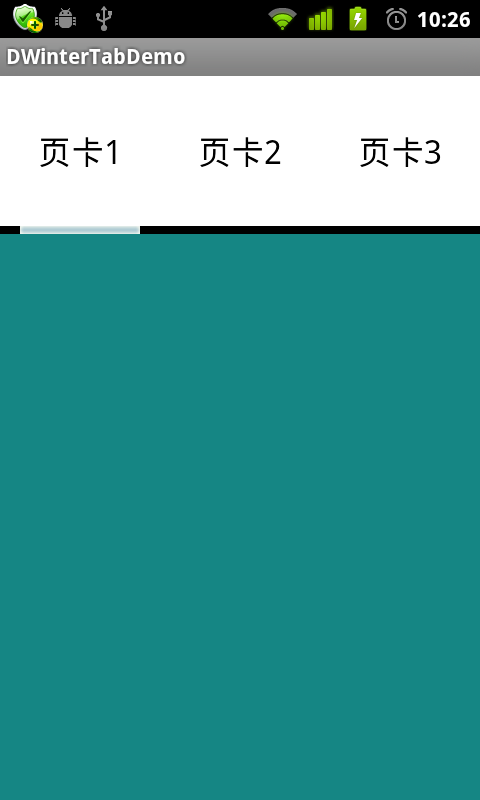
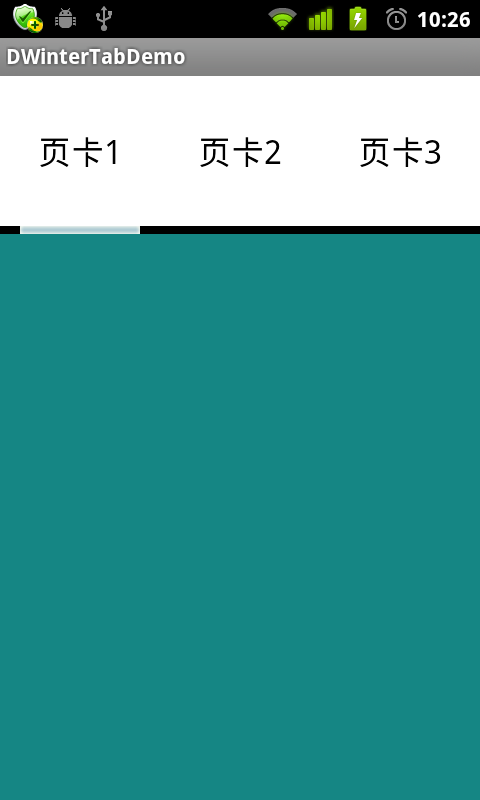
一、首先,我们来看一下效果图,这是新浪微博的Tab滑动效果。我们可以手势滑动,也可以点击上面的头标进行切换。与此同方式,
白色横条会移动到相应的页卡头标下。这是一个动画效果,白条是缓慢滑动过去的。好了,接下来我们就来实现它。

二、在开始前,我们先要认识一个控件,ViewPager。它是是google SDk中自带的一个附加包的一个类,可以用来实现屏幕间的切换。
这个附加包是android-support-v4.jar,在最后的源码中会提供给大家,在libs文件夹中。当然你也可以自己从网上搜索最新的版本。
找到它后,我们需要在项目中添加

