体复合属性-font
body {
font: font-style font-weight font-size/line-height font-family;
}顺序 书写,各个属性间以 空格 隔开必须保留 font-size 和 font-family 属性
2.CSS 文本属性可定义文本的外观,比如文本颜色、文本对齐方式、文本装饰、文本缩进、行间距等。
文本颜色-
color
通常用 十六进制 设置
文本对齐-
text-align
div {
text-align: center;
}左对齐:left(默认)
右对齐:right
居中对齐:center
文本装饰-text-decoration
div {
text-decoration:underline;
}默认值:none
下划线:underline
上划线:overline
删除线:line-throught
文本缩进 -text-indent
p {
text-indent: 2px; /* text-indent: 2em; */
}属性值可以为不同单位( px 、 em )的数值,允许使用负值。em 是一个相对单位, 1em = 当前标签的 font-size 的大小。
行间距/文字垂直居中-line-height
p {
line-height: 26px;
}line-height常用的属性值单位:像素px、相对值em。
垂直居中:让文字的行高等于盒子的高度
如果行高小于盒子高度,文字会偏上;如果行高大于盒子高度,则文字偏下。
CSS 引入方式
使用CSS修饰网页,需要在HTML文档中引入CSS样式
CSS 样式的引入方式大致可以分为3类:
1. 行内式
2. 内嵌式
3. 外链式
行内式
<div style="color: red; font-size: 12px;">内容</div>行内式也称为内联样式,是 通过标签的 style 属性来设置元素的样式
内嵌式
<style type="text/css">
h4 {
color: blue;
}
</style>内嵌式是将 CSS 代码集中写在 HTML 文档的 <head> 标签中,并且用 <style> 标签定义需要设置type属性值为“text/css” ,这样浏览器才知道 <style> 标签包含的是 CSS 代码 。
内嵌式
CSS
样式只对其所在的
HTML
页面有效。仅设计一个页面时,推荐使用内嵌式;设计网站时不推荐使用。
外链式
<link rel="stylesheet" href="css文件路径">外链式是将所有的样式放在一个或多个以 .css 为扩展名的外部样式表文件中,通过 <link> 标签将外部样式表文件链接到 HTML 文档中rel定义当前文档与被链接文档之间的关系 , “stylesheet” 表示被链接的文档是一个样式表。href定义所链接外部样式表文件的url ,可以是相对路径,也可以是绝对路径
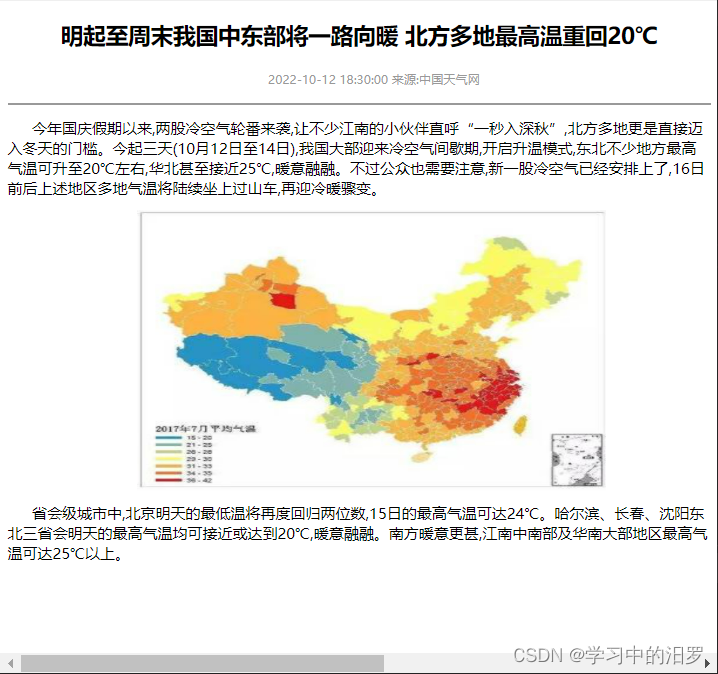
案例: 新闻页面
制作页面整体可以分为两步
:
1.
搭建
html
结构页面
.
2.
修改
CSS
样式
案例来源:
http://www.cma.gov.cn/2011xwzx/2011xqxxw/2011xzytq/202210/t20221003_5118634.html
<!-- 标题标签h1-h6(字体大小逐增)独占一行 -->
<!-- <p></p> 段落-->
<!-- <br/>换行 -->
<!-- <hr/>水平线标签 -->
<!-- 文本格式化标签有:<strong>加粗 <em>斜体 <del>删除线 <ins>下划线 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻页面</title>
<!-- 所有的css样式都写在<style></style>里 <style>在tile下面-->
<style>
/* 展开格式,小写字母 */
p/*p为标签选择器*/
{
text-indent: 2em
}
/* 属性: (后面空格)属性值; */
</style>
</head>
<body>
<h2 align="center">明起至周末我国中东部将一路向暖 北方多地最高温重回20℃</h2>
<p align="center"><font size="2" color="#999">2022-10-12 18:30:00 来源:中国天气网</p>
<hr size="2" color="#999"/>
<p><font size="3" color="black">今年国庆假期以来,两股冷空气轮番来袭,让不少江南的小伙伴直呼“一秒入深秋”,北方多地更是直接迈入冬天的门槛。今起三天(10月12日至14日),我国大部迎来冷空气间歇期,开启升温模式,东北不少地方最高气温可升至20℃左右,华北甚至接近25℃,暖意融融。不过公众也需要注意,新一股冷空气已经安排上了,16日前后上述地区多地气温将陆续坐上过山车,再迎冷暖骤变。</font> </p>
<p style="text-align:center">
<img src="t01af3ae8f0c6741022.jpg" width="500" height="300" align="middle" alt="图片加载失败"/>
<!-- align属性用于对齐 -->
<!-- 图片标签 src=“url(图片路径)” alt=“不能显示图片时的替换文字” title=“鼠标悬停时显示的内容” width=“数字(图片宽度)” height=“数字(图片高度)”-->
</p>
<p><font size="3" color="black">省会级城市中,北京明天的最低温将再度回归两位数,15日的最高气温可达24℃。哈尔滨、长春、沈阳东北三省会明天的最高气温均可接近或达到20℃,暖意融融。南方暖意更甚,江南中南部及华南大部地区最高气温可达25℃以上。</font> </p>
</body>
</html>
资料来源:老师PPT





















 457
457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








