消除警告
1.warning: Launch images are deprecated in iOS 13.0. Use a launch storyboard or XIB instead.
2.warning: ‘UILaunchImages’ has been deprecated, use launch storyboards instead.
警告原因就不详细介绍了,这里主要说一下消除警告和LaunchScreen.storyboard的配置过程(包含设备适配)。
1.删除Assets.xcassets 中的LaunchImage

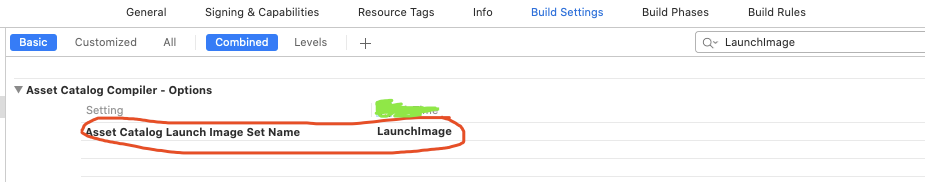
2.删除设置

如果不删除会有以下报错
None of the input catalogs contained a matching launch image set named “LaunchImage”.
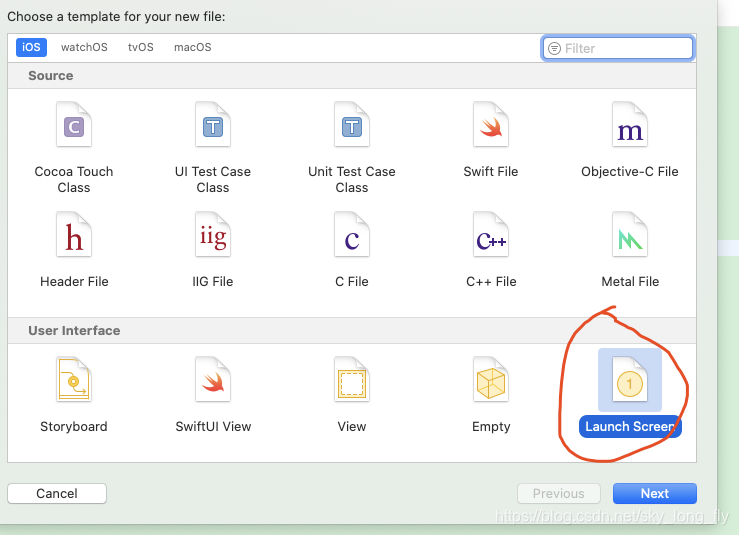
3.增加LaunchScreen.storyboard

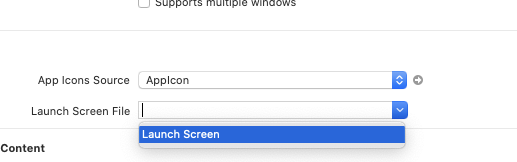
在设置中选择 LaunchScreen.storyboard 为启动页

删除多余的lable

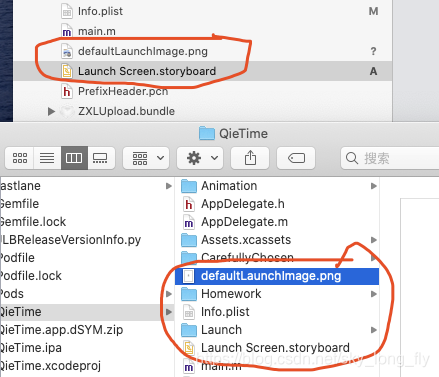
添加iPhone 和iPad的适配图片,这里注意放在同一目录就可以了。放在assets中或者bundle 中界面会显示白屏。

