如今“在线协作”成为了团队设计场景中必需的功能之一,今天本文整理了7个支持团队协作的,好用的设计工具,一起来看看吧!
1、即时设计
即时设计是一个强大的在线设计协作工具,它具有实时协作设计和在线评论能力。在设计工作中,无论是UI/UX设计、原型制作还是用户测试,即时设计都能满足设计师的工作需求,非常适合个人设计师和设计团队使用。而且对于个人设计师和中小型设计团队来说,即时设计还能免费使用,专业的协作设计平台使用起来更加自由。
即时设计 - 可实时协作的专业 UI 设计工具![]() https://js.design/?source=csdn&plan=gcjcsdn901
https://js.design/?source=csdn&plan=gcjcsdn901

在线编辑:即时设计提供的实时编辑功能突破了位置限制,让多个团队成员可在同一时间内查看或编辑同一文件,当设计师更改文件内容时,其他成员的设计文件也会同步更新,即时设计还能自动保存历史记录,方便追溯。
提供在线编辑功能,多位成员可同时对同一文件进行编辑,还能自动保存记录![]() https://js.design/?source=csdn&plan=gcjcsdn901
https://js.design/?source=csdn&plan=gcjcsdn901

实时评论:实时评论功能也体现了即时设计设计协作功能。设计者可在设计文件中实时添加评论、注释和反馈,用更快的方法评审文件,提高工作效率。
对设计稿实时评论,提高工作效率![]() https://js.design/?source=csdn&plan=gcjcsdn901
https://js.design/?source=csdn&plan=gcjcsdn901

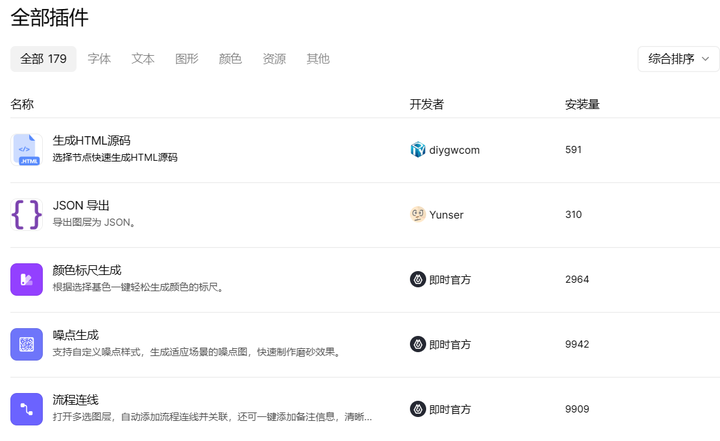
效率插件:即时设计还在【插件广场】版块提供了上百款效率插件,这也能更好地帮助设计团队完成协作,同时简化设计工作的过程,提升团队整体的工作效率。
进入【插件广场】,还有上百种能提高效率的插件工具可免费安装![]() https://js.design/?source=csdn&plan=gcjcsdn901
https://js.design/?source=csdn&plan=gcjcsdn901

2、Avocode
Avocode是一种专业的设计合作工具,旨在简化设计者、开发者和利益相关者之间的合作流程。Avocode允许团队成员分享设计文件,进行实时评论和反馈,并有效地管理设计版本和工作流程。团队成员可以通过Avocode在设计文件中进行标记、反馈,并进行实时讨论和合作。另外,Avocode还提供了自动生成代码片段的功能,方便开发者将设计转换成实际代码。
3、Simplified
Simplified是一款旨在帮助设计团队无缝合作、迭代和交付优秀设计作品的创意设计合作工具。该软件提供了实时共享和评论功能,使团队成员能够立即反馈和讨论设计。Simplified还具有强大的版本控制和文件管理功能,以确保设计文件的安全性和组织性。简单易用的Simplified界面使团队成员能够快速上手,无论是远程团队还是跨部门合作。
4、Visme
Visme是一种创新的设计合作工具,旨在帮助用户创造令人惊叹的视觉内容。Visme为用户设计专业水平的作品提供了丰富的模板、图标、图像和动画效果,无论是制作演示文稿、报告、信息图表还是社交媒体图形。
另外,Visme还具有强大的合作功能,使团队成员能够实时合作编辑和评论,从而提高工作效率。
5、Sketch
Sketch是一种老式的设计协作工具,广泛应用于用户界面(UI)和用户体验(UX)设计。Sketch提供了一个直观易用的工具和功能,使设计团队能够有效地合作和共享设计资源。Sketch的主要特点包括可定制的界面元素库、符号和风格管理、实时共享和评论功能等。
设计者可在Sketch中创建、编辑和共享设计文件,实现团队合作、版本控制和反馈循环。Sketch作为一种全面而强大的设计合作工具,在设计行业广受好评,为设计者提供了无限的创作空间和合作便利。
6、Bluescape
Bluescape是一种强大而灵活的设计协作工具,旨在帮助设计团队成员在虚拟数字白板上实时合作,促进团队之间的创造性交流与合作,帮助设计团队高效地完成项目Bluescape,提供无限的白板,设计者可以创建、组织和共享设计元素、文件、图片、灵感等内容。
Bluescape支持导入图片、视频、文档、网页等媒体文件,是团队成员可以在集中的平台上进行全面合作。此外,Bluescape还提供了实时合作和在线评论功能,允许团队成员编辑相同的文件并提供反馈。





















 402
402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








