首先我们来认识他的标签:form
<
form
action
=
"./1.html"
method
=
"GET"
>
</form>
其中action是表单的地址,method是表单提交的方式,但是注意有:他有两个提交方式且最好的方式是大写方式GET与POST。其中POST是我们的常用标签,而且他的保密也是我们选择的原因之一。
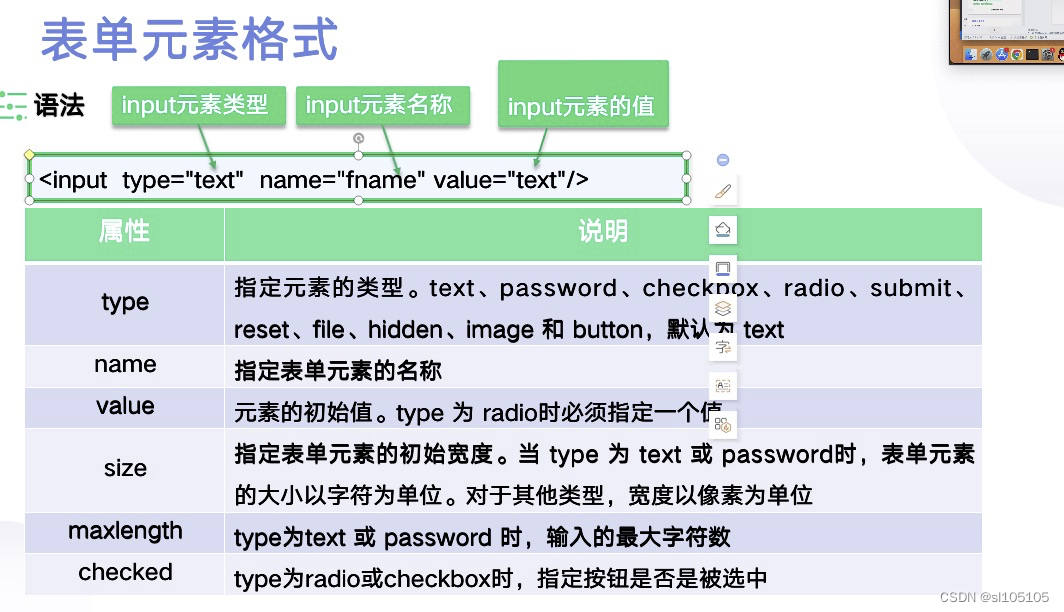
在form里的子标签是input,他是一个自闭和标签,书写方式如图:
他有个快捷方键:input:submit ✳️

其中value是input的命名
除了syte=“submit”(提交),他还有诸多属性
一下就他的多种属性,我们来进行一个学习。
<input type="password " name="pass" size="20" />
name是指在显示网址的上面会显示命名的名字。
vaiue是指我们对这个表单的命名,他会显示出来
size是指表单的的宽度
maxlength是指你能输入文本的最大值
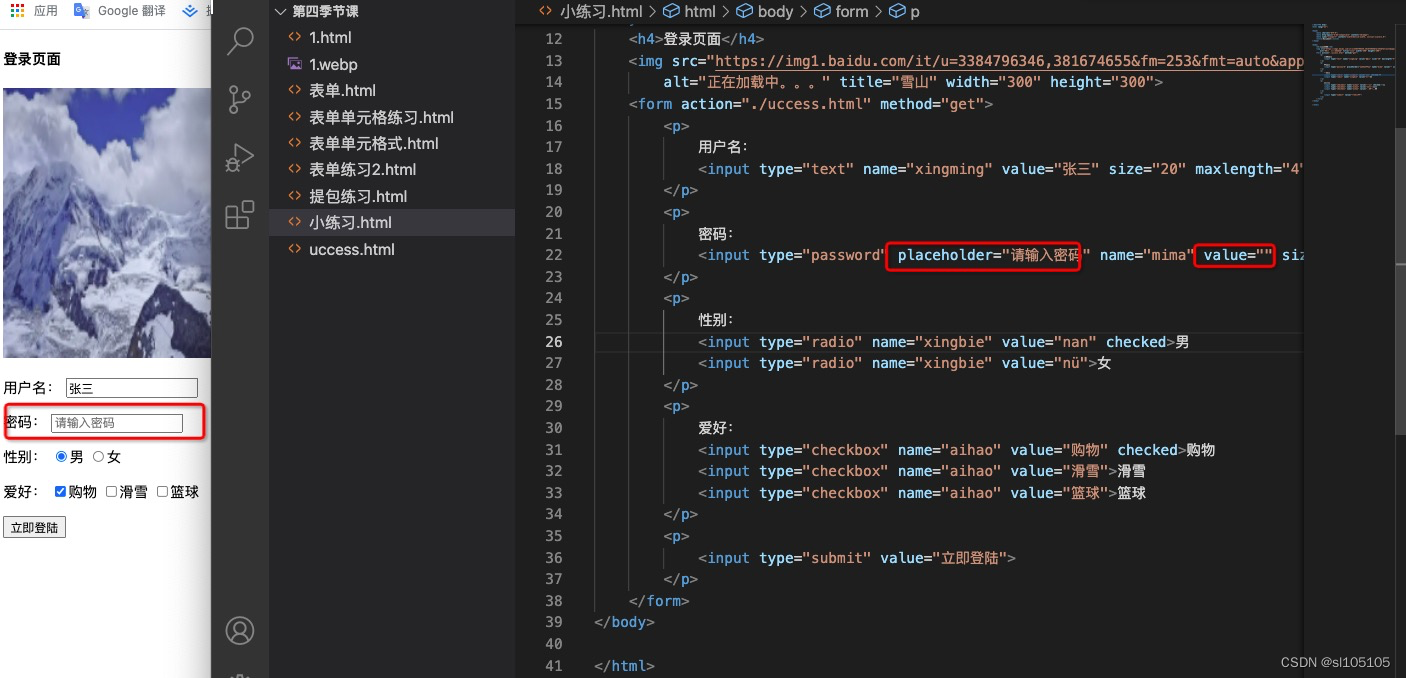
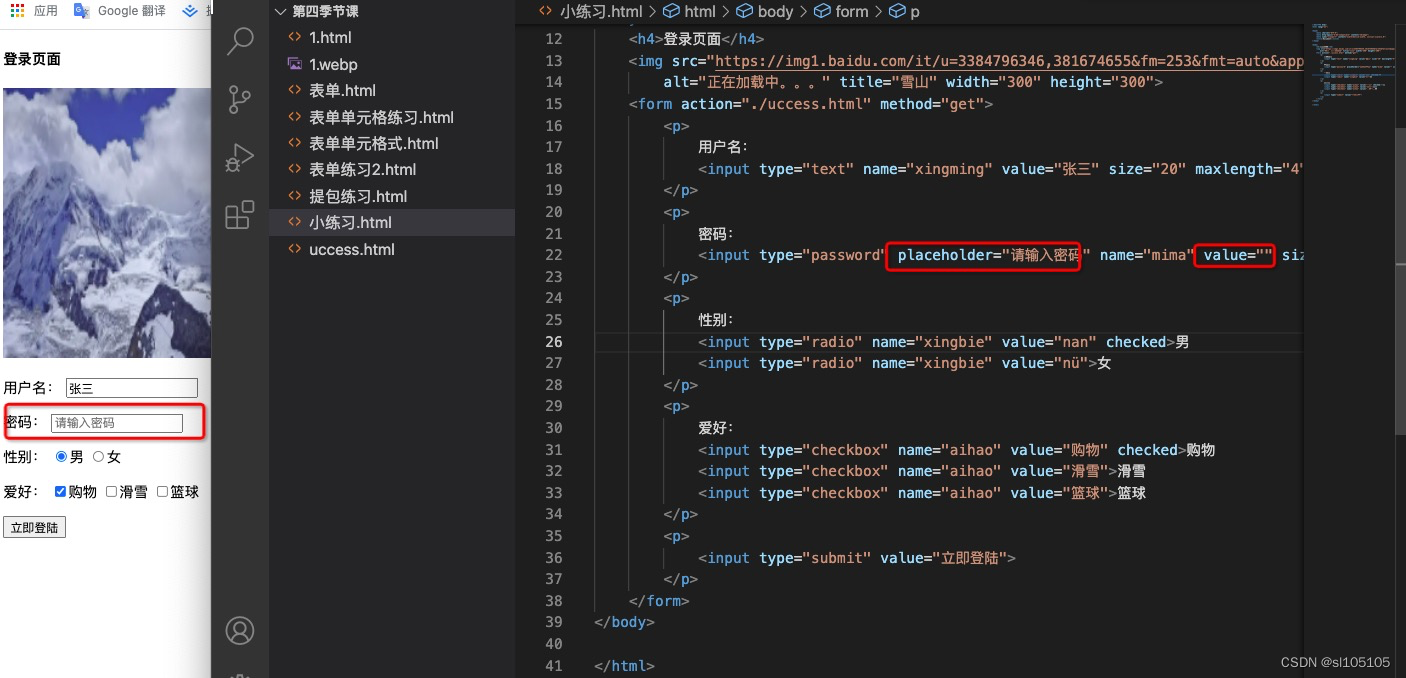