三、我们先做界面,
界面设计很简单,第一行三个头标,第二行动画图片,第三行页卡内容展示。
01 | <?xml version="1.0" encoding="utf-8"?> |
02 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
03 | xmlns:umadsdk="http://schemas.android.com/apk/res/com.LoveBus" |
04 | android:layout_width="fill_parent" |
05 | android:layout_height="fill_parent" |
06 | android:orientation="vertical" > |
09 | android:id="@+id/linearLayout1" |
10 | android:layout_width="fill_parent" |
11 | android:layout_height="100.0dip" |
12 | android:background="#FFFFFF" > |
15 | android:id="@+id/text1" |
16 | android:layout_width="fill_parent" |
17 | android:layout_height="fill_parent" |
18 | android:layout_weight="1.0" |
19 | android:gravity="center" |
21 | android:textColor="#000000" |
22 | android:textSize="22.0dip" /> |
25 | android:id="@+id/text2" |
26 | android:layout_width="fill_parent" |
27 | android:layout_height="fill_parent" |
28 | android:layout_weight="1.0" |
29 | android:gravity="center" |
31 | android:textColor="#000000" |
32 | android:textSize="22.0dip" /> |
35 | android:id="@+id/text3" |
36 | android:layout_width="fill_parent" |
37 | android:layout_height="fill_parent" |
38 | android:layout_weight="1.0" |
39 | android:gravity="center" |
41 | android:textColor="#000000" |
42 | android:textSize="22.0dip" /> |
46 | android:id="@+id/cursor" |
47 | android:layout_width="fill_parent" |
48 | android:layout_height="wrap_content" |
49 | android:scaleType="matrix" |
50 | android:src="@drawable/a" /> |
52 | <android.support.v4.view.ViewPager |
53 | android:id="@+id/vPager" |
54 | android:layout_width="wrap_content" |
55 | android:layout_height="wrap_content" |
56 | android:layout_gravity="center" |
57 | android:layout_weight="1.0" |
58 | android:background="#000000" |
59 | android:flipInterval="30" |
60 | android:persistentDrawingCache="animation" /> |
我们要展示三个页卡,所以还需要三个页卡内容的界面设计,这里我们只设置了背景颜色,能起到区别作用即可。
1 | <?xml version="1.0" encoding="utf-8"?> |
2 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
3 | android:layout_width="fill_parent" |
4 | android:layout_height="fill_parent" |
5 | android:orientation="vertical" |
6 | android:background="#158684" > |
四、代码部分要进行初始化的工作
(1) 先来变量的定义
1 | private ViewPager mPager; |
2 | private List<View> listViews; |
3 | private ImageView cursor; |
4 | private TextView t1, t2, t3; |
5 | private int offset = 0; |
6 | private int currIndex = 0; |
(2) 初始化头标
04 | private void InitTextView() { |
05 | t1 = (TextView) findViewById(R.id.text1); |
06 | t2 = (TextView) findViewById(R.id.text2); |
07 | t3 = (TextView) findViewById(R.id.text3); |
09 | t1.setOnClickListener(new MyOnClickListener(0)); |
10 | t2.setOnClickListener(new MyOnClickListener(1)); |
11 | t3.setOnClickListener(new MyOnClickListener(2)); |
04 | public class MyOnClickListener implements View.OnClickListener { |
05 | private int index = 0; |
07 | public MyOnClickListener(int i) { |
12 | public void onClick(View v) { |
13 | mPager.setCurrentItem(index); |
相信大家看后都没什么问题,点击第几个,就展示第几个页卡内容。
(3) 初始化页卡内容区
04 | private void InitViewPager() { |
05 | mPager = (ViewPager) findViewById(R.id.vPager); |
06 | listViews = new ArrayList<View>(); |
07 | LayoutInflater mInflater = getLayoutInflater(); |
08 | listViews.add(mInflater.inflate(R.layout.lay1, null)); |
09 | listViews.add(mInflater.inflate(R.layout.lay2, null)); |
10 | listViews.add(mInflater.inflate(R.layout.lay3, null)); |
11 | mPager.setAdapter(new MyPagerAdapter(listViews)); |
12 | mPager.setCurrentItem(0); |
13 | mPager.setOnPageChangeListener(new MyOnPageChangeListener()); |
我们将三个页卡界面装入其中,默认显示第一个页卡。这里我们还需要实现一个适配器。
04 | public class MyPagerAdapter extends PagerAdapter { |
05 | public List<View> mListViews; |
07 | public MyPagerAdapter(List<View> mListViews) { |
08 | this.mListViews = mListViews; |
12 | public void destroyItem(View arg0, int arg1, Object arg2) { |
13 | ((ViewPager) arg0).removeView(mListViews.get(arg1)); |
17 | public void finishUpdate(View arg0) { |
21 | public int getCount() { |
22 | return mListViews.size(); |
26 | public Object instantiateItem(View arg0, int arg1) { |
27 | ((ViewPager) arg0).addView(mListViews.get(arg1), 0); |
28 | return mListViews.get(arg1); |
32 | public boolean isViewFromObject(View arg0, Object arg1) { |
33 | return arg0 == (arg1); |
37 | public void restoreState(Parcelable arg0, ClassLoader arg1) { |
41 | public Parcelable saveState() { |
46 | public void startUpdate(View arg0) { |
这里我们实现了各页卡的装入和卸载
(3) 初始化动画
04 | private void InitImageView() { |
05 | cursor = (ImageView) findViewById(R.id.cursor); |
06 | bmpW = BitmapFactory.decodeResource(getResources(), R.drawable.a) |
08 | DisplayMetrics dm = new DisplayMetrics(); |
09 | getWindowManager().getDefaultDisplay().getMetrics(dm); |
10 | int screenW = dm.widthPixels; |
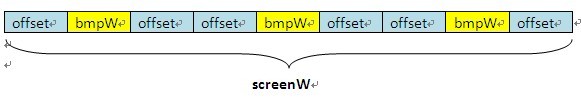
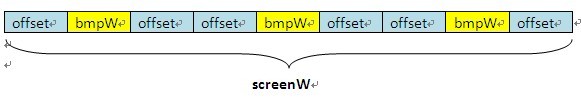
11 | offset = (screenW / 3 - bmpW) / 2; |
12 | Matrix matrix = new Matrix(); |
13 | matrix.postTranslate(offset, 0); |
14 | cursor.setImageMatrix(matrix); |
根据屏幕的分辨率和图片的宽度计算动画移动的偏移量

实现页卡切换监听
04 | public class MyOnPageChangeListener implements OnPageChangeListener { |
06 | int one = offset * 2 + bmpW; |
10 | public void onPageSelected(int arg0) { |
11 | Animation animation = null; |
15 | animation = new TranslateAnimation(one, 0, 0, 0); |
16 | } else if (currIndex == 2) { |
17 | animation = new TranslateAnimation(two, 0, 0, 0); |
22 | animation = new TranslateAnimation(offset, one, 0, 0); |
23 | } else if (currIndex == 2) { |
24 | animation = new TranslateAnimation(two, one, 0, 0); |
29 | animation = new TranslateAnimation(offset, two, 0, 0); |
30 | } else if (currIndex == 1) { |
31 | animation = new TranslateAnimation(one, two, 0, 0); |
36 | animation.setFillAfter(true); |
37 | animation.setDuration(300); |
38 | cursor.startAnimation(animation); |
42 | public void onPageScrolled(int arg0, float arg1, int arg2) { |
46 | public void onPageScrollStateChanged(int arg0) { |
五、打完收工,快来看看自己的劳动成果吧



























 1635
1635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








