页面设计和网页设计都是创建网页的过程,但页面设计的焦点和目的与网页设计不同。页面设计往往更注重网站的视觉和交互设计,而网页设计则侧重于整个网站的架构和功能设计。本文将具体介绍页面设计与网页设计的区别,新手小看必看!
1. 页面设计
页面设计是指网页的视觉设计和交互设计。这包括颜色、字体、排版、图片、图标等元素的选择,以及页面布局、导航、按钮、表单等交互元素的设计。页面设计的目的是使网站的外观和用户体验更好。良好的页面设计可以提高用户满意度和使用体验,良好的页面设计可以实现网站的功能和目标,提高网站的整体价值和用户体验。
即时设计资源社区是一个免费开放共享的设计社区,内置大量的页面设计和网页设计模板、图标、按钮、表单等设计材料资源.
页面设计的主要考虑因素是用户界面的外观和用户体验。好的页面设计应该很漂亮,但也需要考虑用户交互,这样用户就可以很容易地浏览和使用网站。因此,页面设计师需要考虑颜色匹配、字体选择、排版方法、图片尺寸和格式,以及交互元素的布局和位置,以提高用户满意度和使用体验。

2. 网页设计
网页设计是指网站的整个设计和开发过程,包括网站架构、功能设计和页面设计。网页设计师需要考虑网站的目的、受众、功能需求等因素,并根据这些因素设计网站的结构、页面布局、导航、交互等方面。