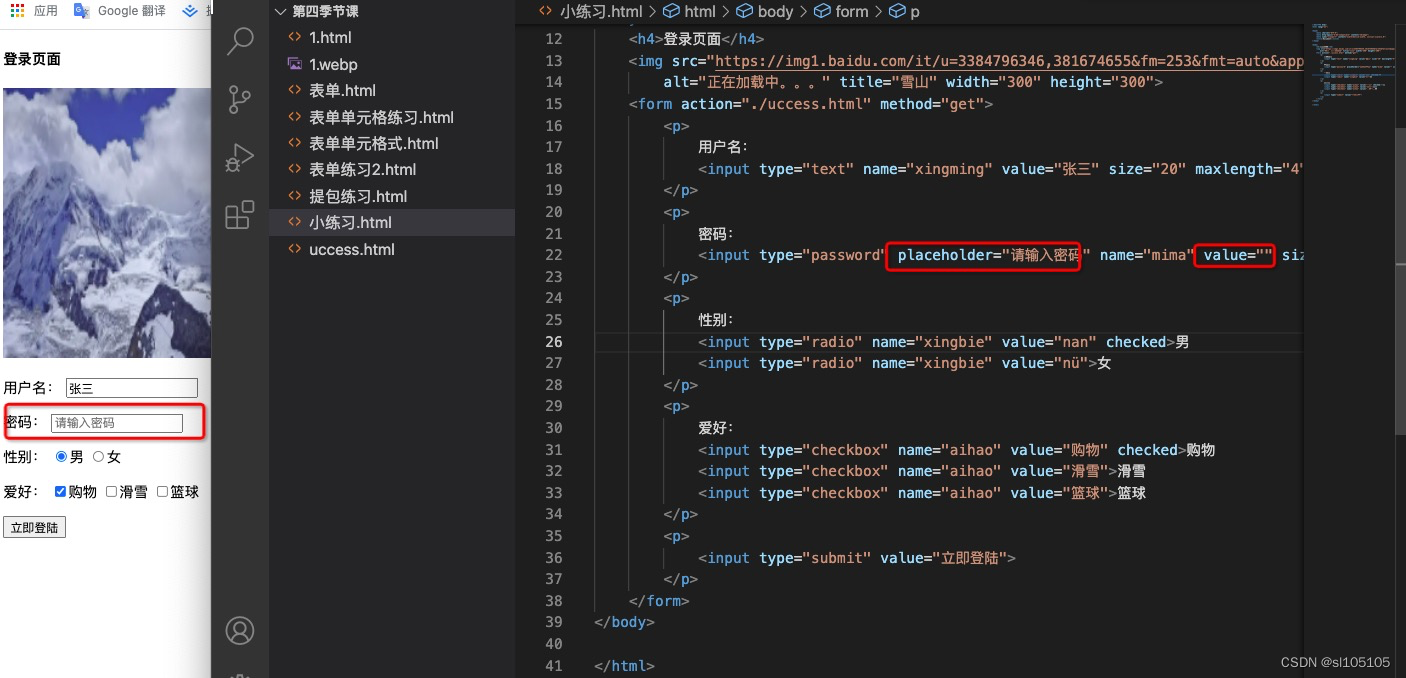
placeholder是用来在密码中显示出文字,如图,需要注意的是value属性要为空

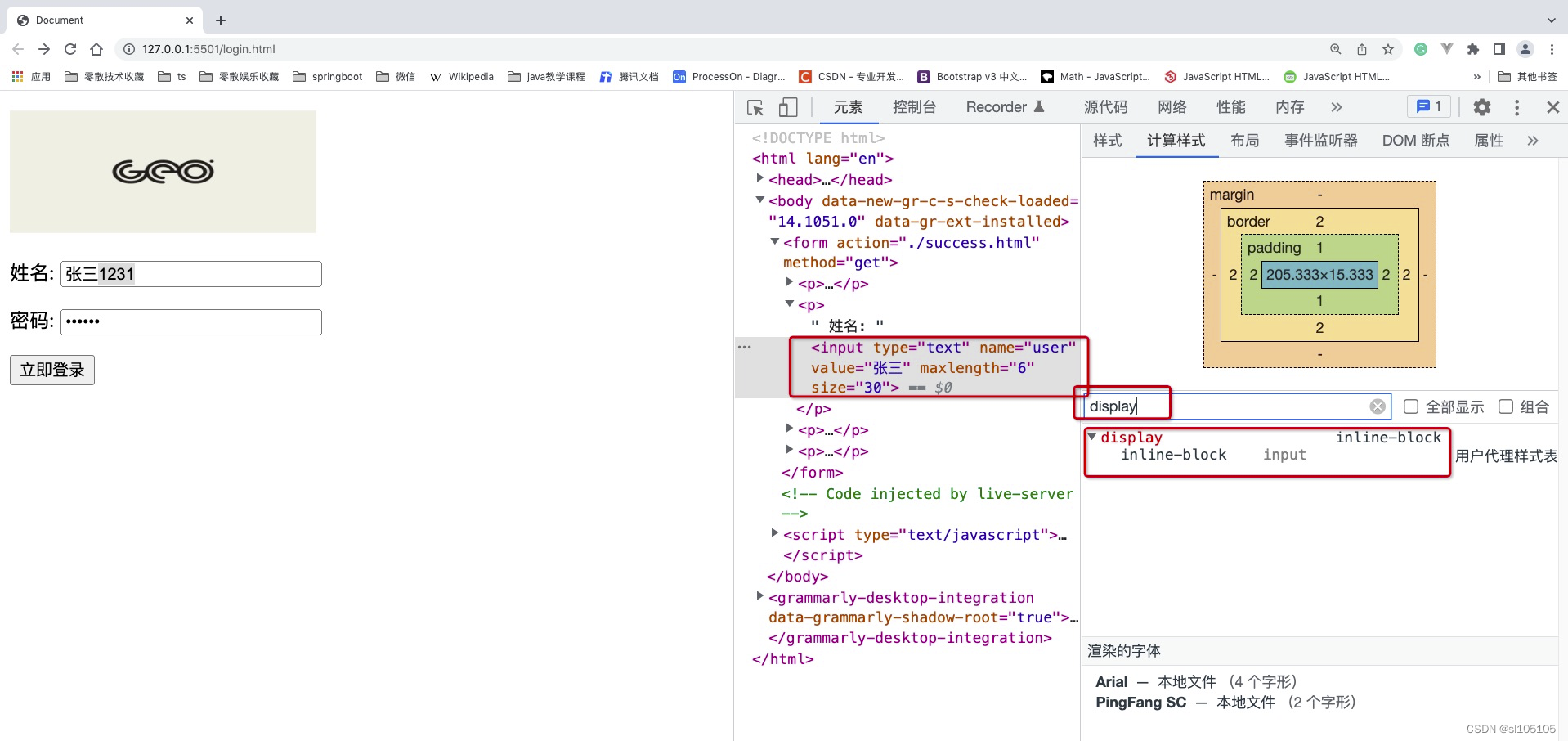
上图可以看出来 input元素标签不能自己换行,所以我们要给他用p标签包裹一下,实现换行,通过页面检查我们可以看到input的属性是行内块属性,独占一行。检查属性的方法,我们可以在这里回顾一下,在网页面鼠标右击,点击检查,选择我们我要检查的属性,在点击计算样式,输入display,就可以看到他的属性了。

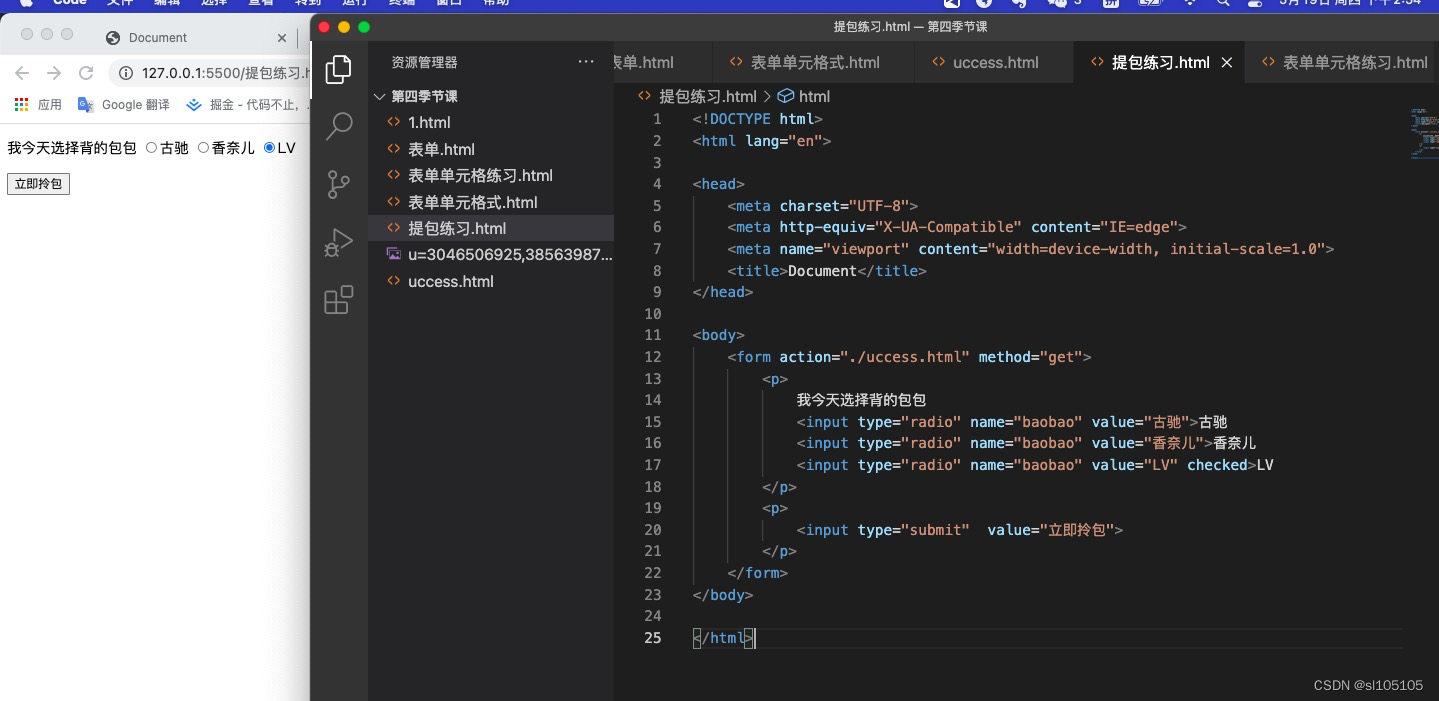
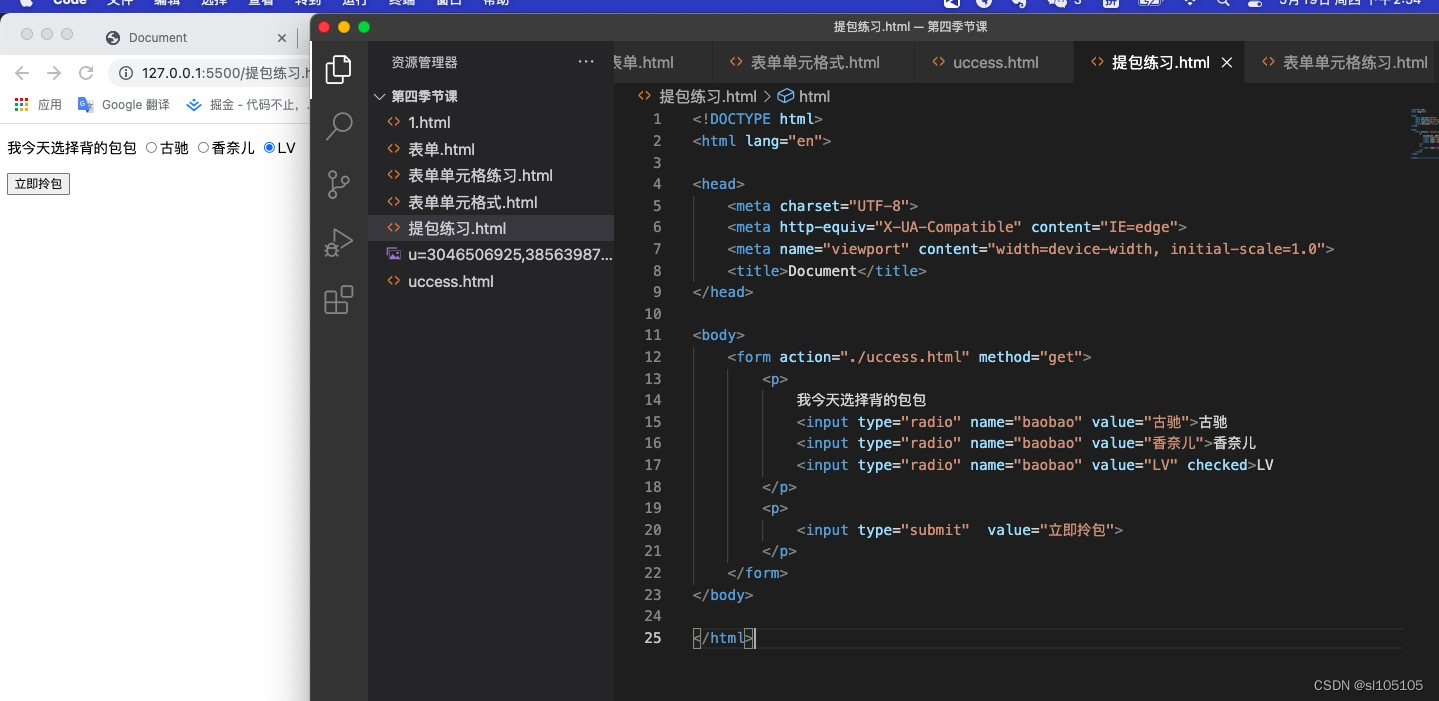
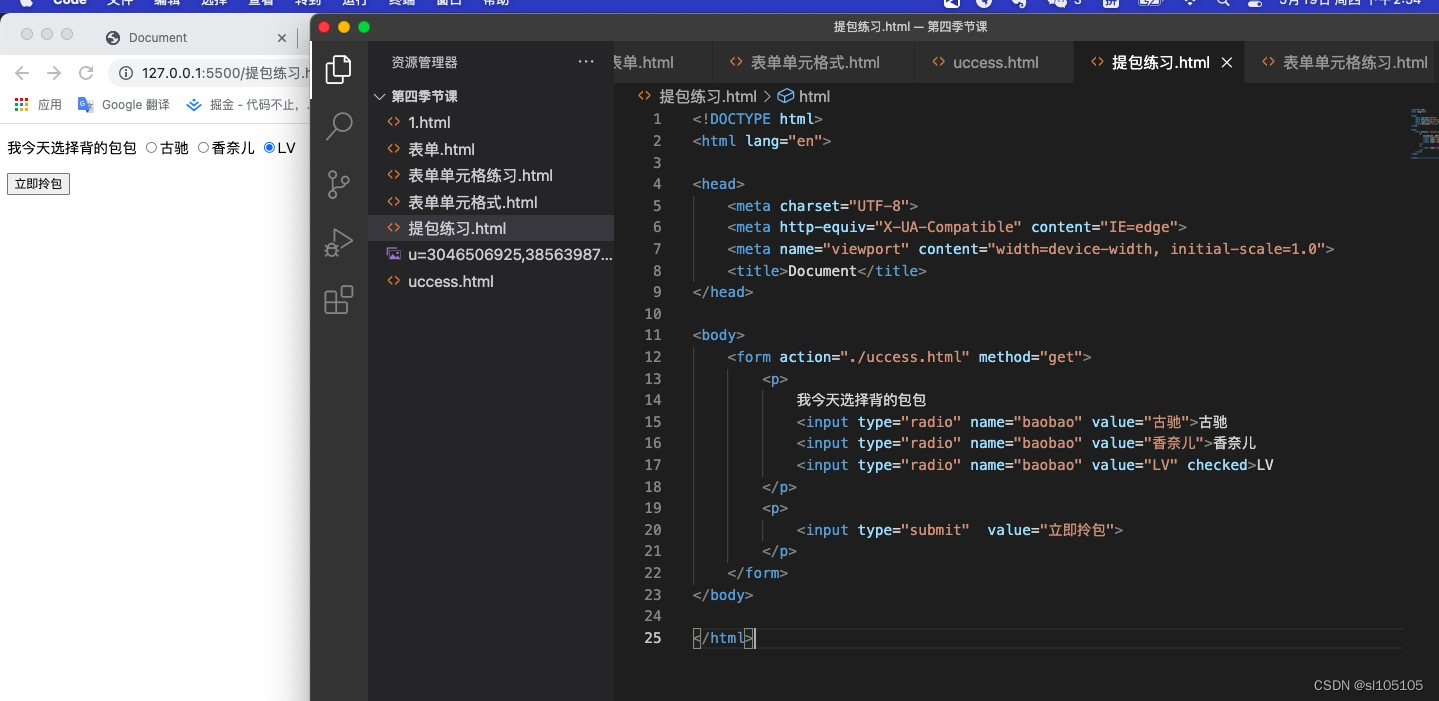
接下来我们学习另一个属性radio ,他的属性单选按钮,特殊在于他的选项可以多选项,那我们注意他的name一定要统一命名,如果在多个选项我们的页面显示有默认项是什么那,就是在我们的想显示的项加入checked.在页面就会显示出来了。
单选按钮
<input name="gen" type="radio" value="男" checked />男
