为了测试WKWebView中JS和native代码的交互功能,所以本地写了简单的HTML代码
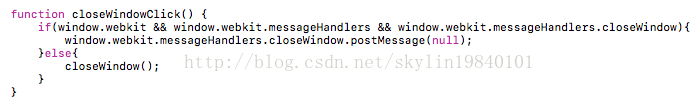
就是响应一个button的点击事件,和WKWebView交互, 正确写法如下:
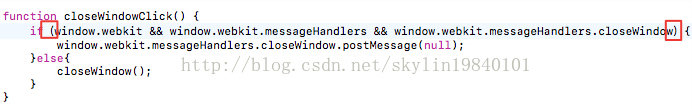
在实际过程中,由于中英文没切换正确,本应该英文的括号写成了中文的括号
编译、链接生成App运行,没有一点错误提示,唯一的现象就是点击按钮后App没有任何交互行为,这是弄啥呢?
还以为是代码逻辑书写的错误,检查WKWebView有关的各种调用,包括也HTML的代码,就是没有发现括号的问题,坑爹呀,像这种明显的HTML格式 错误,至少应该提示一下呀。
没办法,上终极杀招 - 使用Safari调试,方法参考: 如何调试iOS App中UIWebView和WKWebView使用的HTML文件
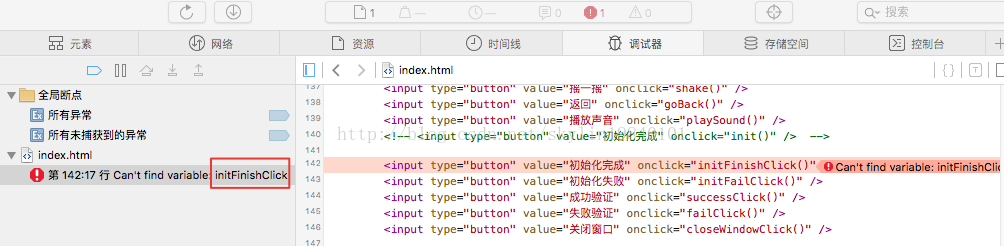
safari的web调试器倒是提示了一个错误,但跟实际HTML代码的错误风马牛不相及啊,反而形成误导。
最后一个偶然的机会,把这段错误的HTML代码和网上找到的一段正确HTML代码放在比较工具中,才发现了问题的所在



























 9723
9723

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








