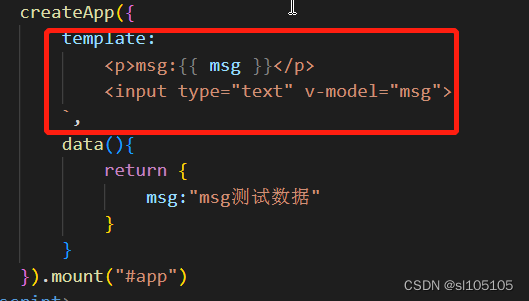
vue实例添加`template`属性,可以独立定义页面构成模板
vue容器构建步骤:
1.读取容器代码解构 -
template属性
2.渲染代码结构为真实响应式DOM - render
3.将真实响应式DOM写入到页面对应的位置进行展示 - mount(el)

template
单一职能原则,代码中一个定义只用于描述一个功能
一个文件的代码组成只用于解决一类问题
优点:文件功能能独立相互关联引用,但互不干扰,可以快速替换和修改,可以快速复用
缺点:调用链长,中途接收开发困难
使用template定义vue模板实例,优先级大于页面挂载,template构成的模板,最终会替换到
mount(el)指向的元素内容

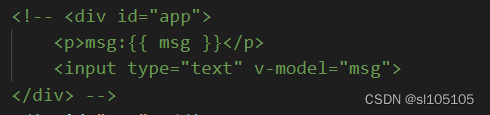
等同于页面中如下:
html干了两件事,及提供了挂载,又提供了数据渲染

template 的三种模板定义方案,第一种不能数据绑定,不推荐,一般使用都会采取剩余两种方案,注意template 是无意义标签,不会被渲染到页面

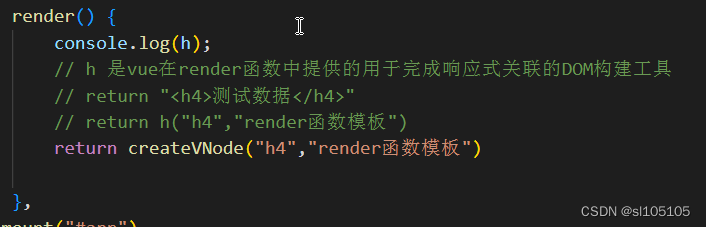
render 函数定义
render的优先级高于template
h() 是hyperscript的简称,意思是"能生成HTML(超文本标记语言)的javaScript"
必须h来完成响应式关联,是vue在render 函数中提供的用于完成响应式关联的DOM构建工具
vue3
将h4的模板渲染到页面

或

注意程序渲染的时候是可以写数组的,也可以进行h()方法嵌套,形成递归,如图:

如果是需要渲染多个响应式DOM,并且双向数据进行绑定则如图显示:

虚拟DOM
是一种概念,为将目标所需的UI听过数结构,虚拟的表示出来,保存在内存中,然后将真实的DOM与之保存同步,他是一种模式,没有一个标准的实现
vue引入了虚拟DOM和DIFF算法提示渲染性能,虚拟DOM的存在就是为了提高程序运行性能
在这里引用一下官网文档,方便理解

DIFF算法
内容中的数据变量发生变化,页面DOM元素需要进行更新,这个过程也叫打补丁

vue执行渲染的过程:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








