Axure元件库具有高效重用的价值。Axure元件库在设计中的合理使用可以快速开启工作,避免重复简单的劳动,减轻设计师的负担,大大提高团队的生产力。在本文中,我们将分享如何下载Axure元件库,并附有Axure元件库免费下载教程,建议收集!
如何免费下载Axure元件库?
打开Axure官网,点击首页「Widget Libraries」,可以看到,Axure官网提供的一些元件库可以下载,包括移动终端和网页终端的Axure元件库,但这些元件库大多是付费的,价格也不便宜。而且,这里对Axure元件库的描述都是英文的。对于英语不熟练的设计师来说,Axure元件库的搜索和下载并不方便。

除了从Axure官方网站下载Axure元件库外,我们还可以在即时设计资源广场免费下载Axure元件库。即时设计资源广场是国内优秀的UI/UX设计作品交流平台,内置阿里、字节、腾讯、京东、谷歌、华为等大型设计系统,3000多个+Axure元件库,每月更新数百个精品模板,分类涵盖移动设计、网页设计、插图、线框图、矢量图标等丰富的Axure元件库设计资源

如何免费使用Axure元件库?
即时设计资源广场的Axure元件库是免费的,那么Axure元件库到底该如何使用呢?
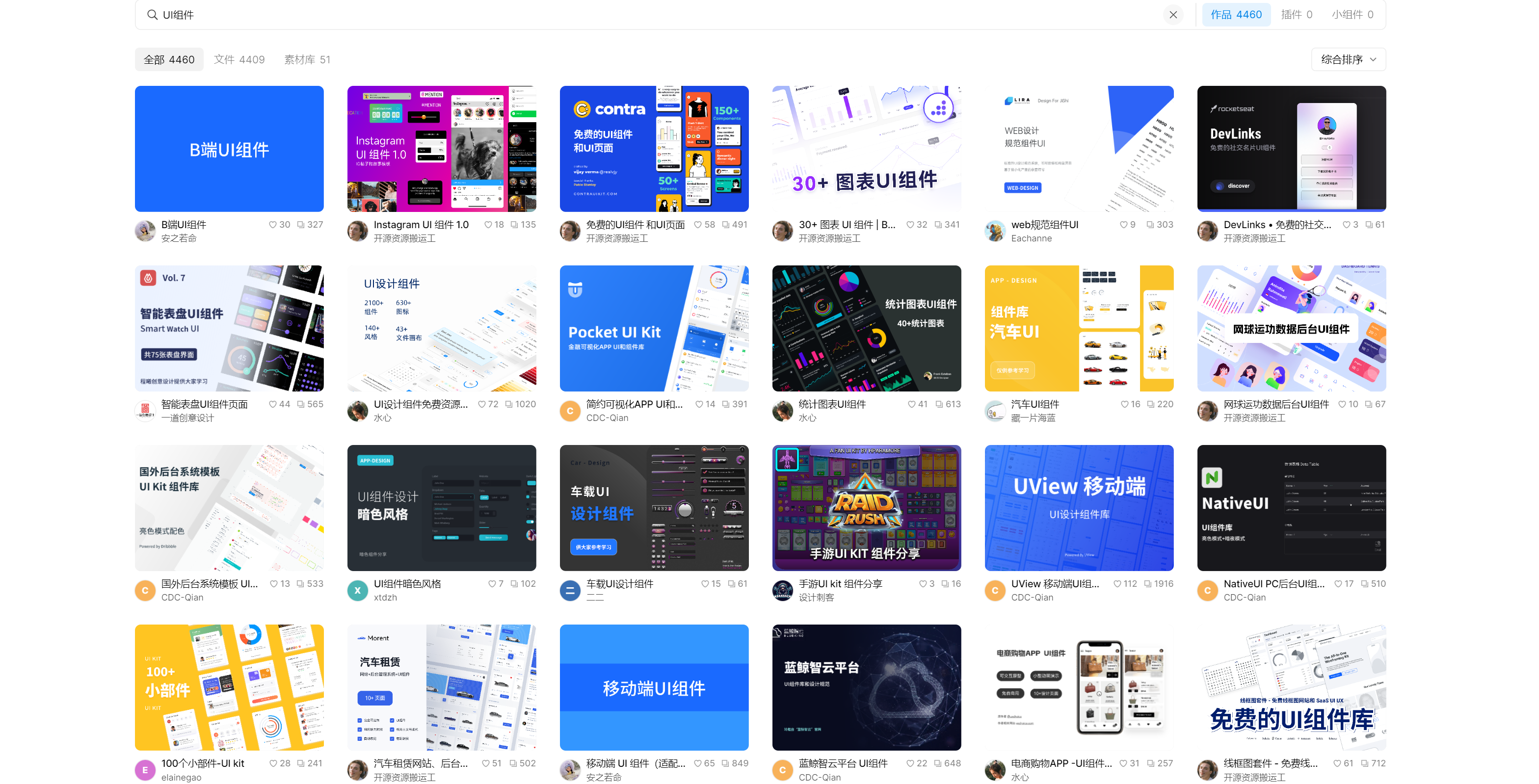
第一步:打开即时设计资源广场,在搜索框中搜索「UI组件集」,找到最喜欢的Axure元件库。在这里,我们使用Axure元件库 WeUI 为例。即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=explore&source=csdn&plan=btt5171
https://js.design/community?category=explore&source=csdn&plan=btt5171

