一、什么是Ajax?
- AJAX = 异步 JavaScript 和 XML
- AJAX 是一种用于创建快速动态网页的技术。
- 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。即可以实现局部刷新页面。
总结来说:
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
二、Ajax的工作原理

三、XMLHttpRequest 对象 (异步的与服务器交换数据)
XMLHttpRequest 是 AJAX 的基础。 它用于在后台与服务器交换数据,即意味着可以在不重新加载整个网页的情况下,对网页的部分内容进行更新。
那么如何创建XMLHttpRequest 对象呢?语法如下:
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
以上代码表明,若浏览器支持 XMLHttpRequest 对象,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject。
四、Ajax向服务器发送请求请求
XMLHttpRequest 对象用于和服务器交换数据。
XMLHttpRequest 对象的 open() 和 send() 方法可以将请求发送到服务器。语法如下:
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();

(1)open()方法-----method
那么问题来了,open()方法中的method是用get还是post呢?这也是面试的时候面试官最喜欢问到的。有关详解
与post相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
GET请求实例:(URL字段中是需要发送的信息)
xmlhttp.open("GET","/try/ajax/demo_get2.php?fname=Henry&lname=Ford",true);
xmlhttp.send();
POST 请求实例:
xmlhttp.open("POST","/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
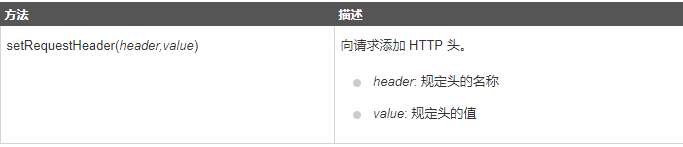
需要注意的是:如果需要像 HTML 表单那样 POST 数据,需要使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据。

(2)open()方法-----url
open() 方法的 url 参数是服务器上文件的地址,该文件可以是任何类型的文件,比如 .txt 和 .xml,或者服务器脚本文件,比如 .asp 和 .php (在传回响应之前,能够在服务器上执行任务)
(3)open()方法-----Async
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true。
JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。而Ajax解决了这个问题。
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
- 在等待服务器响应时执行其他脚本
- 当响应就绪后对响应进行处理
1、当使用 async=true 时,需规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
2、如需使用 async=false,需将 open() 方法中的第三个参数改为 false
当使用 async=false 时,就不要再编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可:
xmlhttp.open("GET","/try/ajax/ajax_info.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
五、服务器 响应
若需获得来自服务器的响应,则需使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。

1、responseText 属性
若来自服务器的响应并非 XML,则需使用 responseText 属性。
responseText 属性返回字符串形式的响应。语法如下:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
2、responseXML 属性
若来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,则需使用 responseXML 属性。 语法如下:
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("myDiv").innerHTML=txt;
六、onreadystatechange 事件
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
XMLHttpRequest 对象的三个重要的属性:

在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪,语法如下:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}






















 4424
4424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