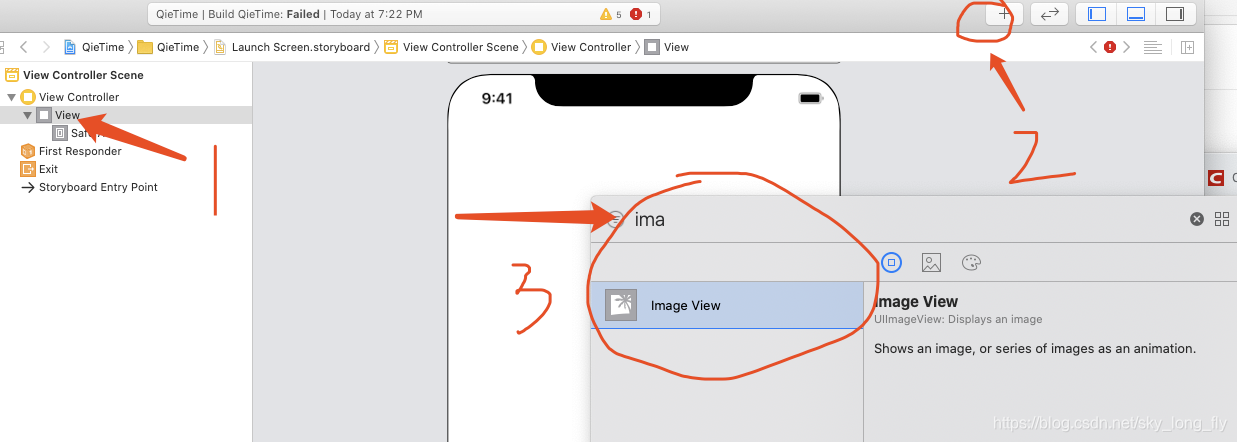
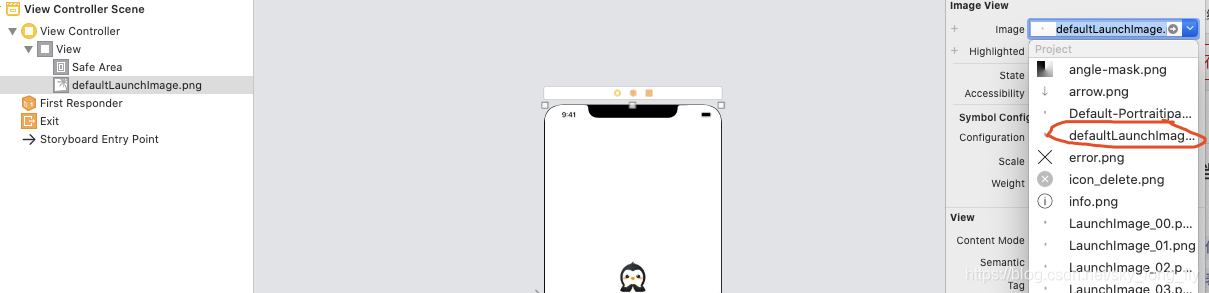
添加启动图片

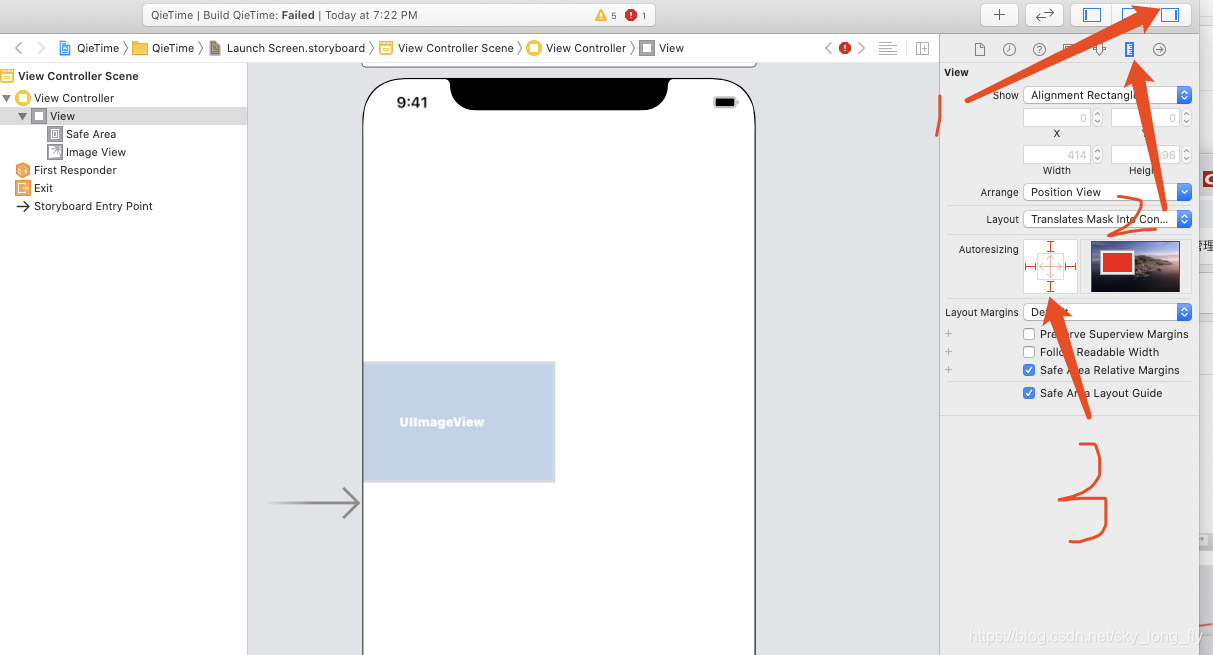
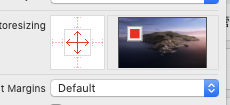
调整图片显示

注意一定要把让图片铺满全屏

选择准备好的启动图片

整个过程就完成了,你会特别是启动图在屏幕中间的。基本上一张图就可以搞定全部设备的适配包含横竖屏的。
附加:今天遇到一个很奇怪的问题,启动图在设备上不显示了,然后修改了一下图片名字又可以了,这是什么奇葩的问题!!!!!
再次附加:今天又遇到一个奇葩问题,启动图一定要用png的。不然你在xcode 上能看到显示但是在设备或者模拟器上就是不显示。





















 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