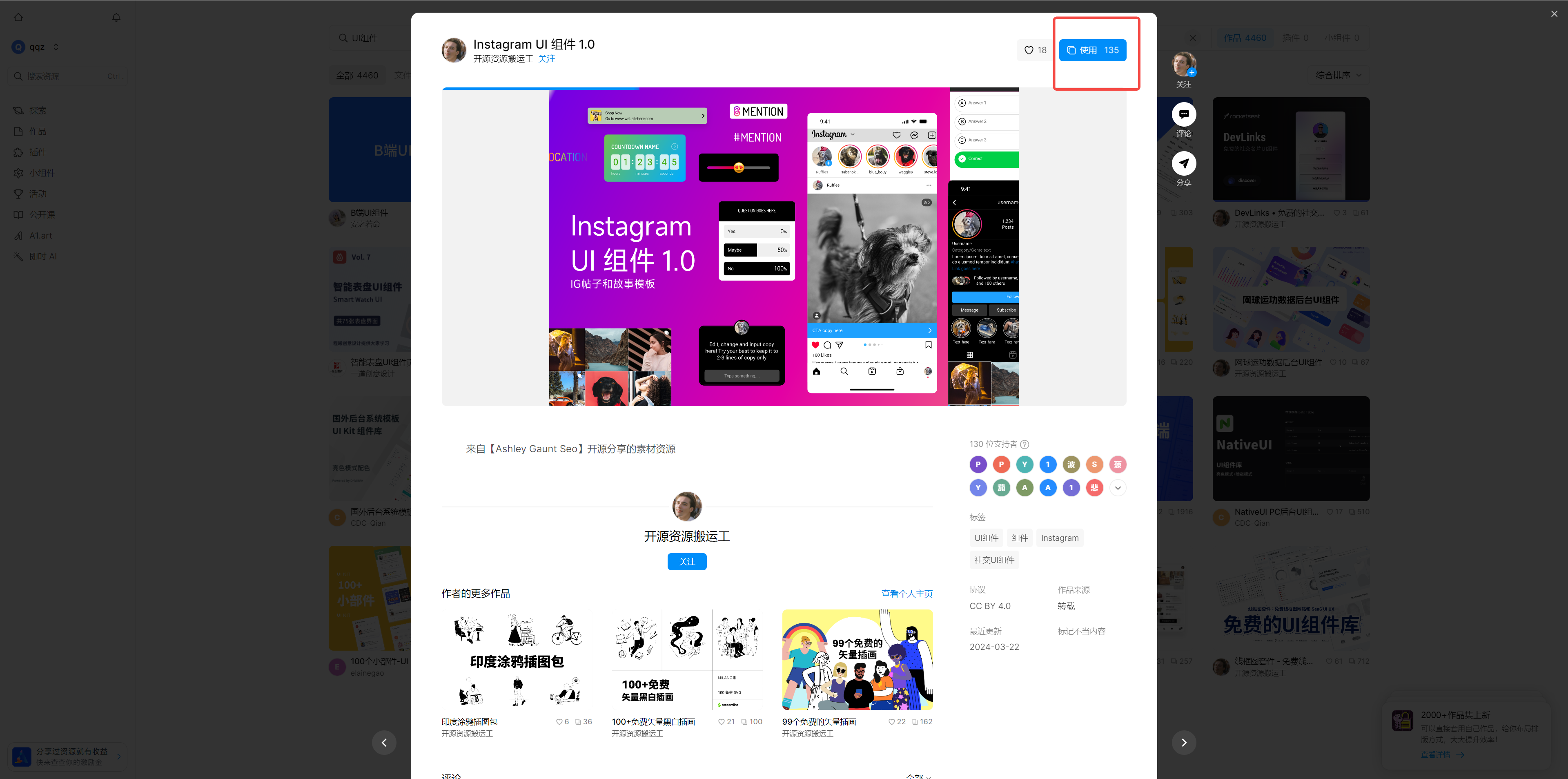
第二步:打开Axure元件库WeUI链接,点击右上角的WeUI链接「使用」按钮,文件将保存到我们的即时设计工作台上,您可以在线使用Axure元件库WeUI材料。

除了直接复制和打开,我们还可以点击右上角的星号,一键收集即时设计资源广场中的Axure元件库。这样,打开即时设计文件,点击编辑面板左侧「资源」选项卡,可以看到即时设计资源广场调用的所有Axure元件库,后续使用非常方便。
在线打开Axure元件库可以看到,即时设计社区的元件库材料分为不同的类别,使用非常方便。在同一文件中,复制元件库创建实例;或者单击组件面板将鼠标光标悬浮到需要使用的组件上,单击左键将其拖动到画板中,并成功创建实例组件。
即时设计还有一个宝藏功能,就是UI组件变体——同一母版下的副件可以单独设置样式,不会影响与母版之前的关系。我们可以建立类似的组件「组件变体」统一放置管理,简化Axure元件库,更容易找到所需的东西。
使用Axure汉化版,畅想免费素材资源
即时设计是新一代原型、设计、交付工具,被称为Axure汉化版,即时设计与Figma兼容、Sketch、AdobeXD、Axure等主流设计文件,将Axure文件导入即时设计后,可以自由进行二次布局、评审、演示和分享,有效完成软件迁移。与Axure原版相比,即时设计不仅在原型设计上不逊色,而且拥有丰富的免费设计资源和大量内置易用的设计插件。我相信即时设计会给你带来更多愉快的创作体验.即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=explore&source=csdn&plan=btt5171
https://js.design/community?category=explore&source=csdn&plan=btt5171






















 175
175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