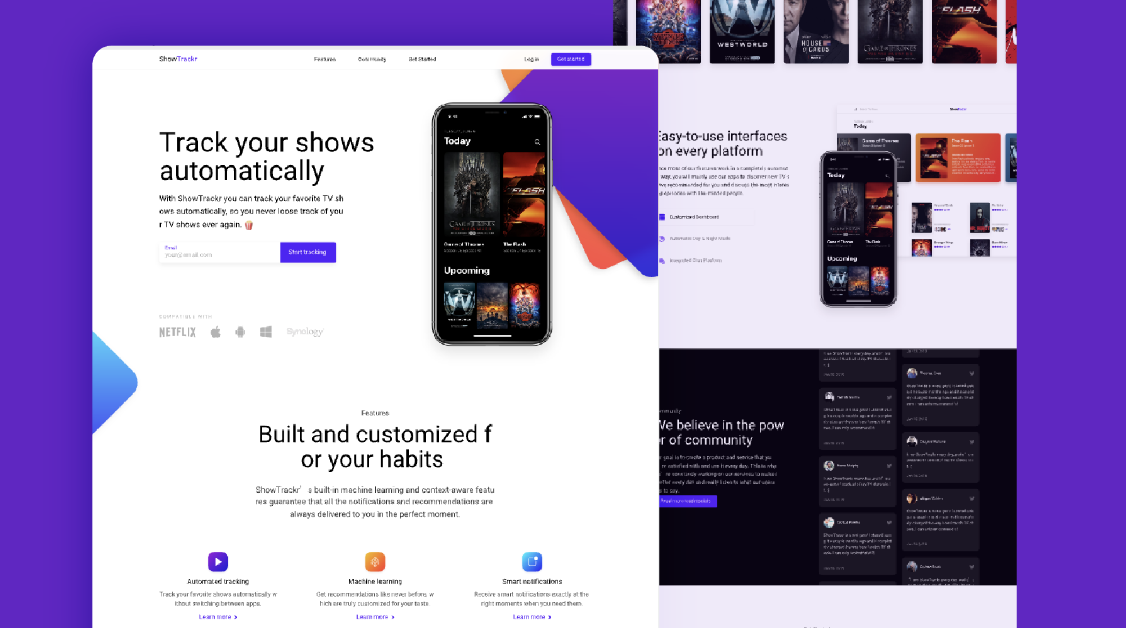
网页设计的主要考虑因素是网站的整体结构和功能。一个好的网页设计需要考虑网站的目的和受众,并通过良好的结构和布局来实现网站的功能和目标。因此,网页设计师需要考虑网站的结构、导航、功能模块、数据处理等方面,以及页面设计的审美和用户体验,以提高网站的整体价值和用户体验。即时设计资源社区是即时设计在线协作设计工具的内部社区,内置大量免费的高质量页面设计和网页设计资源材料模板。在即时设计资源社区中,通过简单的一键复制,可以完成优秀的网页设计模板下载。
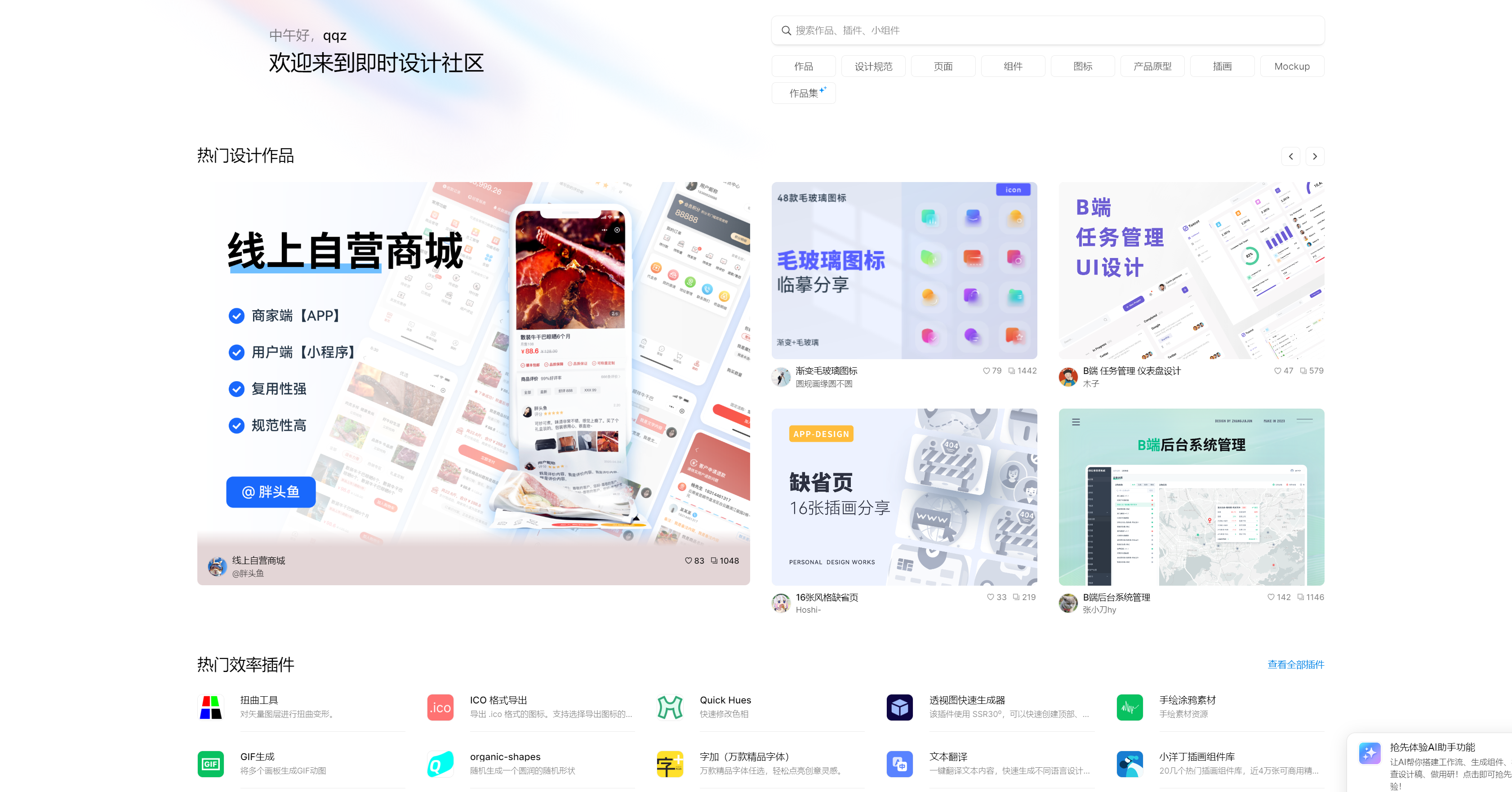
第一步:免费注册即时设计账号,浏览器在线打开即时设计网站,点击进入即时设计资源广场