<input name="gen" type="radio" value="女" />女
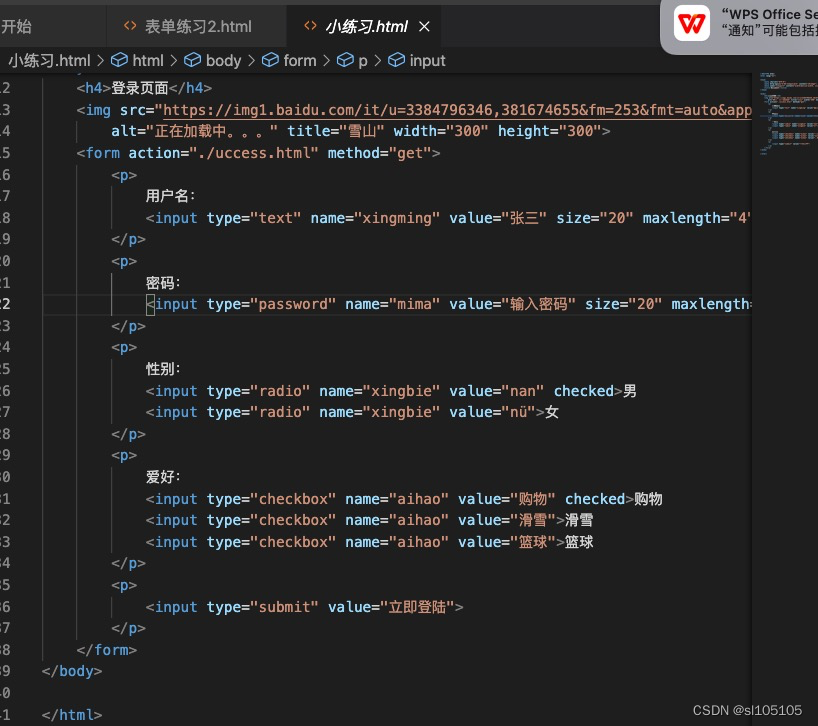
当我们需要对多项选择的时候我们要使用checkbox复选框,注意点也是name的命名要一样,value元素要用英文来命名,那如果要显示默认值,我们就在想显示的那行加上checked,这里插入一个小知识点,现在都是用html5,所以在之前html4 checked=“folse” 假 或checked=“ture”真来表达属性,现在你不输入也不影响,但是可以知道一下。
下图举例说明:
复选框”
<input type="checkbox" name="interest" value="sports"/>运动
<input type="checkbox" name="interest" value="talk" checked />聊天
<input type="checkbox" name="interest" value="play"/>玩游戏

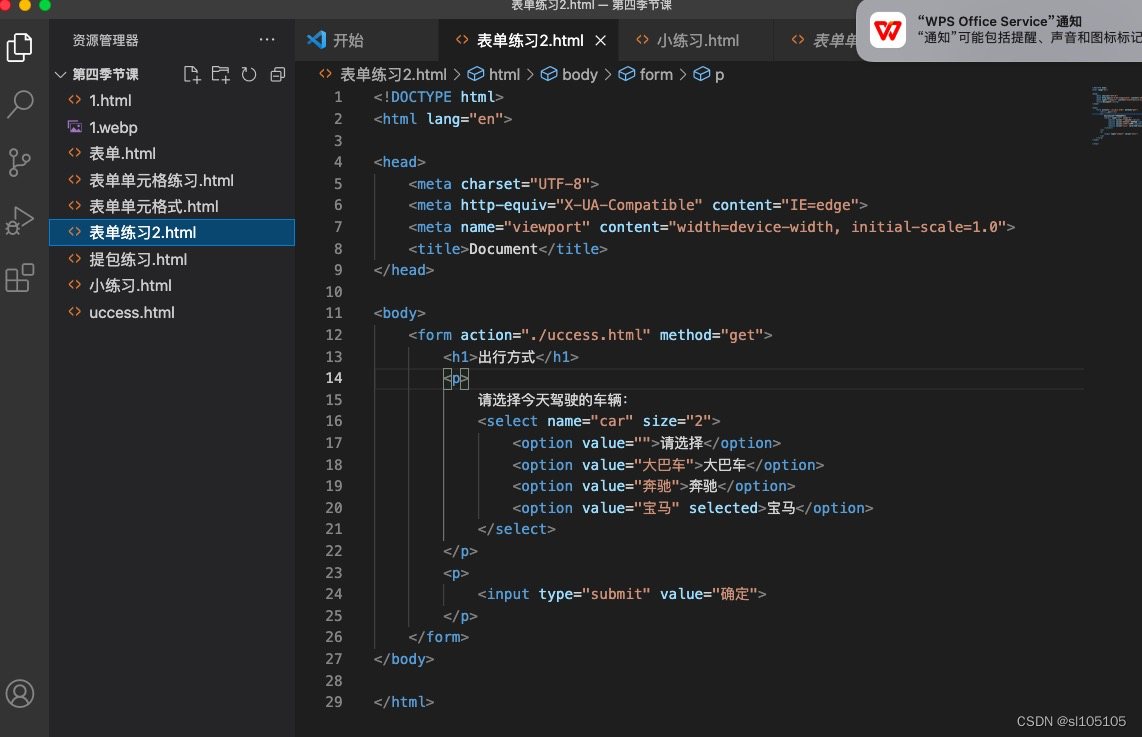
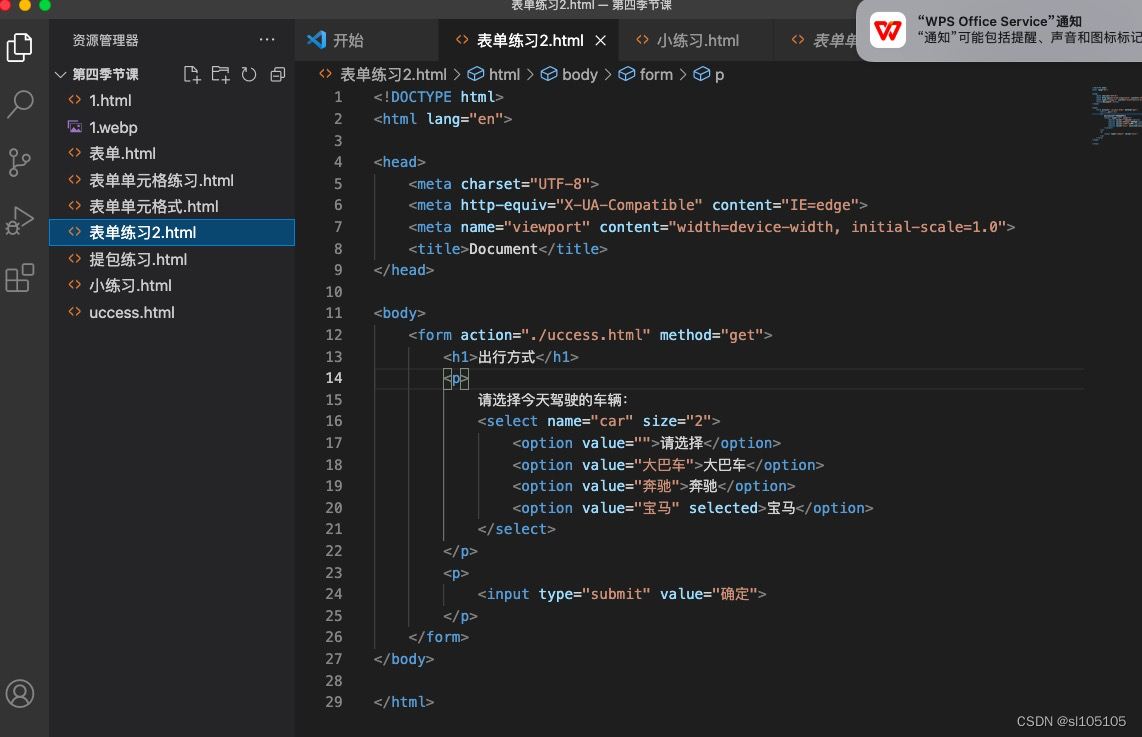
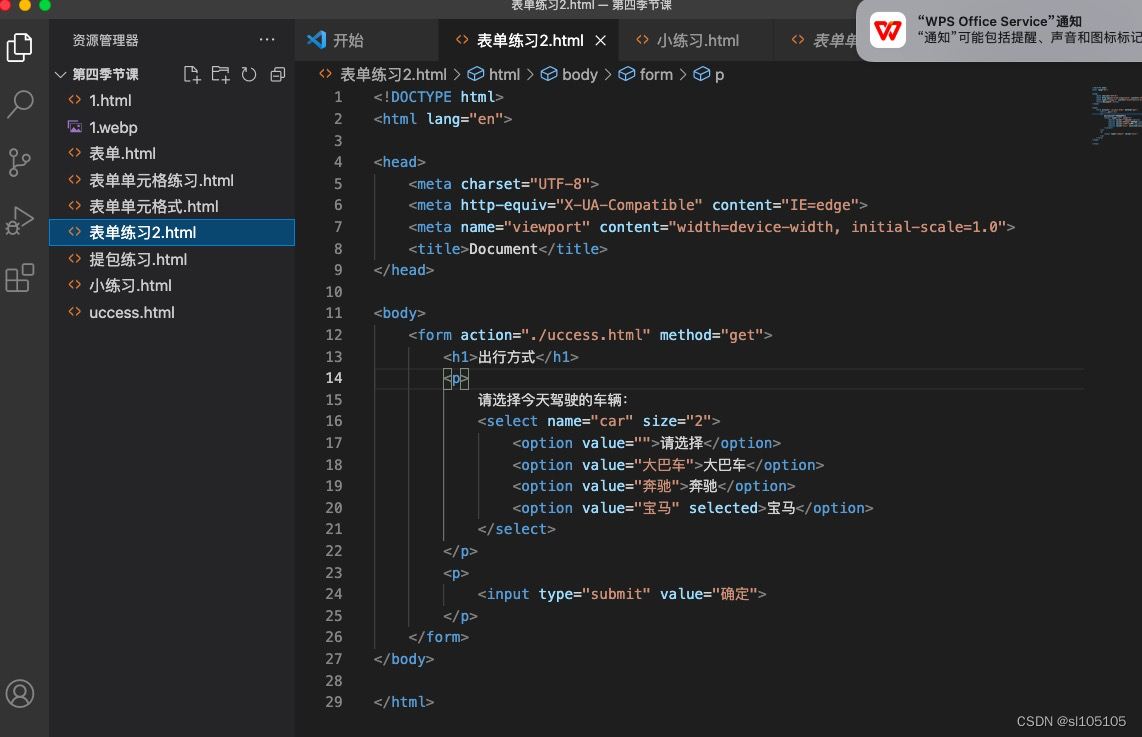
我们在继续学习列表框,同样是在form这个盒子里,但是书写方式不同,什么场景下要用到列表框,就是在多个选项放置不下,我们就可以使用列表框,如图:

列表框
<select name="列表名称" size="行数">
<option value="选项的值" selected="selected">…</option >
<option value="选项的值">…</option >
</select>
如果我们需要显示默认值,那我们的书写属性就有变化了不再是checked而是selected,就可以在列表框里显示默认值。他俩都有真假属性,上面也解释了我们由于是使用html5的系统所以布尔类型的属性不写也不影响效果。
还有我们还可以命令输入方式只能输入数字,是怎么来做那就是:type:’number’这样我们的input属性就只能输入数字了

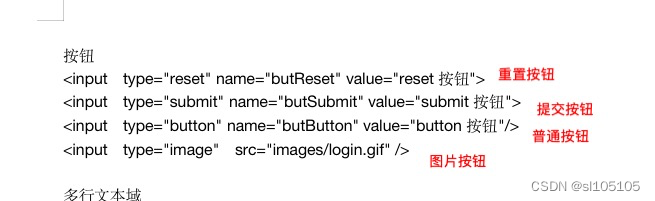
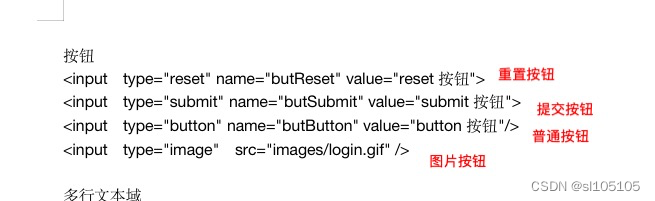
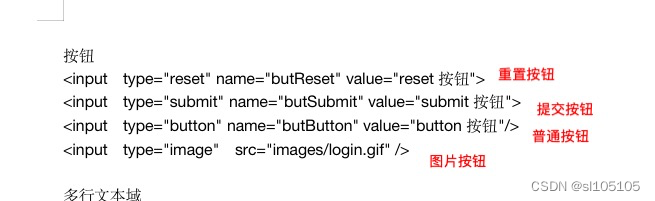