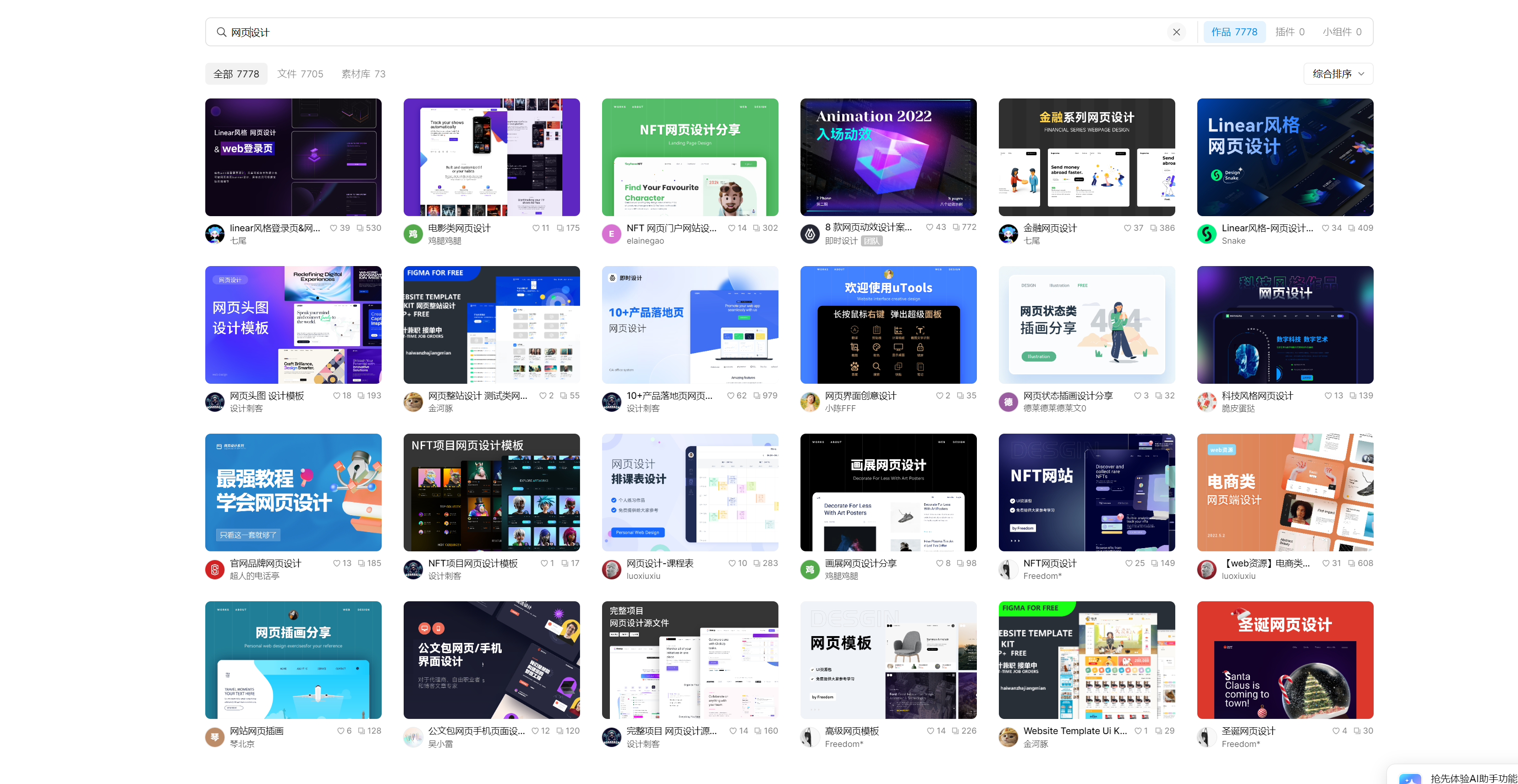
第二步,进入即时设计资源社区,选择作品分类[网页设计]

第三步:点击优秀的网页设计案例模板免费下载,点击右上角的[使用],快速获取所需的网页设计模板材料到工作台,非常方便!

网页设计制作网站
对于企业和设计团队来说,良好的技术和页面设计和页面设计工具可以帮助他们突破组织和系统的局限性。在线协作网页UI设计工具即时设计是一种功能齐全、使用方便、团队功能强大的免费页面设计和网页设计工具,非常适合个人设计和团队设计。从推出到现在,在短时间内,即时设计已经成为中国最具发展潜力的免费网页设计工具。我们有理由相信即时设计在未来是可以期待的。

实时合作,让大家关注同一个目标
面对复杂的设计项目,邀请团队成员通过链接进行多人云协作设计,实时同步字体大小、边框、颜色等细节。
智能UI设计工具,快速启动专业技能
传统产品往往需要多个工具来预期效果。立即设计自己的组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,集成高保真产品设计。
高保真原型,互动动画演示
在设计过程中,可视化、智能预测用户体验,支持添加页面交互和原型播放,模拟产品的最终形式,帮助团队避免无效投资,快速提高产品的核心价值。
链接交付,构建清晰直观的工作流
即时设计具有全栈原型、设计和交付能力。团队上游一键发送链接交付,下游成员打开浏览器完成审核。支持一键导出切图、设计标记和代码在线生成和交付。




















 1788
1788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