我们学习一下按钮的操作,一共有四种按钮,重置按钮顾名思义就是一键重置,他的value值不会上传后台
提交按钮会将所有信息提交,他的value值也会上传后台
普通按钮在后续css后在做处理,现在现在在页面没有任何作用
图片按钮用不到,但是要了解,他的图片鼠标点击的位置会带出他的xy轴的位置大小,图片的大小都可以更改。








今天学习的是表单
首先我们来认识他的标签:form
<
form
action
=
"./1.html"
method
=
"GET"
>
</form>
其中action是表单的地址,method是表单提交的方式,但是注意有:他有两个提交方式且最好的方式是大写方式GET与POST。其中POST是我们的常用标签,而且他的保密也是我们选择的原因之一。
在form里的子标签是input,他是一个自闭和标签,书写方式如图:
他有个快捷方键:input:submit ✳️
其中value是input的命名
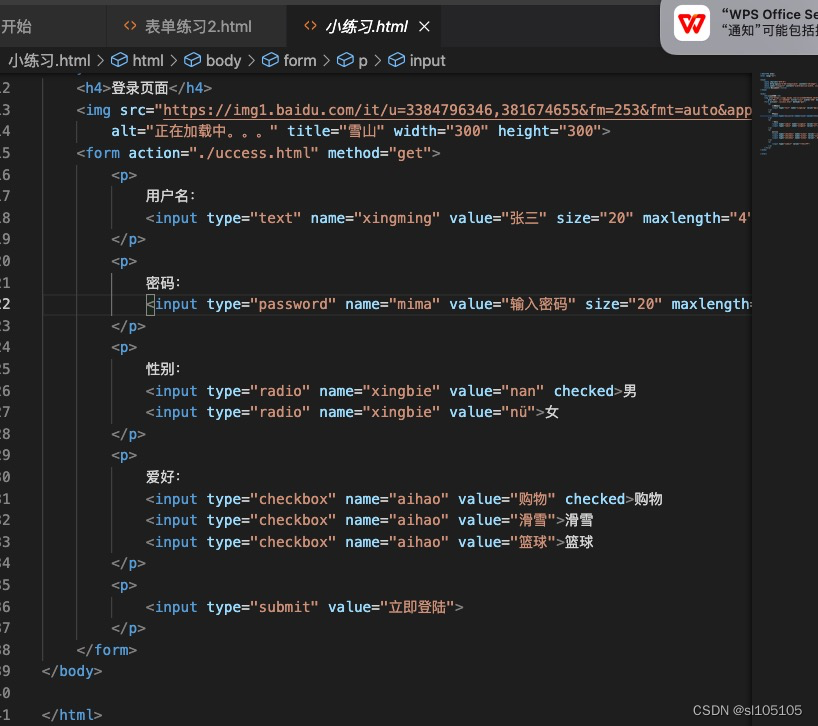
除了syte=“submit”(提交),他还有诸多属性如图:
type=’text’ 文本格式/type=‘password'密码隐藏属性 /等
文本框
<input type="text" name="userName" value="用户名" size="30" maxlength="20" />
密码框
<input type="password " name="pass" size="20" />
name是指在显示网址的上面会显示命名的名字。
vaiue是指我们对这个表单的命名,他会显示出来
size是指表单的的宽度
maxlength是指你能输入文本的最大值
placeholder是用来在密码中显示出文字,如图,需要注意的是value属性要为空

上图可以看出来 input元素标签不能自己换行,所以我们要给他用p标签包裹一下,实现换行,通过页面检查我们可以看到input的属性是行内块属性,独占一行。检查属性的方法,我们可以在这里回顾一下,在网页面鼠标右击,点击检查,选择我们我要检查的属性,在点击计算样式,输入display,就可以看到他的属性了。

接下来我们学习另一个属性radio ,他的属性单选按钮,特殊在于他的选项可以多选项,那我们注意他的name一定要统一命名,如果在多个选项我们的页面显示有默认项是什么那,就是在我们的想显示的项加入checked.在页面就会显示出来了。
单选按钮
<input name="gen" type="radio" value="男" checked />男
<input name="gen" type="radio" value="女" />女
当我们需要对多项选择的时候我们要使用checkbox复选框,注意点也是name的命名要一样,value元素要用英文来命名,那如果要显示默认值,我们就在想显示的那行加上checked,这里插入一个小知识点,现在都是用html5,所以在之前html4 checked=“folse” 假 或checked=“ture”真来表达属性,现在你不输入也不影响,但是可以知道一下。
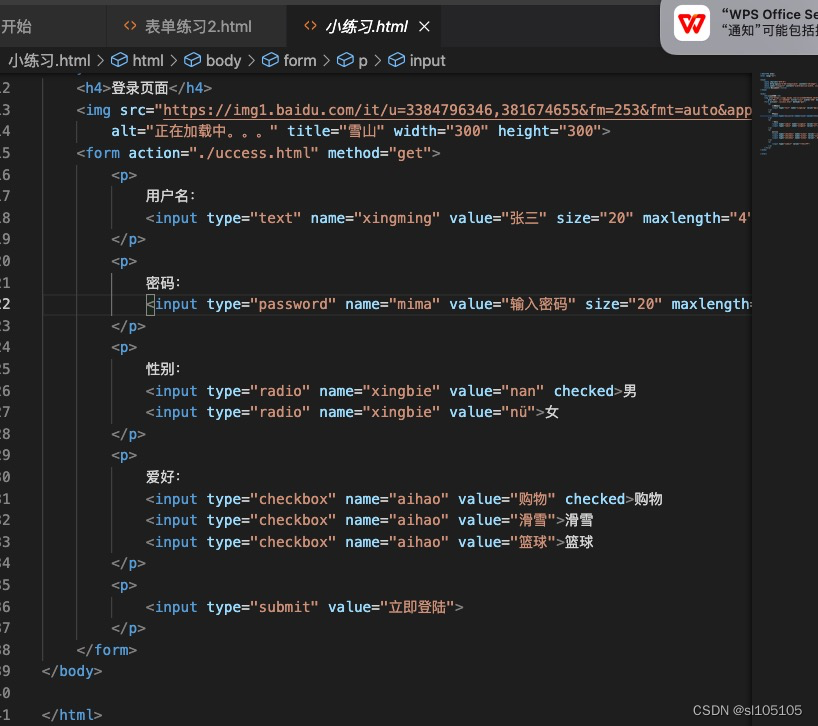
下图举例说明:
复选框”
<input type="checkbox" name="interest" value="sports"/>运动
<input type="checkbox" name="interest" value="talk" checked />聊天
<input type="checkbox" name="interest" value="play"/>玩游戏

我们在继续学习列表框,同样是在form这个盒子里,但是书写方式不同,什么场景下要用到列表框,就是在多个选项放置不下,我们就可以使用列表框,如图:

列表框
<select name="列表名称" size="行数">
<option value="选项的值" selected="selected">…</option >
<option value="选项的值">…</option >
</select>
如果我们需要显示默认值,那我们的书写属性就有变化了不再是checked而是selected,就可以在列表框里显示默认值。他俩都有真假属性,上面也解释了我们由于是使用html5的系统所以布尔类型的属性不写也不影响效果。
还有我们还可以命令输入方式只能输入数字,是怎么来做那就是:type:’number’这样我们的input属性就只能输入数字了

我们学习一下按钮的操作,一共有四种按钮,重置按钮顾名思义就是一键重置,他的value值不会上传后台
提交按钮会将所有信息提交,他的value值也会上传后台
普通按钮在后续css后在做处理,现在现在在页面没有任何作用
图片按钮用不到,但是要了解,他的图片鼠标点击的位置会带出他的xy轴的位置大小,图片的大小都可以更改。





















 8126
8126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








